これまで様々なチュートリアル&ゲーム開発を行い、色々と小技(テクニック)が身についてきたのでいくつか紹介しようと思います。
プロジェクトをまたいだイメージのコピー
Twitterのネタゲームを作るようになり、キャラクターのイメージはなるべく使いまわしたいと思うようになりました。
しかし、MakeCode Arcadeにはプロジェクトのファイル出力&読み込み機能は持っていてもイメージのファイル出力&読み込み機能はありません。
そのため、本来ならイメージエディターで1から作る事になります。
さすがに0からまた作り直すのはさすがにきついと思い、なんらかコピーする方法は無いか考え、今年行われたバージョンアップの資料(ブログでも紹介しています)にヒントが隠されていました。
アセット画面の「Asset Preview」に「コピー」のボタンがあります。

このボタンでイメージ全体をクリップボードへコピーする事ができます。
コピーした物はもちろん貼り付けができるので本来なら新しいイメージを準備して貼り付けを行う事でイメージ全体をコピーする事ができます。
このコピーがクリップボードで行われるため、プロジェクトをまたいでイメージのコピーをする事ができるようになります。
方法としてはコピーしたいイメージが存在するプロジェクトと貼り付けしたいプロジェクトの2つをひらいておきます。(ブラウザを2つ使い、両方ともMakeCode Arcadeへアクセスして、それぞれ別のプロジェクトを選べば良いです)
後はアセット画面でコピーしたいイメージを選択して「Asset Preview」の「コピー」ボタンをクリックし、貼り付けたいプロジェクトのアセット画面で新しいイメージを作り、貼り付け([Ctrl]キー+[V]キー)ます。
関数の定義へ飛ぶと使用箇所を特定する
色々な機能を追加していくとブロックはどんどん増えていきます。
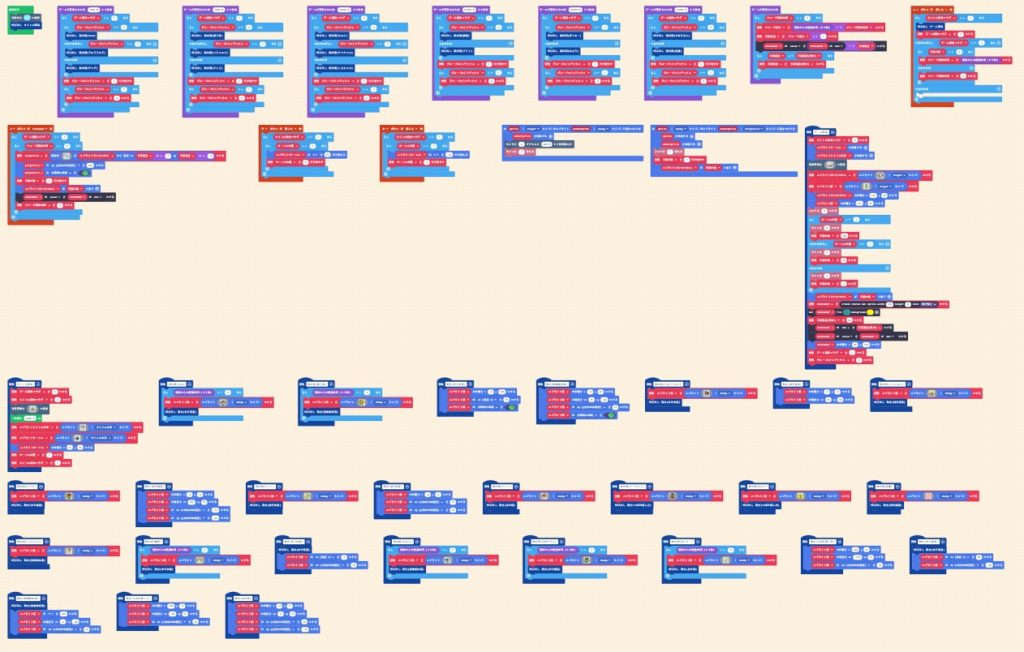
最新のTwitterネタゲームでは全体がこんな感じになっています。

ギリギリ画面内に収まっていますがこれではブロックの処理を確認する事ができません。
文字が見えるまで拡大すると今度は全体が見えなくなるというジレンマに陥ります。
そんな状況のため、変数や関数は作った物のどこで使われているのか?また、使っている関数の定義はどこにあるのか?と管理が大変になってきます。
まずは関数の定義について。
これはMakeCode Arcadeが事前に機能を準備してくれています。
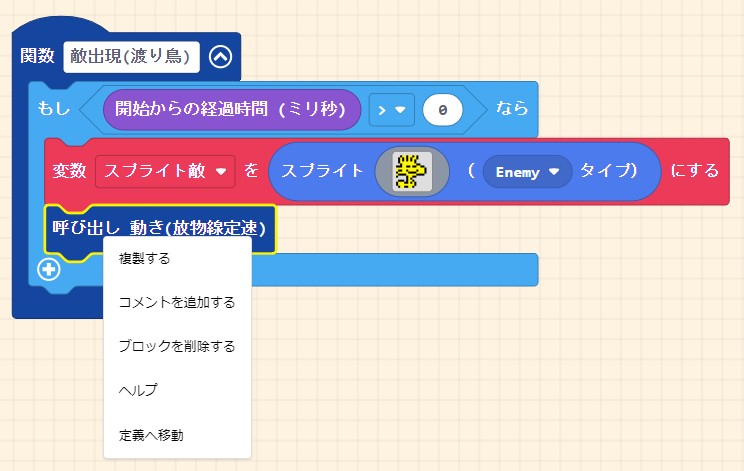
関数を呼び出すブロックで右クリックメニューを表示すると一覧の最後に「定義へ移動」があります。

これをクリックすると、その関数の定義部分へ移動してくれるのでどんな実装をしているのか確認する事ができます。

次は変数、関数の使っている場所の特定です。
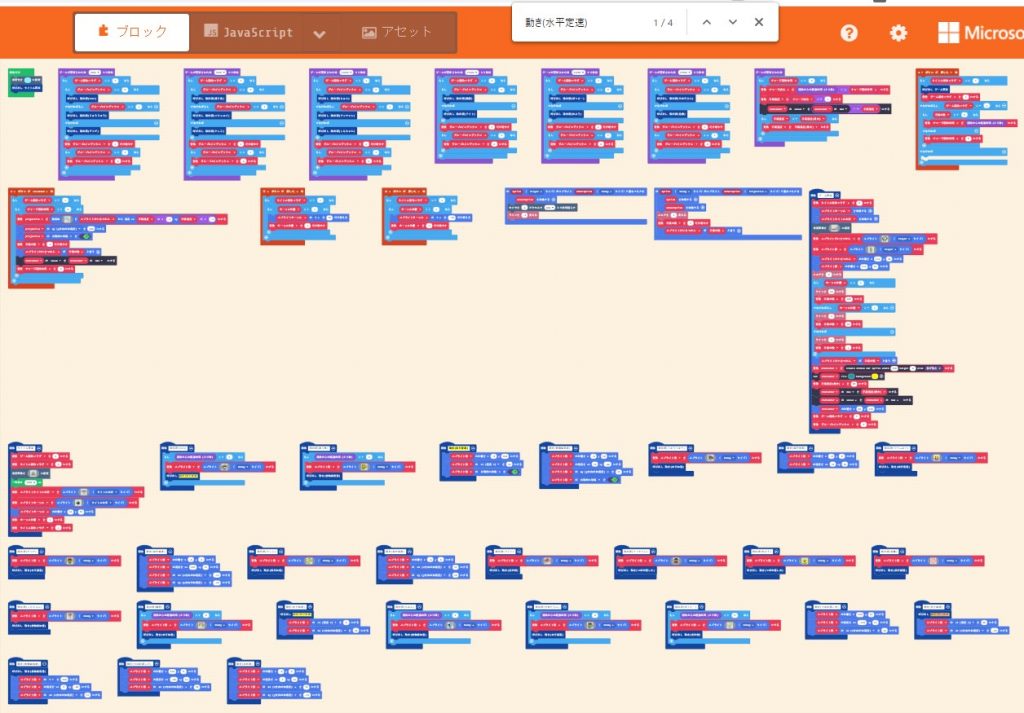
これはMakeCode Arcadeで準備されていない(見つけられないだけかも?)のでブラウザの機能を使います。
たいていのブラウザには検索機能が準備されているのでこれを利用します。

ただし、この機能では該当箇所へ飛んでくれないので全体で使われている場所を大まかに確認し、その辺りをズームして見ていくしか方法が無いようです。(他のページのように該当箇所までスクロールしてはくれない)
まとめ
ここで紹介したテクニックはそんなに大した事ないかもしれないですが知らないより知っていた方がはるかに良いと思います。
これからもゲーム開発を続けていく予定なのでまた新しいテクニックが見つかれば紹介していこうと思います。
↓現在MakeCode Arcadeを学べる唯一の書籍です。






コメント