MakeCode Arcadeを学ぶにはチュートリアルをこなしていく事でプログラミング方法は解るようになります。
チュートリアルについては本ブログでもまとめているのでそちらを参考にしてみてください。
ただし、提供されているチュートリアルにはゲームでは当たり前のタイトル画面を作る方法については書かれていません。
そこで僕がプログラムを組む時に行っているタイトル画面を作る方法について紹介しようと思います。
まずはゲームを準備
何はなくともまずはゲームですね。
ゲームが無ければタイトル画面も何もないのでゲームは既に作られている事を想定して始めます。
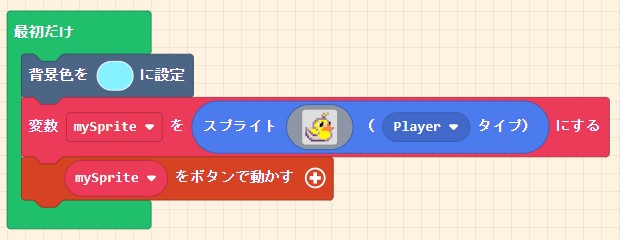
今回はあくまでタイトル画面なのでゲームはただ単にキャラクターを十字ボタンで動かせるだけの物を実装しておきます。

「タイトルを表示する」ブロックによるタイトル画面
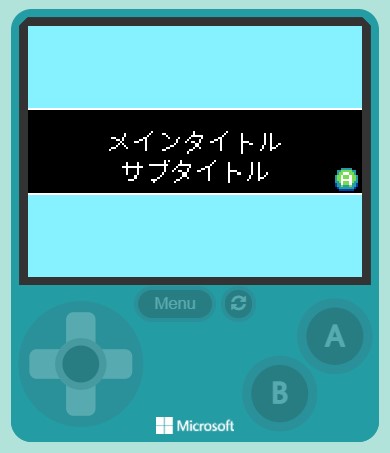
MakeCode Arcadeには「ゲーム」グループに「タイトルを表示する」ブロックが存在し、これを使う事でタイトルを表示する事はできます。


メインタイトルとサブタイトルを表示し、「A」を押すまで待ってくれるようになりますがタイトル画面としてはインパクトが小さいですね。
ゲームのタイトルだけを紹介するためならこれで良いかもしれないですがインパクトを求めるならタイトル画面を作って実装する必要があります。
タイトル画面からゲーム画面への遷移を作りこむ
それでは実際にタイトル画面からゲーム画面に繊維する実装について紹介します。
タイトル画面を作ってそのままブロックを並べただけでは、実は画面遷移してくれないのです。
実際のプログラムを見て説明していきます。

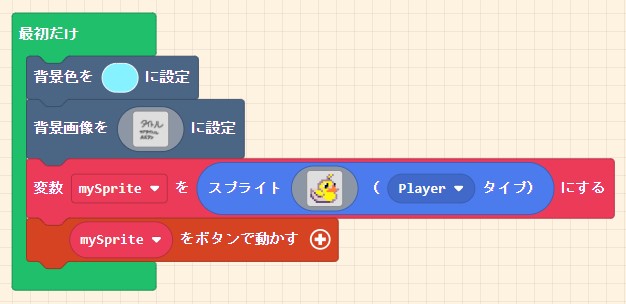
「シーン」グループの「背景画像を設定」ブロックを使うだけではゲーム画面の背景になってしまいます。

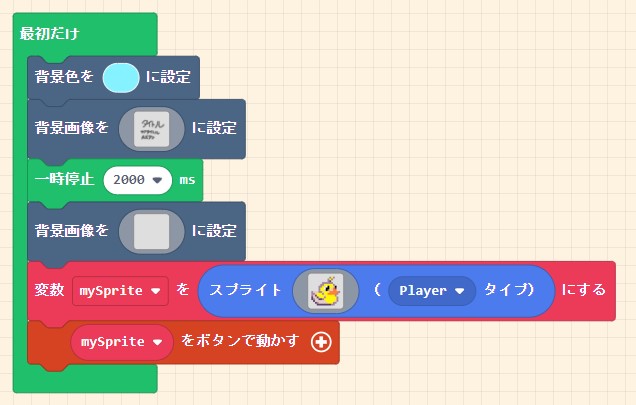
そこでカラの背景画像で更新するようにし、タイトルの背景画像を一定時間表示させるように「一時停止」ブロックを使う事でタイトル画面からゲーム画面に遷移するようになりました。
しかし、これではプレイヤーのタイミングでゲームを始められず、勝手にゲームが開始されてしまいます。
解決方法としては以下のように「A」ボタンが押されるまでは何もしない処理を繰り返し、「A」ボタンが押されたら背景色を消すように実装します。

あくまで1つの例としての紹介で他にも方法はありますが考え方は同じです。
まとめ
タイトル画面の実装について紹介しました。
タイトル画面はゲームをしてくれる人が最初に目にする部分なのでこだわるべきだと思います。
今回は単純に最初にタイトル画面が表示され、「A」ボタンを押す事でゲーム画面へ遷移する流れを実装する方法を紹介しましたが、タイトル画面での操作とゲーム画面での操作で動きを変えたい場合は普通にあると思います。
実際に僕が前に作ったTwitterネタゲームにもタイトル画面とゲーム画面での操作による動きの変更を行っています。
ゲームの中身を見て頂ければ確認できますが、画面の状態を表すフラグ変数を準備し、ボタン操作によるイベントブロック内でフラグ変数による処理の分岐を行っています。
また、現在開発中のTwitterネタゲーム第三弾では更にタイトル画面に凝った演出をしているので機会があればそちらも紹介しようと思います。
↓現在MakeCode Arcadeを学べる唯一の書籍です。






コメント