micro:bitのチュートリアルに「スマイリーボタン」がありますがボタンを押すと付きっぱなしで消えません。
そこでこの「スマイリーボタン」を改造してOFF機能を追加してみましょう。
仕様を考える
OFF機能を追加する方法にはいくつかあると思います。
今回は直感的に分かりやすく、少し頭をひねらなければ出来ない「同じボタンを押すと消える」を仕様とします。
それではどのようなプログラムを考えれば実現できるのか、考えてみましょう。
プログラムを考える
仕様が決まりましたのでプログラムを考えていきます。
「同じボタンを押すと消える」という仕様を満たすため、今の状況がどうなっているのか知る必要があります。
つまり「同じボタンを押すと消える」とは「ボタンを押した時」に「点いていない場合は付ける」と「点いている場合は消す」のプログラムを書けば良いのです。
それではさっそく「スマイリーボタン」の改造を行っていきましょう。
「スマイリーボタン」を作成する
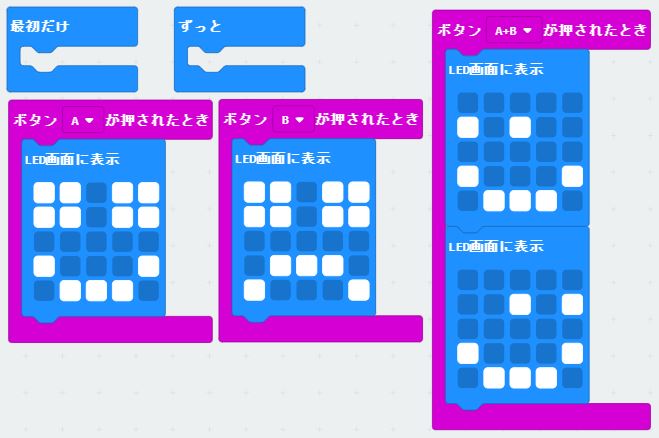
「新しいプロジェクト」でチュートリアルと同じ「スマイリーボタン」プログラムを作成します。

まずは「A」ボタンに対して「点いていない場合は付ける」と「点いている場合は消す」となるようなプログラムを書いてみましょう。
点いていない場合と点いている場合を知るにはその状態を保持する必要があります。
状態を保持するには変数を使いましょう。
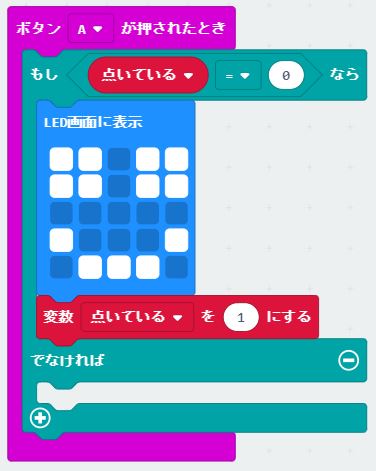
変数「点いている」を作成し、「ボタン「A」が押されたとき」ブロックの「LED画面に表示」ブロックの下に「変数「点いている」を「1」にする」ブロックを追加します。

次にこの「LED画面に表示」ブロックと「変数「点いている」を「1」にする」ブロックを点いていない場合に実行させたいため「論理」の「条件判断」にある分岐用ブロックを使って以下のようにします。

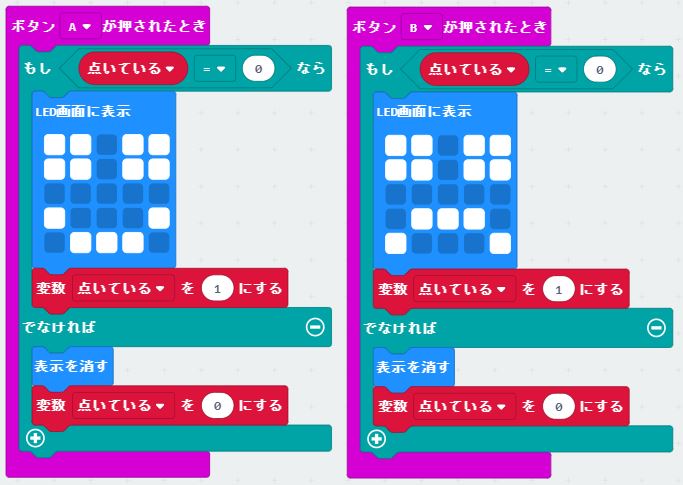
分岐のもう一方「でなければ」には「もし「点いている」「=」「0」なら」では無い、つまり「点いてる場合は消す」を実装すれば良いので以下のようにします。

「表示を消す」ブロックは「基本」の「その他」に有ります。
気を付けなければいけないのは「表示を消す」の後に「変数「点いている」を「0」にする」ブロックを忘れないようにしてください。
これを忘れてしまうと表示が消えていても状態が「点いている」になったままで一度消すと二度と点かなくなるプログラムになってしまいます。
実際に動かしてみて「A」ボタンを押すたびに点いたり消えたりできれば完成です。
「B」ボタンもやってみよう!!
「A」ボタンだけでON、OFFを制御できたので「B」ボタンでも同様に実装してみましょう。

これで完成。
では実際に動かしてみてください。
消えている状態で「B」ボタンを押すと点き、もう一度「B」ボタンを押すと消えます。
それでは「B」ボタンを押して点けた状態で「A」ボタンを押してみてください。
消えてしまったと思います。
これで仕様通りでしょうか?
仕様では「同じボタンを押すと消える」としました。
なので「B」ボタンを押して点けた表示は「B」ボタン以外で消えてしまっては仕様通りにならないです。
実はここが少し考えないといけないところで点いている間は他のボタンを押しても何もしないようにしないといけないのです。
まずは「A」ボタンと「B」ボタンの関係で片方が押されて点いている場合はもう片方は無効にする必要があります。
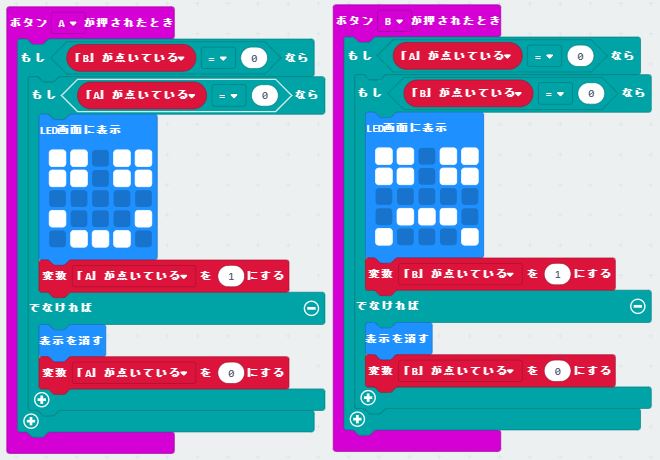
実現するには各ボタンの状態を保持するために変数を2つに増やし、ボタンを押した時に無効とするか動作させるかの分岐を増やします。
以下のように変更してみましょう。

これで「A」が点いている間は「B」の操作ができず、「B」が点いている間は「A」の操作ができない仕様通りの「同じボタンを押すと消える」が実現できました。
まとめ
以上でボタンと変数を使った動作の制御をしてきました。
1つでON、OFFを制御するには現在がどんな状態かを保持する工夫が必要になってきます。
今回は「A」と「B」で制御させてきましたが「A+B」についても同じようにするにはどう変更すれば良いのか考えてみてください。
また、プログラムが長くなるようなら関数化も行いましょう。



コメント