チュートリアルの紹介第七弾は「Barrel Dodger」です。
前回のチュートリアル最後に「樽をひらりとかわす」と訳したのですがその名の通りなら恐らく樽を避けるアクション系のゲームでは?と考えましたが果たしてどんな内容なのでしょうか?
それでは始めてみましょう。
Barrel Dodger
ホーム画面のチュートリアルの7番目にあるのが「Barrel Dodger」です。

真っ暗の中に女の子(?)が立っている画面が見えます。
ここだけではどんな物になるのか全く分かりません。
それではステップ1へ進めてみましょう。
[1/13]完成イメージ
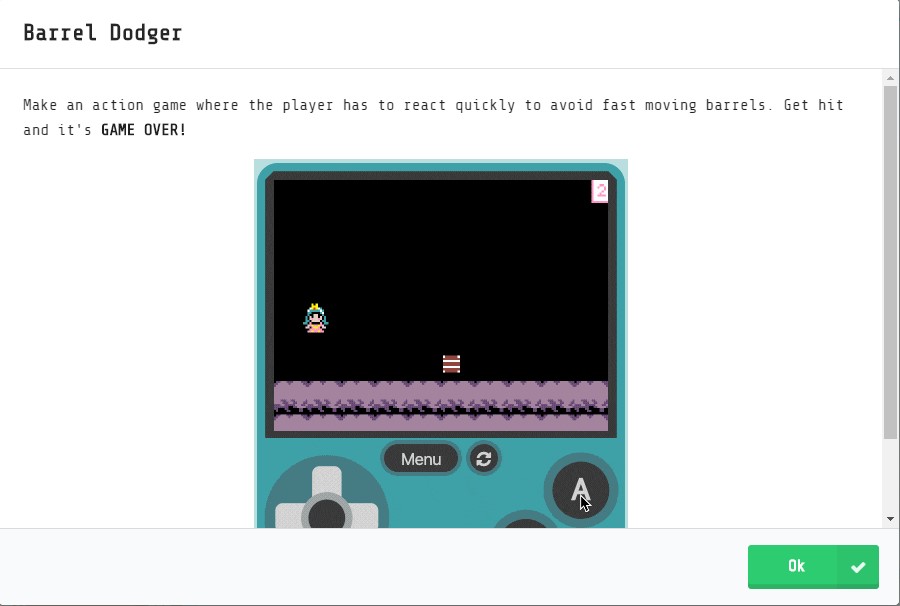
チュートリアルを開始するとこれから作成するプログラムの完成イメージが表示されます。

Make an action game where the player has to react quickly to avoid fast moving barrels.
Get hit and it’s GAME OVER!
【渡り鳥のてけとー翻訳】
プレイヤーがすばやく動く樽に急いで反応して避けるアクションゲームを作りなさい。
当たるとゲームオーバー!
動きを見てすぐに納得できました。
このチュートリアルでは右から左に動く(飛んでくる)樽をジャンプで避けるアクションゲームを作るようです。
それでは右下の「OK」ボタンをクリックして次に進みます。
[2/13]舞台を作る
舞台を作ります。
Let’s create a platform base at the bottom of the screen.
Get a set tilemap to and put it in on start.
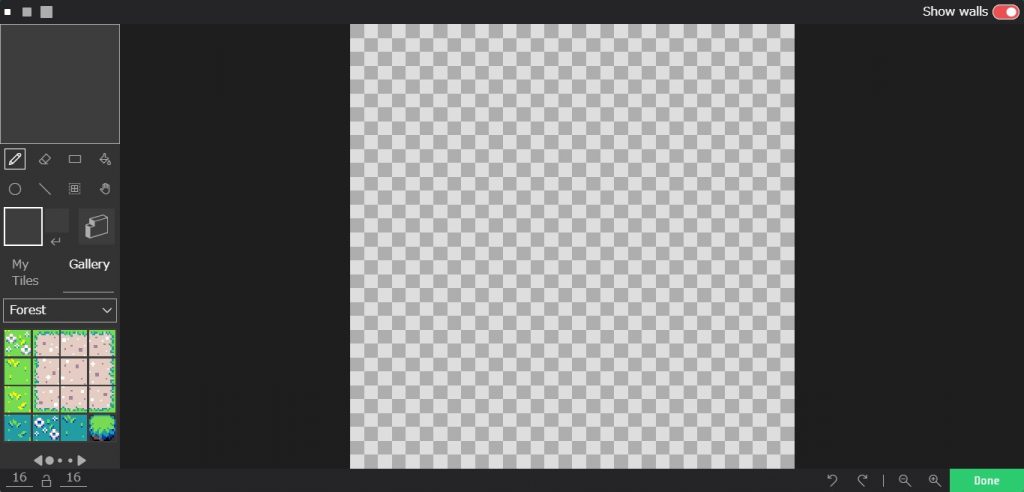
Click on the gray box to open the tilemap editor.
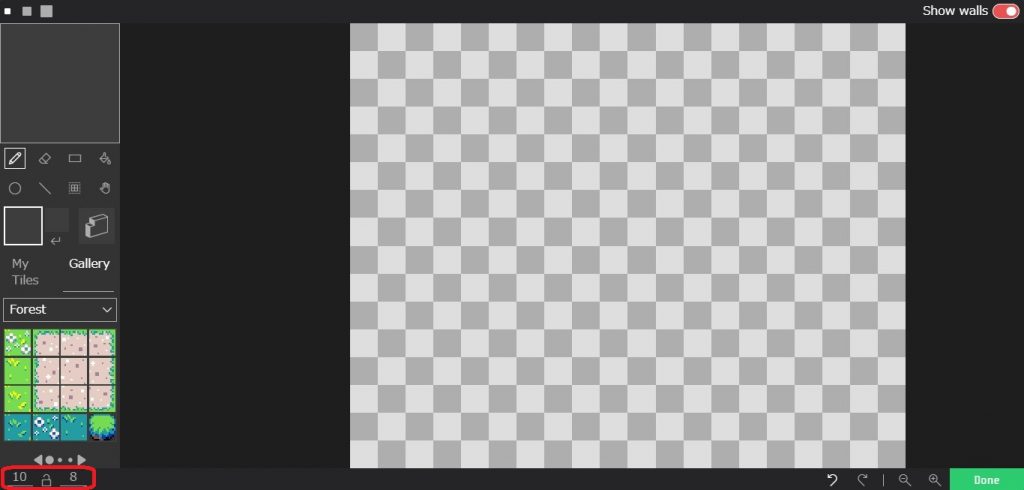
In the bottom left corner, set the size of tilemap to 10×8 and draw a platform for in the bottom two rows of the tilemap.
Finally, click the Wall button, and fill in those two rows with wall tiles.
【渡り鳥のてけとー翻訳】
画面の下で舞台を作ろう。
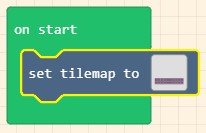
「set tilemap to」を取得し、「on start」の中へ置きなさい。
グレーのボックスをクリックし、tilemapエディターを開きなさい。
左下コーナーの中、tilemapのサイズを10×8に設定して舞台の下に2列のtilemapで描きなさい。
最後に、「Wall」ボタンをクリックし、壁タイルでそれらの2つの列を埋めなさい。
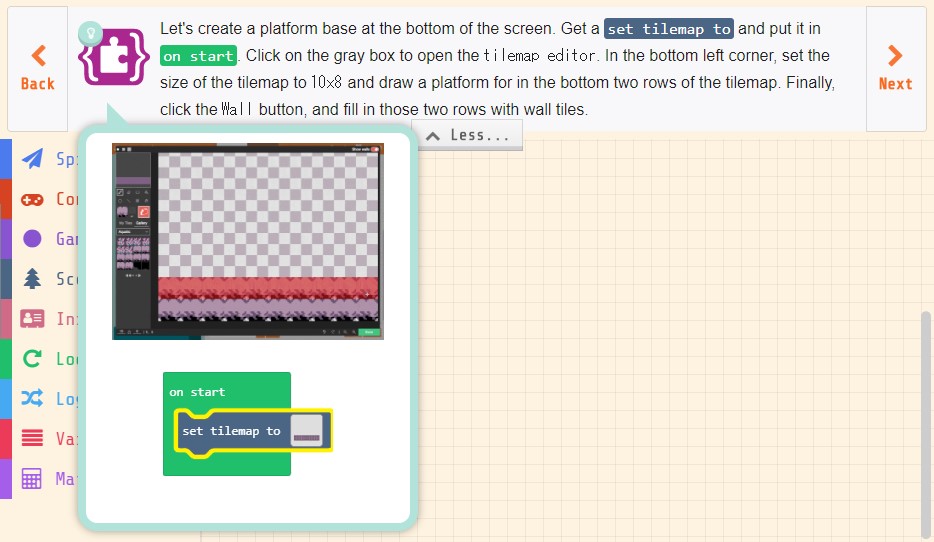
ヒントを見ると手順の動画と完成イメージが表示されます。

「Scene」ツールボックスから「set tilemap to」を「on start」の中へ配置します。

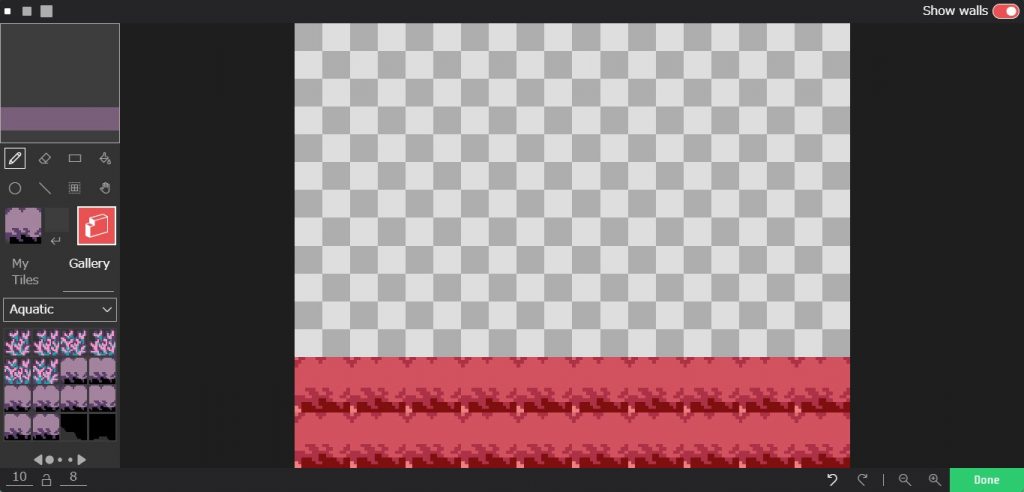
グレーの四角をクリックしてtilemapエディターを開きます。

tilemapエディターの左下のtilemapサイズを10×8に変更します。

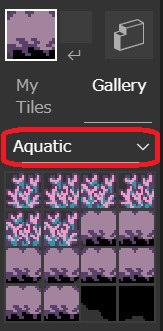
「Gallery」から舞台とするtilemapを選択します。(チュートリアルと同じ物を選ぶなら「Forest」をクリックして「Aquatic」に変更しすると出てきます)

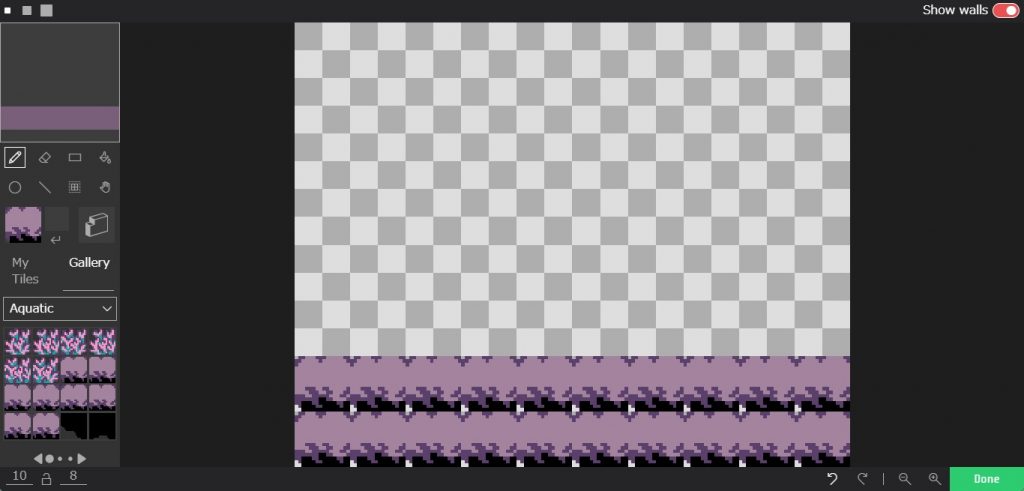
tilemap上でクリックすると「MyTiles」の上に表示されたtilemapが貼り付けられるので下2列にtilemapを貼り付けます。

下2列のtilemapを壁として設定するため、「Wall」(Draw walls)ボタン(「Gallery」の上の立体的なアイコン)をクリック(アイコンが赤くなる)して貼り付けたtilemapをクリックして壁として設定(薄い赤色が付く)します。

「Done」をクリックしてtilemapエディターを抜けると「set tilemap to」のグレーの四角が設定された状態になります。

これで舞台を作ることができました。
[3/13]プレイヤースプライトを作る
プレイヤースプライトを作ります。
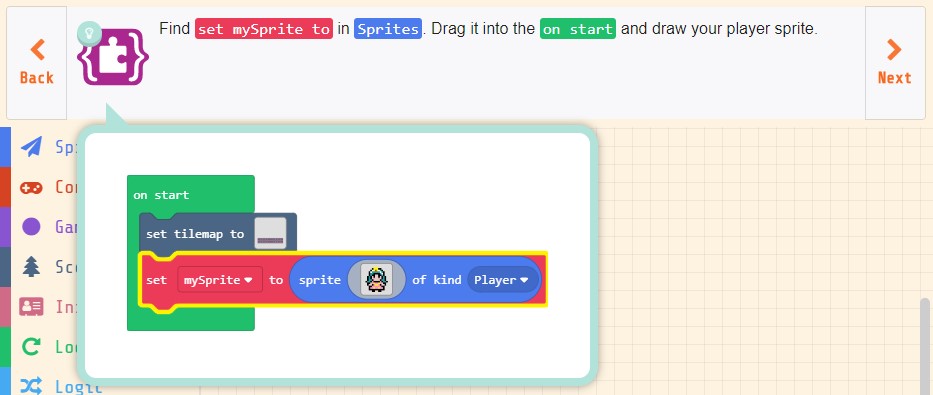
Find set mySprite to in Sprites.
Drag it into the on start and draw your player sprite.
【渡り鳥のてけとー翻訳】
「set mySprite to」を「Sprites」の中から見つけなさい。
それを「on start」へ引き出し、プレイヤースプライトを描きなさい。
ヒントを見ると完成イメージが表示されます。

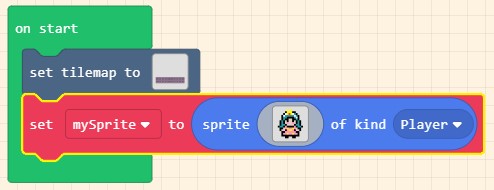
「Sprites」ツールボックスから「set mySprite to」を「on start」へ配置し、プレイヤーのスプライトを描き(Galleryから選び)ます。

これでプレイヤースプライトを作ることができました。
[4/13]プレイヤーの場所を設定する
プレイヤーの場所を設定します。
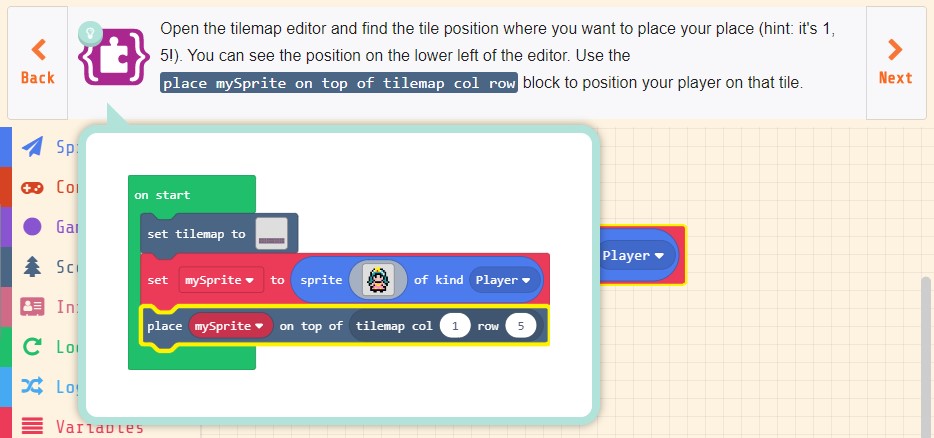
Open the tilemap editor and find the tile position where you want to place your place (hint: it’s 1, 5!).
You can see the position on the lower left of the editor.
Use the place mySprite on top of tilemap col row block to position your player on that tile.
【渡り鳥のてけとー翻訳】
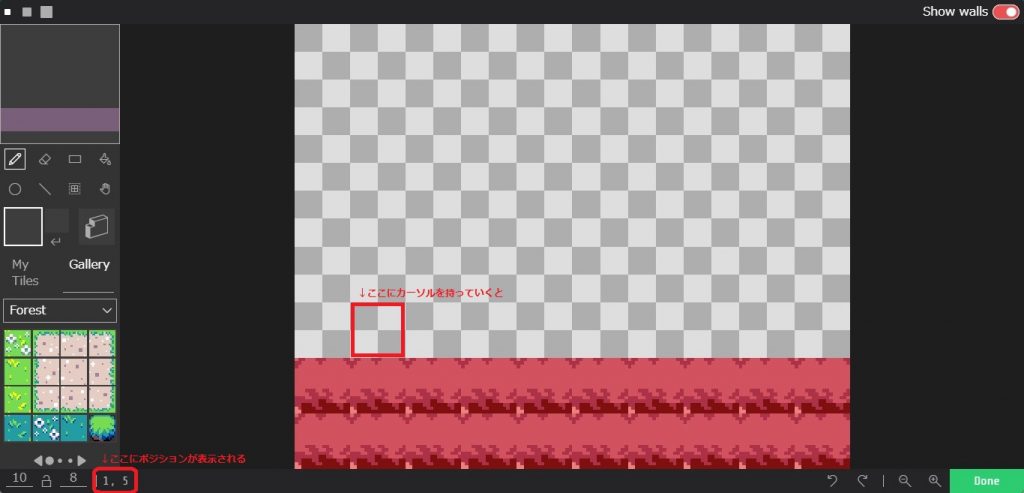
tilemapエディターを開き、あなたの場所を置きたい所でタイルポジションを見つけなさい(ヒント:それは1,5である!)。
あなたはエディターの左下でポジションを見ることができる。
プレイヤーを置くために「place mySprite on top of tilemap col row」ブロックを使いなさい。
ヒントを見ると完成イメージが表示されます。

tilemapエディターを開くため、「set tilemap to」のグレーの四角をクリックし、プレイヤーを置く場所へカーソルを持っていき、左下に表示されるポジションを確認します。

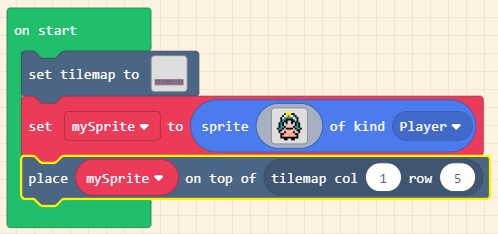
「Scene」ツールボックスから「place mySprite on top of tilemap col row」を「set mySprite to」の後に配置し、「col」に「1」、「row」に「5」を設定します。

これでプレイヤーの場所を設定することができました。
[5/13]Aボタンのイベントを作る
Aボタンのイベントを作ります。
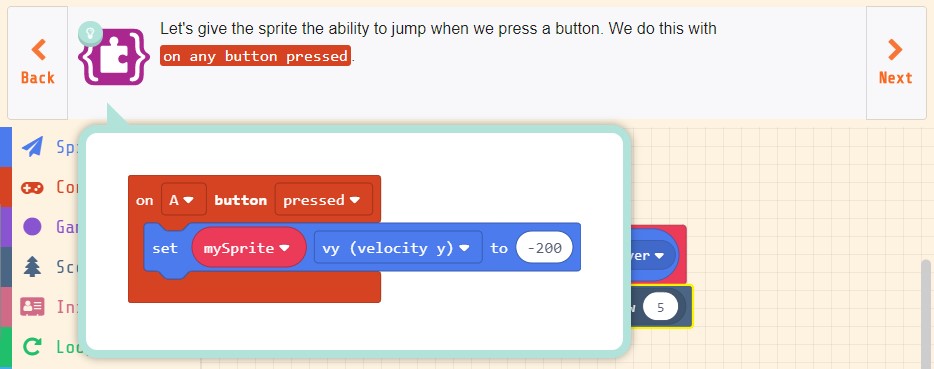
Let’s give the sprite the ability to jump when we press a button.
We do this with on any button pressed.
【渡り鳥のてけとー翻訳】
ボタンを押す時にスプライトがジャンプする能力を与えよう。
「on any button pressed」によってこれを行う。
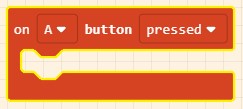
ヒントを見ると完成イメージが表示されます。

実は説明とヒントがおかしいと思い後のステップを先に確認してきたところ、どうやらこのステップではイベントを作るだけではないか?となり「on A button pressed」の配置までで終わらせる事にしました。(「set mySprite vy (velocity y) to -200」の説明は後のステップにて出てくる)
更に、説明では「any」となっていますがこれも後のステップを見ると「A」が正しいようです。
「Controller」ツールボックスから「on A button pressed」をワークスペースに配置します。

これでAボタンのイベントを作ることができました。
[6/13]キャラクターの重力を設定する
キャラクターの重力を設定します。
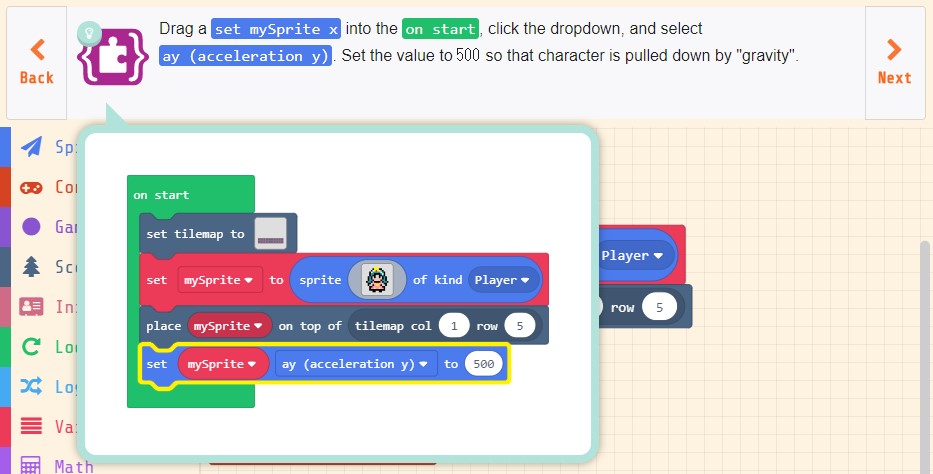
Drag a set mySprite x into the on start, click the dropdown, and select ay (acceleration y).
Set the value to 500 so that character is pulled down by “gravity”.
【渡り鳥のてけとー翻訳】
「set mySprite x」を「on start」の中に引き出し、ドロップダウンで「ay (acceleration y)」を選びなさい。
キャラクターが「重力」により引き下ろされるように、値を500に設定しなさい。
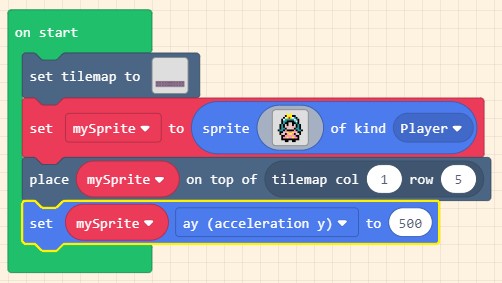
ヒントを見ると完成イメージが表示されます。

「Sprites」ツールボックスから「set mySprite x」を「on start」の最後に配置し、「x」を「ay (acceleration y)」に変更して値を「500」に設定します。

これでキャラクターの重力を設定することができました。
まとめ
チュートリアル「Barrel Dodger」のステップ6まで進めてきました。
このチュートリアルで初めて「tilemap」が出てきました。
「Scene」ツールボックスは今まで背景イメージで使ってきましたが今回のようにタイルのようなステージを作る時に「tilemap」を使う事で簡単にゲームができるようですね。
「set tilemap to」ブロックでは横スクロールアクションでは定番のプレイヤーが動いていく地面を作りました。
手順としては見た目のタイルを貼り付け、キャラクターが重ならないように「Wall」ボタンで壁として設定しました。
通過できる壁や背景とする場合には壁の設定をしなければ大丈夫そうですね。
「place mySprite on top of tilemap col row」ブロックはキャラクターの初期位置として設定しました。
似たような機能のブロックとして「set mySprite x」ブロックがありますがこちらはピクセル単位の指定をするに対して「place mySprite on top of tilemap col row」はタイル単位の指定となります。
「place mySprite on top of tilemap col row」は1マス1キャラのゲームには扱い易そうなブロックですね。
ここまででチュートリアルの半分が終わりました。
次はその2で最後まで作り上げます。





コメント