過去にMakeCode Arcadeのチュートリアルについて紹介してきました。
今回は前回紹介した「MakeCode Arcade 更新情報(2021年12月27日)」で追加されたSkillmapの「Sing 2」について詳しく紹介していきます。
Sing 2
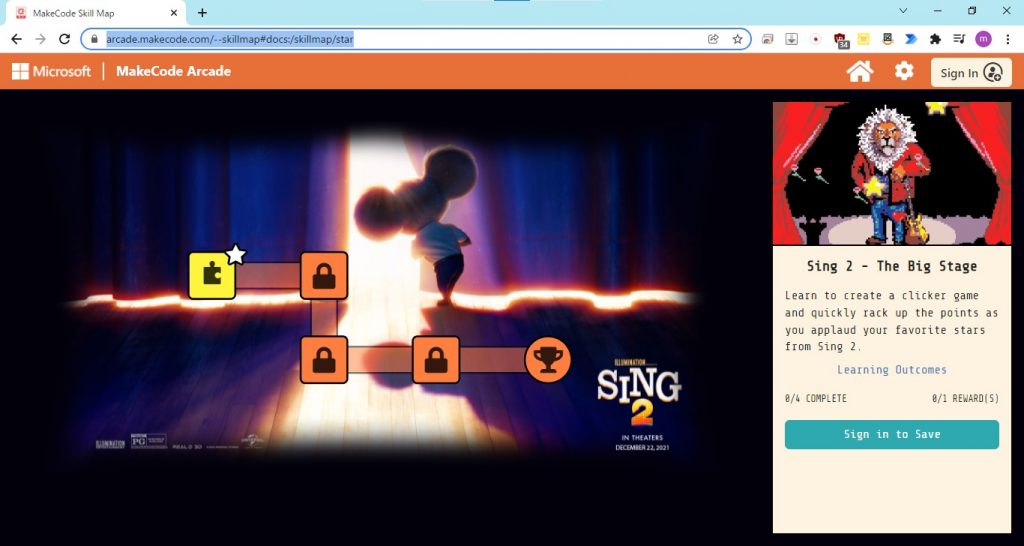
まずはSkillmap「Sing 2」のページに移動してみましょう。
以下のように全部で4つのステージが準備されています。

画面右側に英語で説明が書かれています。
Sing 2 – The Big Stage
Skillmap Sing2
Learn to create a clicker game and quickly rack up the points as you applaud your favorite stars from Sing 2.
Sing2 – 大きなステージ
渡り鳥のてけとー翻訳
クリックゲームの作成を学び、Sing2からお気に入りのスターに素早く称賛してポイントをあげる。
更新情報で紹介した通り、クリックゲームの作成で学ぶコンテンツになっています。
順番にステージをクリアしていってSkillmapを終了させましょう。
ジグソーパズルのピースのようなアイコンに星マークが付いているのでそこをクリックして始めましょう。
The World’s a Stage
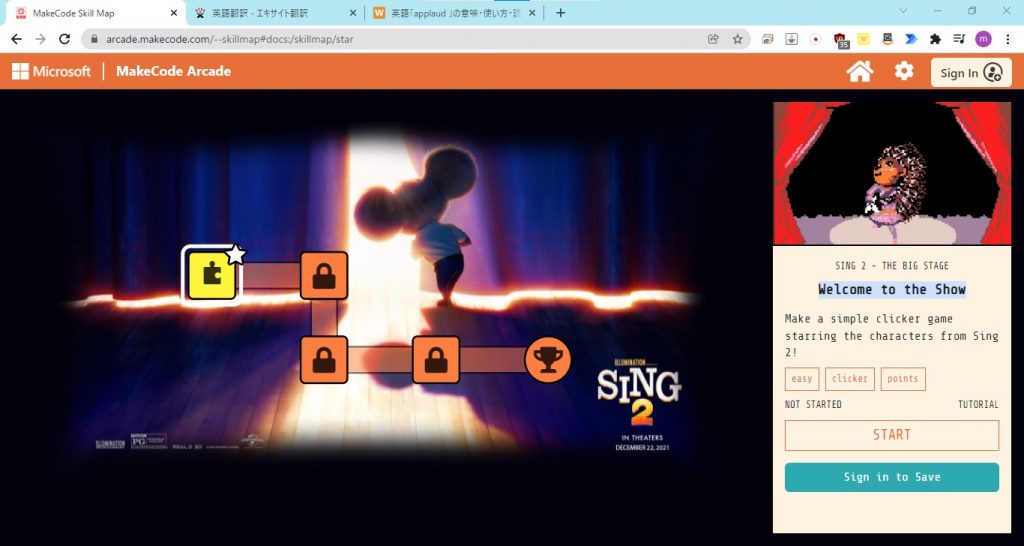
1つ目のアイコンをクリックすると画面が変わり、説明が表示されます。

Make a simple clicker game starring the characters from Sing 2!
The World’s a Stage
簡単なSing2のスターキャラクターをクリックゲームを作りなさい!
渡り鳥のてけとー翻訳
始めるのでそのまま「START」をクリックします。
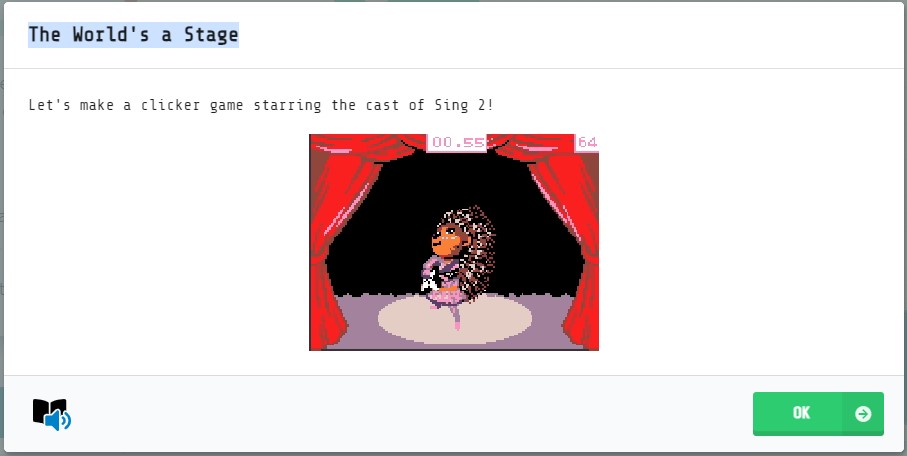
[1/12]チュートリアルの説明

Let’s make a clicker game starring the cast of Sing 2!
The World’s a Stage
さぁ、Sing2のスターな役者のクリックゲームを作ろう!
渡り鳥のてけとー翻訳
「OK」をクリックしてチュートリアル開始です。
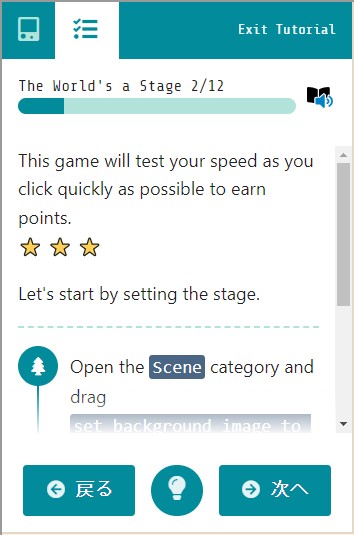
[2/12]背景画像の準備
背景画像を設定するためのブロックを配置します。

This game will test your speed as you click quickly as possible to earn points.
The World’s a Stage
Let’s start by setting the stage.
Open the [Scene] category and drag [set background image ot []] into the [on start] container that’s already in the workspace.
When you’re done, click Next to see the next step.
このゲームはあなたが素早くクリックして得たポイントであなたのスピードをテストするが可能。
渡り鳥のてけとー翻訳
ステージを設定して始めよう。
[Scene]カテゴリーを開いて[set background image ot []]をすでにワークスペースの中にある[on start]コンテナへドラッグしなさい。
終了したら、Nextをクリックして次のステップを見なさい。
説明通りにワークスペースに置かれている[最初だけ]ブロックへ[シーン]カテゴリー内の[背景画像を[]に設定]ブロックを置きます。

置いたら説明右下にある「次へ」をクリックします。
[3/12]背景画像の設定
背景画像を設定します。

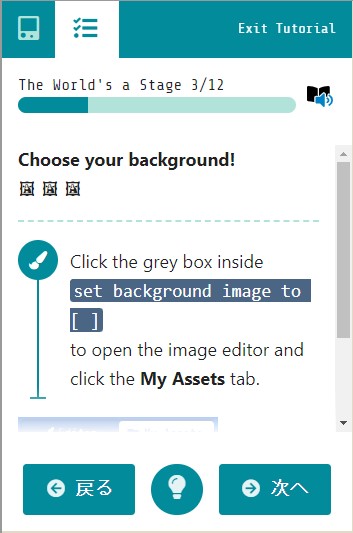
Choose your background!
The World’s a Stage
Click the grey box inside [set background image to []] to open the image editor and click the My Assets tab.
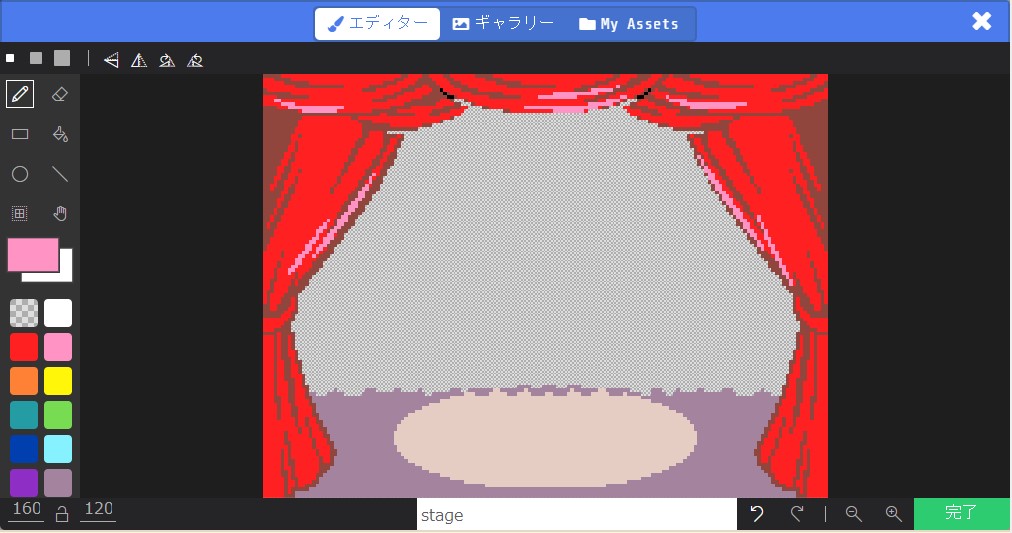
Choose the stage background and click Done.
あなたの背景を選びなさい!
渡り鳥のてけとー翻訳
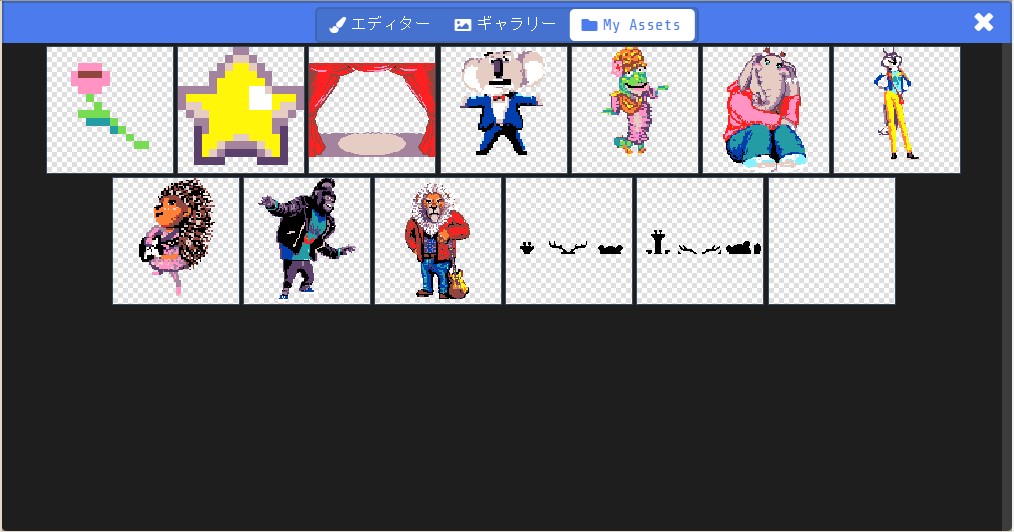
[set background image to []] 内の灰色のボックスをクリックしてイメージエディタを開き、My Assetsタブをクリックしなさい。
選んだステージの背景をクリックして終了。
「背景画像を[]に設定」の灰色の四角形をクリックするとイメージエディタが表示されるので「My Assets」タブから背景画像となるステージ(上段左から3番目)を選択します。

イメージエディタに戻ったらステージが表示されている事を確認して画面右下の「完了」ボタンをクリックしてイメージエディタを閉じたら背景画像の設定完了です。

説明右下にある「次へ」をクリックします。
[4/12]背景画像の確認
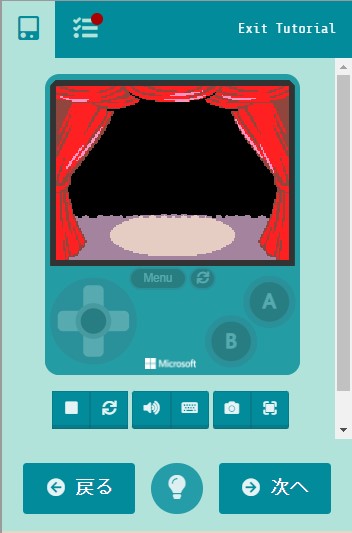
シミュレーターを使って設定した背景画像の確認をします。

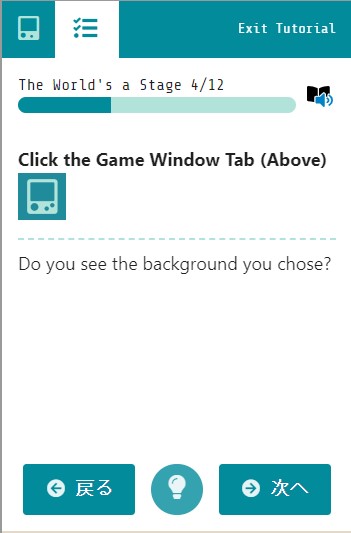
Click the Game Window Tab (Above)
The World’s a Stage
Do you see the background you chose?
ゲームウィンドウタブ(上記)をクリックしなさい
渡り鳥のてけとー翻訳
あなたが選んだ背景が見えますか?
ゲームウィンドウタブでシミュレータの画面が表示され、選択した背景画像が確認出来ればOKです。

チュートリアルの説明画面に戻して「次へ」をクリックして次のステップへ進みましょう。
まとめ
背景画像の設定まで進めました。
ゲームとしてはまだまだですがSkillmapの1ステージ目も半分近くまで来ました。
こんな感じでSkillmapの4ステージまで進めていこうと思います。
↓現在MakeCode Arcadeを学べる唯一の書籍です。





コメント