Twitter上のVBAer界隈で集まるZoom飲み会のメンバーを使ったTwitterネタゲーム「女子会を守れ!! ~男共の暴走を止めろ~」が(メンバー内で)面白いと好評でした。
これに対して有頂天になってしまった僕は新たに女子会を行うとの事だったのでネタゲーム第二弾を作る事にしました。
ゲームコンセプト
前回のゲームでは女子会に入ろうとする男共を制止するという内容で作りました。
今回は逆側の視点に立ち、捕まらないようにして女子会へ参加する事を目的とした内容にしようと決めました。
ジャンルとしては作りやすいアクションを想定したのですがボタン操作はできるだけシンプルで少しの時間で遊べる物を考えました。
その結果、キャラクターは自動で走り、障害物や敵をジャンプで避けるゲームが出来上がりました。
プロトタイプ版が完成
ゲームタイトルを「足を止めるな!-~女子会潜入大作戦!!~」としました。(タイトルは映画「カメラを止めるな! スピンオフ「ハリウッド大作戦! 」」をもじった感じにしました)
プログラムの内容はこんな感じです。

全体構成
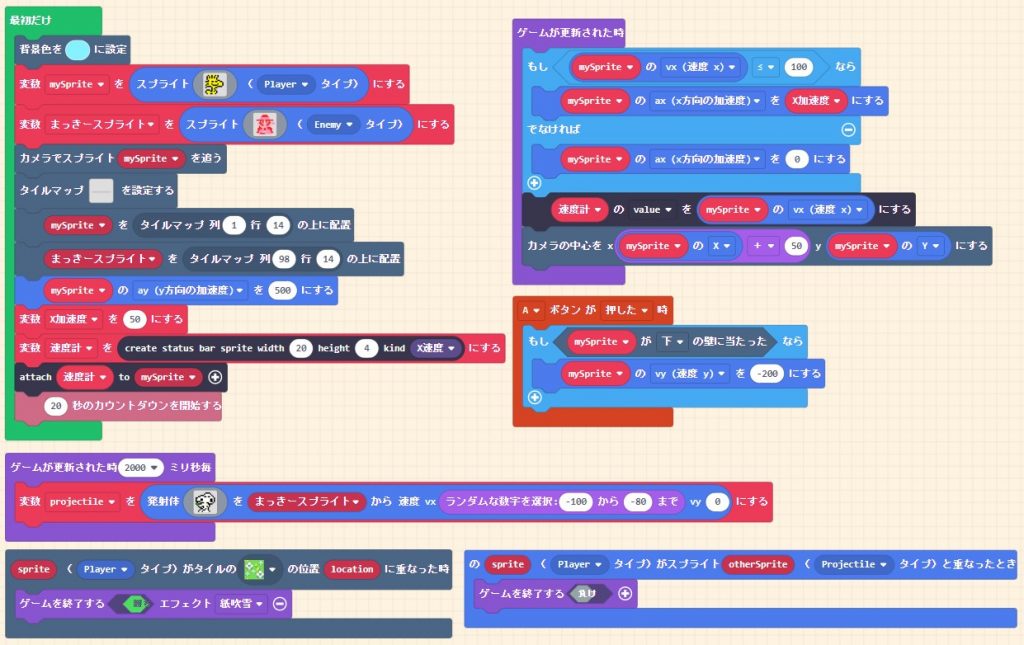
イベントブロックは以下の6つがあります。
- 「最初だけ」ブロック
- 「ゲームが更新された時」ブロック
- 「Aボタンが押した時」ブロック
- 「ゲームが更新された時 2000ミリ秒毎」ブロック
- 「プレイヤーが花畑の位置に重なった時」ブロック
- 「プレイヤーが警官(スヌーピー)と重なったとき」ブロック
それぞれの処理について説明していきます。
「最初だけ」ブロック
ここでは各種初期設定を行っています。

特筆すべきところは変数「速度計」を使っているところです。
「変数「速度計」を create status bar sprite width 20 height 4 kind 「x速度」にする」ブロックは拡張機能の「status-bar」から使う事ができます。

実装では20×4ドットのx速度(自作のタイプ)を表示するステータスバーを設定し、変数「速度計」として扱います。
この変数「速度計」をプレイヤーに追従させるため、「attach 「速度計」 to 「mySprite」」ブロックを実装しています。
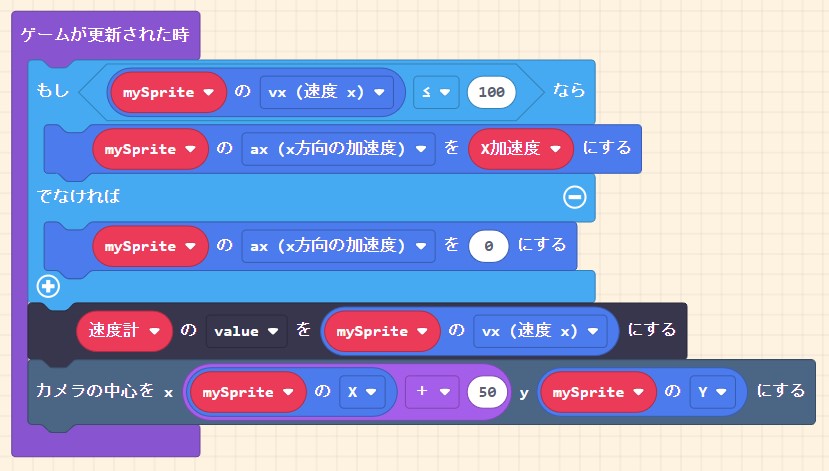
「ゲームが更新された時」ブロック
ここでは常に変化する処理を実装しています。

「もしプレイヤーのvx(速度 x) ≦ 100 なら」ブロックではMAX速度(ここでは100固定)になるまでは変数「x加速度」分加速を続け、MAX速度になったら加速度をなくしています。
これにより最高速度に達するまで加速を続け、最高速度に到達すると加速をやめる動きを実現できます。
「速度計の value をプレイヤーのvx(速度 x)にする」ブロックではプレイヤーの速度をステータスバーへ更新します。
これにより速度をステータスバーで表現できるようになります。
「カメラの中心を x y にする」ブロックではプレイヤーにカメラを追従させていますがプレイヤーより50ドット先を中心としています。(進む先の状況をなるべく見えるようにするため)
「Aボタンが押した時」ブロック
ここではAボタンを押した時の処理を実装しています。

「もしプレイヤーが下の壁に当たったなら」ブロックを使い着地しているかを確認し、着地が確認できたらプレイヤーにY-200の速度を付与して上に向かって移動させます。(あとは重力として設定したY方向の加速度で放物線を描き落ちるのでジャンプした動きが実現できます)
「ゲームが更新された時 2000ミリ秒毎」ブロック
残りの以下のブロックは特筆すべき事が無いため、省略します。
- 「ゲームが更新された時 2000ミリ秒毎」ブロック
- 「プレイヤーが花畑の位置に重なった時」ブロック
- 「プレイヤーが警官(スヌーピー)と重なったとき」ブロック
Ver.1リリース
プロトタイプ版にタイトル画面とキャラクター選択を追加したVer.1としてリリースしました。
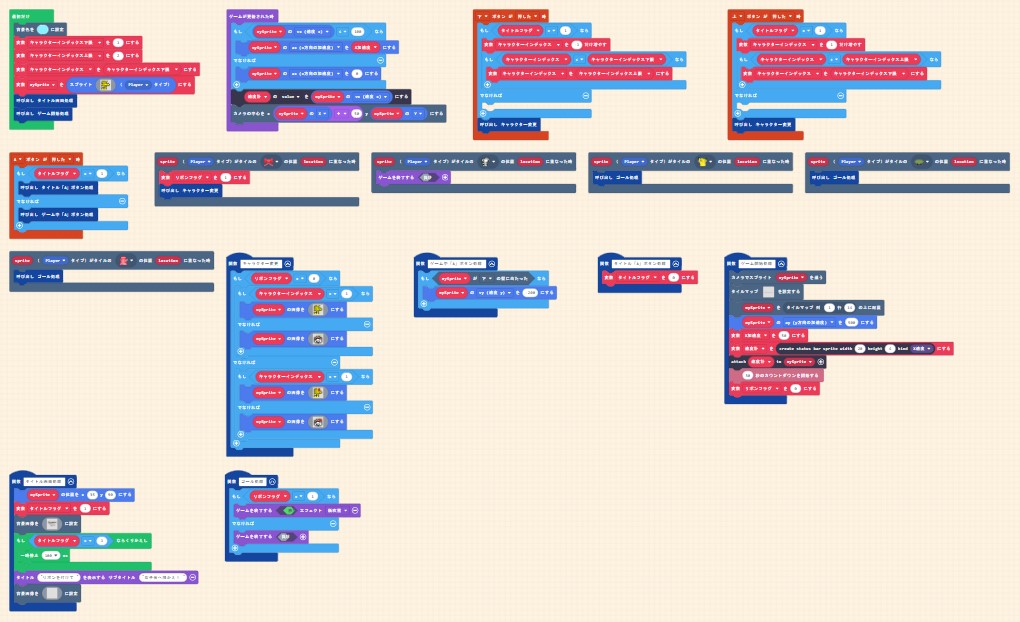
Ver.1のプログラム全体はこんな感じです。

各部分の詳細説明については長くなりそうなので、次回の記事にて紹介しようと思います。
まとめ
今回新しくステータスバーを使いました。
初めて使いましたがブロックの内容もシンプルで分かりやすかったので戸惑う事がなかったです。
続きはこちらから。
↓現在MakeCode Arcadeを学べる唯一の書籍です。





コメント