これまでにmicro:bitを使って口パクさせたり音楽を鳴らしたりしました。
今回はこの2つを合わせてmicro:bitに歌わせてみようと思います。
口パク作成
歌わせるためにも歌っているように見せるため、口パクプログラムを作成します。


口パクとは別に歌っていない時用に「アイコンを表示」ブロックでスマイルを準備します。
これで演奏中の口パクと演奏終了後の歌っていない顔を準備できました。
演奏状態を知る
口パクとうたっていない顔をいつ入れ替えるか考える必要があります。
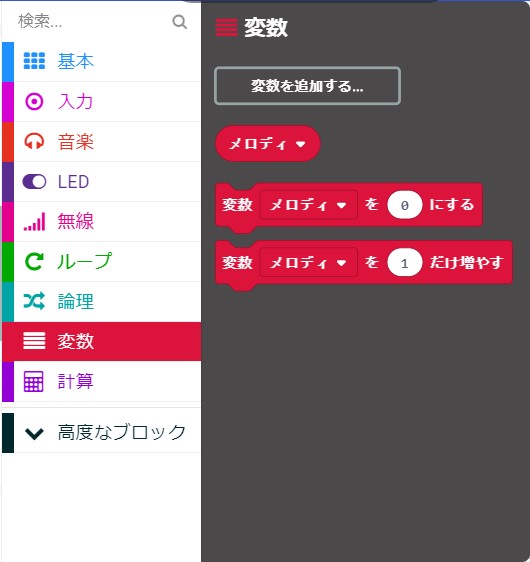
演奏中は口パク、演奏終了後はスマイルにしたいので演奏中を表す変数を準備します。

この変数は演奏開始の時に「1」として演奏終了の時に「0」とします。
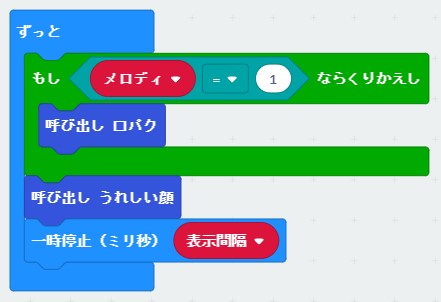
つぎに変数が1の場合は口パクを呼び出し変数が0の場合はスマイルを表示しなければなりません。
このロジックはずっと動作している必要があるので「ずっと」ブロックに配置します。

これで変数が1の場合に動き出し、変数が0の場合に動きが止まります。
変数の更新
変数の値によって口パクしたりスマイルにしたりできるようになりました。
ではいつ変数の値を更新しましょうか?
「音楽」の「音楽「メロディを開始した」とき」ブロックを使い、メロディが鳴り始めたタイミングで変数の値を「1」にします。

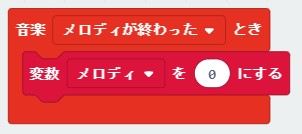
同様に「音楽「メロディが終わった」とき」ブロックを使い、メロディが止まるタイミングで変数の値を「0」にします。

これでメロディが鳴っている間は口パクするプログラムが完成しました。
実際にメロディを鳴らす
メロディを鳴らすタイミングは完全に任意です。
試しに「最初だけ」ブロックに「メロディを開始する」ブロックで実行してみてください。

メロディの開始と同時に口パクが始まり、メロディが終わると口を閉じたスマイルになります。
次に「ボタン「A」が押されたとき」に「メロディを開始する」ブロックを配置する事でユーザーが任意のタイミングで音楽を鳴らす事ができます。
micro:bitもそれに合わせて歌います。
|
|
自作メロディはうまくいかない
「メロディを開始する」ブロックの代わりに自作メロディの関数を作って呼び出してみましたがこの場合は歌ってくれないです。
自作メロディでは「音楽「メロディを開始した」とき」ブロックと「音楽「メロディが終わった」とき」ブロックに処理が移動しません。
代替案としては自作メロディの前後に変数の更新を行うブロックを配置する方法がありますがお手軽さは無くなってしまいます。
まとめ
今回は音楽を鳴らす事とLEDの表示を組み合わせる事で色々な事ができるようになりました。
他の組み合わせをしてみて自分流のプログラムを作ってみましょう。




コメント