micro:bitでどんな事ができるのか、それに対して今僕の技術でできそうな課題に取り組んでみようと思います。
※この時点では全ての工程を明確にしていないため、途中でリタイアする可能性があります。
レースゲームの概要を考える
いきなり無理のあるゲームを作ろうとしても到底完成しません。
そこで今までいじってみて「これくらいならできるのでは?」と思える内容で作れるゲームを考えました。
概要
・ゲーム画面は5×5のLEDを使って自車の真上から見下ろしたイメージです。
・前方から迫るライバル車を避けながら距離(時間)を競うレースゲームです。
・ライバル車に当たるとゲームオーバーで距離(時間)を表示します。
・アクセル、ブレーキ操作は無く、ハンドルによる左右移動だけが可能です。
自車の移動を実装
いきなり全部作ろうとすると大変なのでまずは1つずつしっかりやっていきましょう。
自車の移動を実現するには「スプライト」という物を使います。
この「スプライト」とはゲームを作る上で非常に便利で面倒な事を一手に引き受けてくれる頼もしい存在です。
早速ハンドル操作による自車の移動を実装してみましょう。
自車を表示
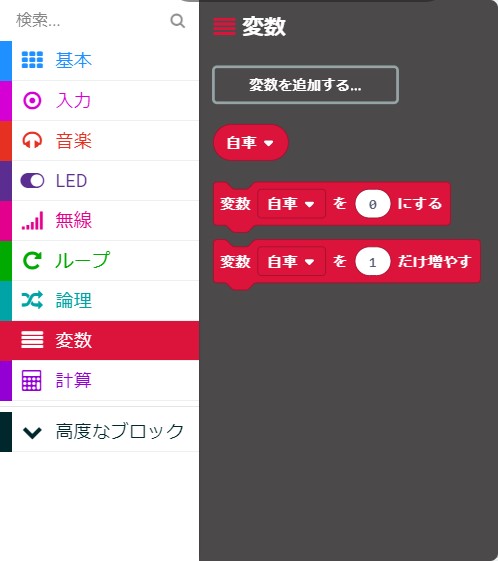
「スプライト」を扱うにはスプライトとなる「変数」が必要です。
「自車」と言う名前の変数を作ってみましょう。

このスプライト用変数「自車」へスプライトを作成して格納する事で「自車」をスプライトとして扱う事ができます。
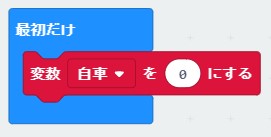
「最初だけ」ブロックに「変数「自車」を「0」にする」ブロックを配置します。

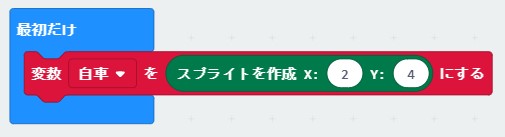
配置したら「0」の部分を「ゲーム」の「スプライトを作成 X:「2」Y:「2」」ブロックに変更し、Yの値を「2」から「4」に変更します。(自車を最下段の真ん中に配置したいため)


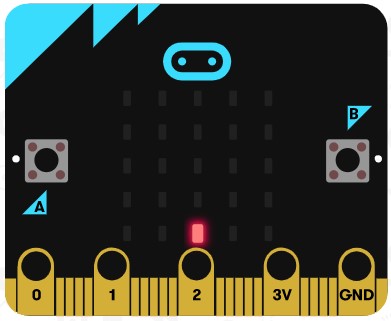
全ての配置が完了するとシミュレーターに自車となるLEDの場所が点灯します。

これで自車の表示が完了しました。
|
|
自車の移動
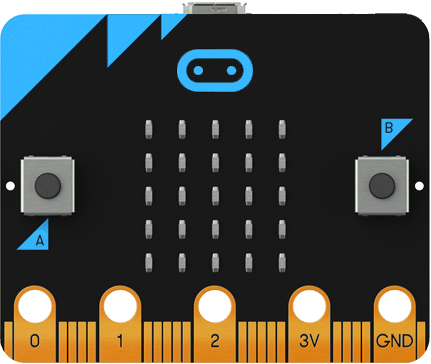
自車の移動にはmicro:bitの左右に配置されているボタンを使います。
左側の「Aボタン」を押す事で左、右側の「Bボタン」を押す事で右に自車が移動するように実装していきます。
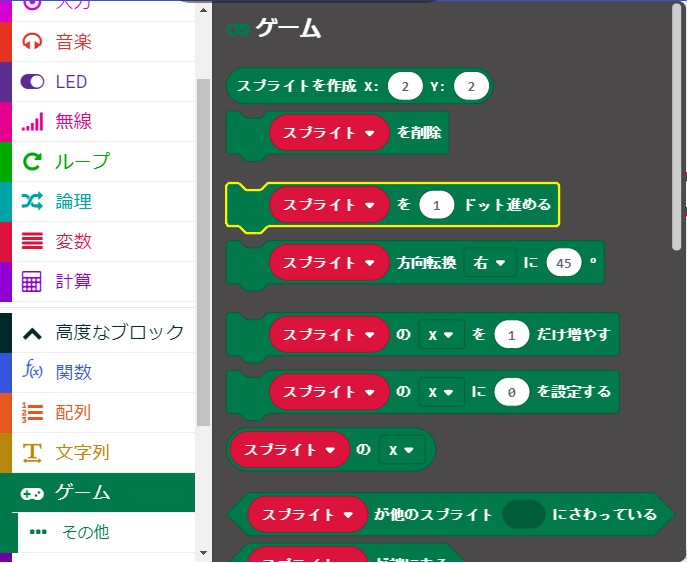
スプライトの移動には「ゲーム」の「「スプライト」を「1」ドット進める」ブロックを配置する事で実現します。

それでは実際に自車を左に移動するプログラムを作ってみましょう。
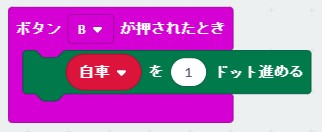
「ボタン「A」が押されたとき」ブロックを配置します。
その中に「「スプライト」を「1」ドット進める」ブロックを配置し、「スプライト」を「自車」に変更し、「1」を「-1」に変更します。(「1」ドット進めるでは右に移動するため「-1」とする)

同様に自車を右に移動するプログラムも作りましょう。

これで自車を左右に移動するプログラムが完成しました。

実際にシミュレーターで動かしてみたりmicro:bitへダウンロードして確認してみてください。
ここまでのまとめ
自車の移動だけですがスプライトを使うとこんなに少ないブロックだけで実装できてしまいます。
もしスプライトを使わないとLEDの移動でも現在点灯しているところから移動できるのか、できるなら移動先のLEDを点灯させてそれまで点灯させていたLEDを消灯させてなど実装しないといけない事がたくさんあります。
今回はここまでですがライバル車との衝突判定などでもスプライトの効果を実感できると思います。




コメント