前回記事にてUnityで作成したプロジェクトをwebで公開する準備のビルドについて紹介しました。
今回はビルドしたファイルを実際に公開する方法について紹介します。
webで公開するための条件
Unityで作成したプロジェクトをweb上で公開するには公開するためのwebサーバーが必要になります。
今回紹介する方法は当ブログを公開しているレンタルサーバーの「CORESERVER」を使っていますが大半のレンタルサーバーで同様の方法で対応可能と思います。
※実はwebサーバーが無くても公開する方法があるのですがそれはまた別の機会に紹介します。
FTPツールをインストール
基本的にレンタルサーバーはFTP接続を許可しています。
そのためまずはFTPツールをインストールしておきましょう。
ここで紹介するFTPツールは有名な「FFFTP」です。(リンクは窓の杜です)

インストールはダウンロードした実行ファイルを実行するだけなのでここでは省略します。
FTP接続設定
インストールが完了したら接続設定します。
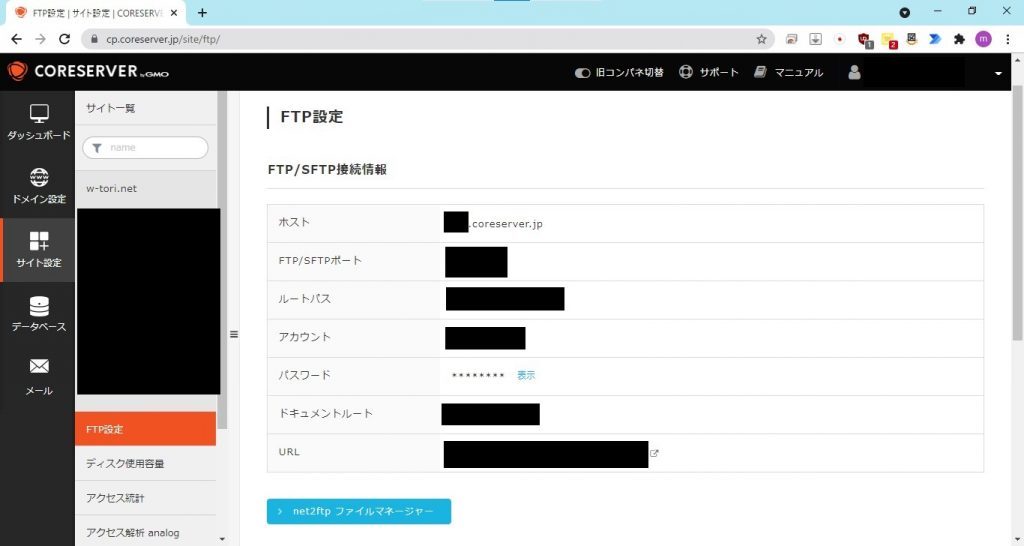
FTP接続に必要な情報を準備します。(CORESERVERの場合はコントロールパネル内にFTP設定情報が記載されています)

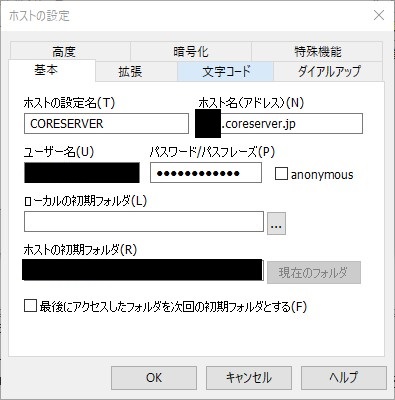
FTPツールに接続設定を行います。

FFFTPの設定に対するCORESERVERの情報紐づけは以下の通りです。
- ホストの設定名:任意
- ホスト名(アドレス):ホスト
- ユーザー名:アカウント
- パスワード/パスフレーズ:パスワード
- ホストの初期フォルダ:ドキュメントルート
設定を行えたら接続確認してみましょう。
ビルドしたファイルをアップロード
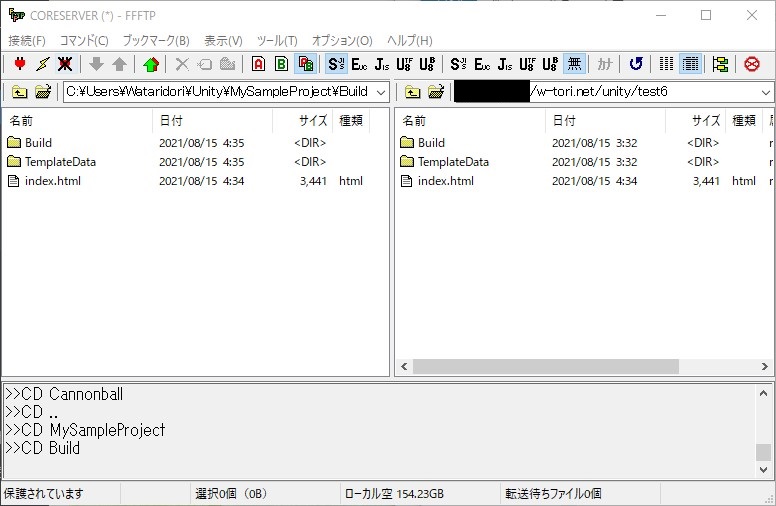
接続確認ができたら早速ビルドしたファイルをアップロードしてみましょう。
僕の場合はこのブログ用にWordPressを運用しているのでそことは別の階層にUnity用の公開場所を作りました。
公開場所を作ると言ってもただ単にドキュメントルート以下にフォルダを作るだけです。

この例ではサイト直下に「unity」フォルダを作成し、サブフォルダを追加してその中にビルドしたファイルをアップロードしています。
アップロードするファイルはビルド用フォルダに入っている物すべてです。(今のところ僕の場合はかならず「index.html」ファイル「Build」フォルダ「TemplateData」フォルダの3つが対象です)
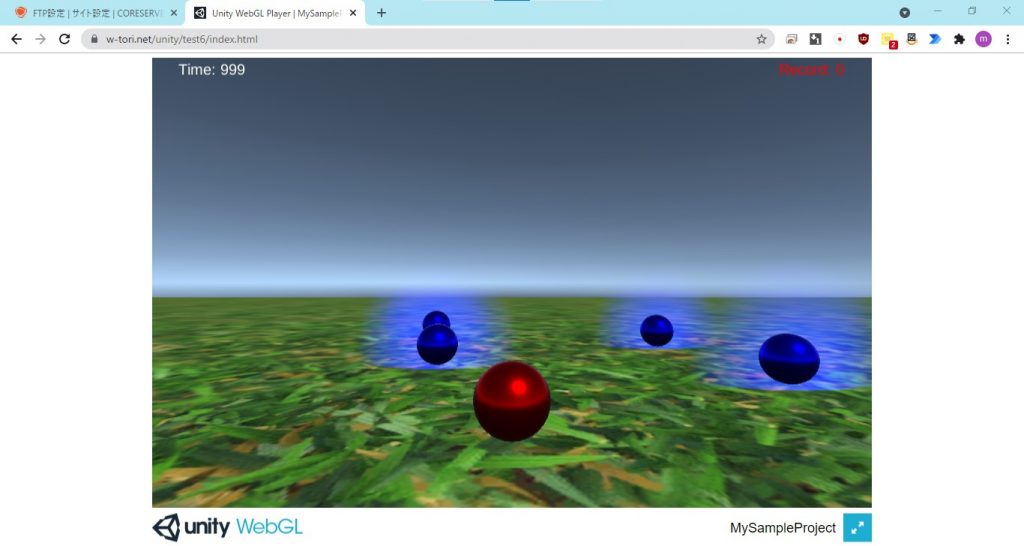
それでは実際にアップロードしたサイトにアクセスして確認してみましょう。

ファイルが読み込まれて動作したら完了です。
読み込みが完了しない場合の対処
ローカル環境では普通に動作していても公開すると読み込みが完了せずに動作しない事がありました。

こういう場合はビルド時の圧縮をしないように設定する事で解消しました。(必ずこの方法で解決するという事ではなく、こういう解決方法もあると考えてください)
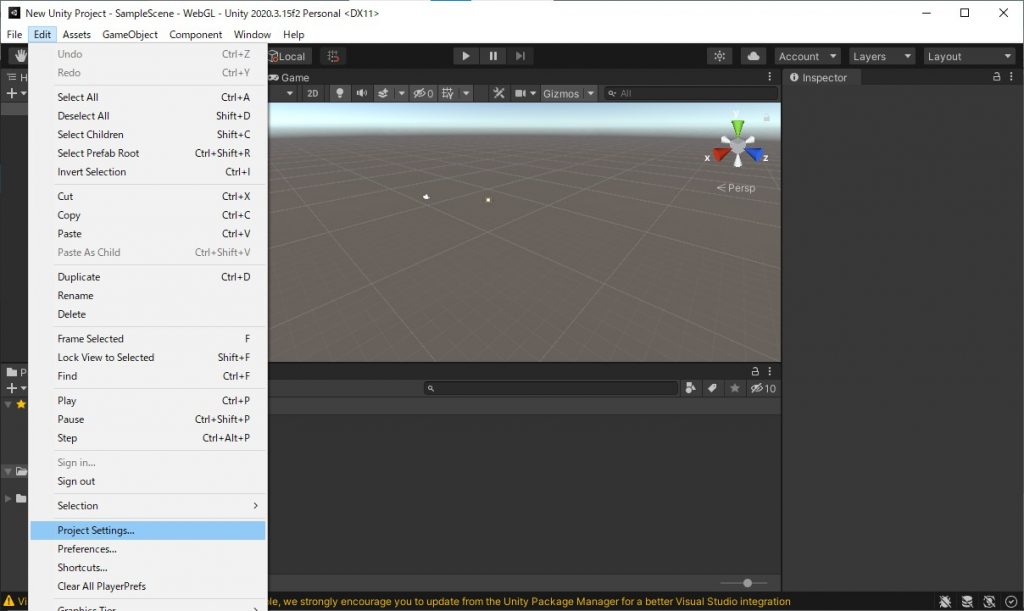
設定は「Project Settings」ウィンドウにあるので[Edit]-[Project Settings…]をクリックして開きます。

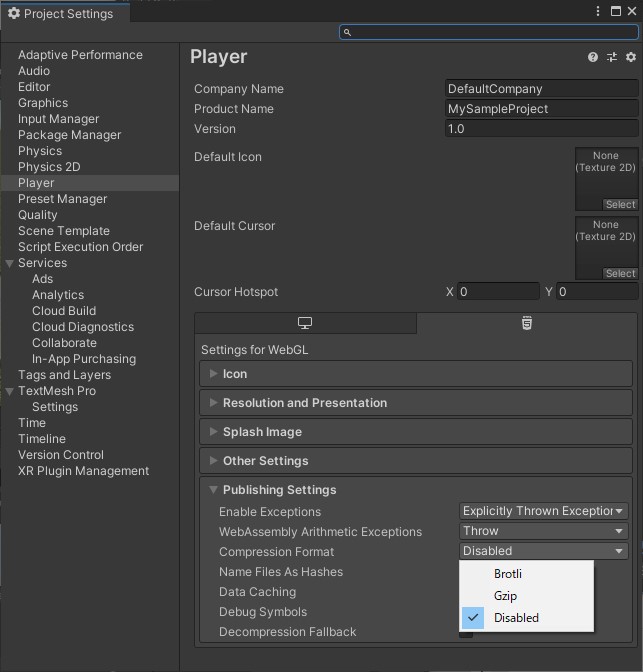
「Project Settings」ウィンドウの「Player」内にWebGLの設定があり、「Compression Format」(圧縮形式)がデフォルトでは「Gzip」になっているので「Disabled」(無圧縮)に変更します。

この設定で再度ビルドを行い、Webサーバーのファイルを上書きして試してみてください。
これで解決しない場合は僕には解決策が無いです。
まとめ
前回記事と合わせてUnityで作ったプロジェクトをWebサーバーで公開する方法について紹介してきました。
特に難しいところは無かったと思います。
注意というか気にしないといけないところはローカル環境で動いたからWebサーバーで公開すれば動くと考え、公開した物の確認をしておかないと動かない物を公開してしまうかもしれません。
あとは「webで公開するための条件」の項目でも書きましたがWebサーバーが準備できなくてもUnityで作ったプロジェクトを公開できる「Unityroom」というサービスがあるようです。
「Unityroom」はまだ試していないので今度試したらそちらの紹介記事も書いてみようと思います。





コメント