前回記事の続きです。

MakeCode Arcade Valentine’s Update
「Programmatic Scaling」まで紹介したので今回は「Valentine’s Day Tutorial」からです。
Valentine’s Day Tutorial
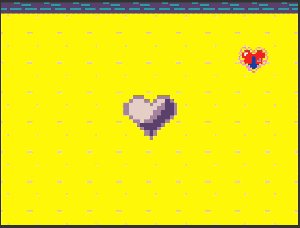
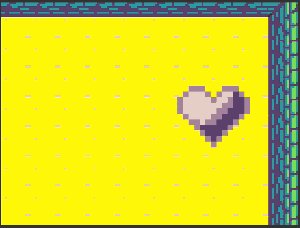
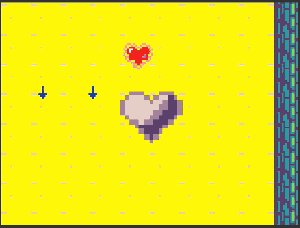
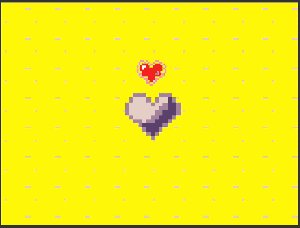
If you would like to practice using these new scaling blocks, try this fun Valentine’s Day Tutorial where your grey heart tries to capture red hearts to grow its size, and avoid the arrows which will shrink it down.
Valentine’s Day Tutorial
これらの新しいスケーリングブロックの使用を練習したい場合は、この楽しいバレンタインデーチュートリアルを試してください。灰色のハートが赤いハートをキャプチャしてサイズを大きくし、矢印が縮小するのを避けます。
渡り鳥のてけとー翻訳
スケーリングブロックを試せるチュートリアルが準備されています。

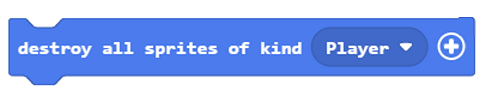
New Destroy Sprite block
Also something that many folks have been asking for – this block allows you to destroy all sprites of a certain kind in your game. Before, you had to use a loop with the array of sprites of kind block – this makes it much easier!
New Destroy Sprite block
また、多くの人々が求めているものです。このブロックを使用すると、ゲーム内の特定の種類のすべてのスプライトを破壊できます。以前は、種類ブロックのスプライトの配列でループを使用する必要がありました。これにより、はるかに簡単になります。
渡り鳥のてけとー翻訳
スプライトの管理が楽になる良いブロックが追加されました。

画面の遷移などで既存スプライトを全て削除したいなど使いたい場面は結構あると思います。
New Tilemap blocks
We’ve made some changes to the organization and the order of blocks in the Scene category that will hopefully make it easier to find things. And we’ve also made some small changes to the Tilemap API and added some useful new blocks
New Tilemap blocks
シーンカテゴリのブロックの構成と順序にいくつかの変更を加えました。これにより、物事を見つけやすくなります。また、Tilemap APIにいくつかの小さな変更を加え、いくつかの便利な新しいブロックを追加しました
渡り鳥のてけとー翻訳
Tilemapに関わるブロックの変更が色々あるようですね。
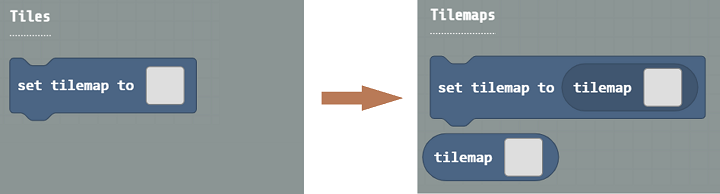
We created a separate tilemap block to make it easier to use multiple different tilemaps in a game.
New Tilemap blocks
ゲームで複数の異なるタイルマップを簡単に使用できるように、個別のタイルマップブロックを作成しました。
渡り鳥のてけとー翻訳
Tilemapとして単独のブロックになりました。

イメージをタイルマップに拡張する感じですかね。
タイルマップ単位で扱えるので設計思想を反映させやすくなりそうです。
We also added a few new tilemap blocks under the Locations sub-category:
New Tilemap blocks
また、Locationsサブカテゴリの下にいくつかの新しいタイルマップブロックを追加しました。
渡り鳥のてけとー翻訳
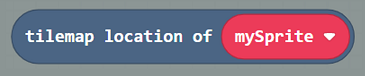
Tilemap Location of Sprite – returns the location on a tilemap where a specified sprite is.
New Tilemap blocks
スプライトのタイルマップの場所 – 指定されたスプライトがあるタイルマップ上の場所を返します。
渡り鳥のてけとー翻訳
スプライトがどのタイルマップに居るのかわかりそうなブロックです。

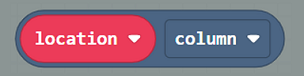
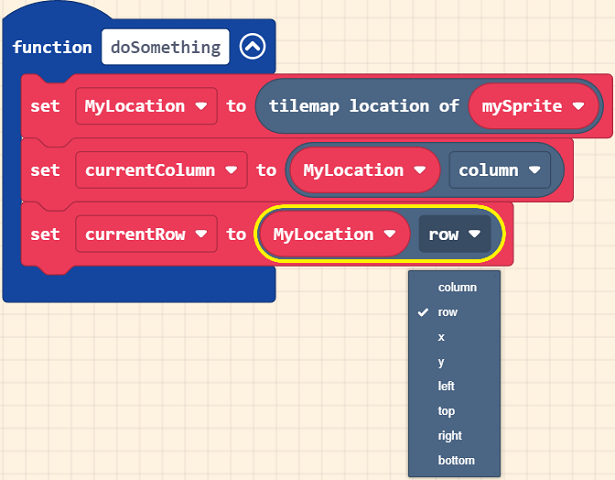
Location property – returns different properties of a tilemap location. For example, this can be helpful for translating tilemap columns/rows to screen coordinates (x/y).
New Tilemap blocks
Locationプロパティ – タイルマップの場所のさまざまなプロパティを返します。たとえば、これはタイルマップの列/行を画面座標(x / y)に変換するのに役立ちます。
渡り鳥のてけとー翻訳
タイルマップの列/行を画面座標に変換できるようになったので変換関数を作らなくて済みますね。(変換関数作って実現してましたw)


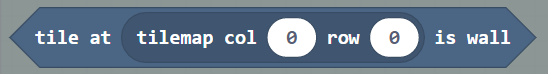
Tile at Location is wall – this returns a Boolean (true/false) value if the tile at the specified location is a wall.
New Tilemap blocks
場所のタイルは壁です – これは、指定された場所のタイルが壁の場合、ブール値(true / false)を返します。
渡り鳥のてけとー翻訳
タイルに壁設定されているか判定できるようになりました。

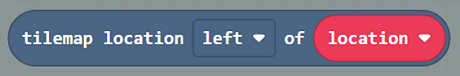
Tilemap Location left/right/top/bottom of Location – this returns the tilemap location that is adjacent to another location.
New Tilemap blocks
場所の左/右/上/下のタイルマップの場所 – これは別の場所に隣接するタイルマップの場所を返します。
渡り鳥のてけとー翻訳
隣接するタイルマップを取得できます。

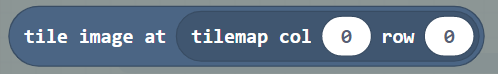
Tile Image at Location – this returns the image of a tile at a specified location.
New Tilemap blocks
場所のタイル画像 – これは指定された場所のタイルの画像を返します。
渡り鳥のてけとー翻訳
タイルマップの画像を取得できます。

Image Editor improvements
We’ve also made a few minor improvements to the image editors for improved usability.
Image Editor improvements
また、使いやすさを向上させるために、画像エディタにいくつかのマイナーな改善を加えました。
渡り鳥のてけとー翻訳
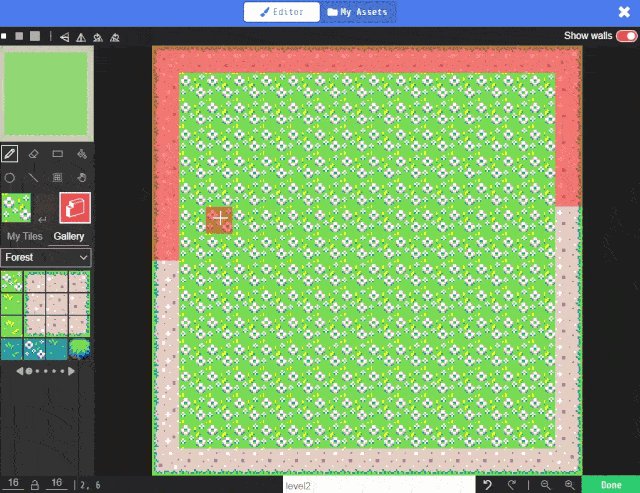
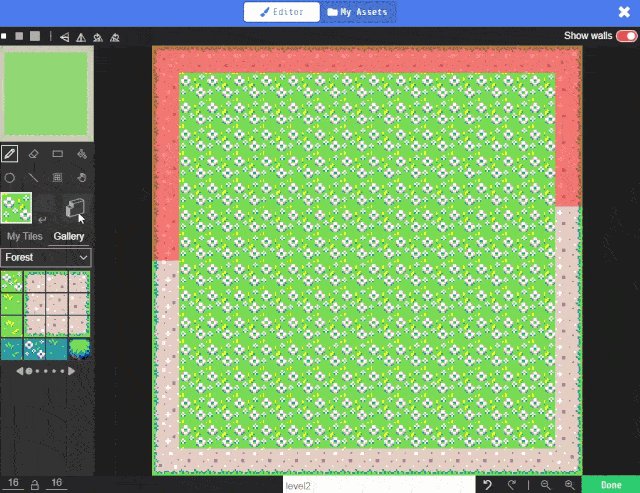
・In the Tilemap Editor, clicking on the Wall tool button will allow you to select and deselect.
Image Editor improvements
・タイルマップエディタで、Wallツールボタンをクリックすると、選択と選択解除が可能になります。
渡り鳥のてけとー翻訳

・For advanced users, there are some handy keyboard shortcuts you can use to do some cool things like:
Image Editor improvements
・Replace color/tile: shift + r
・Outline image (image editor only): shift + 1-9 or shift + a-f (e.g., shift + 3 outlines with color number 3 in the palette)
More documentation on keyboard shortcuts is posted here https://makecode.com/asset-editor-shortcuts
・上級ユーザー向けに、次のような便利な操作を行うために使用できる便利なキーボードショートカットがいくつかあります。
渡り鳥のてけとー翻訳
・色/タイルを置き換える:Shift + r
・アウトライン画像(画像エディタのみ):Shift+1-9またはShift+a-f(例:Shift + 3でパレットの色番号3)
キーボードショートカットに関するその他のドキュメントは、https://makecode.com/asset-editor-shortcutsに掲載されています。
Skillmap Reset Code
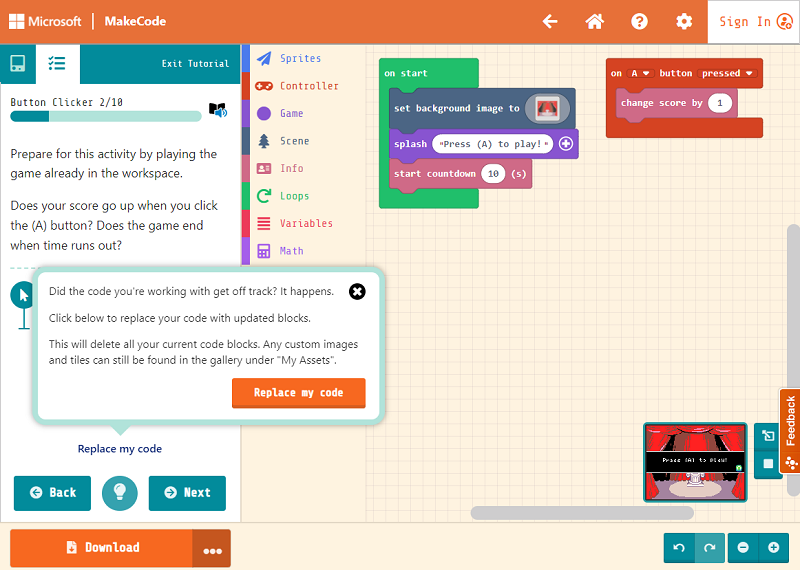
Based on user feedback, we changed the way you can reset code between Skillmap tutorials. For any tutorials that build upon previous ones, we’ve added a “Replace my code” option in the first step that will allow students to reset the code in the workspace. Note that this will delete any existing code, so use sparingly – only when students want a fresh start with template code.
Skillmap Reset Code
ユーザーのフィードバックに基づいて、スキルマップチュートリアル間でコードをリセットする方法を変更しました。以前のチュートリアルに基づいて構築されたチュートリアルでは、最初のステップに「コードを置き換える」オプションを追加しました。これにより、学生はワークスペースのコードをリセットできます。これにより既存のコードが削除されるため、慎重に使用してください。学生がテンプレートコードを新たに開始したい場合にのみ使用してください。
渡り鳥のてけとー翻訳

As always, if you find any issues, or have suggestions for improvements, please log them on GitHub.
Skillmap Reset Code
いつものように、問題を見つけたり、改善のための提案がある場合は、GitHubにログに記録してください。
渡り鳥のてけとー翻訳
If you have questions, feedback, or would like to participate in the MakeCode community, please join the Forum or follow us on social @MSMakeCode.
Skillmap Reset Code
質問、フィードバックがある場合、またはMakeCodeコミュニティに参加したい場合は、フォーラムに参加するか、ソーシャル@MSMakeCodeでフォローしてください。
渡り鳥のてけとー翻訳
まとめ
2回にわたってアップデートの内容を紹介してきました。
個人的には結構「こんなのが欲しい」と思っていた内容が入っていたのでとてもよかったです。
今まで作ってきたプロジェクトもかなり圧縮できる内容でした。
↓現在MakeCode Arcadeを学べる唯一の書籍です。





コメント