チュートリアルの紹介第11弾「Maze」のその2です。
前回記事にてプレイヤーを作って動かすところまで紹介しました。
今回記事では迷路となるマップ作りから紹介していきます。
[5/13]迷路を描く
迷路を描きます。
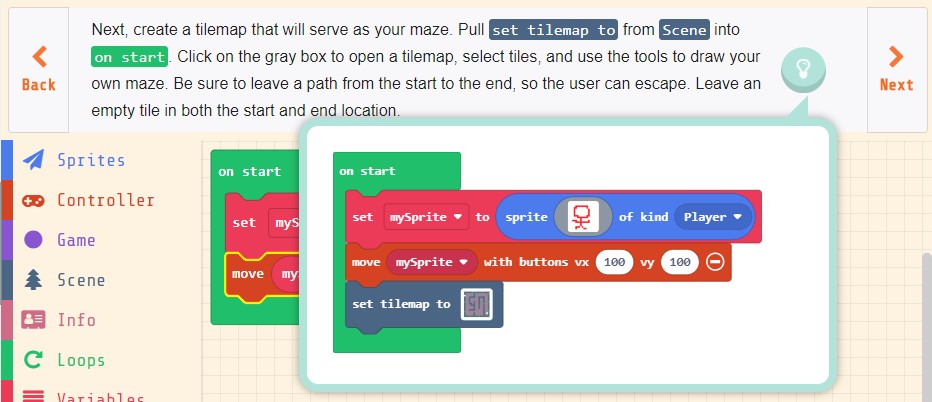
Next, create a tilemap that will serve as your maze.
Pull set tilemap to from Scene into on start.
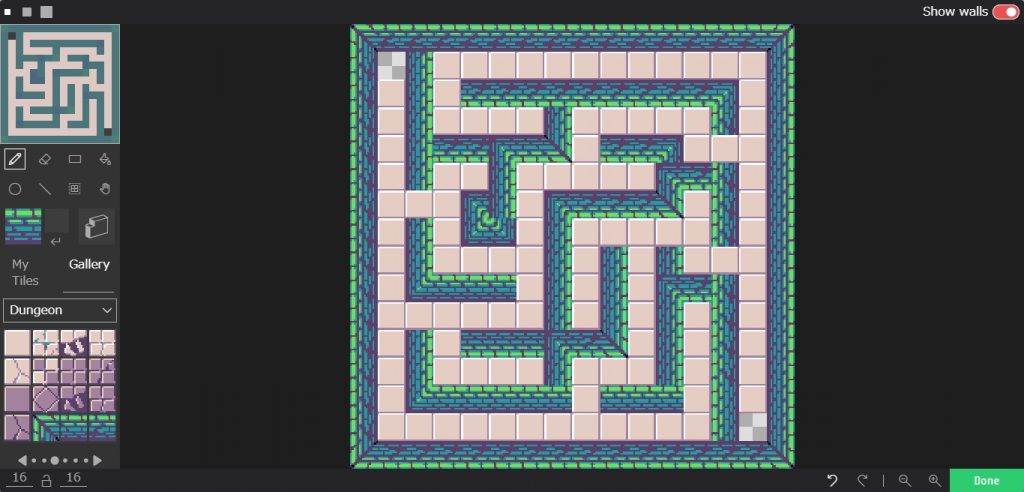
Click on the gray box to open a tilemap, select tiles, and use the tools to draw your own maze.
Be sure to leave a path from the start to the end, so the user can escape.
Leave an empty tile in both the start and end location.
【渡り鳥のてけとー翻訳】
次に、タイルマップを役立てて迷路を作りなさい。
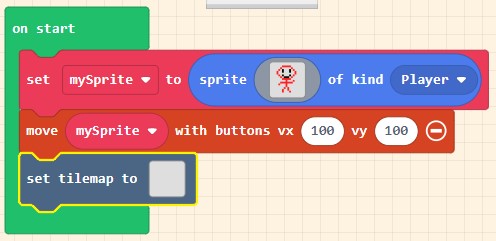
「Scene」から「set tilemap to」を「on start」に引き出しなさい。
灰色のボックスをクリックしてタイルマップを開き、タイルを選び、ツールを使って迷路を描きなさい。
必ず開始から最後までパスを残しなさい。それでユーザーは脱出できる。
空のタイルを開始と終わりの位置に置いていきなさい。
ヒントを見ると完成イメージが表示されます。(タイルマップエディターのイメージではないので良くわからないです)

「Scene」の「set tilemap to」を「on start」に配置します。

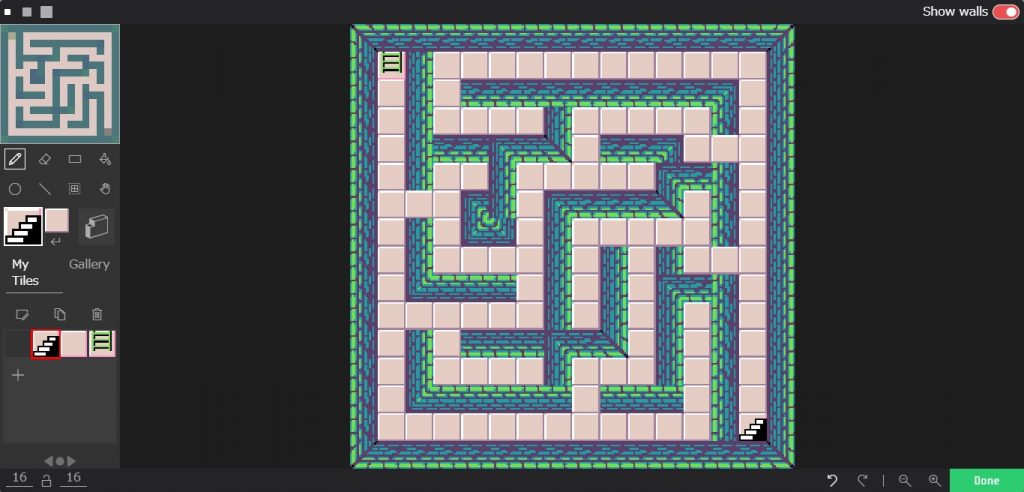
タイルマップエディターで迷路を作ります。(開始と最後の2か所は空のまま)

これで迷路を描くことができました。
[6/13]開始と最後を追加する
迷路の開始と最後を追加します。
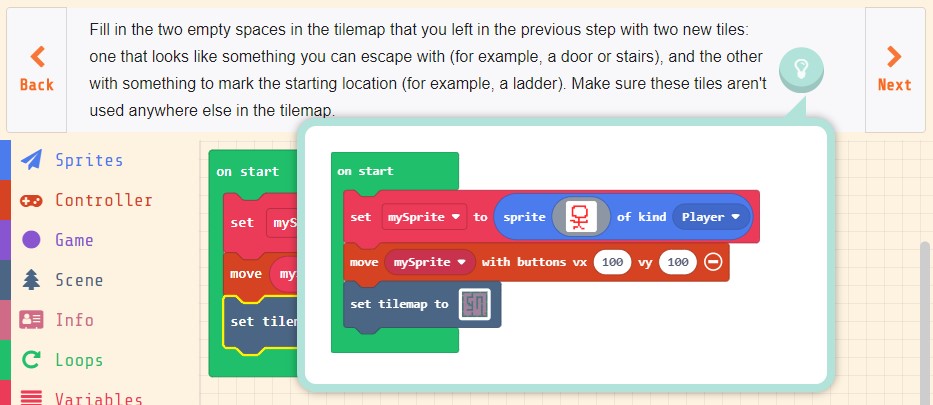
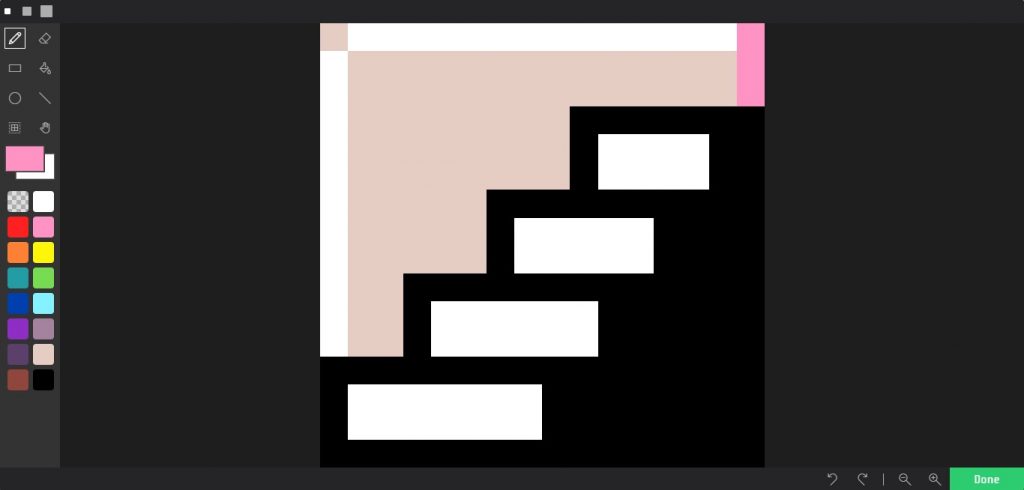
Fill in the two empty spaces in the tilemap that you left in the previous step with two new tiles: one the looks like something you can escape with (for example, a door or stairs), and the other with something to mark the starting location (for example, a ladder).
Make sure these tiles aren’t used anywhere else in the tilemap.
【渡り鳥のてけとー翻訳】
2つの新しタイルで前のステップで置いていったタイルマップの2つの空のスペースを埋めなさい:1つは脱出できるように見える何か(例えばドアまたは階段)、それと開始位置をマークするための何か(例えばはしご)。
タイルマップにおいて他にどこでもこれらのタイルが使われないことを確かめなさい。
ヒントを見ると完成イメージが表示されます。(前のステップと変わらないイメージなのでこれも良くわからないです)

「set tilemap to」の四角形をクリックしてタイルマップエディターを開き、まずは脱出用のタイル(例えばドアまたは階段など)を作ります。

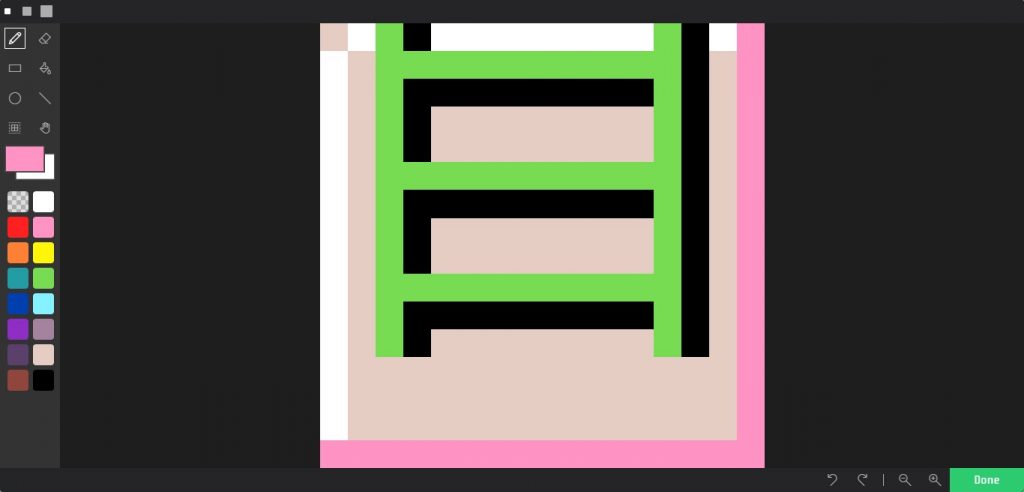
次に開始用のタイル(例えばはしご)を作ります。

脱出用のタイルと開始用のタイルを迷宮の最後と開始にそれぞれ置きます。

これで開始と最後を追加することができました。
[7/13]出発点を設定する
プレイヤーの出発点を設定します。
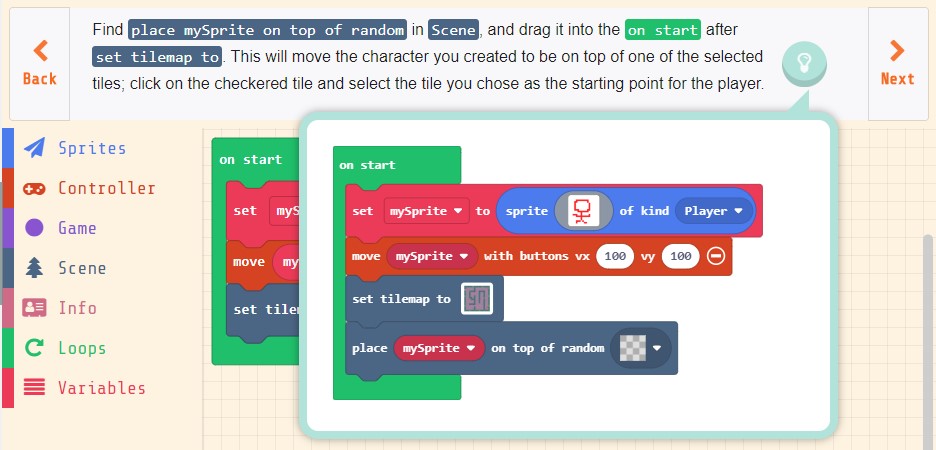
Find place mySprite on top of random in Scene, and drag it into the on start after set tilemap to.
This will move the character you created to be on top of one of the selected tiles; click on the checkered tile and select the tile you chose as the starting point for the player.
【渡り鳥のてけとー翻訳】
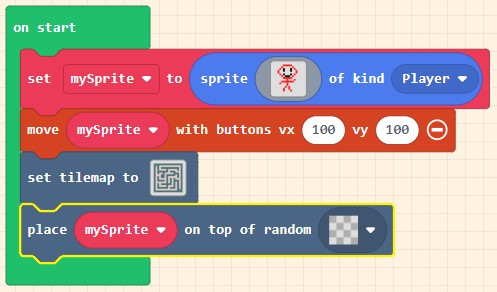
「place mySprite on top of random」を「Scene」から見つけ、それを「on start」の中の「set tilemap to」の後に引き出しなさい。
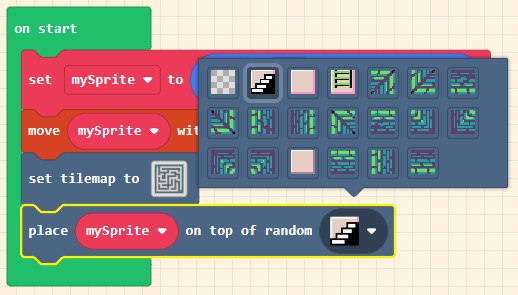
これは、選択したタイルのうちの1つの上にあなたが作成したキャラクターを動かす;プレイヤーの出発点として選んだタイルをクリックして選びなさい。
ヒントを見ると完成イメージが表示されます。

「Scene」の「place mySprite on top of random」を「on start」の中の「set tilemap to」の後に配置します。

「place mySprite on top of random」のタイルをクリックしてあらかじめ作っておいた開始用タイルに変更します。

これでプレイヤーの出発点を設定することができました。
[8/13]カメラの移動を設定する
プレイヤーの周りを表示させるようにカメラの移動を設定します。
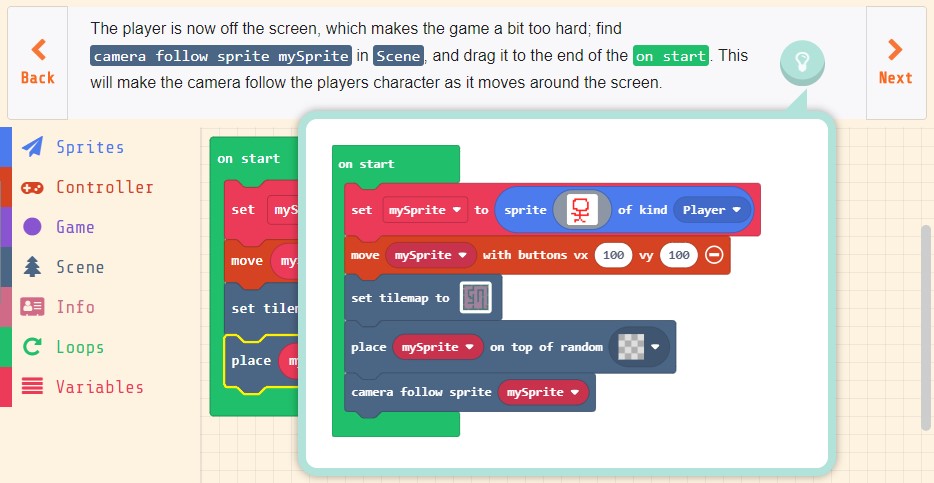
The player is now off the screen, which makes the game a bit too hard; find camera follow sprite mySprite in Scene, and drag it to the end of the on start.
This will make the camera follow the players character as it moves around the screen.
【渡り鳥のてけとー翻訳】
プレーヤーは現在スクリーンからはずれる。それはゲームを難しくする;「camera follow sprite mySprite」を「Scene」から見つけ、それを「on start」の終わりに引き出しなさい。
これは、カメラをプレイヤーキャラクターの移動する周りについて行かせる。
ヒントを見ると完成イメージが表示されます。

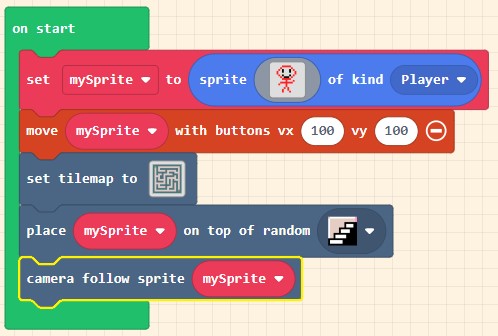
「Scene」の「camera follow sprite mySprite」を「on start」の最後に配置します。

これでカメラの移動を設定することができました。
まとめ
今回記事中でも新しく出てきたブロックはありませんでした。
難しいところも特になく、マップとタイル作成に関してのセンスが必要になるだけですね。
チュートリアルとしてはもう既に半分を超えているのでプログラム全体を考えてもかなり小さな規模でゲームが完成しそうです。





コメント