チュートリアルの紹介第11弾は「Maze」です。
これが最後のチュートリアルになります。
チュートリアルに貼られている画像を見てもタイトル通り迷路のゲームっぽいですね。
それでは早速始めてみましょう。
Maze
ホーム画面のチュートリアルの11番目にあるのが「Maze」です。

チュートリアルの画像をクリックするとチュートリアルを開始するボタンが表示されるのですが、その背景が動画になっていて迷路から脱出する様子が見えたので今回のお題は間違いなく迷路でしょう。
それではステップ1へ進めてみましょう。
[1/13]チュートリアルの説明
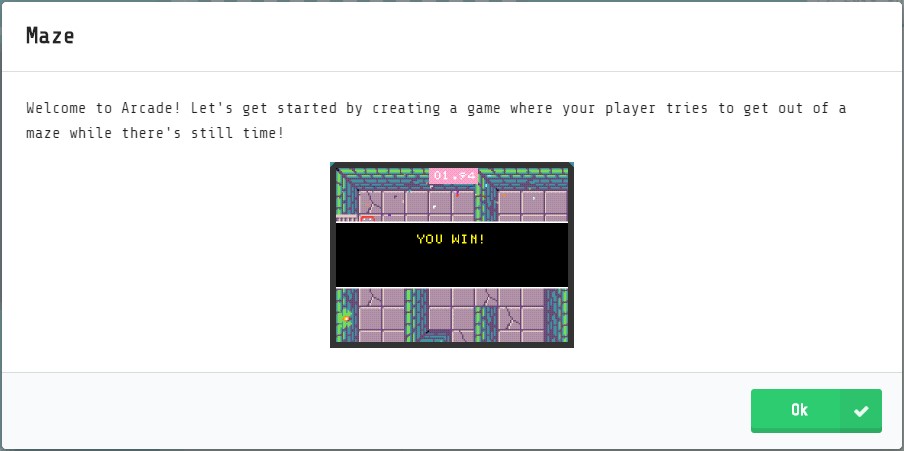
チュートリアルを開始するとこれから作るゲームの説明が表示されます。

Welcome to Arcade!
Let’s get started by creating a game where your player tries to get out of a maze while there’s still time!
【渡り鳥のてけとー翻訳】
アーケードへようこそ!
プレイヤーが時間のある間に迷路を脱出しようとするゲームの作成を開始しよう!
と言うわけで迷路のゲームを作るチュートリアルです。
右下の「OK」ボタンをクリックして次に進みます。
[2/13]プレイヤーを作る
プレイヤーを作ります。
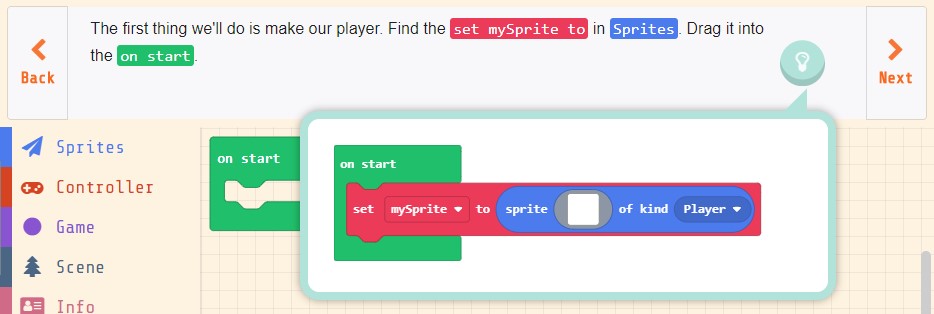
The first thing we’ll do is make our player.
Find the set mySprite to in Sprites.
Drag it into the on start.
【渡り鳥のてけとー翻訳】
私達は最初にプレーヤーを作ります。
「set mySprite to」を「Sprites」から見つけなさい。
それを「on start」に引き出しなさい。
ヒントを見ると完成イメージが表示されます。

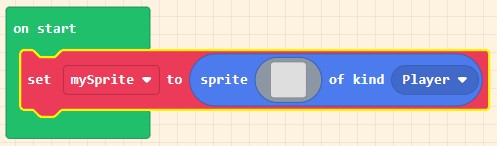
「Sprites」の「set mySprite to」を「on start」へ置きます。

これでプレイヤーを作ることができました。
[3/13]プレイヤーを描く
作ったプレイヤーを描きます。
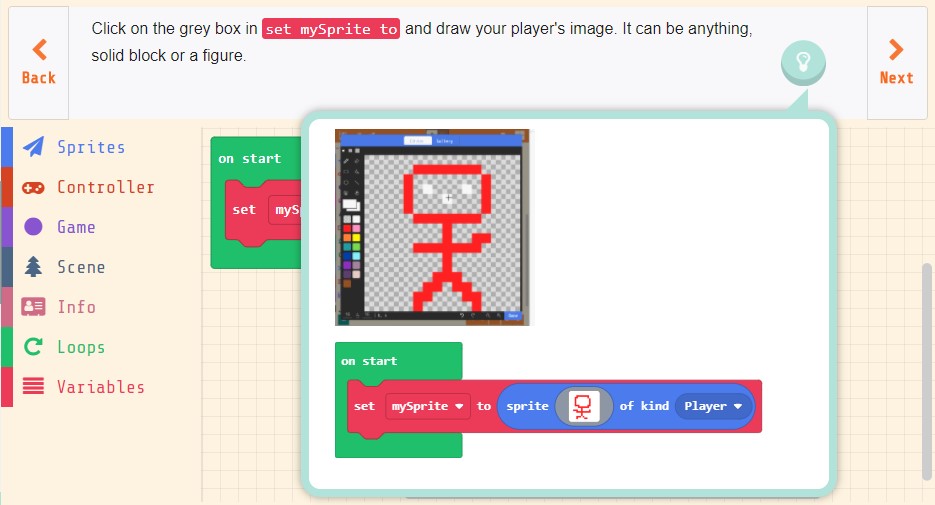
Click on the grey box in set mySprite to and draw your player’s image.
It can be anything, solid block or a figure.
【渡り鳥のてけとー翻訳】
「set mySprite to」の灰色のボックスをクリックし、あなたのプレーヤーのイメージを描きなさい。
それは中身のあるブロックでも姿でも何でも良い。
ヒントを見るとキャラクターを作る手順の動画が表示されます。

灰色のボックスをクリックしてプレイヤーを描きます。

これでプレイヤーを描くことができました。
[4/13]プレイヤーを動かす
作ったプレイヤーを動かします。
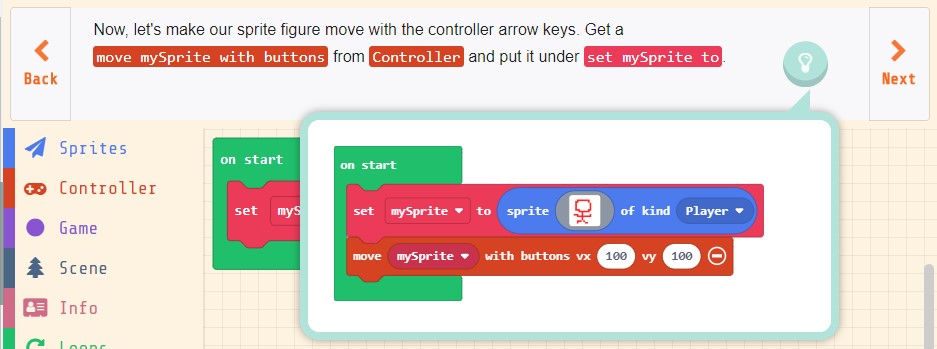
Now, let’s make our sprite figure move with the controller arrow keys.
Get a move mySprite with buttons from Controller and put it under set mySprite to.
【渡り鳥のてけとー翻訳】
さあ、スプライトにコントローラ矢印キーによって動きを作ろう。
「Controller」から「move mySprite with buttons」を得て、それを「set mySprite to」の下に置きなさい。
ヒントを見ると完成イメージが表示されます。

「Controller」の「move mySprite with buttons」を「set mySprite to」の下に配置します。(説明には無いですがイメージには「+」ボタンをクリックして「ー」にしているのでこの通り「+」ボタンをクリックしておきます)

これでプレイヤーを動かせるようになりました。
まとめ
チュートリアルの最後が始まりました。
お題は迷路という事で真上から見た視点での迷路ゲームを作り上げていく内容のチュートリアルです。
その1としてはプレイヤーを作って移動できるようになるまで進めました。
新しいブロックは何も出てきてこなかったので問題無く進めれたと思います。
次からは実際の迷路を作っていきます。





コメント