最近Scratch(プログラミング言語)にハマっている子供たちから色々質問が来ます。
その中で一筋縄ではいかなかった事について、「他の人たちも困っているだろうな」と思える内容があったので紹介します。
なお、今回の対応方法についてはScratch単体では解決できなかったので別のペイントツールを使っています。
質問の内容
息子がScratchで組んでいるプログラムはもっぱらゲームで戦闘の中で敵が攻撃を跳ね返すバリアのような物を表現しようとしていました。
そのバリアのような物は敵の前に表示され、透けて後ろの敵も見えるようにしたいとの事でした。

対応方法の模索
質問されてすぐに思い描いた事がバリアのスプライトを作ってそれに透過度を付与すればやりたい事が実現できるのでは?と考えました。
考えがまとまったので実際にScratchで透過度を付与する方法を検索かけましたがどうやらScratchには透過度を設定できる機能を備えていないようでした。(もしかしたら調べ方が悪くて存在に気づけなかっただけかも?)
ただし、全く成果が無かったわけではなく、外部ペイントツールにて透過度設定したイメージファイルを作成してスプライトのコスチュームにアップデートする事で実現できる事がわかりました。
Paint.netでバリアを作成
透過イメージを作れるペイントツールであればどれでも可能だと思いますが、今回は「Paint.net」を使って透過イメージのバリアを作ってみました。

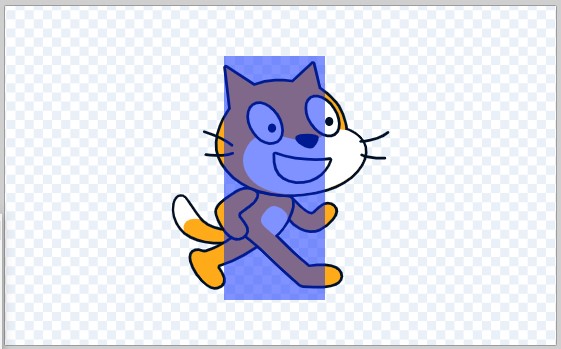
まずはバリアを描きます。(対象のコスチュームを別のレイヤーにコピーしておくとバリアのバランスがとれます)

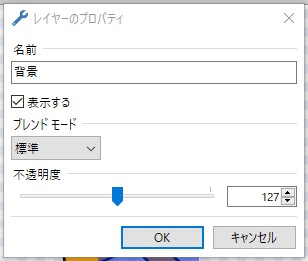
描いたバリアのレイヤーを透過設定したいので[レイヤー(L)]-[レイヤーのプロパティ(P)…]にて不透明度を設定します。(今回は半透明ということで値を半分の127としました)

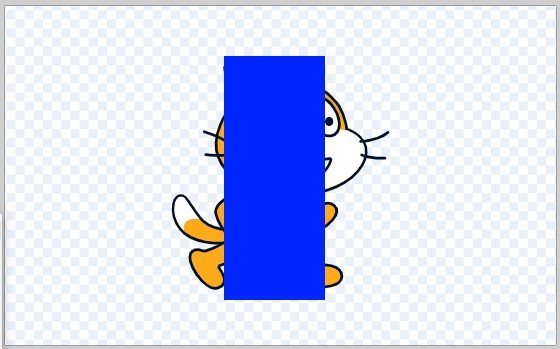
描いたバリアを透けて背景(後ろのレイヤー)が見えるようになったら透過設定完了です。

名前を付けて「png」形式で保存します。(jpegには透過イメージを保持できないため)
スプライトのコスチュームに追加
Scratchに戻り新しくスプライトを追加します。
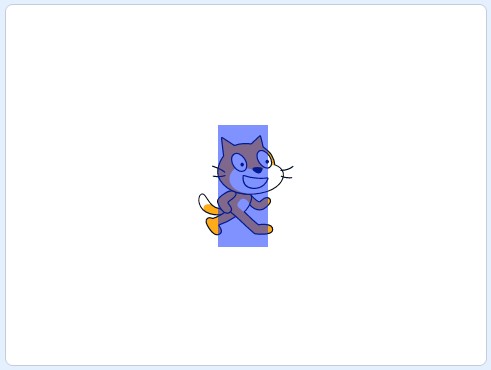
コスチュームのアップロードがあるのでこれをクリックして先ほど作ったバリアのイメージファイルを選択してScratchに取り込みます。(元から存在していたコスチュームは不要なので消してしまいましょう)
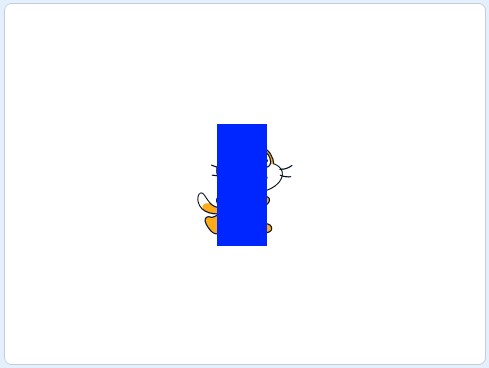
このスプライトを敵の前に配置すればバリアの完成です。

まとめ
Scratchはあくまでプログラミングツールであり、ペイントツールはおまけと考えて万能を求めるのはやめましょう。
素直に役割分担と割り切って、絵を描くのは他のペイントツールに任せてしまいましょう。
そうする事でScratchだけではなく他のアプリケーションの知識と経験が身に付き、他にも応用できるようになってきます。
今後も子供たちから質問が嵐のように降ってくると思いますのでまたこのような質問の紹介をしていこうと思います。




コメント