チュートリアルの紹介第七弾「Barrel Dodger」のその2です。
その1ではステージとキャラクターの作成、重力の設定まで行いました。
その2ではキャラクターの動きとゲーム全体の設定について紹介していきます。
それでは始めてみましょう。
[7/13]キャラクターのジャンプを設定する
キャラクターのジャンプを設定します。
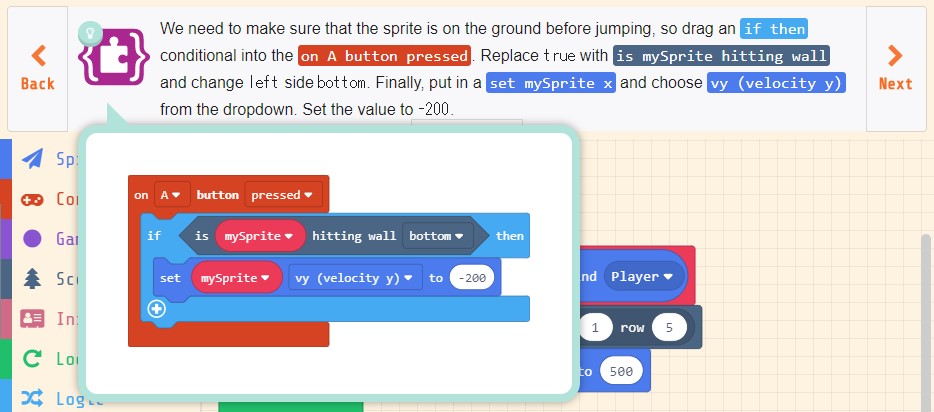
We need to make sure that the sprite is on the ground before jumping, so drag an if then conditional into the on A button pressed.
Replace true with is mySprite hitting wall and change left side bottom.
Finally, put a set mySprite x and choose vy (velocity y) from the dropdown.
Set the value to -200.
【渡り鳥のてけとー翻訳】
私達は、ジャンプの前にスプライトがグラウンドにあることを確かめる必要があるので「on A button pressed」に条件付きの「if then」を引き出しなさい。
「true」を「is mySprite hitting wall」に取り替えて、「left」方向を「bottom」に変更しなさい。
最後に、「set mySprite x」を置き、ドロップダウンから「vy (velocity y)」を選びなさい。
値を-200に設定しなさい。
ヒントを見ると完成イメージが表示されます。

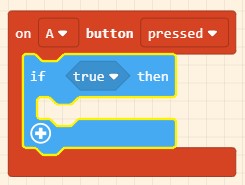
「Logic」ツールボックスから「if then」を「on A button pressed」の中へ配置します。

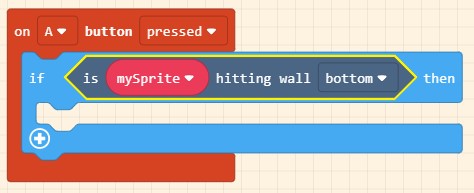
「Scene」ツールボックスから「is mySprite hitting wall bottom」を「true」に重ねて配置し、「left」を「bottom」に変更します。

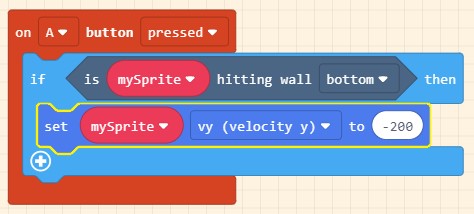
「Sprites」ツールボックスから「set mySprite x」を「if then」の中へ配置し、「x」を「vy (velocity y)」、値を「-200」に変更します。

これでキャラクターのジャンプを設定することができました。
[8/13]樽を作る
樽を作ります。
Let’s have some barrels moving at random speeds.
Make them start from the right side of the screen and fly towards the player sprite.
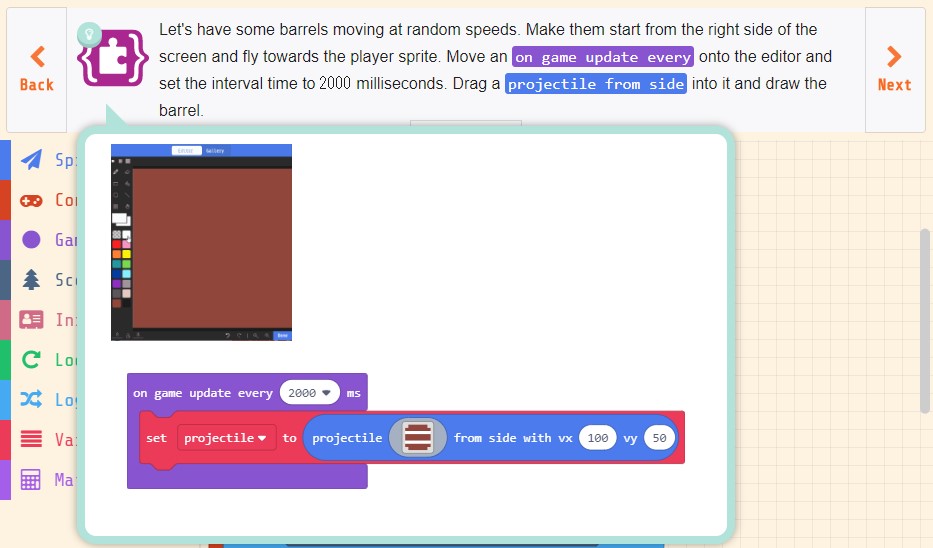
Move an on game update every onto the editor and set the interval time to 2000 milliseconds.
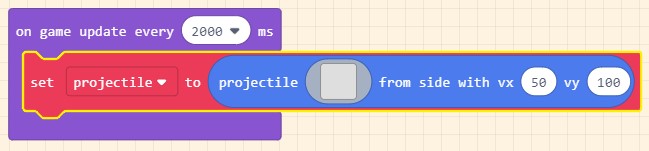
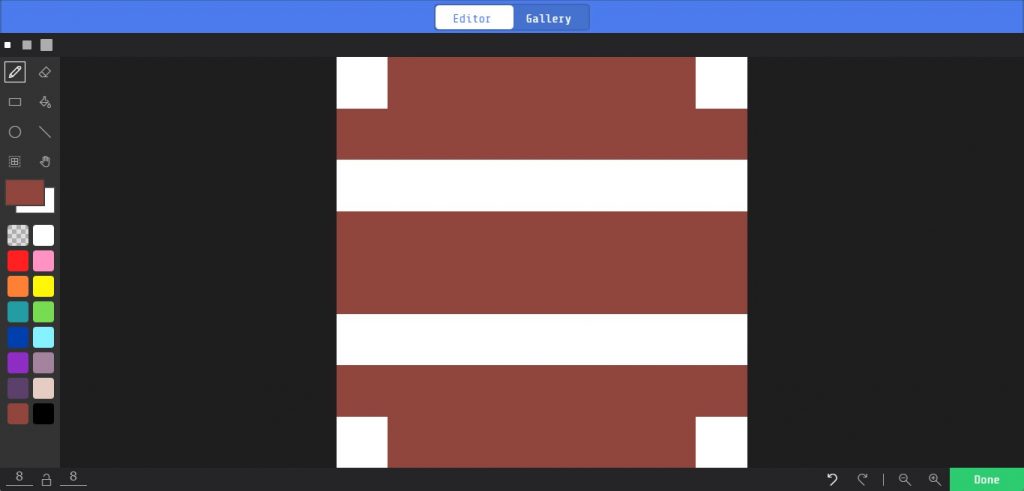
Drag a projectile from side into it and draw the barrel.
【渡り鳥のてけとー翻訳】
いくつかの樽にランダムなスピードで動かそう。
それらをスクリーンの右側からスタートさせ、プレイヤースプライトが飛びなさい。
エディタの上に「on game update every」を動かし、間隔時間を2000ミリ秒に設定しなさい。
それの中に「projectile from side」を引き出し、樽を描きなさい。
ヒントを見ると手順(一部)と完成イメージが表示されます。

「Game」ツールボックスから「on game update every」をワークスペースに配置し、間隔を「2000」に変更します。

「Sprites」ツールボックスから「projectile from side」を「on game update every」の中に配置します。

「projectile from side」のグレーをクリックして樽を描きます。(お手本通りならサイズは8×8に変更し、スケッチ全体を樽の色にして四隅と3行目、6行目を白にする)

これは樽なのか?
ブロックエディタ上ではっぽく見えるのですがシミュレーター上ではとても残念な絵になっています。
ともかくこれで樽を作ることができました。
[9/13]樽を右から左へ飛ばす
左上から右下へ落ちる樽を右から左へ飛ばします。
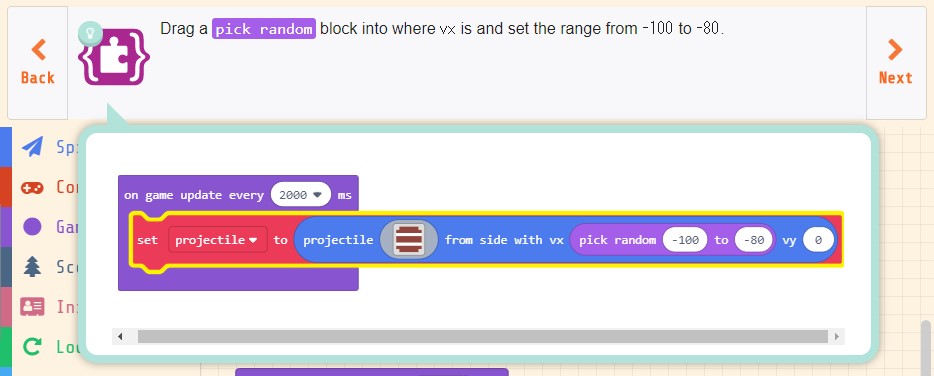
Drag a pick random block into where vx is and set the range from -100 to -80.
【渡り鳥のてけとー翻訳】
そしてそこに「pick random」ブロックを引き出し、vxの範囲を-100~-80に設定しなさい。
ヒントを見ると完成イメージが表示されます。

「Math」ツールボックスから「pick random」を「projectile from side」のvxへ配置し、範囲を「-100」~「-80」、vyの値を「0」にします。

これで樽を右から左へ飛ばすことができました。(キャラクターの遥か上を飛んでいますが次のステップで対応します)
[10/13]樽を地上すぐの場所に配置する
遥か上空を飛んでいた樽を地上すぐの場所に配置します。
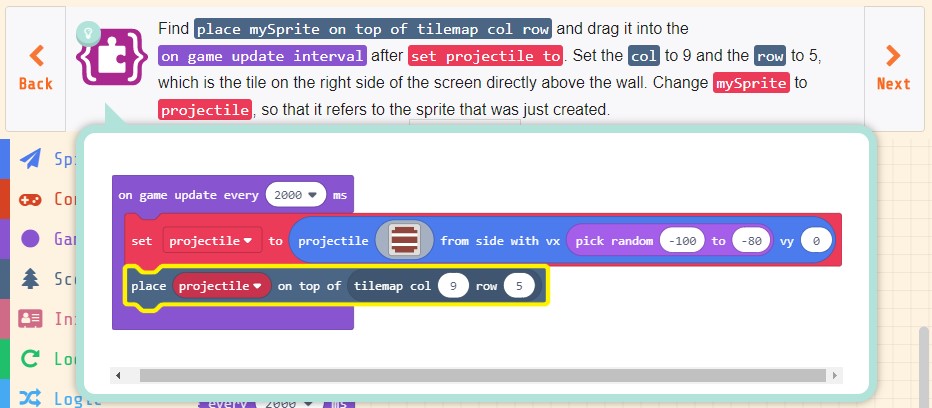
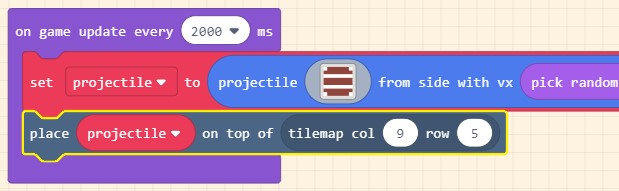
Find place mySprite on top of tilemap col row and drag it into the on game update interval after set projectile to.
Set the col to 9 and the row to 5, which is the tile on the right side of the screen directly above the wall.
Change mySprite to projectile, so that it refers to the sprite that was just created.
【渡り鳥のてけとー翻訳】
「place mySprite on top of tilemap col row」を見つけて、「set projectile to」の後にそれを「on game update interval」に引き出しなさい。
「col」を「9」、「row」を「5」に設定しなさい。それは壁のすぐ上の画面の右側のタイルである。
「mySprite」を「projectile」に変更しなさい。それがたった今作成されたスプライトを参照する。
ヒントを見ると完成イメージが表示されます。

「Scene」ツールボックスから「place mySprite on top of tilemap col row」を「projectile from side」の後に配置し、「mySprite」を「projectile」、colを「9」、rowを「5」に変更します。

これで樽を地上すぐの場所に配置することができました。
[11/13]得点を増やす
得点を増やします。
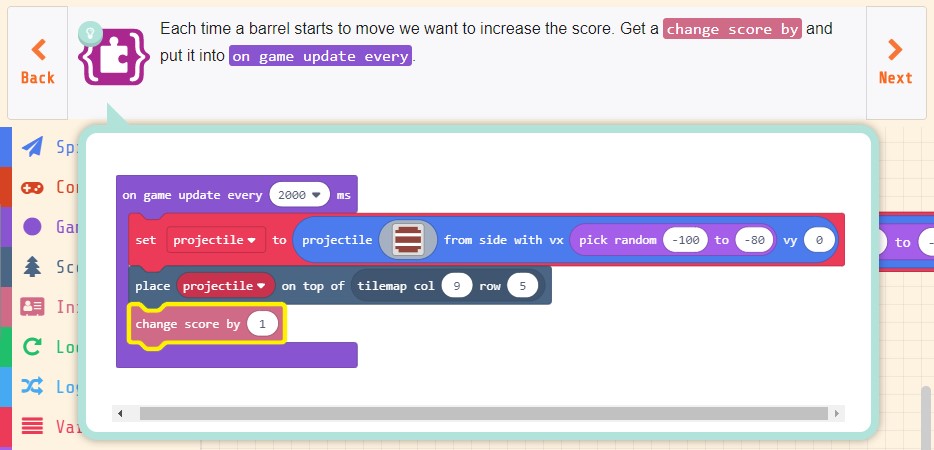
Each time a barrel starts to move we want to increase the score.
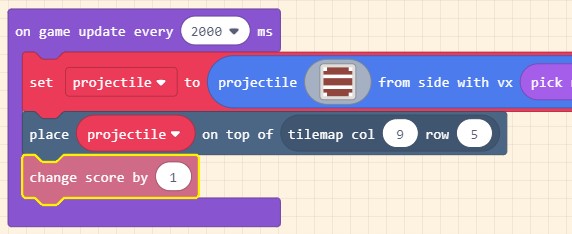
Get a change score by and put it into on game update every.
【渡り鳥のてけとー翻訳】
樽がスタートする度に私たちのスコアは増加する。
「change score by」を得て、「on game update every」の中に置きなさい。
ヒントを見ると完成イメージが表示されます。

「Info」ツールボックスから「change score by」を「place mySprite on top of tilemap col row」の後に配置します。

これで得点を増やすことができました。
[12/13]ゲームオーバーを作る
ゲームオーバーを作ります。
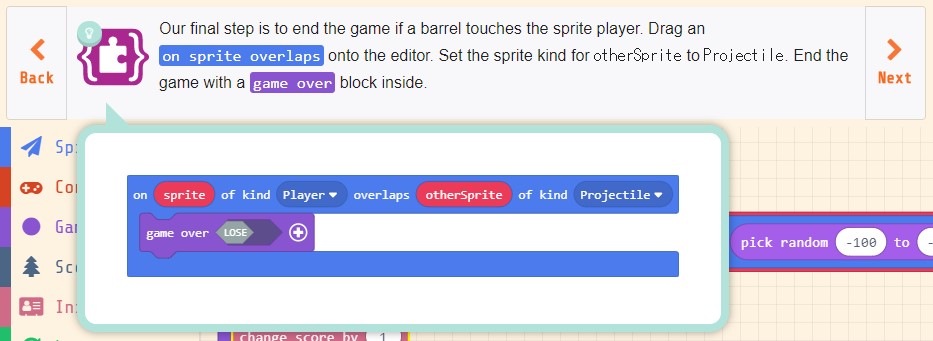
Our final step is to end the game if a barrel touches the sprite player.
Drag an on sprite overlaps onto the editor.
Set the sprite kind for otherSprite to Projectile.
End the game with a game over block inside.
【渡り鳥のてけとー翻訳】
もし、スプライトプレイヤーが樽に触れれば、最終ステップはゲームを終えることである。
「on sprite overlaps」をエディター上へ引き出しなさい。
「otherSprite」のスプライト種類に「Projectile」をセットしなさい。
「game over」ブロックの中でゲームを終えなさい。
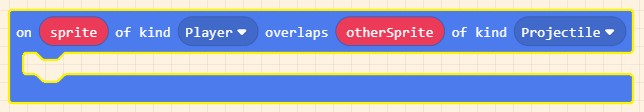
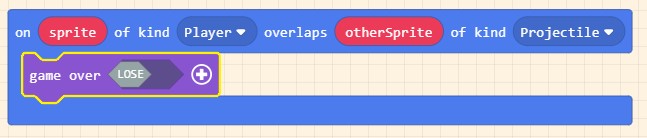
ヒントを見ると完成イメージが表示されます。

「Sprites」ツールボックスから「on sprite overlaps」をワークスペースへ配置し、「otherSprite」の「Player」を「Projectile」に変更します。

「Game」ツールボックスから「game over」を「on sprite overlaps」の中に配置します。

これでゲームオーバーを作ることができました。
[13/13]完成
完成しました。
Awesome!
Congratulations on making the Barrel Dodger game!
【渡り鳥のてけとー翻訳】
すばらしい!
おめでとう、「Barrel Dodger」ゲームを作れた!
このステップではやることが無いのでヒントもありません。
まとめ
チュートリアル「Barrel Dodger」はこれで完成です。
このチュートリアルではタイルを使った背景のゲームの作り方を学べました。
その1ではステージとして作り、その2では樽の配置に使いました。
使ったブロックはその1でも使っていたので説明は不要ですね。
ブロックとしては初めてではないですが使い方が初めてだったのがジャンプするために使った「set mySprite x」ブロック。
重力をその1で作っているので上方向に速度を付ける事でジャンプを実現しました。
この方法は横スクロールアクションを作るうえで必須になりそうな組み方ですね。
次のチュートリアルは「Paddle」(パドル)です。(どんなゲームでしょうか?)




コメント