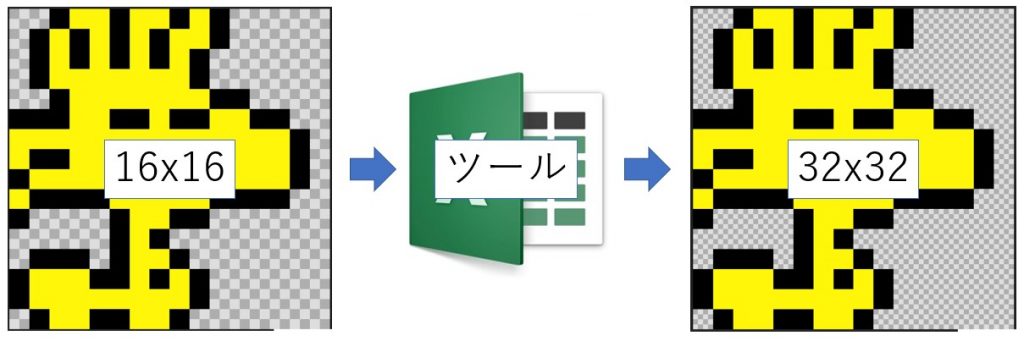
前回記事にてMakeCode ArcadeのImageを拡大するツールを作った事を紹介しました。
前回記事では詳細の紹介は出来なかったので今回記事ではツールの中身を紹介していこうと思います。
ツールの概要
このツールはMakeCode ArcadeのImageを倍率変換するための物です。
MakeCode Arcadeにはイメージエディターが準備されているが反転、回転の機能はあっても倍率変換機能は無いです。
本来ならPythonなどで作る事で拡張機能にする事ができると思うのですが僕の知識がそこまで無かったので外部でツールを作り、MakeCode Arcade→ツール→MakeCode Arcadeの順番で実現する事にしました。

ツールの仕様
ツールの仕様は以下の通りです。
入力仕様
入力は以下の通りです。
- イメージ
- 倍率
イメージ
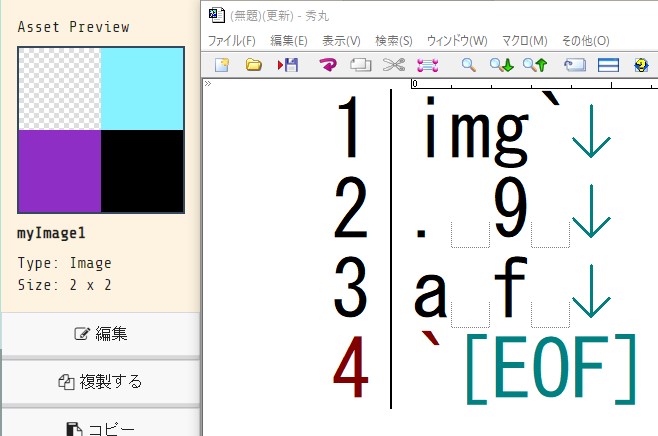
「img`[LF]【イメージ】`」形式の文字列です。([LF]は改行コードLineFeed、【イメージ】は後述します)
【イメージ】は「[[[. | 1-9 | a-f][半角スペース]][+ …][LF]][+ …]」形式の文字列です。(わかりづらいですね)
例) 2×2ドットのイメージは以下の通り

MakeCode Arcadeのイメージの文字列そのままです。
値はカラーコードを示し、詳細な内容については後述します。
倍率
2、3、4、5の倍率を選択できます。
出力仕様
出力は以下の通りです。
- イメージ
イメージ
入力仕様のイメージと同じです。
画面(シート)仕様
画面(シート)は以下の通りです。
- 入出力シート
- 変換前シート
- 変換後シート
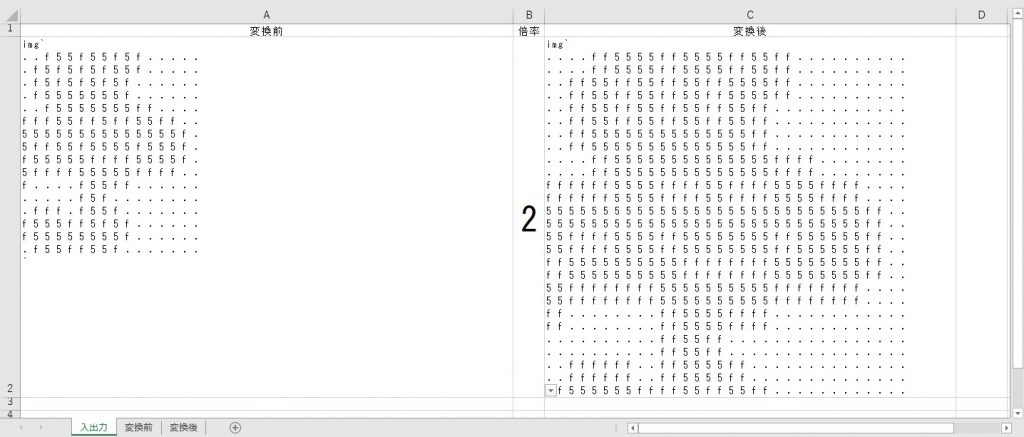
入出力シート
入力情報と出力情報を記入、表示するシートです。
変換前セル、倍率セルを変更する事で変換後セルに結果を出力します。

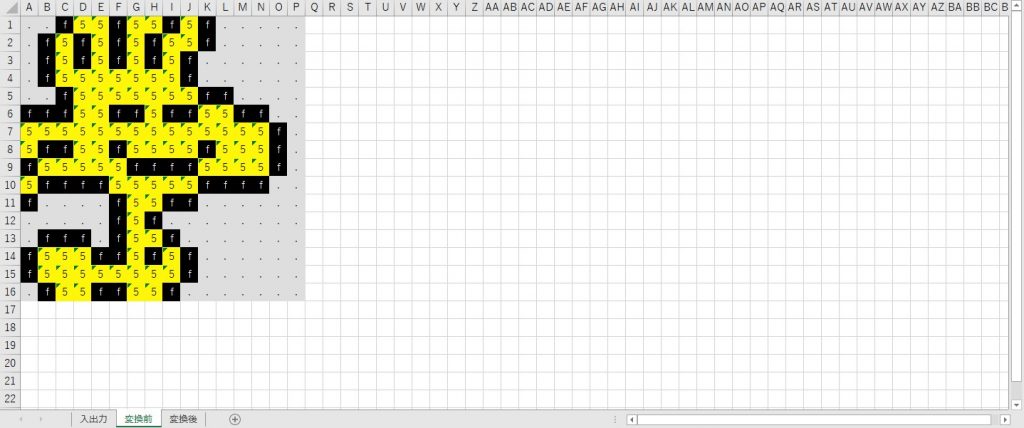
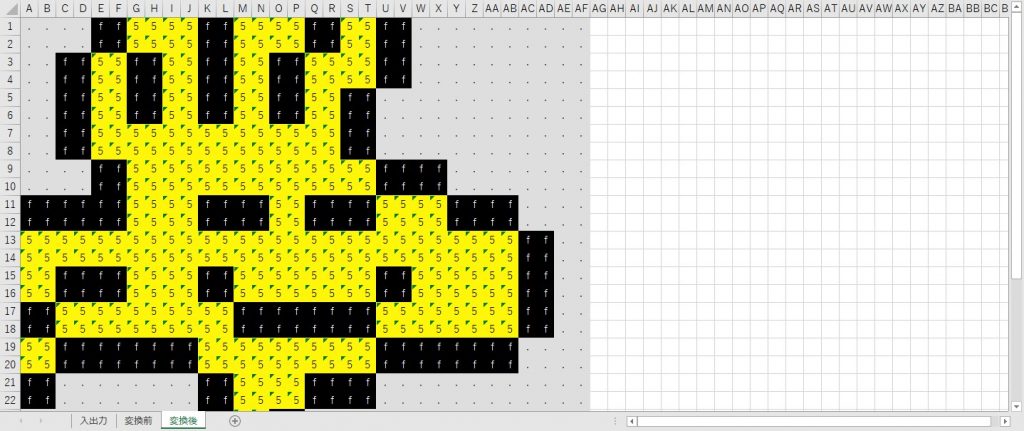
変換前シート
入出力シートの変換前セルに対応したドット絵を表示します。

変換後シート
倍率変換後に対応したドット絵を表示します。

機能仕様
機能は以下の通りです。
- 色更新する
- 倍率変更する
- 変換前、変換後を掃除する
- Image(文字列)から値(カラーコードの2次元配列)を抽出する
- 値(カラーコードの2次元配列)をシートへ出力する
- 値(カラーコードの2次元配列)を倍率に合わせて変換する
- 値(カラーコードの2次元配列)をImage(文字列)に組み立てる
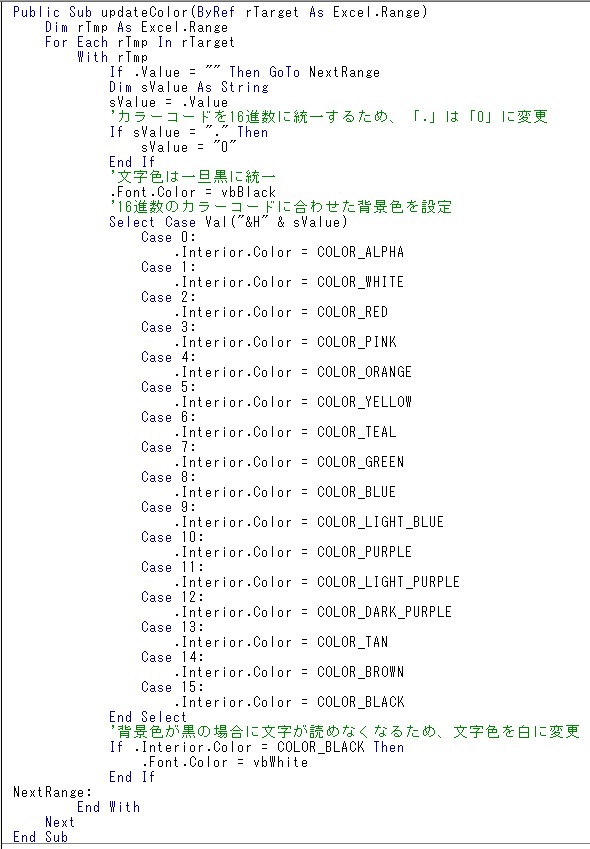
色更新する
「変換前」シートおよび「変換後」シートのセル変更時に実行します。
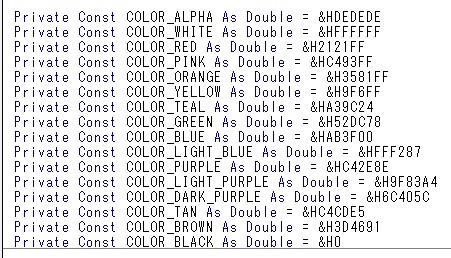
カラーコード変更時にセルの背景色を更新します。
対象を絞るため、空白のセルは除外しています。


カラーコードはMakeCode Arcadeのイメージエディターのポップアップから読み取りました。

MakeCode ArcadeのRGB値とVBAのRGB値は逆になっているので注意が必要です。
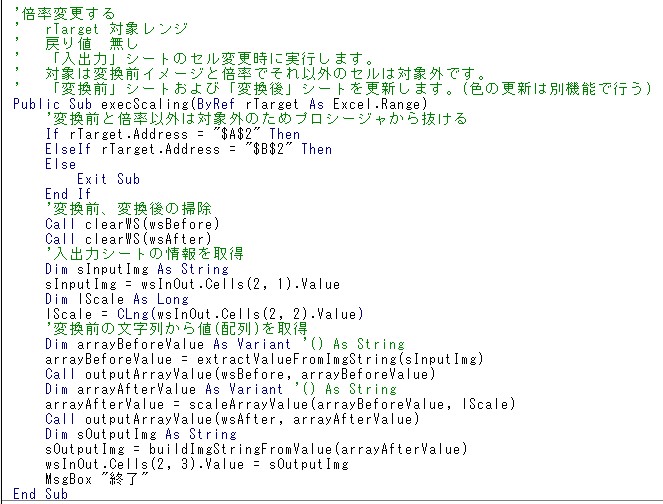
倍率変更する
「入出力」シートのセル変更時に実行します。
対象は変換前イメージと倍率でそれ以外のセルは対象外です。
「変換前」シートおよび「変換後」シートを更新します。(色の更新は別機能で行う)

このツールのメイン機能です。
ここから各サブ機能を呼び出してImageの拡大を実現します。
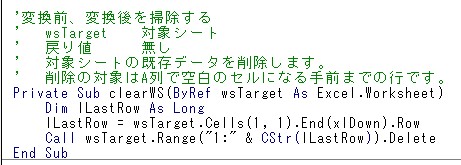
変換前、変換後を掃除する
対象シートの既存データを削除します。
削除の対象はA列で空白のセルになる手前までの行です。

この後の機能でシートへ値を貼り付けるのですがサイズの大きい場合には問題無いのですがサイズが小さい場合にはサイズの違い分だけ情報が残ってしまうので貼り付ける前にすべて削除するようにします。
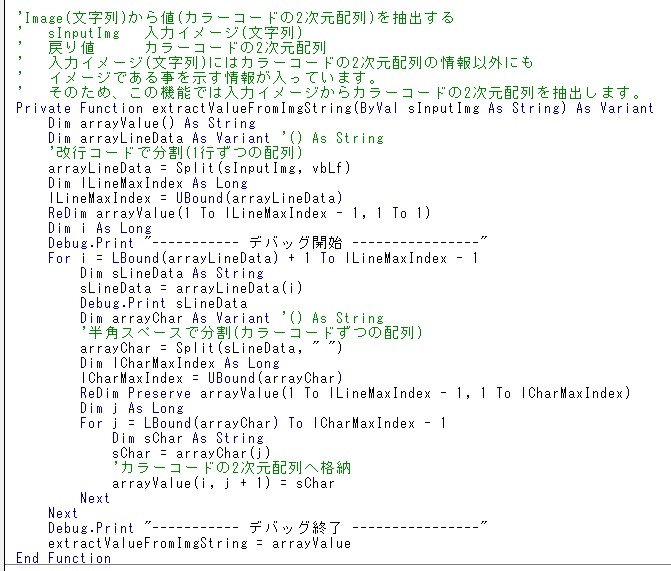
Image(文字列)から値(カラーコードの2次元配列)を抽出する
入力イメージ(文字列)にはカラーコードの2次元配列の情報以外にもイメージである事を示す情報が入っています。
そのため、この機能では入力イメージからカラーコードの2次元配列を抽出します。

文字列先頭の「img`[改行コード]」と文字列最後の「`」を除き、改行コードと半角スペースで分割する事でカラーコードの2次元配列を抽出しています。
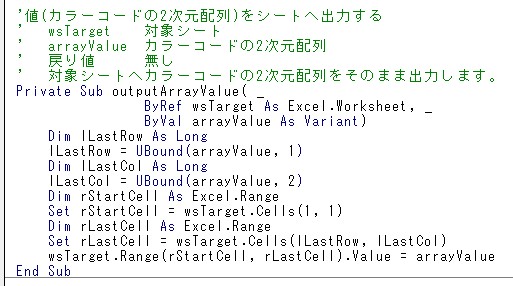
値(カラーコードの2次元配列)をシートへ出力する
対象シートへカラーコードの2次元配列をそのまま出力します。

「変換前」シートと「変換後」シートでMakeCode Arcadeのイメージエディターを再現するため、各セルに1つのカラーコードを出力します。(2次元配列のため、直接Rangeに代入しています)
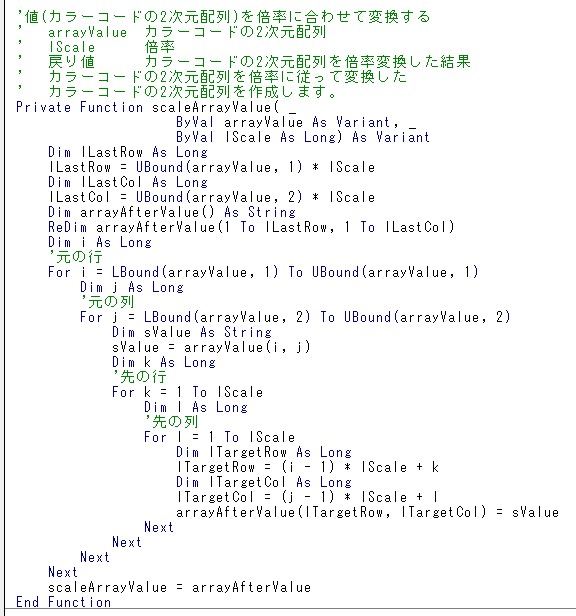
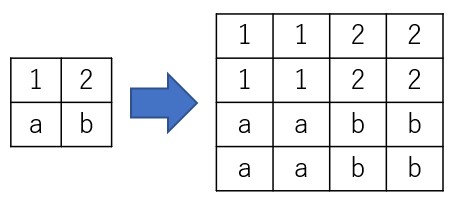
値(カラーコードの2次元配列)を倍率に合わせて変換する
カラーコードの2次元配列を倍率に従って変換したカラーコードの2次元配列を作成します。

配列の範囲を倍率に従って拡げ、倍率にあったカラーコードを変換後の配列に反映します。

倍率を「2」とした場合はこのように2次元配列の内容が変換されます。
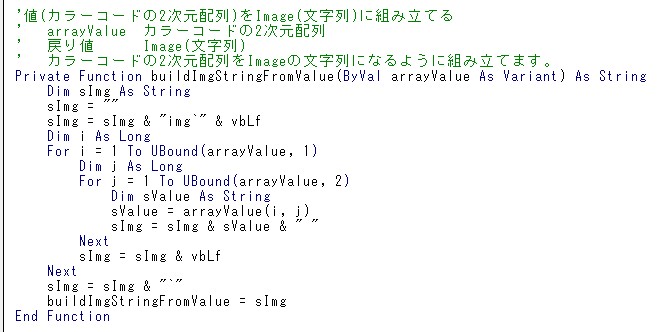
値(カラーコードの2次元配列)をImage(文字列)に組み立てる
カラーコードの2次元配列をImageの文字列になるように組み立てます。

機能「Image(文字列)から値(カラーコードの2次元配列)を抽出する」とはまったく逆でカラーコードの2次元配列を半角スペースと改行コードで組み立て、文字列の最初に「img`[改行コード]」、最後に「`」を付けます。
まとめ
ツールの内容についてざっと紹介しました。
MakeCode ArcadeのImageが簡単に解析できる内容だったのでツールを作る事ができました。
MakeCode Arcadeのゲーム作りでこのImage作りが大変なのでこれからも便利ツールを作っていくと思うのでまた何か作ったら紹介しようと思います。
最後にここで紹介したツール「ビットマップ倍率変換ツール」を提供します。
興味があればご自由にどうぞ。





コメント