日付が前後してしまいますが、前回記事にて2021年3月22の更新情報について紹介し、今回はその1つ前の2021年1月22日の更新情報について紹介します。
記事を書いていたら長くなってしまったので2回に分けました。
MakeCode Arcade 1st Birthday Update!
今年のはじめに1周年の更新がありました。
New Year, New Release!
MakeCode Arcade 1st Birthday Update!
At this time last year we released the first official version of MakeCode Arcade, so we thought we’d celebrate our first birthday by doing another release update!
Most of the work in this release went into fixing bugs that had accumulated.
By the way, THANK YOU if you’ve filed a bug in GitHub – this is super helpful for us!
We’ve also added a few new features as well, here’s a rundown:
新年、新しいリリース!
渡り鳥のてけとー翻訳
去年の今頃、私たちはMakeCode Arcadeの最初の公式バージョンをリリースした。従って私たちはリリースアップデートをして最初の誕生日を祝福しようと思う!
このリリースの仕事のほとんどは、蓄積したバグの修正をした。
ところで、あなたはGitHubにバグのファイルを持っているなら、それは私たちはとても役立つ!
私たちはまた、少しの新しい機能も追加し、ここに報告する:
この時のリリースはほとんどがバグフィックスを行い、少しだけ新しい機能を追加したとの事です。
その新しい機能の詳細については順番に紹介されています。
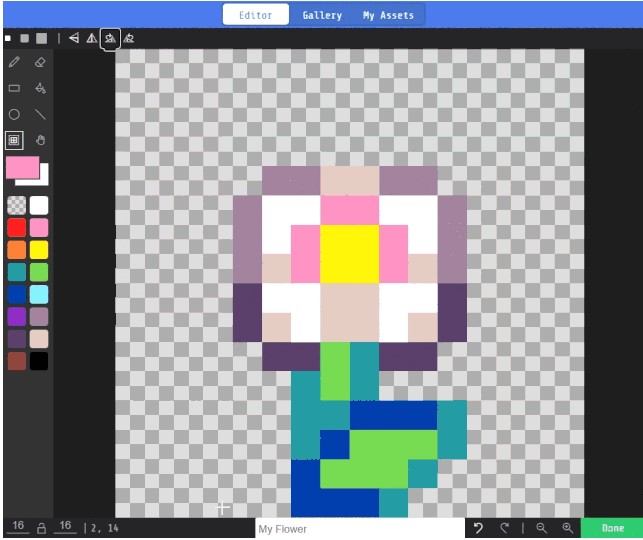
Flip and Rotate
We all spend a great deal of time in the Image Editor creating the perfect picture for our Sprites and Tiles.
Flip and Rotate
There are many times that we all wished we could flip or rotate our images.
Now you can!
We’ve added 4 new buttons to the Image Editor:
・Flip vertical
・Flip horizontal
・Rotate clockwise
・Rotate counter-clockwise
私たちはスプライトとタイルを完全なピクチャーに創造するイメージエディターに時間の大きい分配をすべて費やした。
渡り鳥のてけとー翻訳
何度もイメージを反転または回転できることを願ったことである。
やったらいいよ!
私たちはイメージエディターに4つの新しいボタンを追加した:
・縦の反転
・横の反転
・時計回りの回転
・反時計回りの回転

イメージエディターに力を入れた事がわかります。
そのおかげで反転と回転の機能が実装され、イメージの編集がすごく楽になりました。
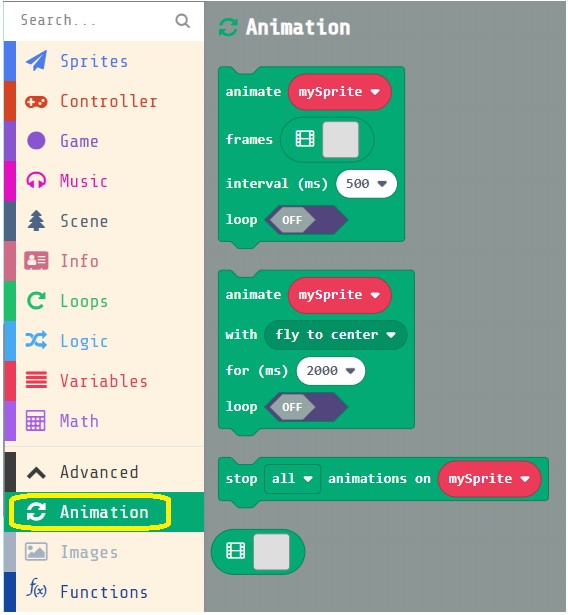
Animations are now mainstream!
We’ve finally moved the animations blocks into the built-in editor under the Advanced tab in the Toolbox.
Animations are now mainstream!
Animations have become so popular that it just made sense to pull them out of an extension and always show these blocks in an Animation Toolbox category.
We still have an animation extension available for the older, state-based animation blocks too.
私たちは、最終的にアニメーションブロックをツールボックスの高度なタブの下の内臓エディタ(実際には「高度なブロック」の下)に移動した。
渡り鳥のてけとー翻訳
アニメーションの人気があり、それは拡張からアニメーションツールボックスカテゴリーに引き出されたことを意味する。
私たちは、状態ベースのアニメーションブロックと古いアニメーション拡張が利用可能である。


拡張機能のアニメーションが人気だったようで高度なブロックに格上げされたようです。
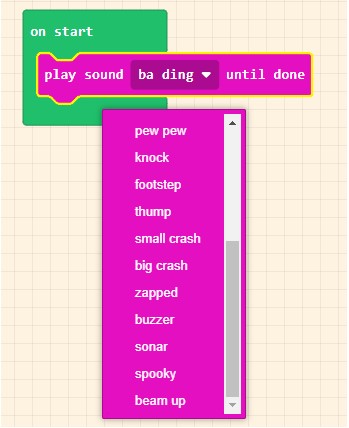
Sound Effect Enhancements
Sound effects and music are some of the most memorable features of many retro videogames, and our support has been improved thanks to contributions from Klaus W over 4 fantastic PRs:
Sound Effect Enhancements
・Adding new noise waveforms #1177
・Saving space and improving sine approximation #1178
・Make melodies stop correctly when stop all sounds is called #1196
・Update sound documentation with description of new waveforms #3002
・New default melodies for the play sound block #1226
音響効果と音楽は、いくつかある多くのレトロなビデオゲームの最も記憶している機能であり、私たちはKlaus Wから寄与された4つを超える素晴らしいPRsの改善サポートに感謝する:
渡り鳥のてけとー翻訳
・新しいノイズ波形の追加 #1177
・正弦近似の改善でスペースを節約 #1178
・メロディーの停止ですべての音を正しく停止を呼べる #1196
・新しい波形の説明によって音響の説明を更新しなさい #3002
・サウンドブロックの再生のための新しい標準メロディー #1226

Klaus made a post on the forum with details on how to use this, including a sample game with a ton of custom noises – including drums+bass, modems, crashes, and zaps!
Sound Effect Enhancements
You can test some of these out at https://arcade.makecode.com/91960-59425-02296-62940, and even copy some into your new game!
For more detailed information on creating sound in MakeCode Arcade, you can also check out the developer documentation.
Thanks you Klaus!
Klausは サンプルゲームに多量のカスタムノイズ(ドラム+ベース、モデム、クラッシュ、そしてザップ)を含める 使い方の詳細についてフォーラムに投稿した!
渡り鳥のてけとー翻訳
あなたはhttps://arcade.makecode.com/91960-59425-02296-62940の外でこれらのうちのいくつかをテストでき、いくつかをあなたの新しいゲームにコピーさえしなさい!
MakeCode Arcadeの作成音についてより詳細な情報のために、あなたは文書化された開発者資料をチェックできる。
ありがとうKlaus!
音関係の機能改善が行われたようですが僕がここら辺を全然使っていなかったので、今はどんな事が出来るようになったのか良くわからないです。
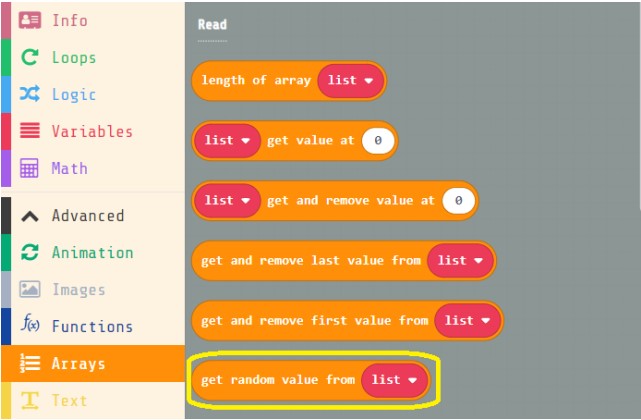
New Array Block
This has been one of the most requested blocks.
New Array Block
In general, randomization is an important aspect of game development, and often times when writing an Arcade game, people want to select a random value from an array.
You can of course do this with the “Pick Random” number block for the array indices, but this block makes it so much easier!
これは、最も多くリクエストされたブロックのうちの1つであった。
渡り鳥のてけとー翻訳
一般に、ランダム化はゲーム開発の重要な面であり、しばしばアーケードゲームで配列からランダムな値の選択を書いている。
あなたはもちろん、配列のインデックスのために「ランダムな数字を選択」数ブロックでこれができるが、このブロックはもっと簡単に作れる!

配列からランダムな値を取得する方法は配列インデックスを使ってランダムに行うしかなかったが、今回の更新により配列から直接ランダムな値を取得できるようになったようです。
これはブロック数の削減になり可読性も向上しますね。
New Sprite Flags
Another request from folks has been to provide more granularity in how Sprites interact with their environment.
New Sprite Flags
Currently, we have a sprite property called “Ghost“ which causes the sprite not to overlap with other sprites or collide with obstacles/walls – basically treat it as a ghost sprite that can’t interact with other sprites, tiles or walls.
But sometimes, you want a sprite to be able to pass through walls and also overlap with other sprites.
So, we’ve broken down the ghost property down into 3 more granular properties:
・Ghost through Sprites – Sprite doesn’t interact with other sprites (will not trigger Sprite Overlap events)
・Ghost through Tiles – Sprite doesn’t interact with tiles in a Tile Map (will not trigger Tile Overlap events)
・Ghost through Walls – Sprite can pass through walls in a Tile Map
人々からの別のリクエストは、スプライトどのように環境と相互に作用するより細かな粒度を提供するすることだった。
渡り鳥のてけとー翻訳
現在私たちは、スプライトを他のスプライトと重なっていないか、または障害物/壁と衝突させる「ゴースト」と呼ばれるスプライトプロパティを基本的に持っていて、それをほかのスプライト、タイル、または壁と相互に作用しないゴーストスプライトとみなしている。
しかし、あなたは時々スプライトが壁を通過し、また他のスプライトと重なることができてほしい。
従って私たちはゴーストプロパティを破壊し、下の3つの粒度のプロパティにした:
・Ghost through Sprites – スプライトは他のスプライトと干渉しない(スプライトオーバーラップイベント(「~がスプライト~と重なったとき」イベントブロック)を始動させない)
・Ghost through Tiles – スプライトはタイルマップのタイルと対話しない(タイルオーバーラップイベント(「~がタイルの~に重なった時」イベントブロック)を始動させない)
・Ghost through Walls – スプライトはタイルマップの壁を通過できる

ゴーストスプライトという表現を初めて知りましたが内容は理解できました。
確かにここら辺を細かく設定したいなと思うときがありましたが今はこれが細かく設定できるようになったようですね。
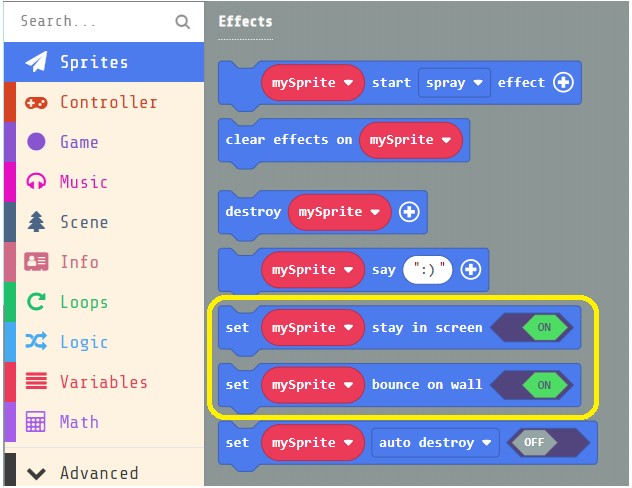
The number of different flags you can set on a Sprite are also getting pretty long!
New Sprite Flags
So we decided to pull out the 2 most common properties – “Stay in Screen“ and “Bounce on Wall“ as separate blocks to ensure that people can find them.
あなたがスプライトに設定できる種々のフラグの数はかなり多くなっている!
渡り鳥のてけとー翻訳
従って私たちは、2つの最も多くの共有財産を引き出すと決めた – 保証する別個のブロックとしての「Stay in Screen」、および「Bounce on Wall」を見つけることができる。

壁で跳ね返るブロックはScratchでは認識していましたがMakeCode Arcadeには初登場らしいですね。(今まで使う必要性が無かったので気が付かなかった)
画面内に留めるブロックは今までもあったと思うのですが引っ越ししてきたのかな?
まとめ
2021年1月の更新内容は量も多く、説明量も半端なく多かったのでまずは前半として紹介しました。
内容を理解して今後のゲーム作りに役立てていきましょう。
翻訳については各文章が長すぎてかなり大変です。(ニュアンスが合ってると良いけど・・・)





コメント