MakeCode Arcadeが更新されていてその更新情報が公式ブログで公開されていたので紹介します。
MakeCode Arcade Valentine’s Update
タイトルは「MakeCode Arcade バレンタインの更新」となっています。
Love is in the air! But instead of a box of chocolates, we’ve got something better for you… updates for MakeCode Arcade and a Valentine’s Day tutorial! ?
MakeCode Arcade Valentine’s Update
Here’s a run-down of the updates:
ラブ・イズ・イン・ザ・エア!しかし、チョコレートの箱の代わりに、私たちはあなたのためにもっと良いものを持っています…MakeCode Arcadeとバレンタインデーのチュートリアルのアップデート! ?
渡り鳥のてけとー翻訳
アップデートの概要は次のとおりです。
「Love is in the air!」がどういう表現で使われているか不明なのでそのままです(;’∀’)
とにかくバレンタインデーのタイミングでチュートリアルのアップデートがあった事の報告のようですね。
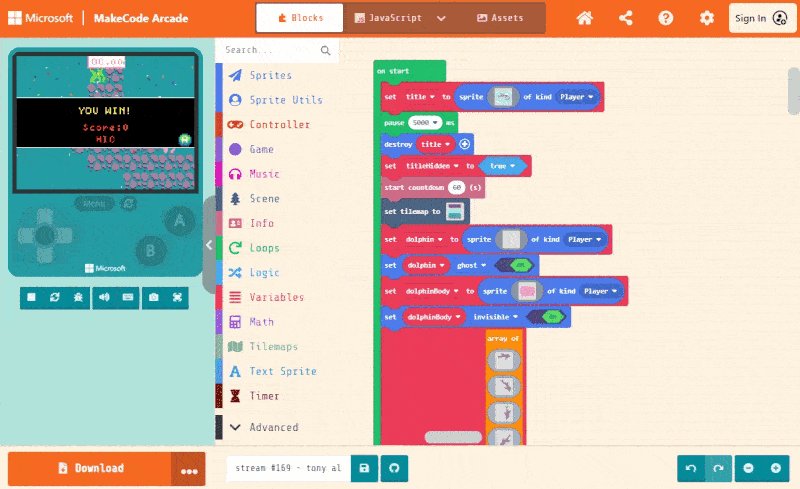
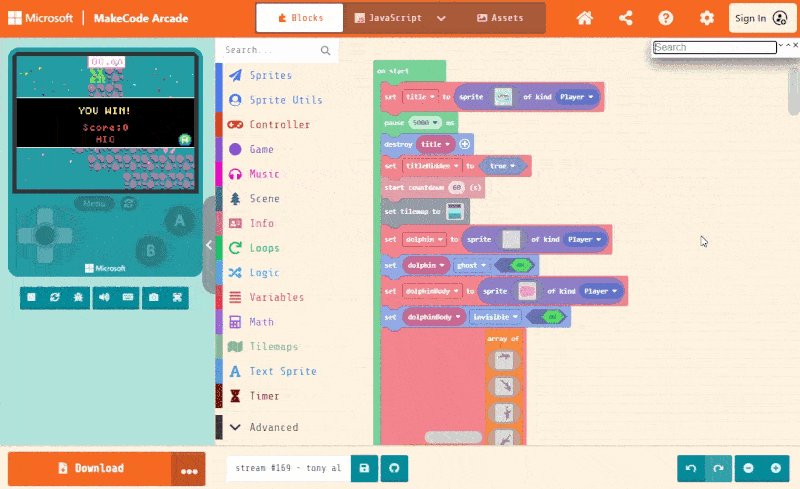
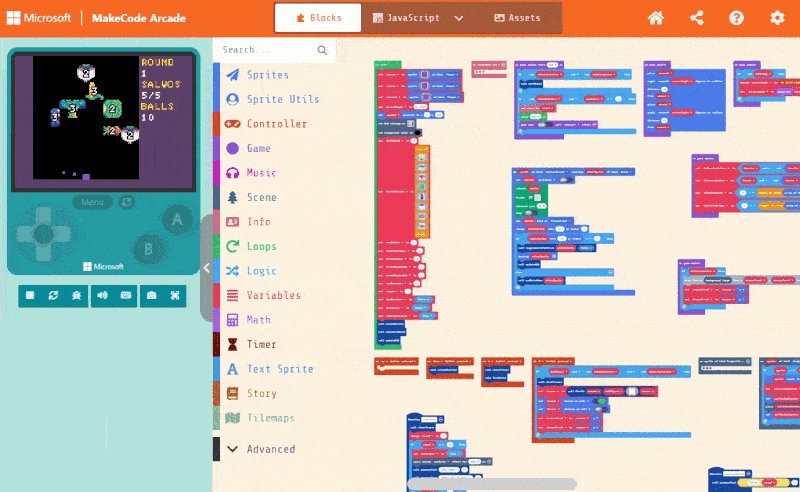
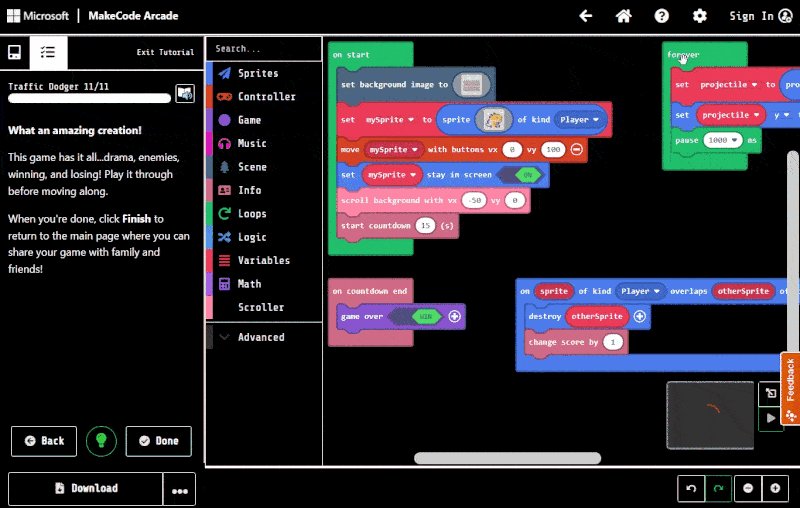
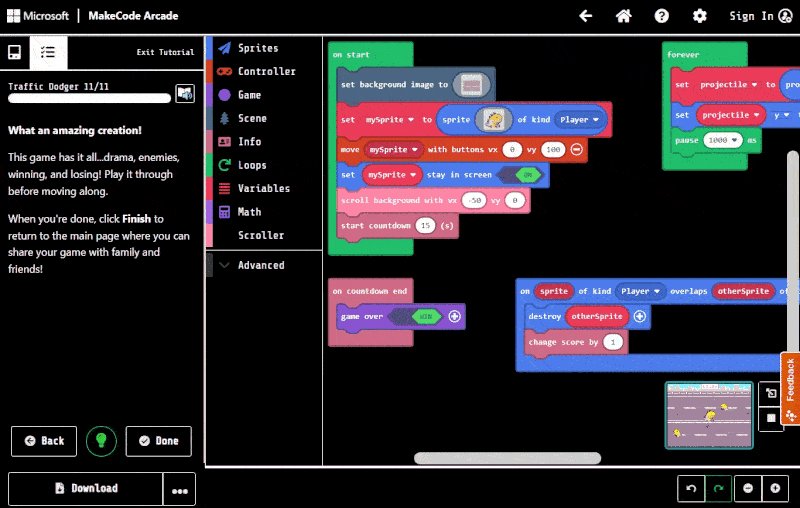
Workspace Search
If you have a large program, it can be time consuming scrolling around, looking for that function or variable on your workspace. We’ve added the ability to search for blocks on your workspace by pressing Ctrl + f or right-clicking to open the context menu and selecting Find.
Workspace Search
大規模なプログラムを使用している場合は、ワークスペースでその関数または変数を探してスクロールするのに時間がかかる可能性があります。Ctrl + f を押すか、右クリックしてコンテキストメニューを開き、[検索]を選択することで、ワークスペース上のブロックを検索する機能が追加されました。
渡り鳥のてけとー翻訳
ワークスペース内の検索機能が追加されました。

プロジェクトが大きくなってくると関数も多く探すのが大変だったのでこの機能はありがたいですね。
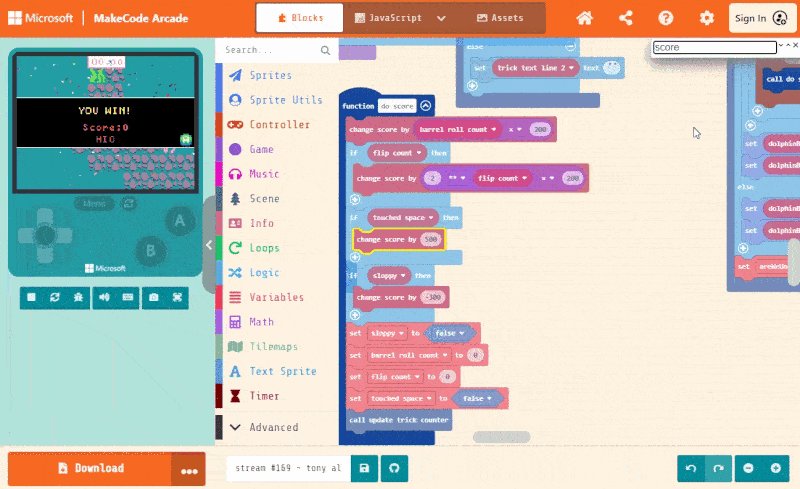
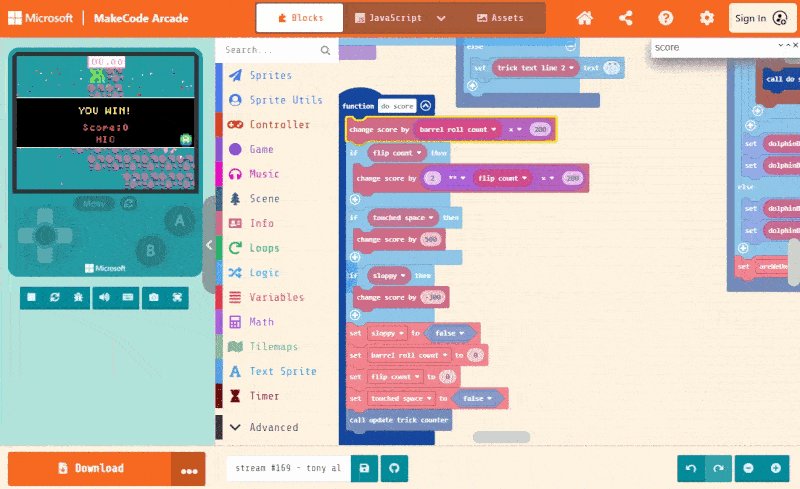
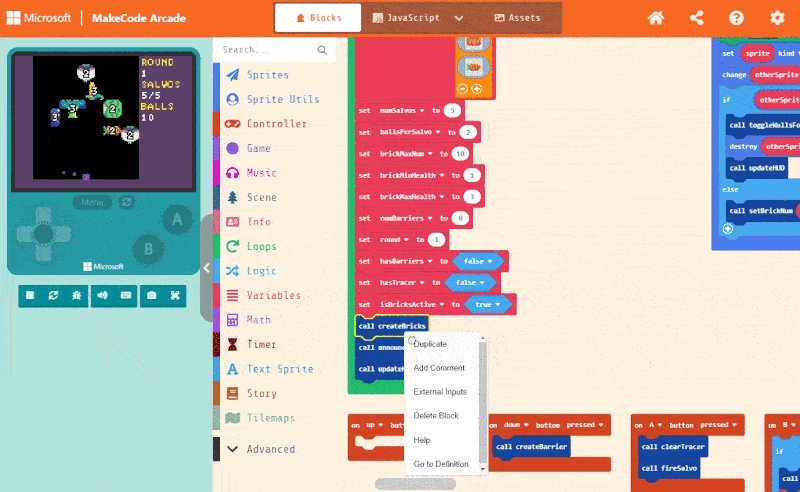
While we’re talking about navigating the workspace, just a reminder of a cool feature we shipped a while ago that allows you to navigate to your function definitions. This is useful in large programs with lots of function calls – simply right-click on your function call and select “Go To Definition” to navigate to the associated function definition.
Workspace Search
ワークスペースのナビゲートについて話している間、関数定義にナビゲートできる、少し前に出荷したクールな機能を思い出してください。これは、関数呼び出しが多い大規模なプログラムで役立ちます。関数呼び出しを右クリックし、[定義に移動]を選択して、関連する関数定義に移動します。
渡り鳥のてけとー翻訳
過去のアップデートで「定義に移動」機能が追加さました。

この2つの機能で関数の呼び出し先、呼び出し元を簡単にたどる事が出来るので開発がはかどります。
欲を言うと「関数使用箇所へ移動」みたいな機能が別で存在するとありがたいのですがなかなか難しいのかもしれないですね。
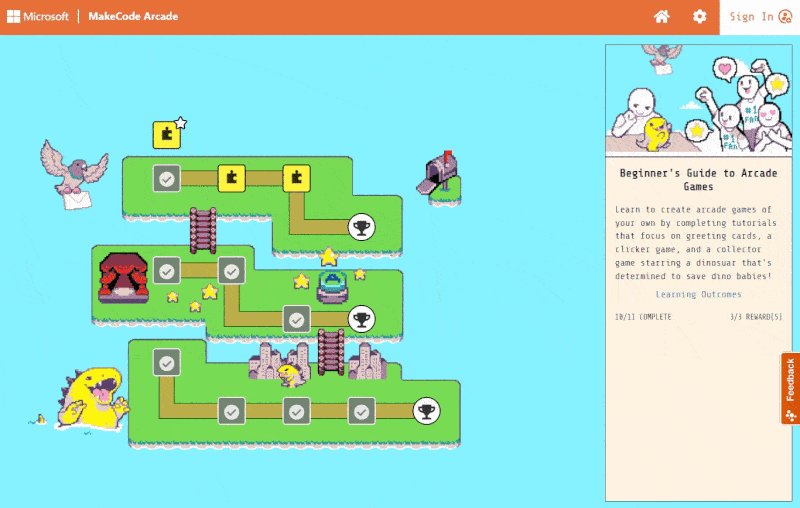
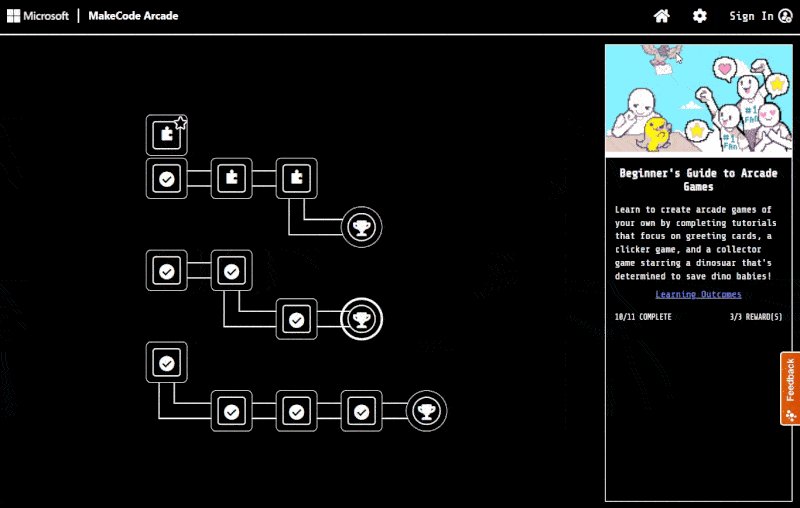
Skillmap Accessibility Improvements
We’re continually working to make MakeCode more accessible to anyone who wants to learn to code. We’ve added keyboard navigation and high contrast modes to the Skillmap for low or vision-impaired users.
Skillmap Accessibility Improvements
私たちは、コーディングを学びたい人がMakeCodeにアクセスしやすくするために継続的に取り組んでいます。低または視力障害のあるユーザー向けに、キーボードナビゲーションと高コントラストモードをスキルマップに追加しました。
渡り鳥のてけとー翻訳
「ダークモード」など色々と表現されている最近はやりの背景が黒のモードが追加されました。

好みで画面のカスタマイズが出来るのは良い事ですね。
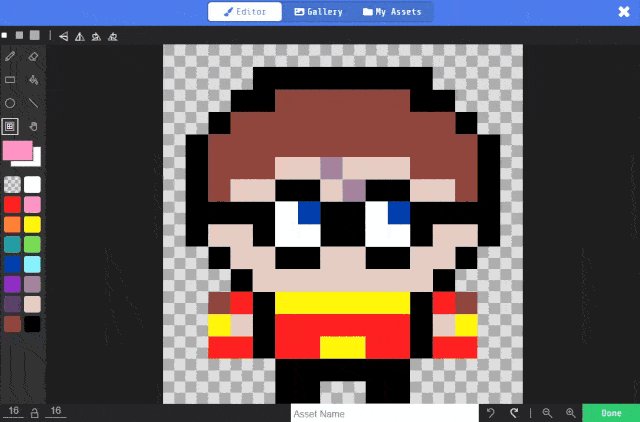
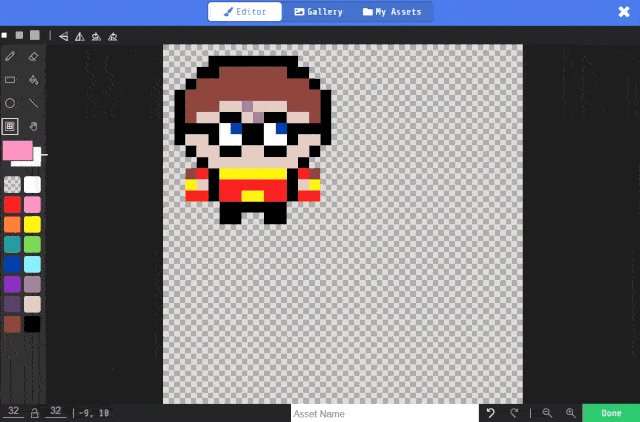
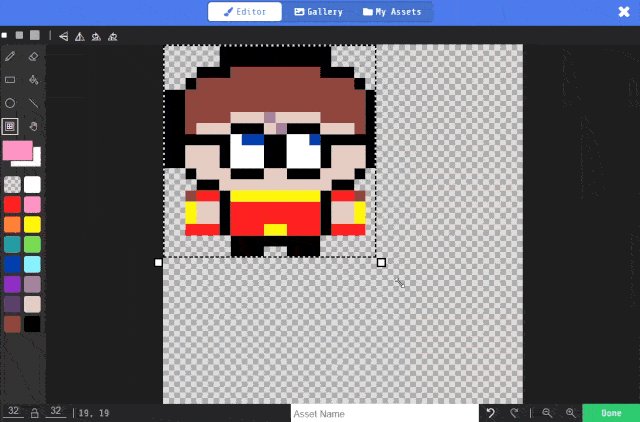
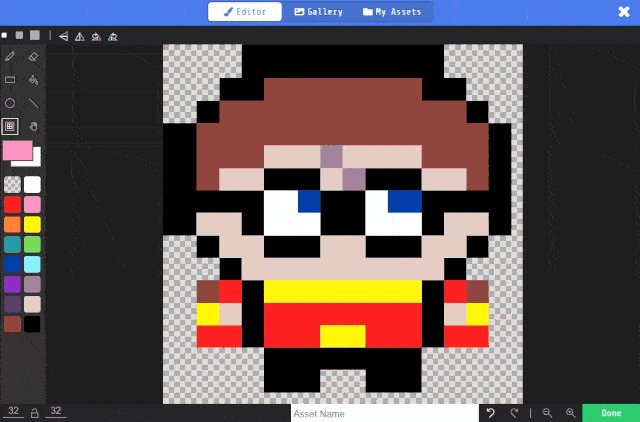
Image Editor Scaling
A much requested feature! Now it’s possible to scale the size of your image. Simply use the Marquee tool to select your image and drag the corners to resize.
Image Editor Scaling
要望の多かった機能!これで、画像のサイズを拡大縮小できます。マーキーツールを使用して画像を選択し、角をドラッグしてサイズを変更するだけです。
渡り鳥のてけとー翻訳
やはり要望が多かったのですねw

良い感じにスケーリングできますね。
ちなみにこの機能がどうしても必要だったのでExcelマクロで実装しました。(ここまで高機能では無いですがw)
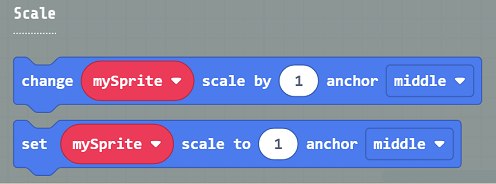
Programmatic Scaling
Resizing is a theme with this release! We’ve also added some new blocks in the Sprite category that will let you programmatically resize or scale your sprites.
Programmatic Scaling
このリリースでは、サイズ変更がテーマです。また、スプライトカテゴリにいくつかの新しいブロックを追加しました。これにより、プログラムでスプライトのサイズを変更したり、スケーリングしたりできます。
渡り鳥のてけとー翻訳
スケーリングはエディターだけの機能ではなくプログラム(ブロック)にも実装されたようですね。

イメージを別で作っておかなくても良いので幅が広がりそうですね。
For more information on how to use these blocks, see the reference documentation:
Programmatic Scaling
https://arcade.makecode.com/reference/sprites/sprite/change-scale and
https://arcade.makecode.com/reference/sprites/sprite/set-scale
There’s also an extension available for more advanced scaling operations.
これらのブロックの使用方法の詳細については、リファレンスドキュメントを参照してください。
渡り鳥のてけとー翻訳
https://arcade.makecode.com/reference/sprites/sprite/change-scale および
https://arcade.makecode.com/reference/sprites/sprite/set-scale
より高度なスケーリング操作に使用できる拡張機能もあります。
リファレンスドキュメントが準備されているのでそちらを参照しましょう。
というかリファレンスドキュメントなんて前からあったっけ?
知らなかった知らなかったorz

まとめ
さて、アップデート内容を全てまとめようと書いてみましたが内容が盛りだくさんだったため前半と後半に分ける事にしました。
なので続きは次回!!
↓現在MakeCode Arcadeを学べる唯一の書籍です。





コメント