MakeCode Arcadeが更新されていたので更新内容について紹介します。

MakeCode Arcade Spring Update
「MakeCode Arcade Spring Update(春の更新)」というタイトルで更新内容が2021年3月22日に公開されていました。
I know we just released a major update to Arcade in January, but we couldn’t resist tacking on a few more things!
MakeCode Arcade Spring Update
So, we have a small Spring update for you.
Here’s what it includes:
私たちは1月にArcadeの主要なアップデートをしたばかりだが、私たちさらにいくつかの物の仮止めを抵抗できなかった!
渡り鳥のてけとー翻訳
従って、私たちはあなたに小さな春のアップデートを持っている。
ここはそれを含むものである。
という事で詳細を見ていきましょう。
New Learning Path UI updates(新しい学習コースUI更新)
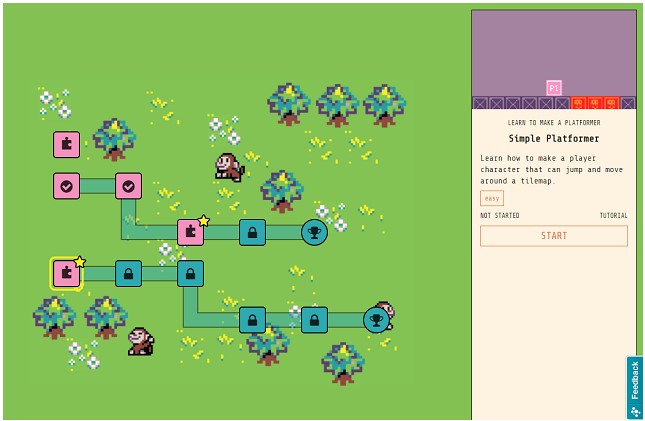
As you recall in December, we also released the Game Maker Guide which was a new format for a series of tutorial activities which build upon each other.
New Learning Path UI updates
We’ve updated the user interface for this experience to make it look more like a fun, game-based learning path.
This is still a work in progress, so we’d love to hear your thoughts!
Click the Feedback tab on the page to let us know what you think, or post in the Forum.
あなたが12月を思い出すと、私たちはお互いにシリーズのチュートリアルを作る活動にあたり新しいフォーマットのゲームメーカーガイドもリリースした。
渡り鳥のてけとー翻訳
私たちは、この経験がゲームベースの学習コースという楽しみのように見せるユーザーインターフェイスを更新した。
これはまだ進捗の途中であるため、私たちはあなたの考えを聞きたい!
フィードバックタブをクリックしてあなたがどう考えるかを知るために、フォーラムへ送りなさい。

学習コース(チュートリアル)のUIを更新したとの事です。
まだこの作りは作成の途中なのでいろいろ意見が欲しいとの事です。
実際にチュートリアルの最初に追加されているので実際に確認してみると良いでしょう。
Immersive Reader and Color Labels(没入読み上げとカラーラベル)
There’s a couple of accessibility improvements in this release.
Color Labels
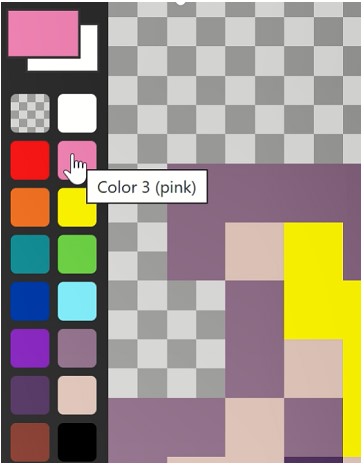
First, we got some good feedback from some of our color-blind users that the color palette in the Image Editor was not easy for them to use, as we had the color numbers listed in the tooltip but not the actual color names.
So, we’ve added the color names to the tooltip labels – which makes things clear for everyone!
このリリースに2つのアクセス可能性改良がある。
渡り鳥のてけとー翻訳
最初に、私たちは色覚異常ユーザーからイメージエディタのカラーパレットはツールチップにカラーナンバー持っていたが色名は現状なかったため容易に使えないとの良いフィードバックを得た。
従って、私たちはみんながクリアできるように色名をツールチップラベルに追加した!

実は色弱な僕にとってこの改善はとても嬉しかったです。
全てをクリアできるわけでは無いですが子供たちと色名で共有できるようになったのは普通に良い改善だと思います。
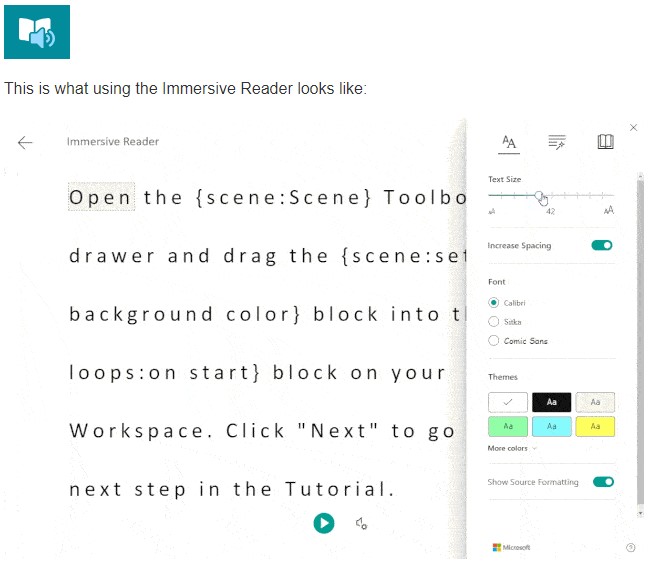
The Microsoft Immersive Reader is a fantastic tool to help students with reading comprehension.
Immersive Reader
It adds the ability to change colors, themes, font size, spacing, and highlight parts of speech.
Along with its other capabilities, it will also read the text aloud.
MakeCode Arcade tutorial instructions are now available in this format by clicking on the Immersive Reader icon at the top of any tutorial.
Microsoft Immersive Readerは、学生の読解力を助ける素晴らしいツールです。
渡り鳥のてけとー翻訳
色、テーマ、フォントサイズ、間隔、それに品詞のハイライトを変更して能力を追加する。
その他の機能とともに、それはテキストも声を出して読む。
MakeCode Arcadeチュートリアルの指示は、どのようなチュートリアルのトップのImmersive Readerアイコンをクリックすることでこのフォーマットで現在可能である。

チュートリアルの説明を読み上げてくれる機能が追加されました。
速度も変更できるため、ゆっくり読み上げてもらう事も可能ですね。
ただ、翻訳するわけではなく、あくまで英語の読み上げなので読めない文字を読んでくれるくらいの使い方になりそうです。
Gallery Filters(抽出)
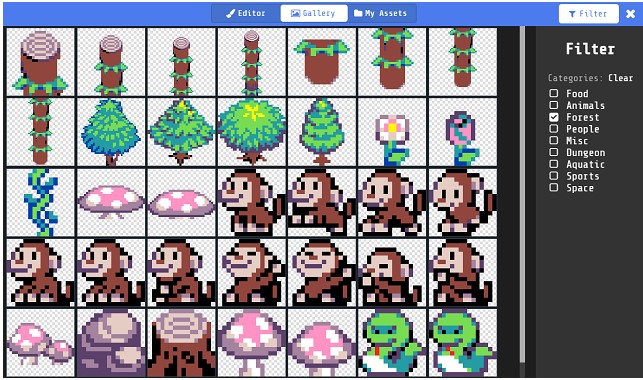
We get a lot of great feedback about all the cool sprites and images that are available in the Gallery.
Gallery Filters
But we also hear that it’s getting harder to find images in our gallery as it continues to grow.
So, we’ve added a Filter option that allows you to filter the gallery by the different types of sprites or images.
The Filter has categories you can select to help narrow the choices down to what you’re looking for:
私たちはギャラリーで入手可能なすべてのクールなスプライトとイメージについてのたくさんの大きなフィードバックを得る。
渡り鳥のてけとー翻訳
しかし、私たちはそれが成長し続けるとイメージを私たちのギャラリーから発見することが困難になっていることも耳にする。
従って、私たちはスプライトまたはイメージの様々なタイプでギャラリーから抽出することを可能にするフィルターオプションを追加した。
フィルターはあなたが探しているものに選択を狭めるのに役立つようにあなたが選ぶことができるカテゴリーを持っている:

確かにこれ以上ギャラリーが増え続けると欲しい物を見つけるのが困難になってくるのでこのフィルターは役に立ちそうですね。
Block Sorting(並び替え)
For those of you writing very large games, we’ve implemented a better sorting algorithm to arrange the blocks when you click to Format Code on your workspace.
Block Sorting
We already added the ability to collapse your blocks which helps with organizing the code on your workspace.
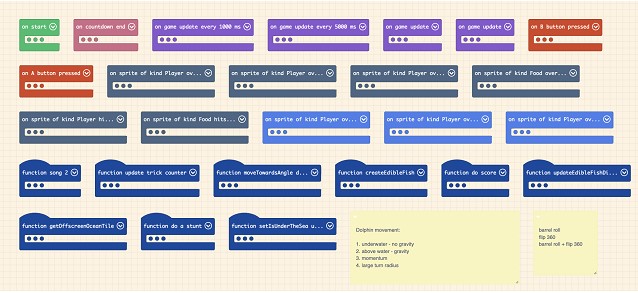
Now when you right-click on the workspace, and select Format Code, your code blocks will be sorted such that the on start block is first, followed by all the other blocks grouped by their category.
それらあなたの書いた非常に大きなゲームのために、私たちはあなたがワークスペースのフォーマットコードにクリックするときに、ブロックを手配するよりよいソートアルゴリズムを実装した。
渡り鳥のてけとー翻訳
私たちはすでにあなたのワークスペースのコード整理を助けるべきあなたのブロックを崩壊させる能力を追加していた。
現在、あなたがワークスペースを右クリックし、フォーマットコードを選ぶときに、あなたのコードブロックはソートされて「最初だけ」ブロックは最初、それらのカテゴリーによってグループ分けされたその他のすべてのブロックは続く。

ブロックの並び替え機能を強化したって事かな?
今まで並び替え機能を使わずに手動で配置していたから僕はそんなに恩恵をまだ受けていないです。
最後に(タイトルなし)
As always, if you find any issues, or have suggestions, please log them on GitHub.
最後に
If you have questions, or would like to participate in the MakeCode community, please join the Forum or follow us on social @MSMakeCode.
Happy Making and Coding!
常に、もしあなたがいかなる問題を見つけた、または提案を持っているならば、どうぞGitHubにそれらを記録してください。
渡り鳥のてけとー翻訳
もしあなたが質問を持っている、またはMakeCodeコミュニティに参加したいならば、どうぞフォーラムに参加するかまたはソーシャル(Twitter)で@MSMakeCodeをフォローしてください。
楽しい制作とコーディング!
まとめ
さて、自分にとって良い更新内容はあったでしょうか?
僕個人的にはやはり色弱があるためツールチップに色名が追加された更新が大きいです。
今回はタイミング的に直近に更新された2021年3月の更新内容を紹介しましたが実は1月に大きな更新がされていて個人的なインパクトがあったので順番が入れ替わってしまいますが次回紹介しようと思います。




コメント