Twitterネタゲーム第二弾でステータスバーを使いました。
この記事ではほとんど説明せずに終わっていたので本記事にてもう少し詳しく紹介しようと思います。
ステータスバーとは?
ここでの「ステータスバー」についてはMakeCode Arcadeについてです。
「ステータスバー」は数値をグラフィックで見やすくした物です。
特に短い時間に数値が変化する場合に正確な値より全体のどれくらいを示しているのかを直感的に把握できる特徴があります。
ゲームでは主にキャラクターの体力などに使われています。
Twitterネタゲーム第二弾ではキャラクターの速度表示に使いました。
拡張機能「status-bar」
ステータスバーはMakeCode Arcadeのグループに最初から入っていません。
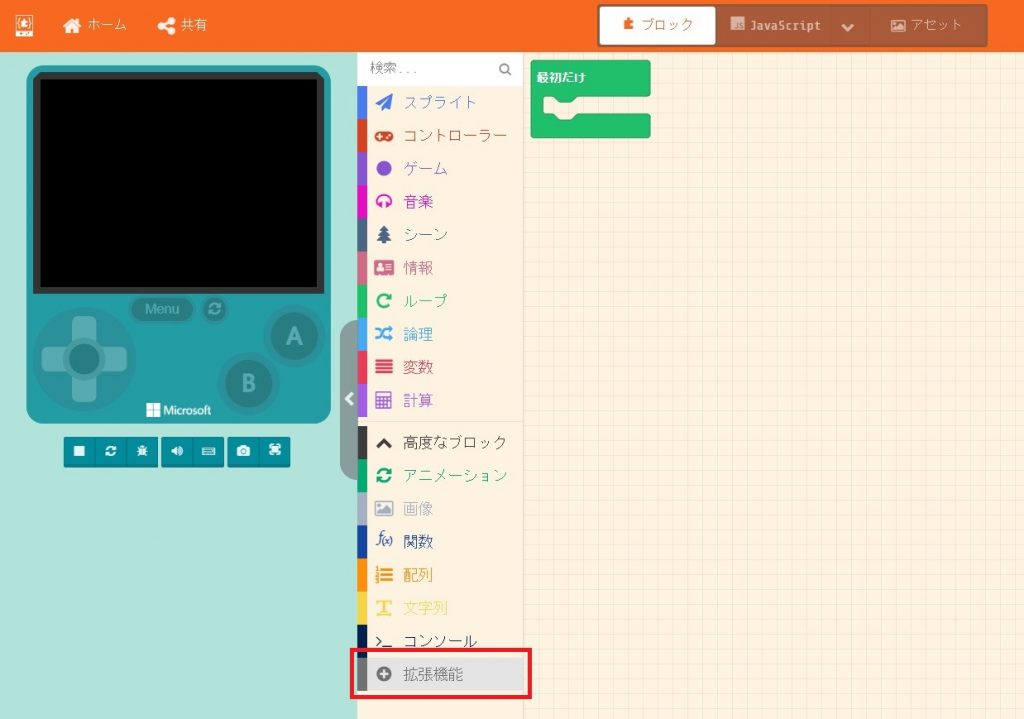
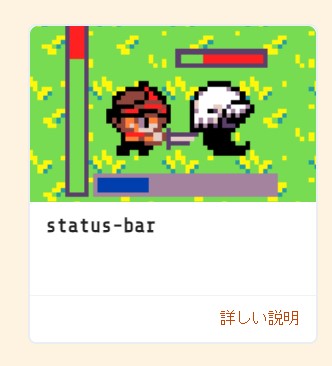
拡張機能の一覧から「status-bar」を選びます。


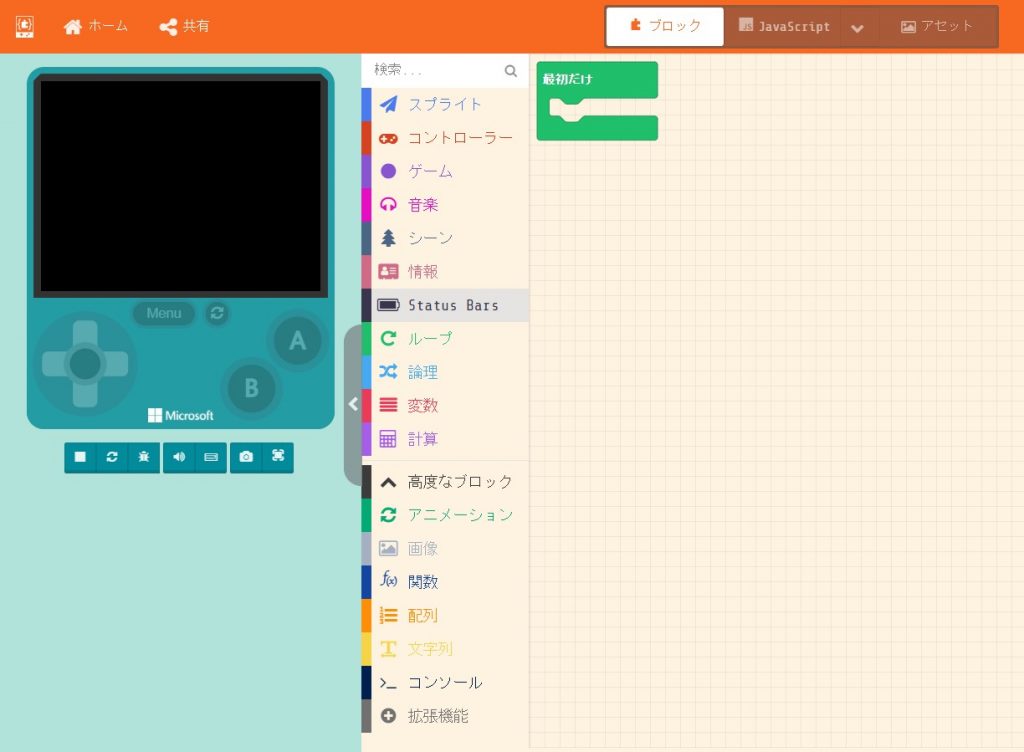
読み込みが完了するとブロックグループに「Status Bars」が追加されます。

これで準備は完了です。
以下で目的別に実装方法を紹介します。
目的別実装方法の紹介
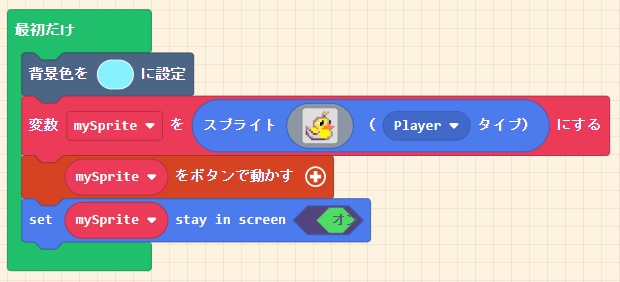
まずは十字キーで自由に動き回るキャラクターの実装をしておきます。

この実装をベースにステータスバーの実装例を紹介します。
キャラクターに付いてくるステータスバー
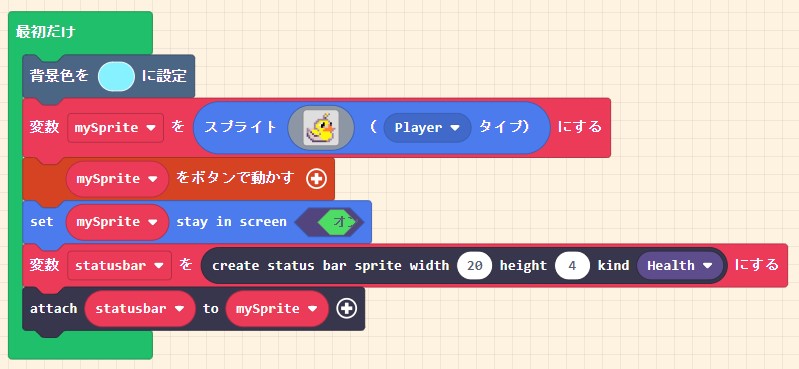
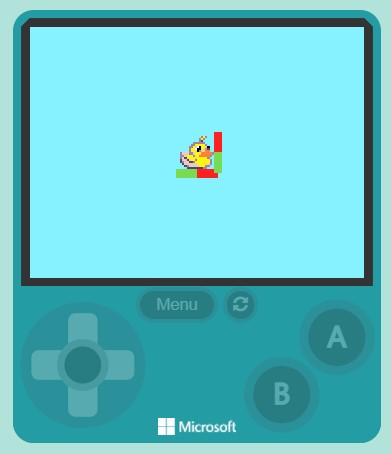
一番重宝すると思われるキャラクターに付いてくるステータスバーの実装方法について紹介します。

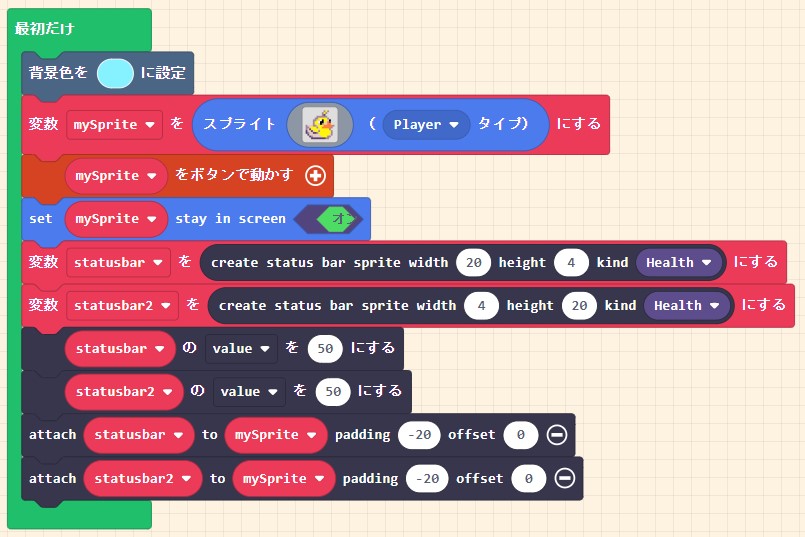
「変数「statusbar」を「create status bar sprite width 「20」 height 「4」 kind 「Helth」にする」と「attach 「statusbar」 to 「mySprite」」の2つのブロックを追加するだけです。
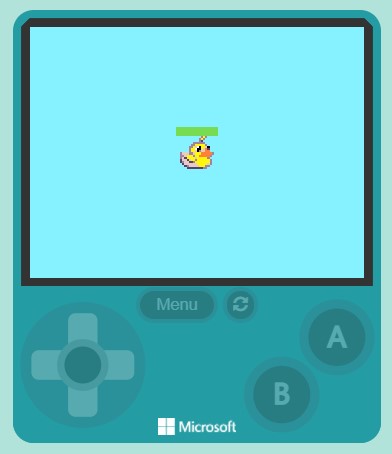
これでキャラクターの上に付いてくるステータスバーを実装する事ができます。

それぞれのブロックについて解説します。
「変数「statusbar」を「create status bar sprite width 「20」 height 「4」 kind 「Helth」にする」ブロックについて
「statusbar」はステータスバーの変数です。
ステータスバーを1つしか使わない場合にはこのままでも良いですが複数使う場合にはどのステータスバーか分かるように変数名を変更しておく事をおススメします。
widthとheightの値はそのままステータスバーの幅と高さになります。
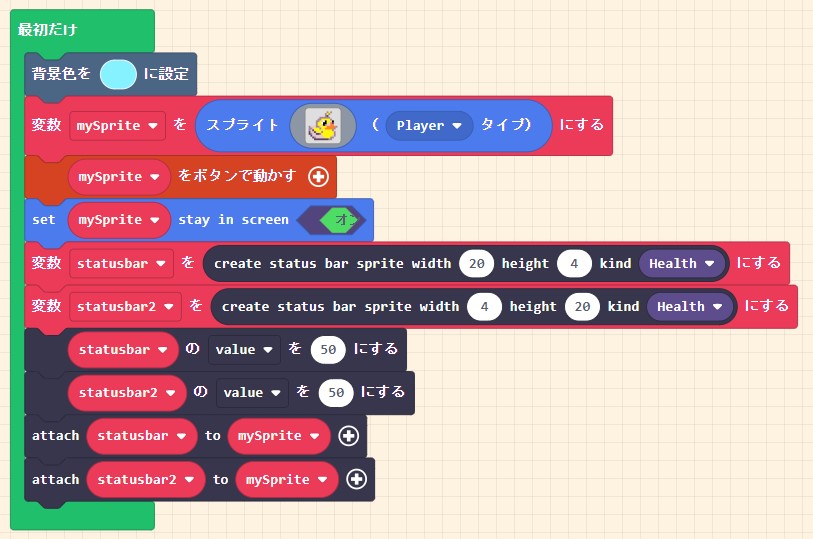
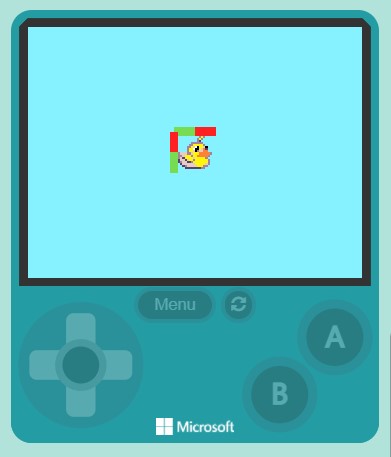
このサイズを変更した場合には高さ、幅のうち長い方が増減する方向になるので縦長のステータスバーを作りたい場合には縦長のサイズを指定する事で実現できます。


kindの「Helth」はステータスバーの種類となるので任意の物を選ぶか作りましょう。
「attach 「statusbar」 to 「mySprite」」ブロックについて
ほとんど説明の必要がありませんね。
書いてある通り、スプライトにステータスバーをアタッチしてくれるブロックです。
このブロックは「+」で拡張でき、拡張すると「padding 「0」 offset 「0」」が追加されます。
この値を調整する事で標準でアタッチされたキャラクターの上または左から下または右に変更したり、離したり近づけたりする事もできます。


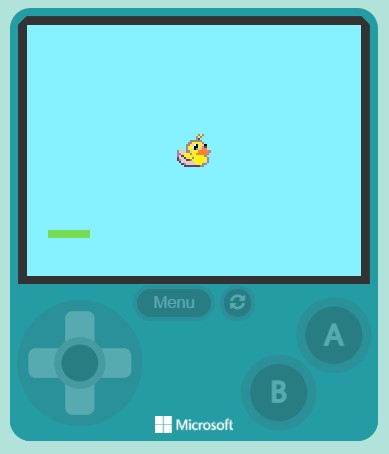
ステータスバーの固定
画面の決まった位置にステータスバーを固定する実装方法について紹介します。

これはほぼ説明不要ですね。
「変数「statusbar」を「create status bar sprite width 「20」 height 「4」 kind 「Helth」にする」ブロックで作成したステータスバーはスプライトとして扱う事ができます。
よってスプライトと同様、座標位置を指定するだけで画面の決まった位置にステータスバーを固定する事ができます。

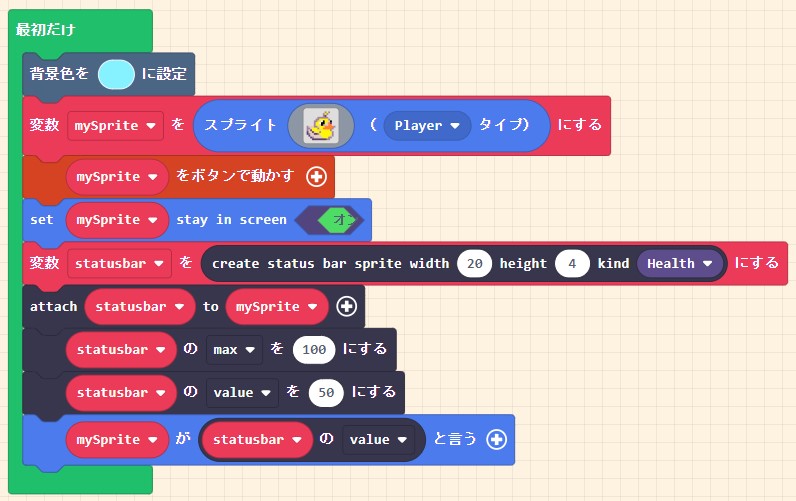
ステータスバーの値を変える
ステータスバーは値の変化を直感的かつ視覚的にするために使うので値の変化をしなければ意味がありません。
このステータスバーにはmax(最大値)とvalue(現在値)の2つの値を内部で保持しています。
デフォルトではmaxもvalueも100になっているので必要に応じて値を変化させるとそのまま表示に反映されます。


maxもvalueもステータスバーに内包している変数と捉える事ができるので実装例のように「「statusbar」の「value」」を使う事でmaxやvalueを他の場所で使う事ができます。
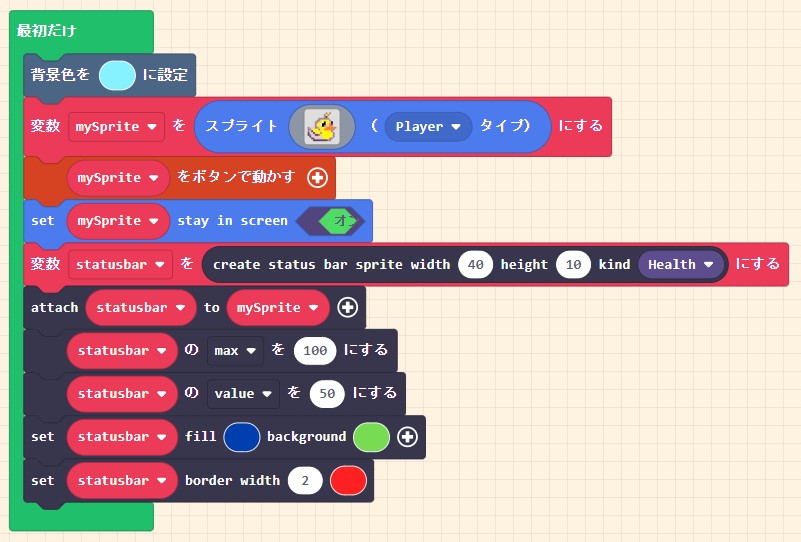
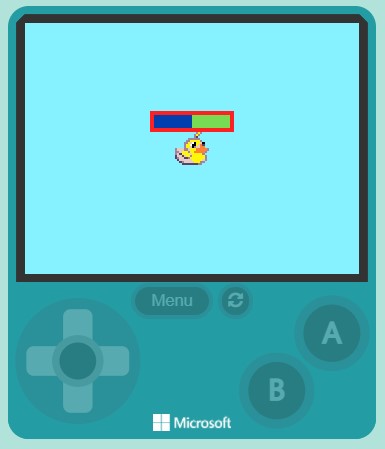
ステータスバーの装飾
ステータスバーは一部をカスタマイズして装飾する事ができます。
装飾できる内容としてはバーの色、背景色、枠の色と太さです。

ステータスバー自体の色は「set 「statusbar」 fill 「色」 background 「色」」、枠は「set 「statusbar」 border width 「1」 「色」」のブロックで実現できます。

それぞれのブロックについて解説します。
「set 「statusbar」 fill 「色」 background 「色」」ブロックについて
fillの色はバーの値の色、backgroundは背景色です。
このブロックは「+」で拡張でき、拡張すると「drain color「色」」が追加されます。
この拡張については後述するのでここではバーの値の色と背景色の色についての解説だけで終わります。
「set 「statusbar」 border width 「1」 「色」」ブロックについて
見た目のまま数値が枠の太さ、色が枠の色です。
このブロックはこれ以上の解説が不要ですね。
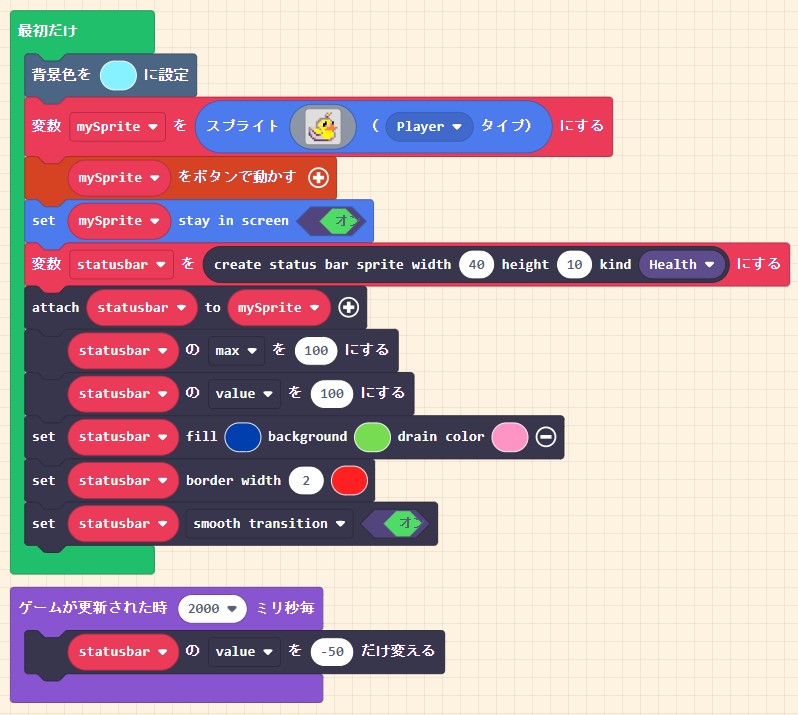
ステータスバーの減少効果を付ける
「set 「statusbar」 fill 「色」 background 「色」」ブロックの解説にて「後述する」とした拡張の「drain color 「色」」を使う事でステータスバーの減少効果を付ける事ができます。
ただし、それだけでは表現出来ず、もう1つ「set 「statusbar」 「smooth transition」 「オフ」」ブロックを使います。


「set 「statusbar」 「smooth transition」 「オフ」」ブロックを「オン」に切り替える事でステータスバーの値を減少させると「drain color 「色」」で指定した色が追いかけて減っていく表現を付ける事ができます。
まとめ
今回は拡張機能の「status-bar」について紹介しました。
簡単に実装でき、表現もそれなりに多彩に出来るので色々な場面で使う事ができると思います。
ステータスバーの実装はまだ手探りで行っただけなので僕も知らない実装方法がほかにもあるかもしれません。
詳しくは拡張機能一覧の「status-bar」カードのリンクにある「詳しい説明」の先に書かれているようです。(当たり前ですが英語です)
使えそうな拡張機能があれば試して紹介しようと思います。
↓現在MakeCode Arcadeを学べる唯一の書籍です。





コメント