前回に続きチュートリアル「Galga」の続きからです。
前回はステップ12/17まで進んだので今回は13/17からです。
今回で「Galga」のチュートリアルは最後になります。
それでは早速始めましょう!!
[13/17]弾と敵が重なった時のイベントを作る
弾と敵が重なった時のイベントを作ります。
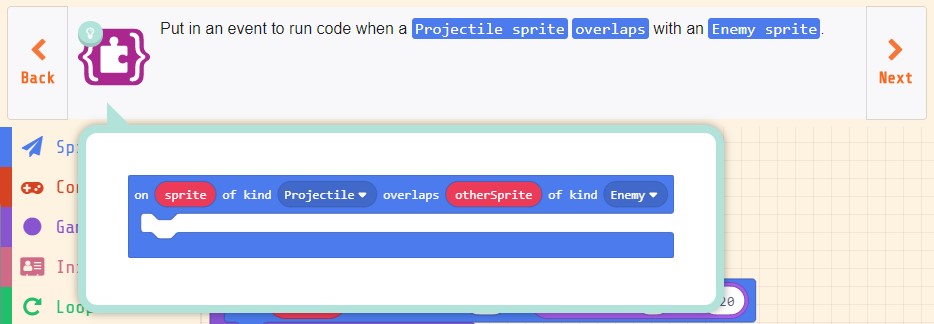
Put in an event to run code when a projectile sprite overlaps with an Enemy sprite.
【渡り鳥のてけとー翻訳】
弾のスプライトが敵のスプライトと重なっている時にコードを実行するイベントを入れなさい。
ヒントを見ると完成イメージが表示されます。

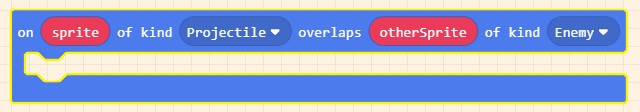
指示通り「Sprites」の「on Sprite overlaps otherSprite」ブロックをワークスペースへ配置し、1つ目の「Player」を「projectile」に、2つ目の「Player」を「Enemy」に変更します。

これで弾と敵が重なった時のイベントを作ることができました。
[14/17]弾と重なったスプライトを消す
弾と重なったスプライトを消します。
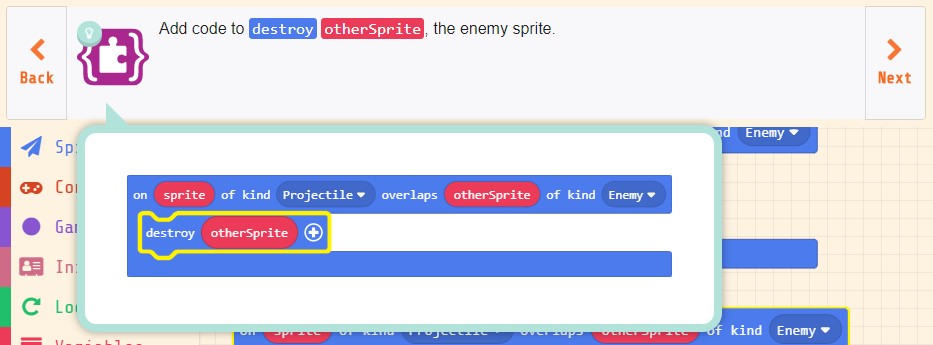
Add code to destroy otherSprite, the enemy sprite.
【渡り鳥のてけとー翻訳】
敵スプライトのotherSpriteを破壊するコードを追加しなさい。
ヒントを見ると完成イメージが表示されます。

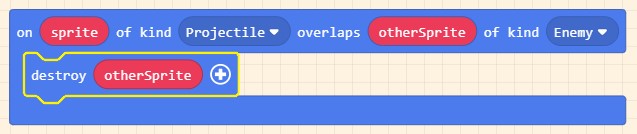
指示通り「Sprites」の「destroy mySprite」ブロックを「on sprite overlaps otherSprite」ブロックの中に配置し、「otherSprite」を「mySprite」へ被せるようにドラッグ&ドロップで「otherSprite」を設定して押し出された「mySprite」を削除します。

これで弾と重なったスプライトを消すことができました。
[15/17]弾をエフェクト付きで消す
弾と重なった敵を消したので弾をエフェクト付きで消します。
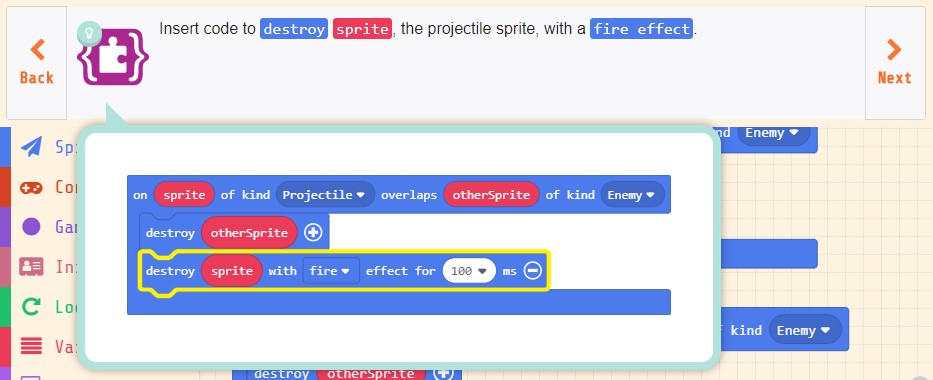
Insert code to destroy sprite, the projectile sprite, with a fire effect.
【渡り鳥のてけとー翻訳】
火の効果と一緒に弾のスプライトを破壊するコードを挿入しなさい。
ヒントを見ると完成イメージが表示されます。

指示通り「destroy mySprite」ブロックを配置し、「mySprite」を「sprite」に変更し、(+)をクリックして出てくる「spray」を「fire」に、時間を「100」msに変更します。

これで弾をエフェクト付きで消すことができました。
[16/17]得点を増やす
敵を倒した時に得点を増やします。
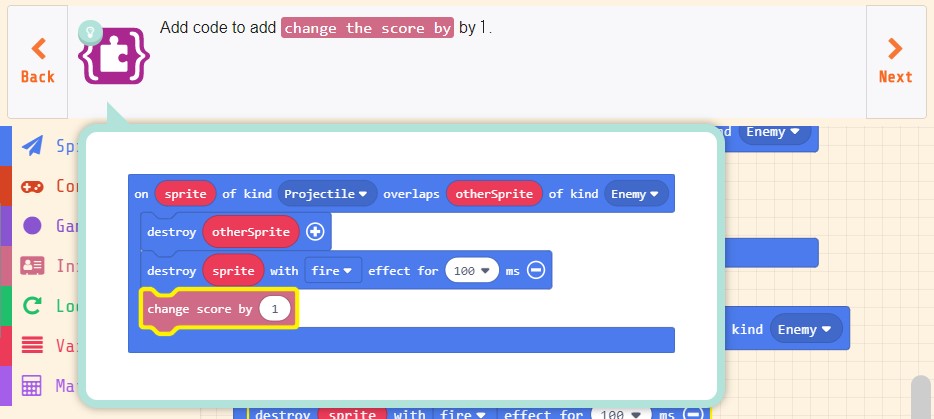
Add code to add change the score by by 1.
【渡り鳥のてけとー翻訳】
「change score by」で1追加するコードを追加しなさい。
ヒントを見ると完成イメージが表示されます。

指示通り「Info」の「change score by」ブロックを配置します。

これで得点を増やすことができました。
[17/17]完成!
「Galga」が完成しました。
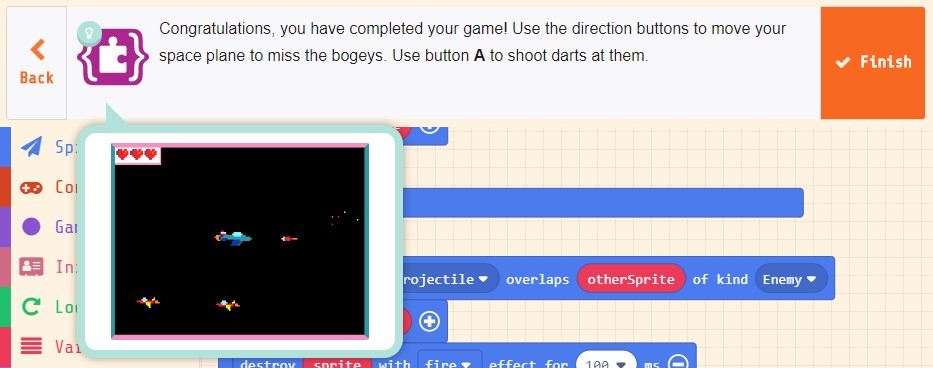
Congratulations, you have completed your game!
Use the direction buttons to move your space plane to miss the bogeys.
Use button A to shoot darts at them.
【渡り鳥のてけとー翻訳】
おめでとう、あなたはゲームを完成した!
ボギーを避けるようにあなたのスペース飛行機は移動に方向ボタンを使いなさい。
それらをダーツ(飛び道具)で撃つためにボタンAを使いなさい。
ヒントを見るとゲーム画面のイメージが表示されます。

お疲れ様でした。
「Galga」のチュートリアルはこれで終了です。
まとめ
シューティングゲーム「Galga」のチュートリアルはいかがでしたか?
1つ1つはそれほど難しい事ではなかったと思います。
ただ、今までのチュートリアルは説明が結構細かくしっかり書かれていましたがこの「Galga」はかなり適当な説明になっていました。
それでもヒントを見ていけば何をどのように配置すれば良いか分かったと思います。(問題はツールボックスのどこかを予想しなければいけないところかな)
その3では新しいブロックは出てこなかったので今までの内容の復習みたいにできました。
次のチュートリアルは「Free Throw」、バスケットボールを題材にしたゲームですね。
現時点ではどんなゲームになるかわかりませんがまた進めながら紹介していきます。




コメント