勝手に12月をボクセルアート普及強化月間と位置付けてボクセルアートの普及に努めて冬休みはみんなでボクセルアートを楽しもうと思います。
そんな第一弾として作るのも簡単なスライムのモデリングをMagicaVoxelの使い方を交えて紹介していきます。
完成イメージ
何事も完成イメージを持っていると作業もはかどると思うのでまずはTwitterにアップしたスライムの完成イメージを見ておきましょう。
かづきさんのリクエストに応えてみました
— 渡り鳥@ウッドりストック (@m_wataridori) October 31, 2021
(*´▽`*)
え?違う? pic.twitter.com/0c3vufxXh6
見た目も単純なため、作りやすいと思います。
ちなみにTwitterにてハッシュタグ「#ドラクエでボクセルアート」で他のドラクエの敵キャラクターを作って投稿しているので気になる方は見てやってください。
MagicaVoxelをインストールする
何はなくともボクセルアートができる環境の構築が必要です。
MagicaVoxel以外にもボクセルアートを作るツールはありますが無料で使い勝手が良いMagicaVoxelがボクセルアートの入門に向いていると思うのでこちらを使います。
MagicaVoxelのインストールについては「MagicaVoxel インストールしてボクセルアートを始めよう」の記事を参考にしてください。
スライムの設計図
ボクセルアートは立方体を積み上げて作るのでスライムの場合、どこに配置するかを設計図として見てみましょう。
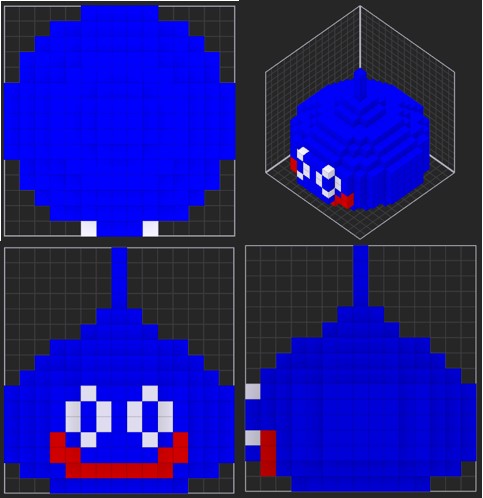
三面図
まずは三面図で全体を確認しておきましょう。

ここでは何となくで大丈夫です。
実際に手を動かす時にこれをイメージするとスムーズに作業を進められると思います。
各層の図面
モデリングは一番下の層から順番に行います。
各層を上から見た立方体の配置を示していきます。
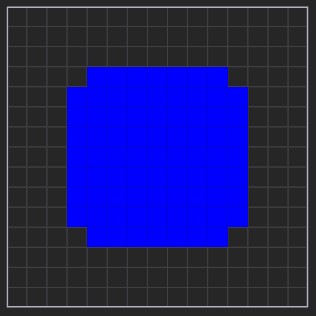
1層目
9×9の正方形の4すみを欠けた状態で配置します。

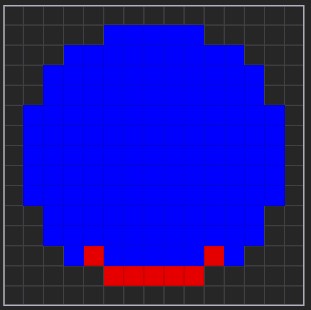
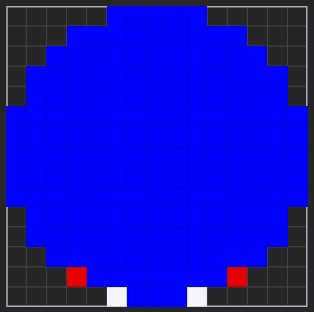
2層目
11×11の正方形の4すみを丸く加工し、正面に口を配置します。

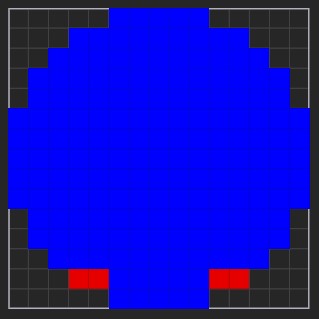
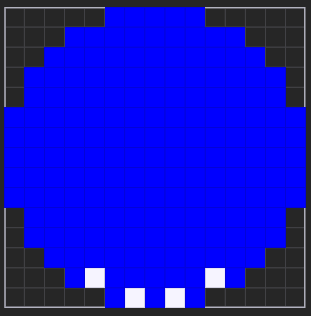
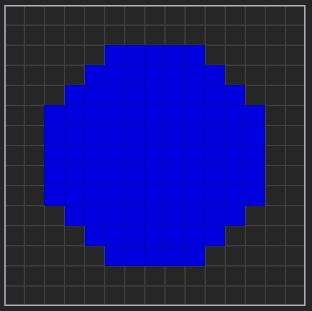
3層目
直径15マスの円に配置します。

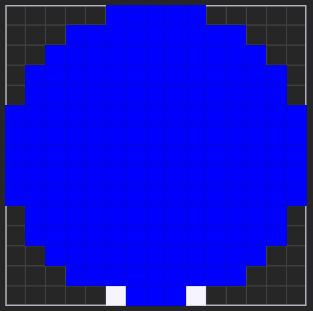
4層目
外側は変わらず口の端と目の一番下を配置します。

5~6層
5層と6層は同じで目の部分を配置しています。

7層
7層は4層の口が無い状態です。

8層
8層は2層から口を無くした状態です。

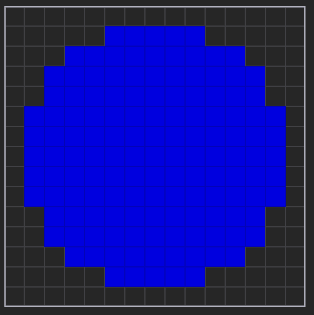
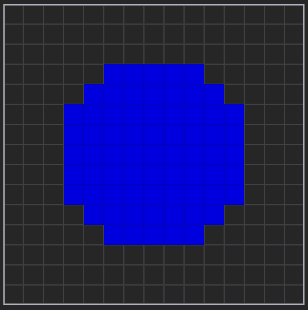
9層
9層は一回り小さく直径11マスの円にします。

10層
直径9マスの円に配置します。

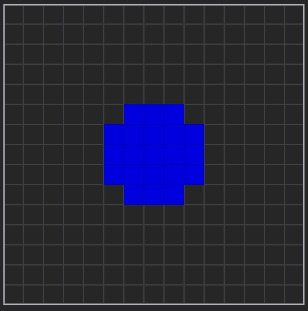
11層
5×5の正方形から4すみが欠けたように配置します。

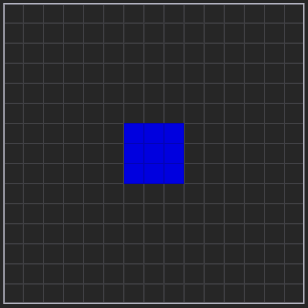
12層
12層目は3×3の正方形に配置します。

13~16層目
13層目以降は中心に1つだけ配置します。

まとめ
ちょっと長くなりそうなので今回はここまでにします。
次回は実際にMagicaVoxelの操作方法を説明しながらスライムを作り上げる方法を紹介します。
「MagicaVoxel ボクセルアートでスライムをモデリングしてみよう」に続く






コメント