前回記事にてボクセルアートでスライムを作成するための準備をしました。
今回記事では実際にMagicaVoxelの使い方を含めたスライムのモデリング方法を紹介していきます。
モデリングの手順
いきなりモデリングに入りたいところですがまずは今回モデリングを行う全工程を確認しておきましょう。
- モデルサイズ変更
- モデリング
- 目と口を付ける
- レンダリング
工程が確認できたらこの工程にそってモデリングしていきます。
モデルサイズ変更
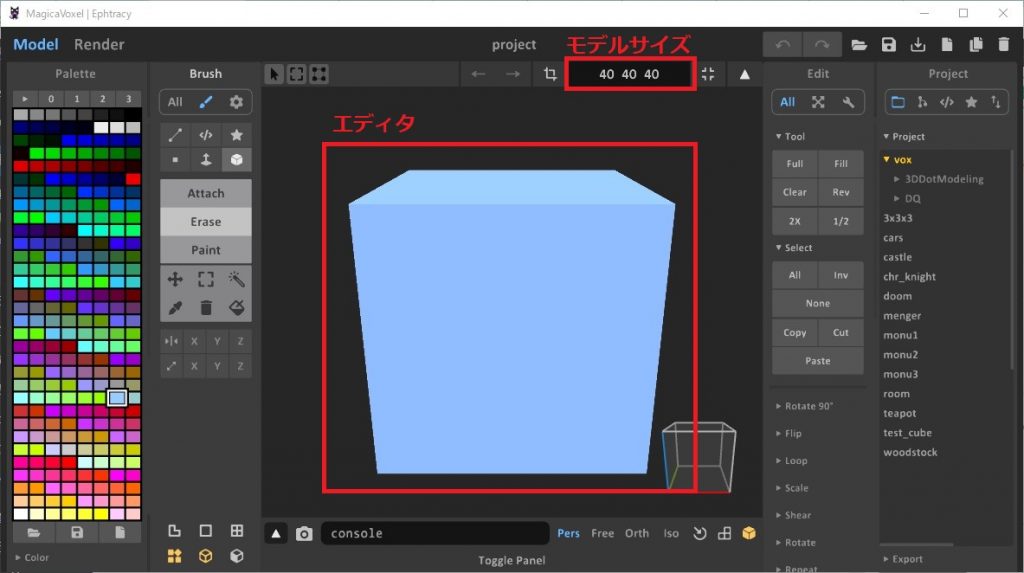
モデルサイズとはエディタ(ボクセルを配置する場所)の大きさです。
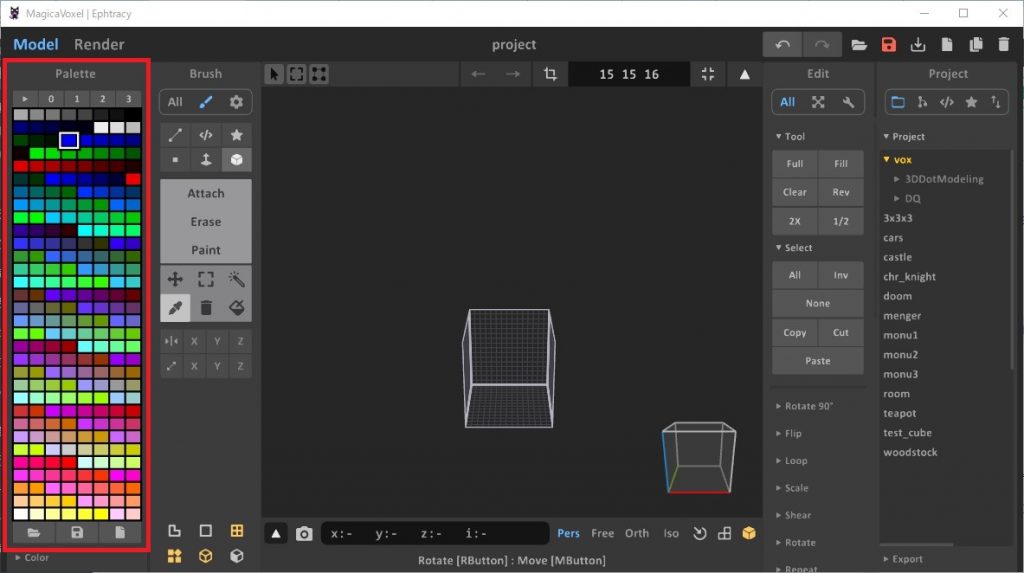
MagicaVoxelを起動すると上部に「40 40 40」と書かれているところがそれです。

この三つの数字は順番にX、Y、Zのエディタサイズを示しています。
各数字の区切り文字には半角のスペースを使っています。
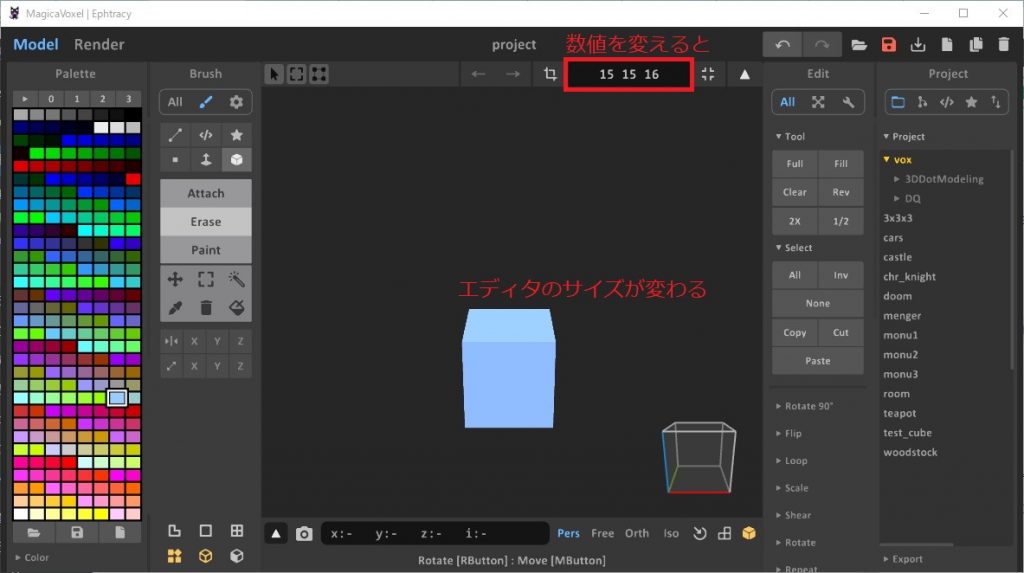
モデルサイズをスライムのサイズぎりぎりの「15 15 16」にします。

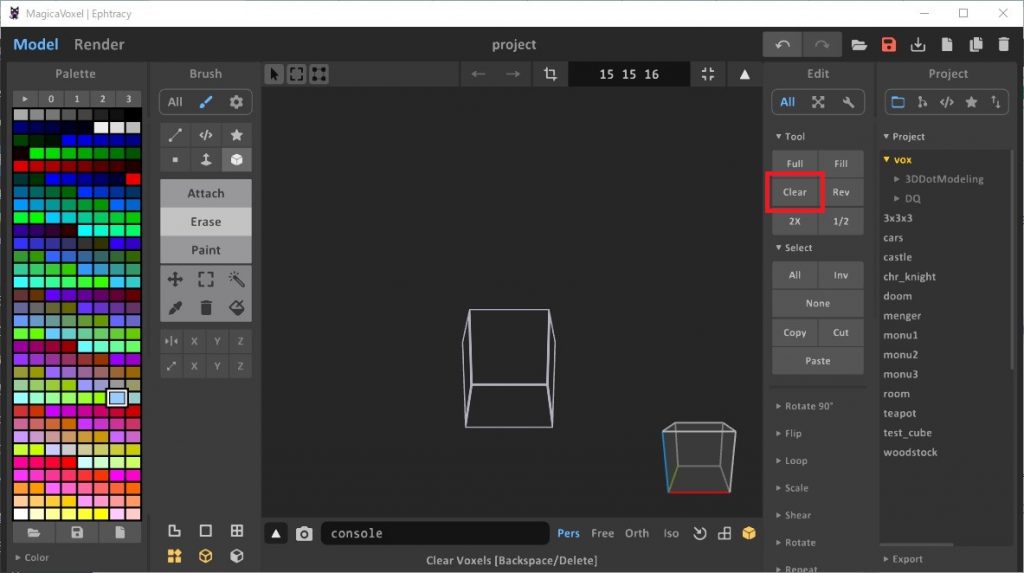
MagicaVoxelは最初に全てのマスをボクセルで埋められているのでまずはこの埋められたボクセルを削除します。
エディタ内の全てのボクセルを削除するには「Tool」の「Clear」ボタンを押下します。

ボクセルが全て消えました。
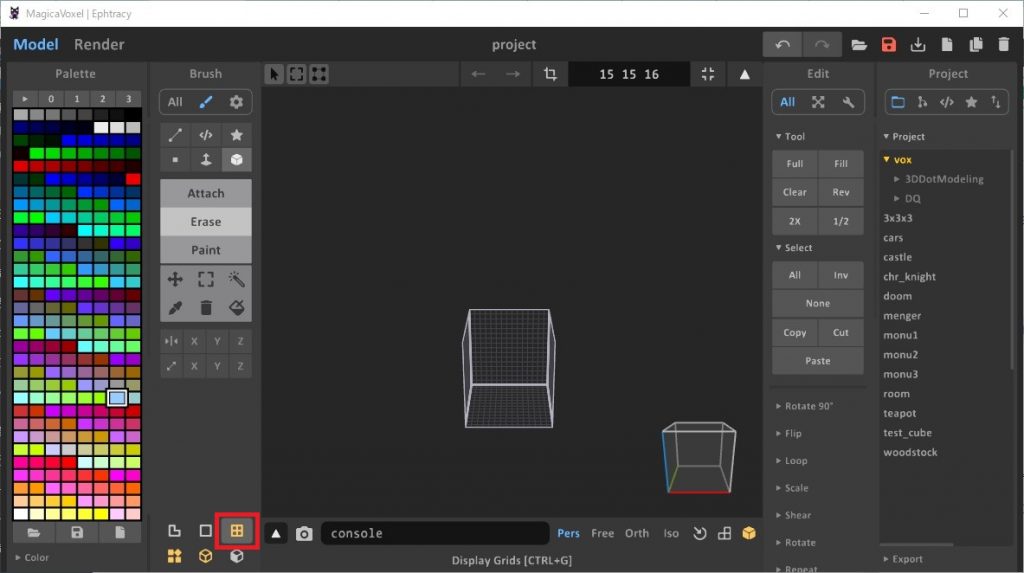
このままモデリングを開始する事も出来るのですがグリッド線が見えなく作業し難いと思うのでグリッド線を付けます。
グリッド線はViewツールの「田」みたいなアイコンボタンを押下します。

これでモデリングの準備は完了です。
モデリングへ進みましょう。
モデリング
MagicaVoxelでのモデリングは基本的に隣のボクセルや壁に追加していくようにしていきます。
レゴブロックの感覚に似ています。
スライムのモデリングでは前回記事の図面通り1層目から順番に16層目まで作っていきます。
まずは目と口を考えずにスライムの形を作り上げていきましょう。
色を決める
ボクセルを配置する前に色を決めます。
これによりスライム、スライムベス、メタルスライムを作る事が出来ます。
オリジナルのスライムを作っても良いですね。
※色は目と口を付けた後でも一括で変更可能なので適当に決めても良いです。
色は画面左のPaletteツールから選びます。

ビュー操作
モデリングを行う上で重要な1つとしてビュー操作があります。
いわゆるカメラの視点変更です。
まずはこの操作をマスターしておきましょう。
カメラの回転
カメラの回転は右ボタンのドラッグです。
右ボタンを押しながらマウスを動かす事でモデルに回り込んで見る事が出来ます。
カメラのズームイン、ズームアウト
カメラのズームインとズームアウトはホイールの回転です。
ホイールを回転する事でモデルに近づいたり離れたり出来ます。
カメラの平行移動
カメラの平行移動はホイールのドラッグです。
ホイールを押し込みながらマウスを動かす事でモデルを上下左右に動かす事が出来ます。
各平面にカメラを向ける
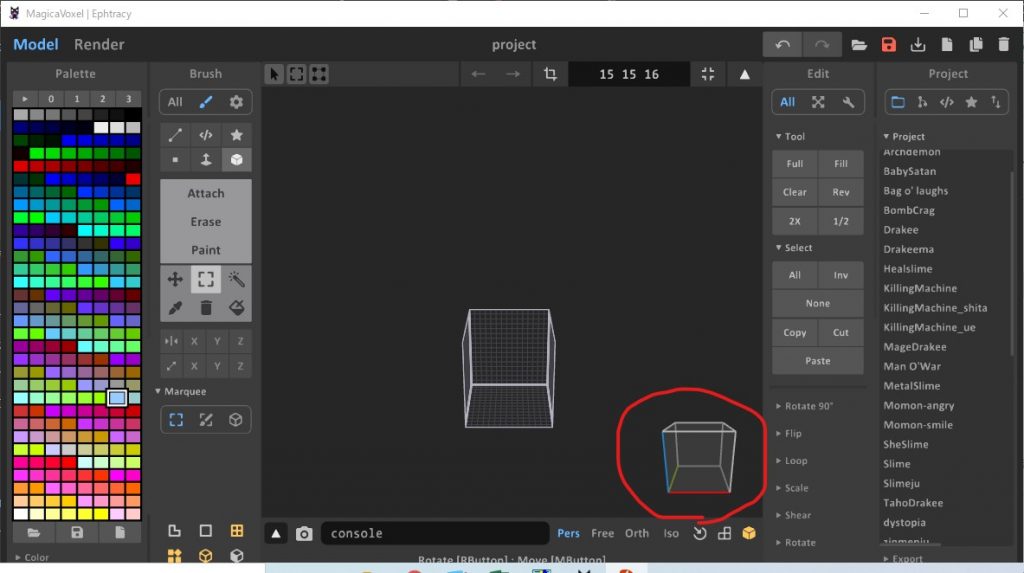
真正面や右側面にカメラを合わせるにはエディタ内右下の立方体をクリックします。

この立方体の面、辺、頂点をそれぞれクリックする事でモデルの向きがカメラの正面に向きます。
ボクセルを置いていく
それでは1層目から順番にボクセルを配置していきます。
1層目
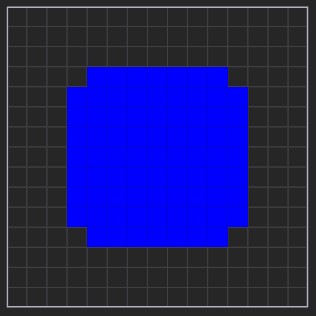
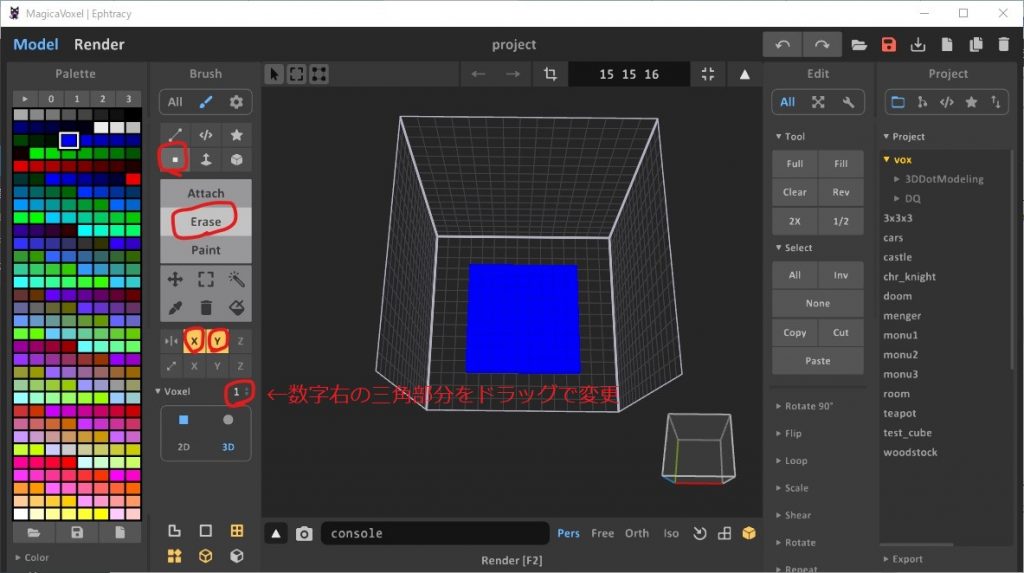
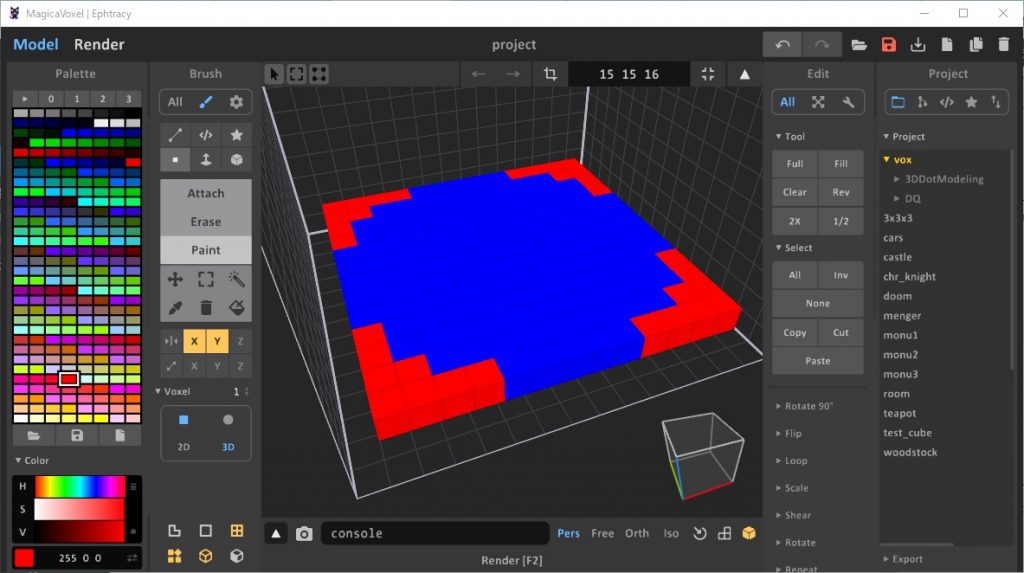
図面の通りに配置します。

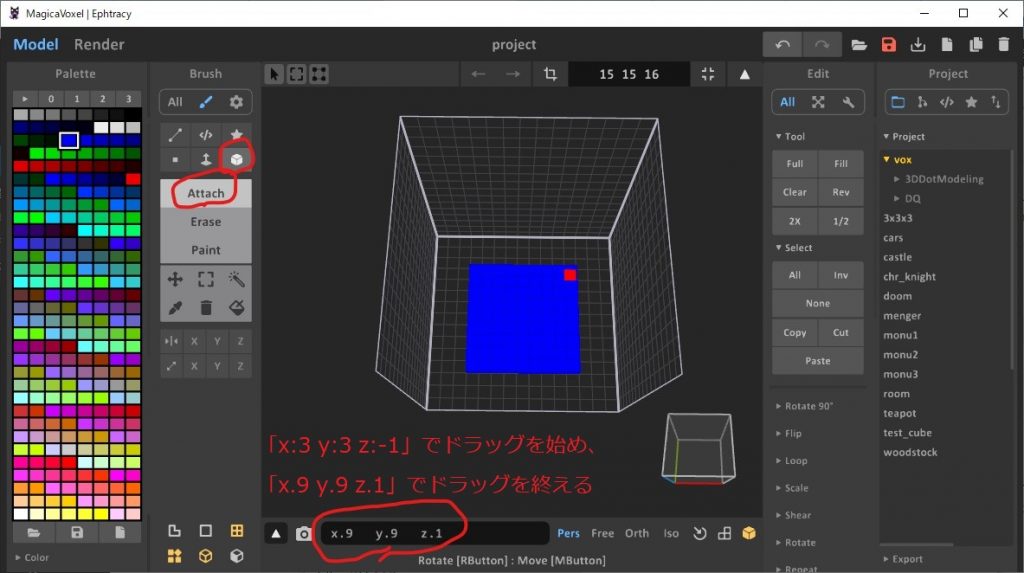
ブラシをボックスのアタッチに指定して四角形に配置できる状態にし、四角形の対角線になるように座標の「x:3 y:3 z:-1」からドラッグを始め、「x.9 y.9 z.1」になるところでドラッグを終わらせます。(左下から右上に向かって指定しましたが対角線上のドラッグで作れるため、左上から右下に向かって指定する事もできます。)

これで四角形に配置できたので角の4か所を1つずつ削って1層目は完成です。
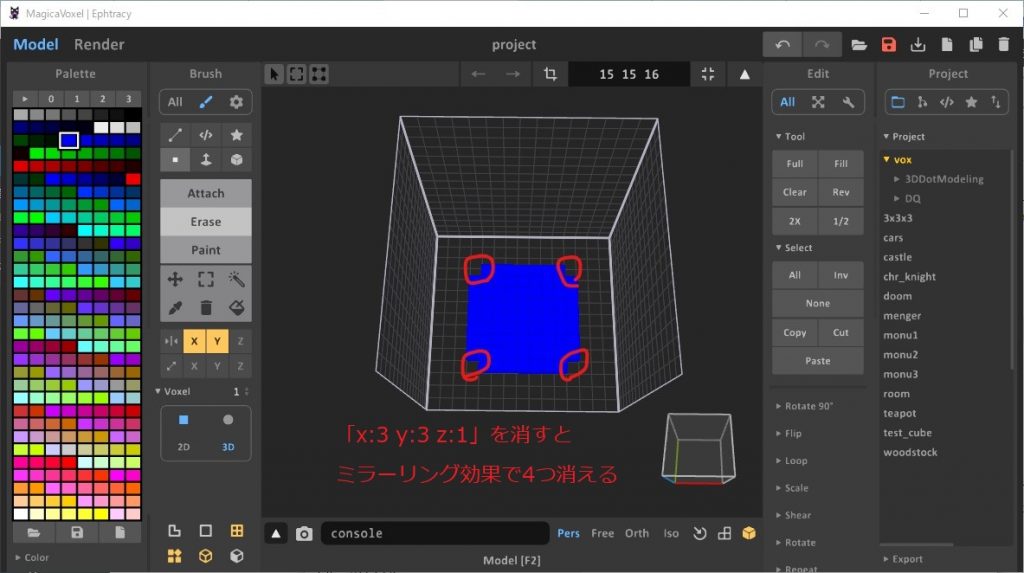
それぞれ1つずつ削っても良いのですが折角左右上下対象の形なのでミラー機能を使いましょう。
ブラシをボクセルのイレース、ボクセルサイズを1に指定してミラーモードの「X」と「Y」を有効にしておきます。(ボクセルサイズの変更は数字の右にある上下の三角部分をドラッグする事で変わります)

配置した四角形のボクセルの左下座標「x:3 y:3 z:1」をクリックして消すとミラーリング効果で4つの角がキレイに消えます。(「x:11 y:3 z:1」、「x:11 y:11 z:1」、「x:3 y:11 z:1」のいずれかでも同じ結果になります)

これで1層目は完成です。
2層目
図面の通りに配置します。

図面では口の色が見えますが目と口はあとから塗りなおすので全て同じ色で塗りつぶして作ります。
早速1層目同様四角形にボクセルを配置して余分な部分を消す方法でやっていこうと思いますが問題があります。
1層目は底(座標で言うと「z:-1」)が存在していたので自由にボクセルを配置する事が出来ましたが2層目以降で1層目にボクセルが存在しない場合にはその上にボクセルをそのまま置く事が出来ません。
本章の最初にも書きましたが隣にボクセルや壁が無いとボクセルは配置できないので今回の場合は隣のボクセルを利用してボクセルを配置していきます。
考え方としては中心に1つボクセルを配置し、X方向とY方向に配置を広げて四角形を作ります。
それでは実際にやっていきましょう。
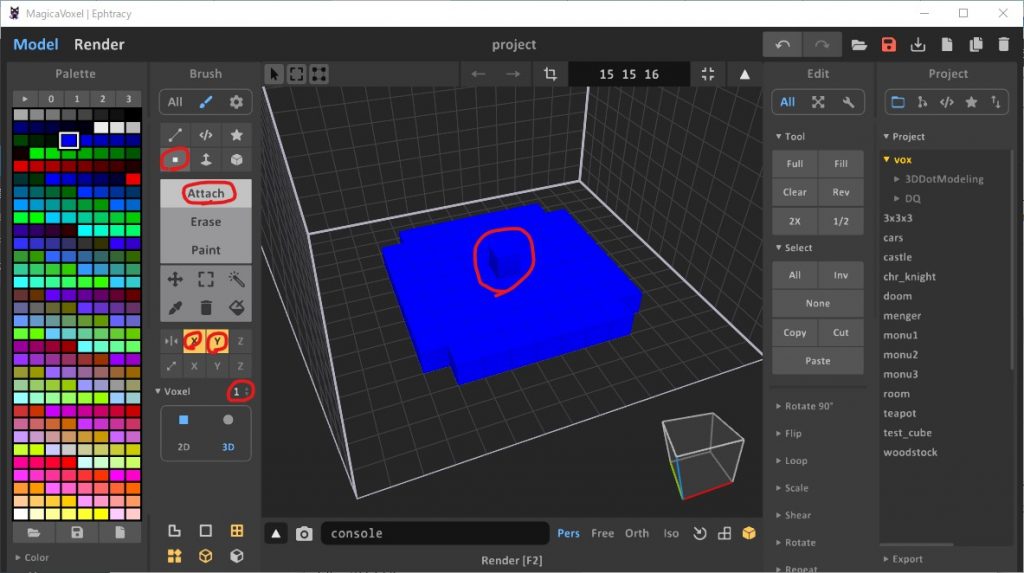
ブラシをボクセルのアタッチ、ボクセルサイズを1に指定してミラーモードはそのまま(「X」と「Y」が有効のまま)で中心「x:7 y:7 z:1」に1つ目のボクセルを配置します。

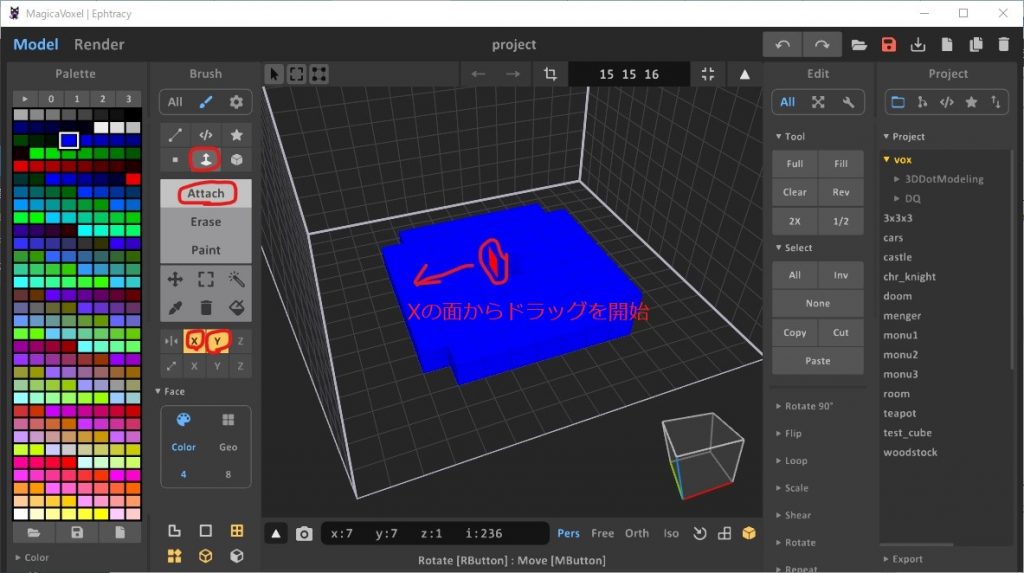
ブラシをフェイスのアタッチに指定してミラーモードはそのままで中心「x:7 y:7 z:1」のボクセルのX面からドラッグを開始します。

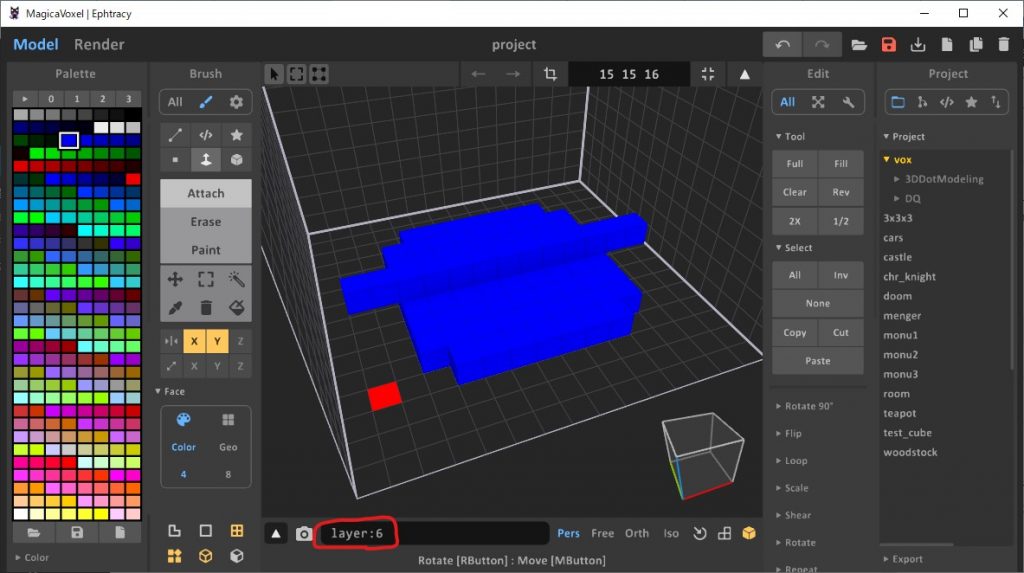
X方向へドラッグして「layer:6」でドラッグを終わらせます。(ボクセルの伸びる方向はX方向のみのため、正確にX方向にドラッグしなくてもだいたいX方向になっていれば良いです)

これでX方向のボクセル配置は完了です。
続いてY方向も同様にボクセルを配置して四角形を作ります。
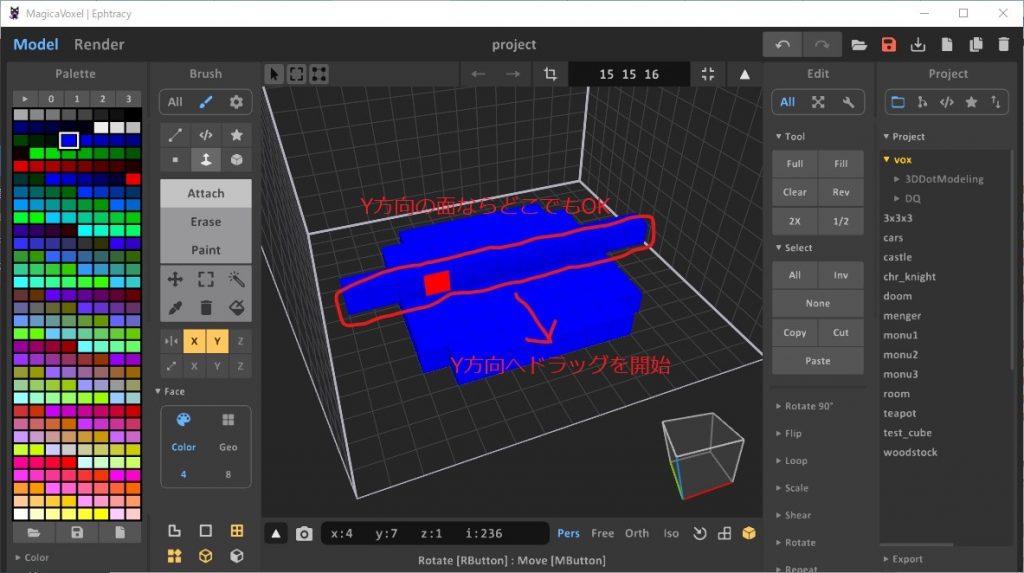
ブラシの設定はそのままでX方向に伸びたボクセルの任意のY方向の面からY方向へドラッグを開始します。

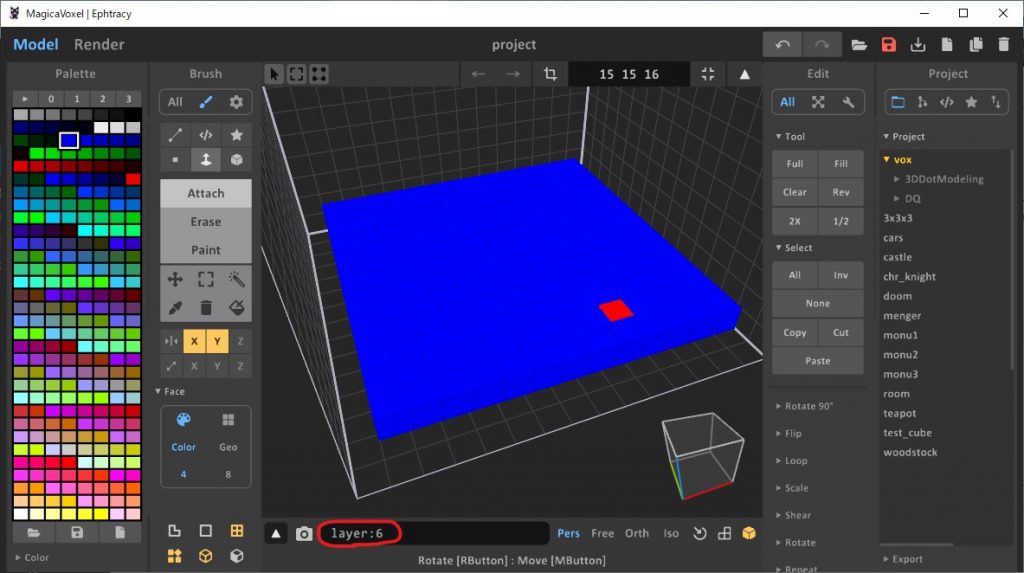
Y方向へドラッグして「layer:6」でドラッグを終わらせます。(X方向同様、だいたいY方向に延ばせばOKです)

これで2層目のボクセルを四角形に配置する事が出来ました。
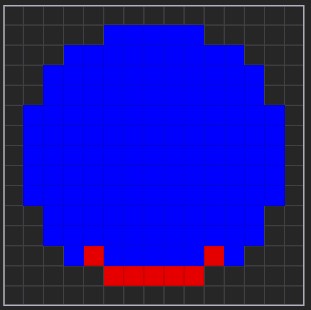
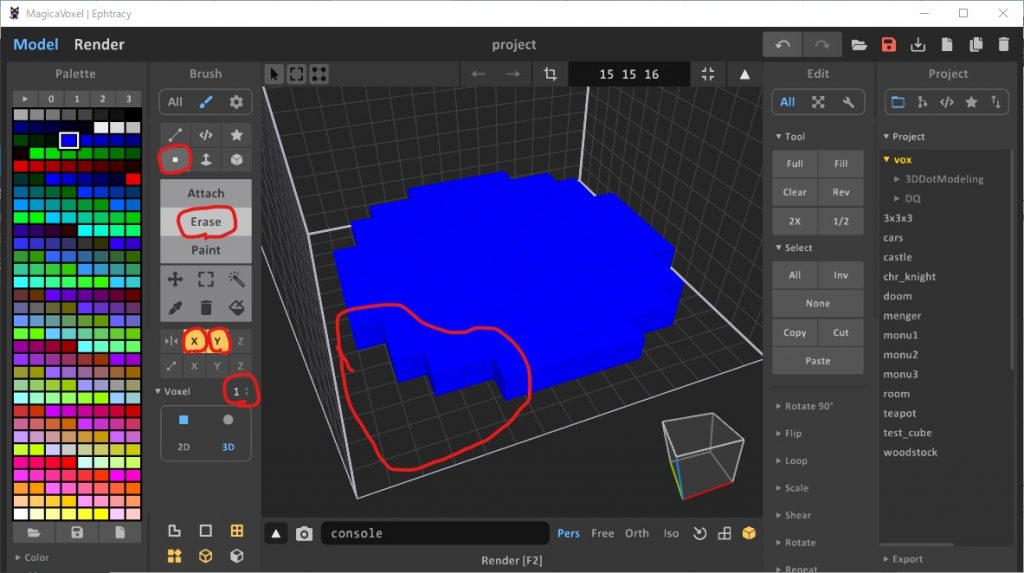
1層目同様4つの角を消して丸くします。
消す部分に色を塗ってみました。

1つの角で8個のボクセルを消します。
ブラシをボクセルのイレース、ボクセルサイズを1に指定してミラーモードの「X」と「Y」を有効にし、8個のボクセルを消します。

これで2層目は完成です。
まとめ
書いててびっくりです。
長くなってきたので次回に続くのですが思った以上に進めなかったです(;’∀’)
次で完成させます!!
「MagicaVoxel ボクセルアートでスライムをモデリングしてみよう(実践編 その2)」へ続く






コメント