前回記事にて2部構成で終わるはずだった本シリーズを最後に覆してとうとう「その3」へ突入しました。
とりあえずモデリングまで完了したので目と口を描いていき、レンダリングして仕上げるところまで紹介していきます。
ここまで出来ればもうMagicaVoxelユーザーです。
目と口を付ける
のっぺらぼうなスライムが出来上がったのでこのスライムの目と口を付けていきます。
付けると言っても該当する部分のボクセルの色を変更するだけです。
それでは早速行ってみよう!!
ビューの調整
いきなり色塗りを始めても良いのですが今回のスライムの場合には真正面で全て完成するためにビューを調整しておくと良いです。
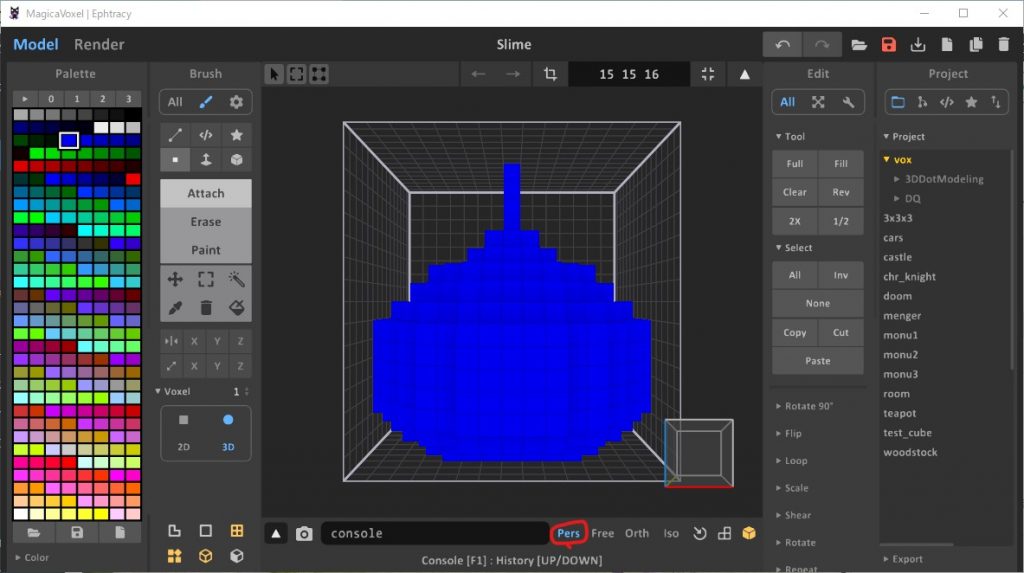
ビューは標準で透視投影(Pers)という投影方式で表示されています。(下図はビューを正面に設定した物)

この投影方式では近い物は大きく、遠い物は小さく見える投影方式です。
現実の見え方に近いので直感的にも違和感なく見えると思います。
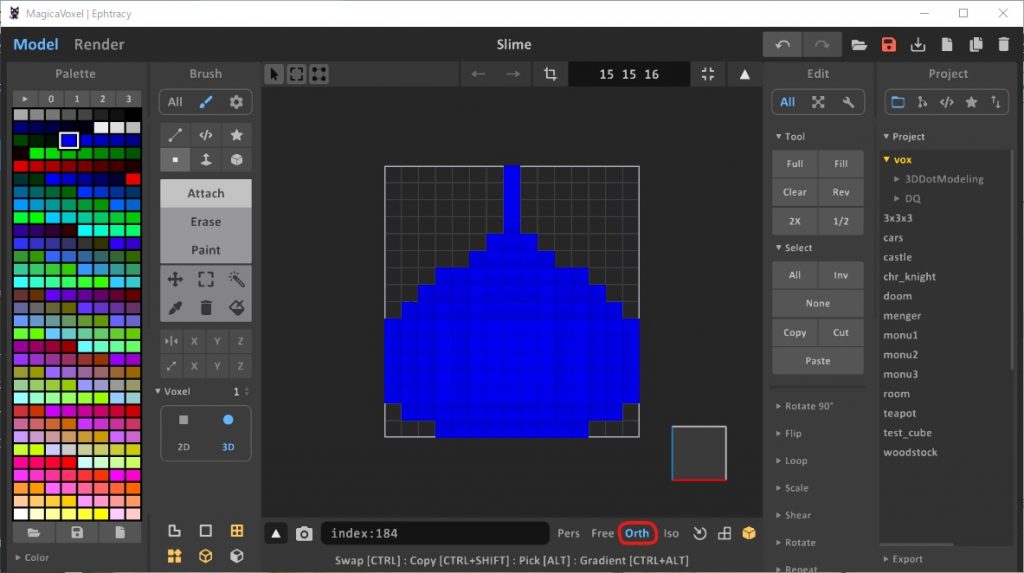
この透視投影に対して平行投影(Orth)という投影方式が有ります。

平行投影は奥行に関わらず同じ大きさで見えます。
今回の色塗りは正面で完結するために平行投影に設定しておいた方が作業はやりやすいのでまずはこの平行投影に設定してビューを正面にします。
これでビューの準備は完了です。
口を付ける
それでは早速口を付けていきます。
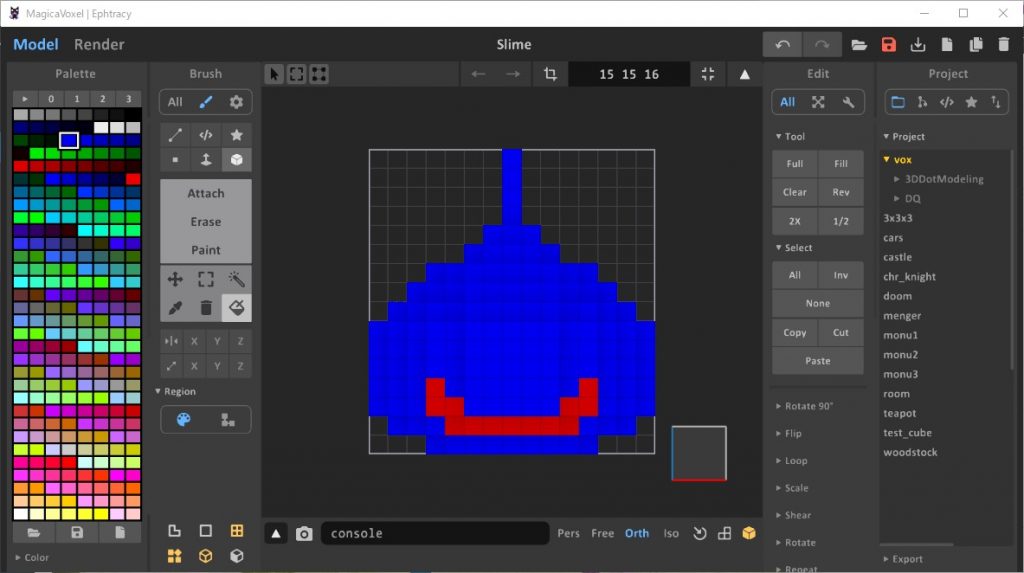
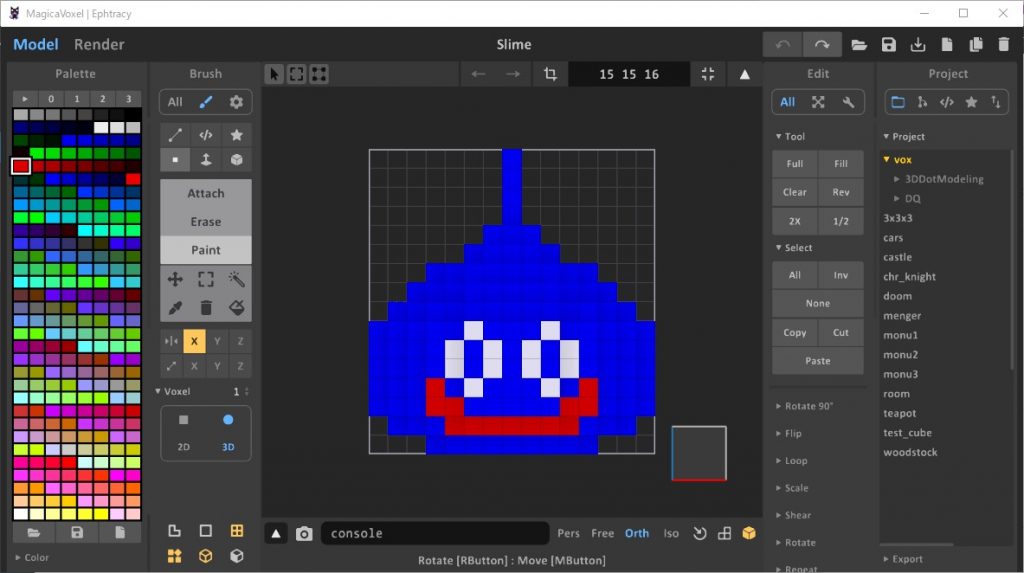
まずは完成イメージを見てみましょう。

こんな感じに口の部分の色を変更します。
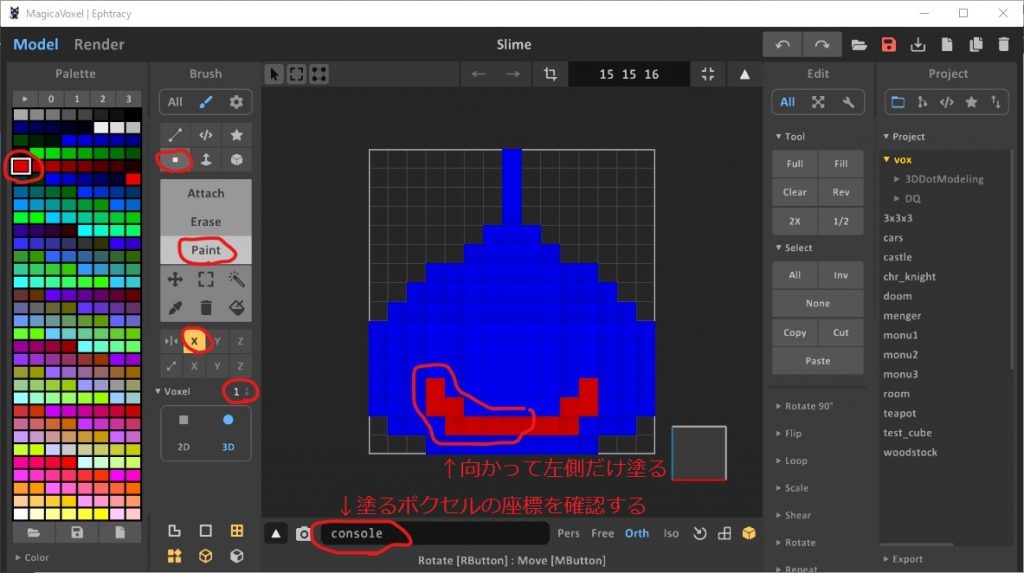
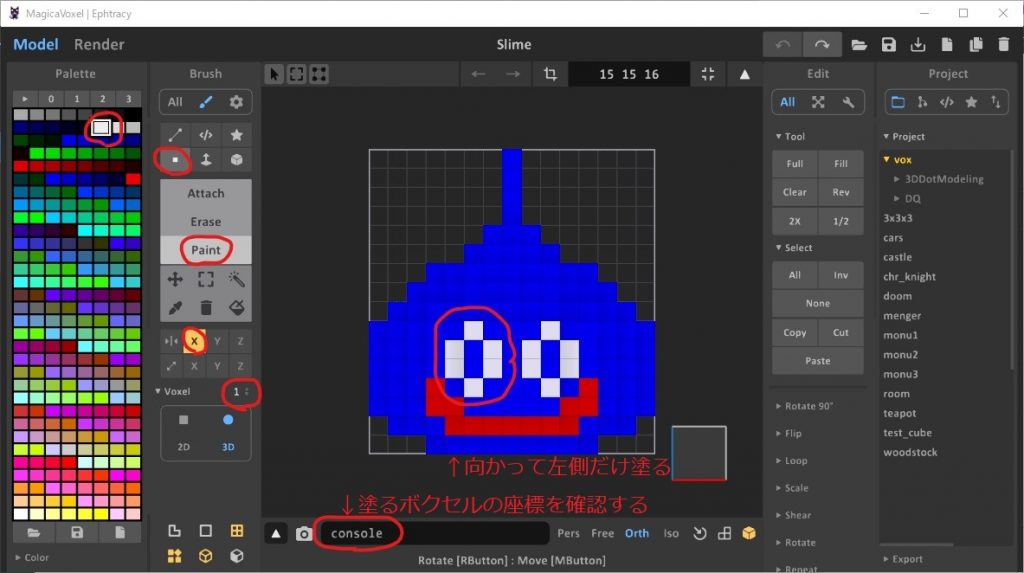
色を変更するにはPaintモードで行います。
パレットから口の色を選んでおきます。
ブラシをボクセルのペイントに指定してミラーモードの「X」だけ有効にしておきます。(口が左右対称のため)
向かって左側だけ口を付けていきます。
色を塗るボクセルは以下7つの座標のボクセルです。
- x:7 y:1 z:1
- x:6 y:1 z:1
- x:5 y:1 z:1
- x:4 y:2 z:1
- x:4 y:1 z:2
- x:3 y:1 z:2
- x:3 y:1 z:3

これで口は完成です。
目を付ける
口と同様にまずは完成イメージを見てみましょう。

こんな感じに目の部分の色を変更します。
パレットから目の色を選んでおきます。
ブラシをボクセルのペイントに指定してミラーモードの「X」だけ有効にしておきます。(口の設定と全く同じです)
向かって左側だけ目を付けていきます。
色を塗るボクセルは以下6つの座標のボクセルです。
- x:5 y:0 z:3
- x:4 y:1 z:4
- x:4 y:1 z:5
- x:5 y:0 z:6
- x:6 y:0 z:5
- x:6 y:0 z:4

これでスライムが完成です。
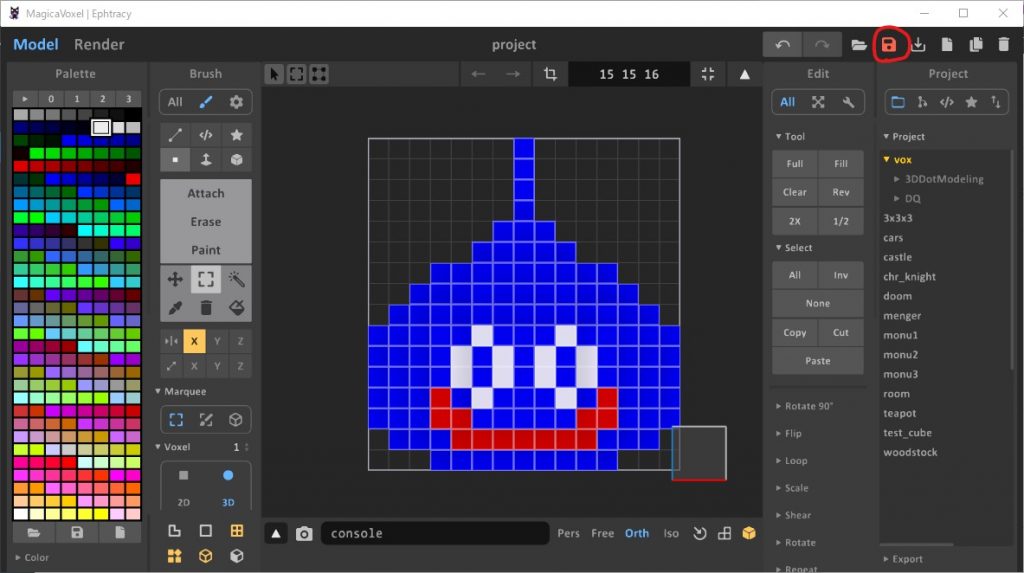
保存をしておきましょう。
保存は画面右上にあるフロッピーディスク(今の子は分からないだろうなw)のアイコンをクリックする事で出来ます。

保存ダイアログが出てくるので任意の場所へ任意の名前で保存してください。
※アプリケーション(MagicaVoxelの実行ファイル)と同じフォルダに「vox」フォルダがあり、この中へ保存しておくとMagicaVoxelの画面右側にある「Project」一覧に表示されるようになるのでここがおすすめです。
次はレンダリングで3D作品として完成させましょう。
レンダリング
やっとこレンダリングまで進められました。
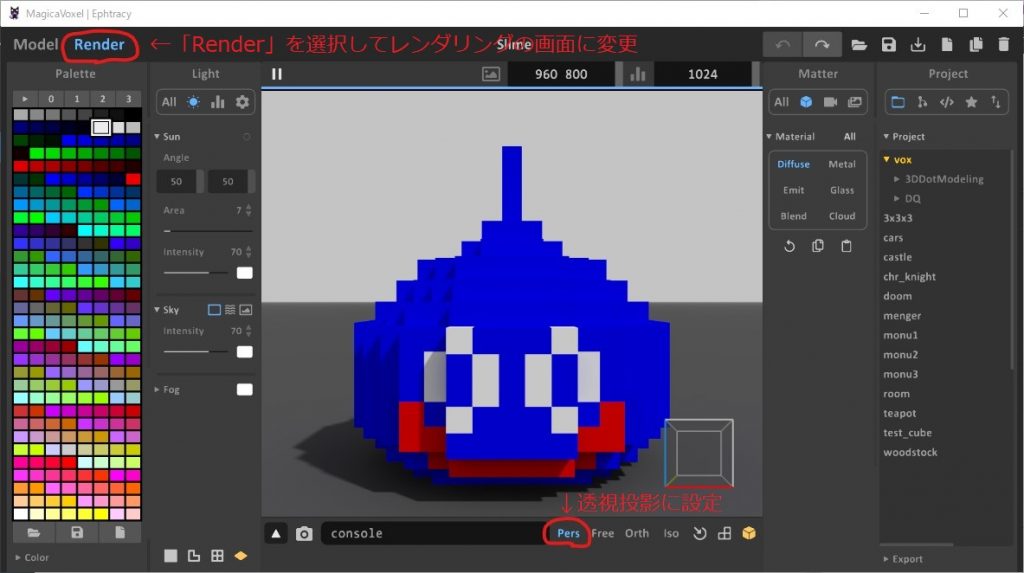
レンダリングは画面左上にある「Render」を選択する事で出来ます。(今までは「Model」でモデリングしていました)
モデリングの続きでレンダリングにした場合には投影方式が平行投影のままになっているので透視投影に変更させておきましょう。

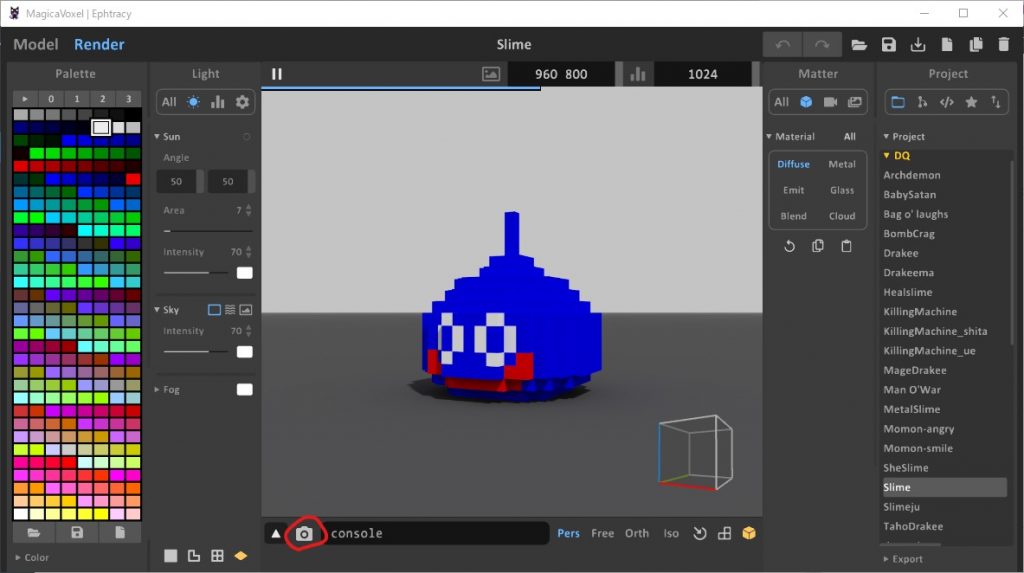
これだけでもかなりそれっぽく見えるようになりました。
ビュー(カメラ位置)を変更してお気に入りを見つけたら画面下のカメラのアイコンで画像ファイルとして保存する事ができます。(ビューを変更するたびにレンダリングが行われ、画面上部の進捗バーが右いっぱいまでいくとレンダリング完了です)

このレンダリング画面にはライティングや背景の設定も色々できるのですが不勉強で分からない部分が多く正しく紹介できないため省略します。(色々いじってどのパラメータがどう変わるか試してみるのも良いですね)
番外:3Dデータのエクスポート
このシリーズを書き始める時には完全に忘れていたエクスポートの方法についてここで書きます。
3Dデータは色々なアプリケーションへ取り込んで扱う事が出来ます。
MagicaVoxelでは保存するとvox形式のファイル(拡張子が「.vox」)になりますがこれはMagicaVoxel用のファイルなので他のアプリケーションへはこのまま使う事が出来ません。
そこでエクスポート機能を使って他の3D形式フォーマットに出力する必要があります。
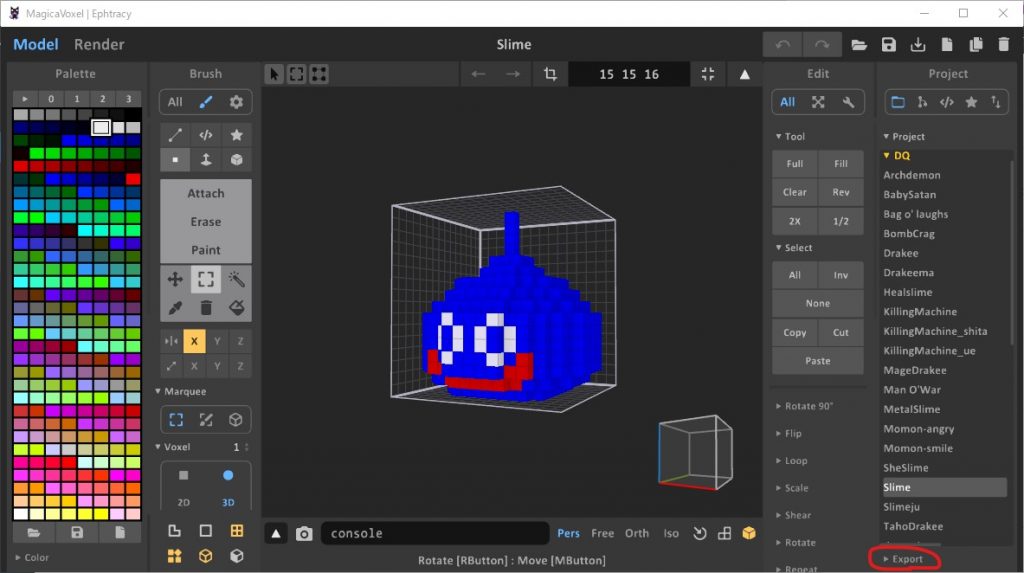
MagicaVoxelでは画面右下にエクスポート機能が隠れています。

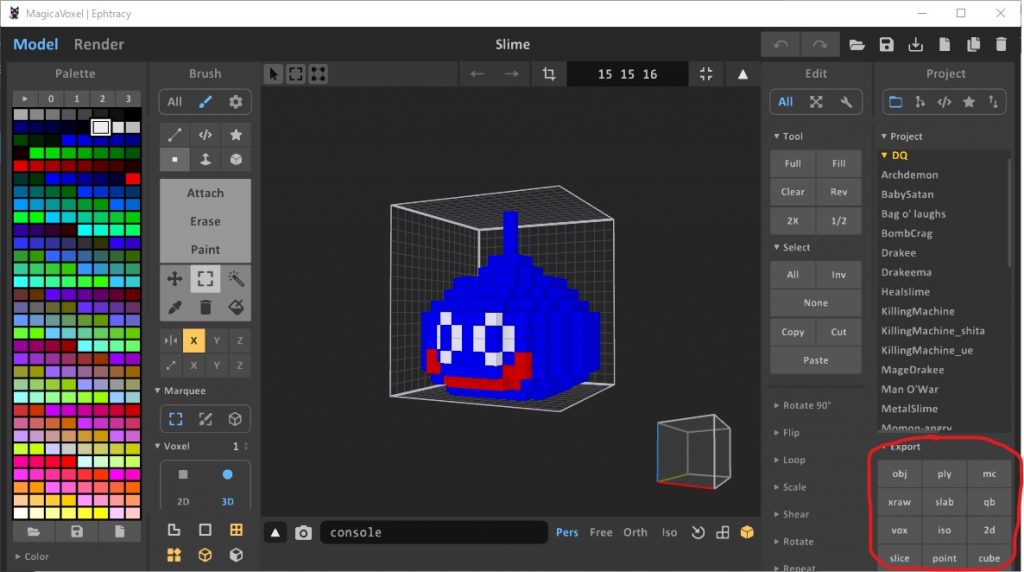
画面右下の「▶Export」をクリックすると詳細が展開されて色々なフォーマットに変換出力が出来ます。

特に一覧の左上の「obj」形式のファイルが汎用性が高いので覚えておきましょう。
まとめ
結局3部構成になってしまったスライムのボクセルアート作りですが上手くできましたか?
スライムの形は単純だったので作りやすかったと思います。
これをきっかけにボクセルアートを始めてもらえると幸いです。
折角作った3Dモデル、レンダリングして3Dアート作品で終わりも良いですがアニメーションやゲームキャラクターとしての活用など色々な事に使う事が出来るようになります。
また別の機会でこれらの紹介もしようと思います。
ちなみに今回作成したスライムを含むボクセルアートのファイル(.vox)は記事「MagicaVoxel DQ(ドラゴンクエスト)のモンスターを作ってみた」にて公開しているのでほしい方はそちらでダウンロードできます。
Excelで活用する方法は「ExcelVBAマクロ ボクセルアートでモデリングしたスライムをExcelに取り込んで動かそう!!」で紹介しています。







コメント