前回記事にてスライムのモデリング途中になってしまったので今回その続きです。
引き続きMagicaVoxelの操作と一緒にスライムのモデリングを紹介していきます。
モデリング
前回の続きで進めていきます。
ボクセルを置いていく
前回は2層目まで作ったので3層目からスタートです。
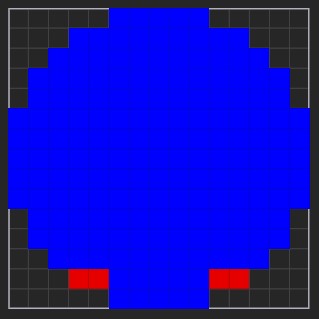
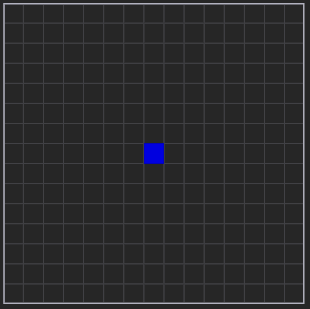
3層目
図面の通りに配置します。

2層目同様、図面では口の色が見えますが目と口はあとから塗りなおすので全て同じ色で塗りつぶして作ります。
3層目も2層目より大きいので中心に1つだけボクセルを配置してX軸、Y軸に広げて四角形に配置してから4つの角を削ります。
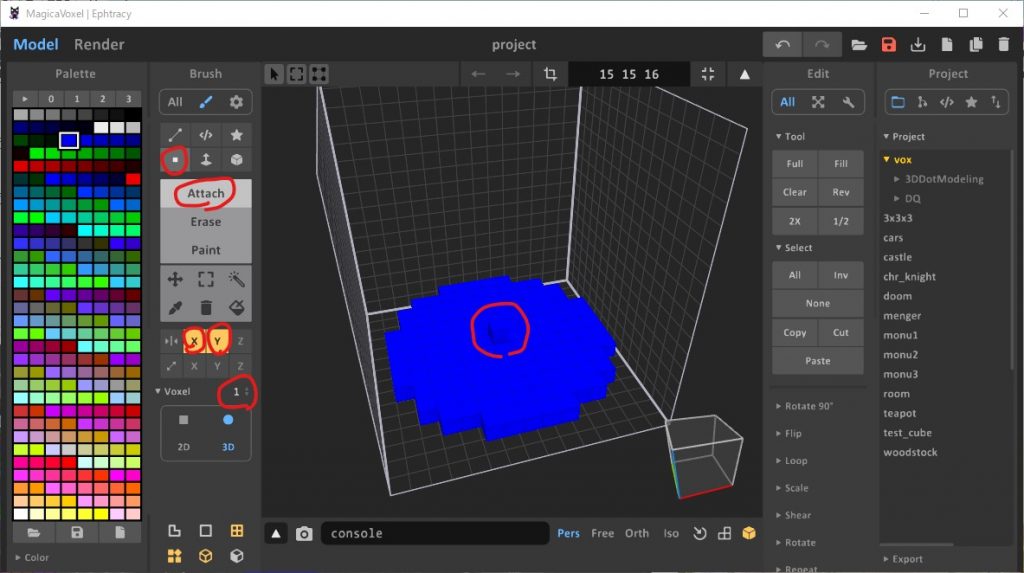
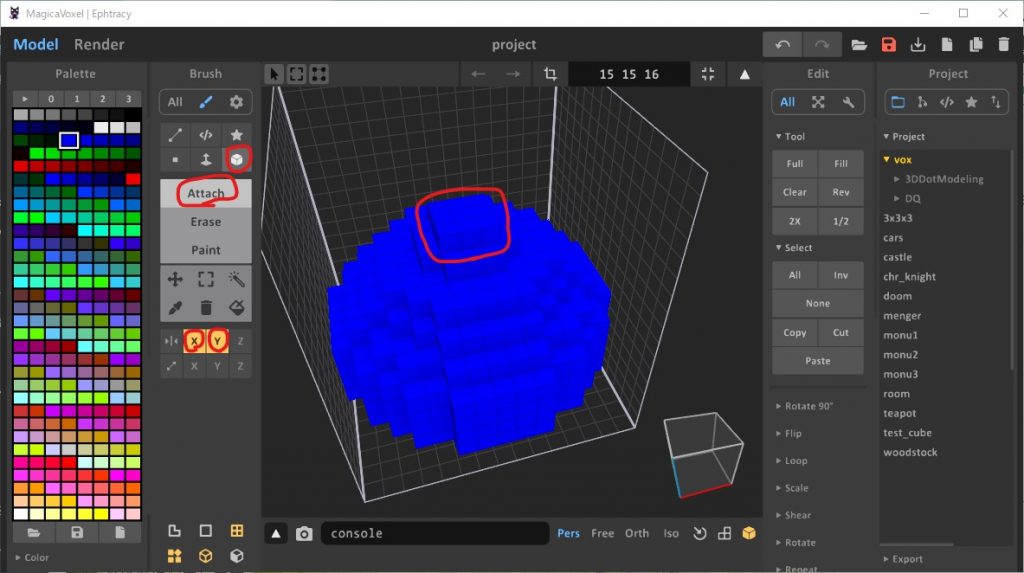
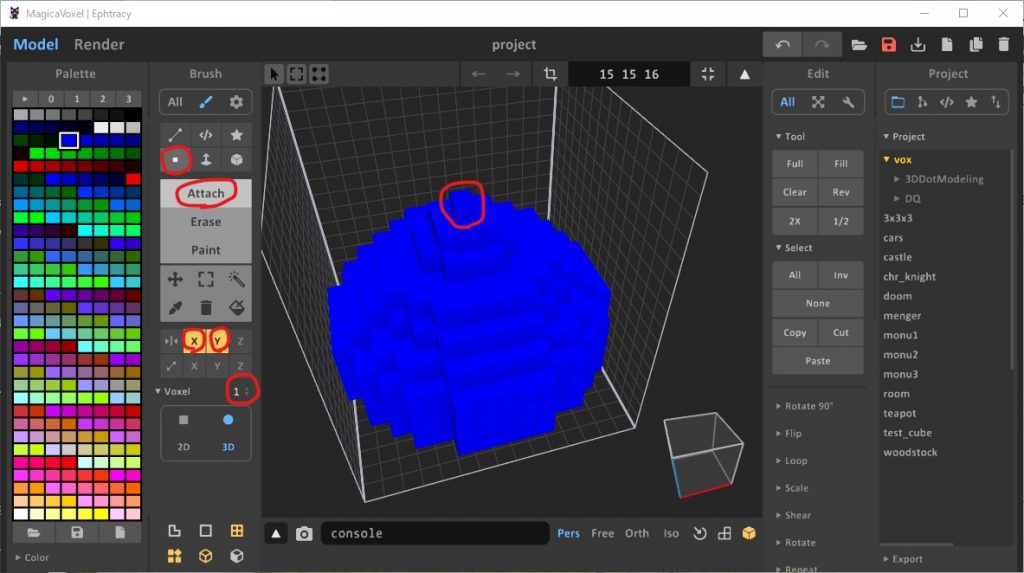
ブラシをボクセルのアタッチ、ボクセルサイズを1に指定してミラーモードはそのまま(「X」と「Y」が有効のまま)で中心「x:7 y:7 z:2」に1つ目のボクセルを配置します。

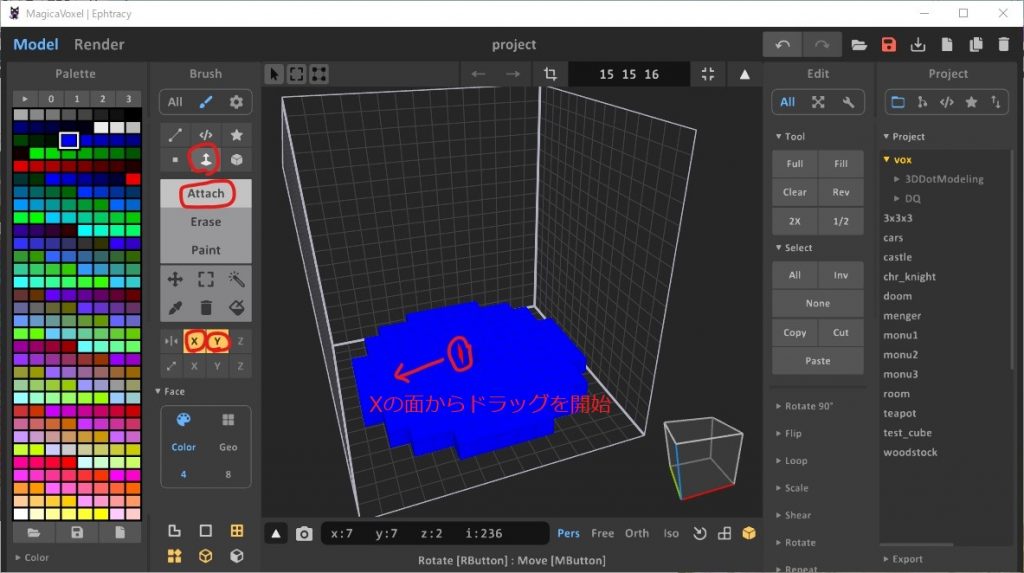
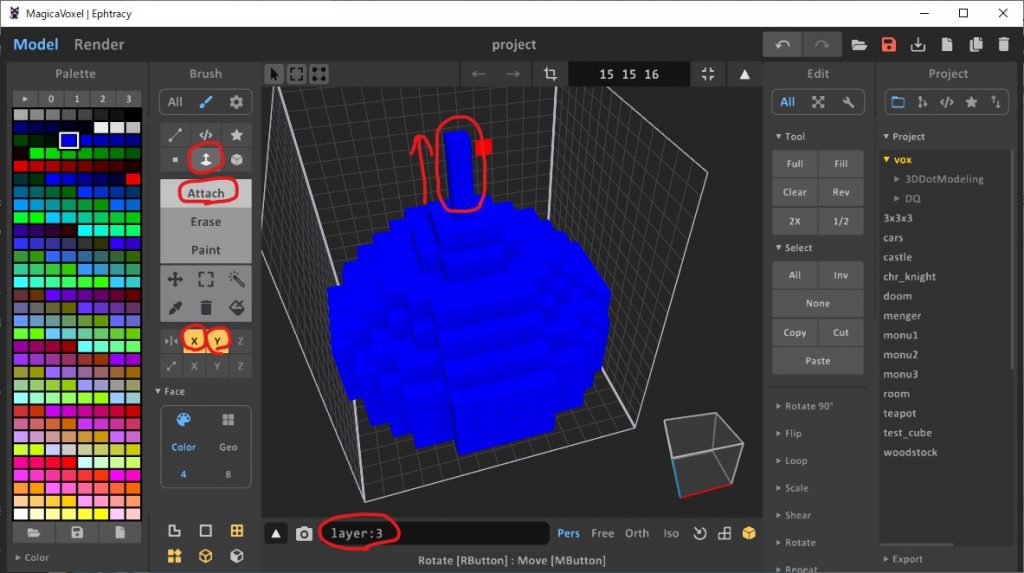
ブラシをフェイスのアタッチに指定してミラーモードはそのままで中心「x:7 y:7 z:2」のボクセルのX面からドラッグを開始します。

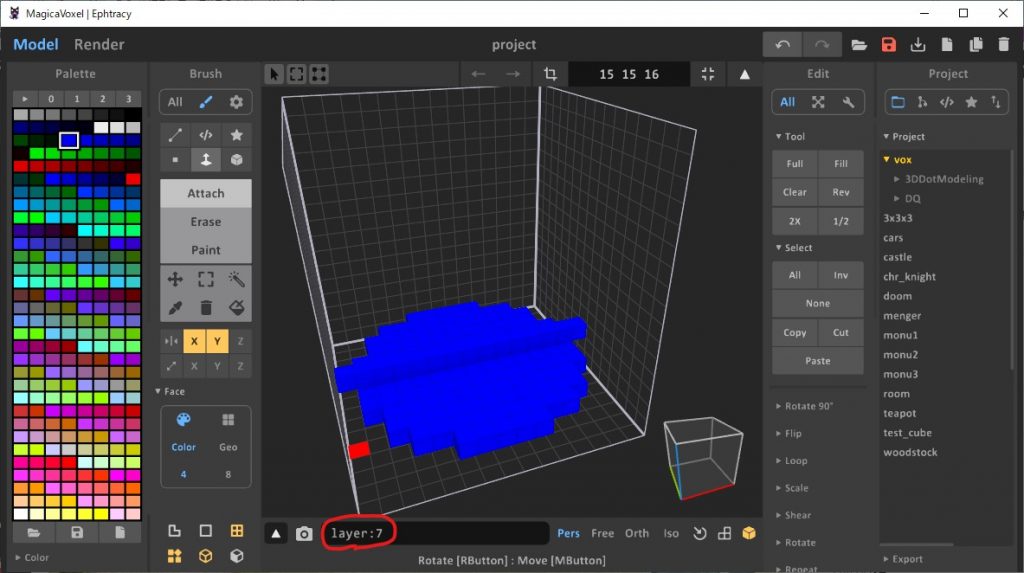
X方向へドラッグして「layer:7」でドラッグを終わらせます。

続いてY方向も同様にボクセルを配置して四角形を作ります。
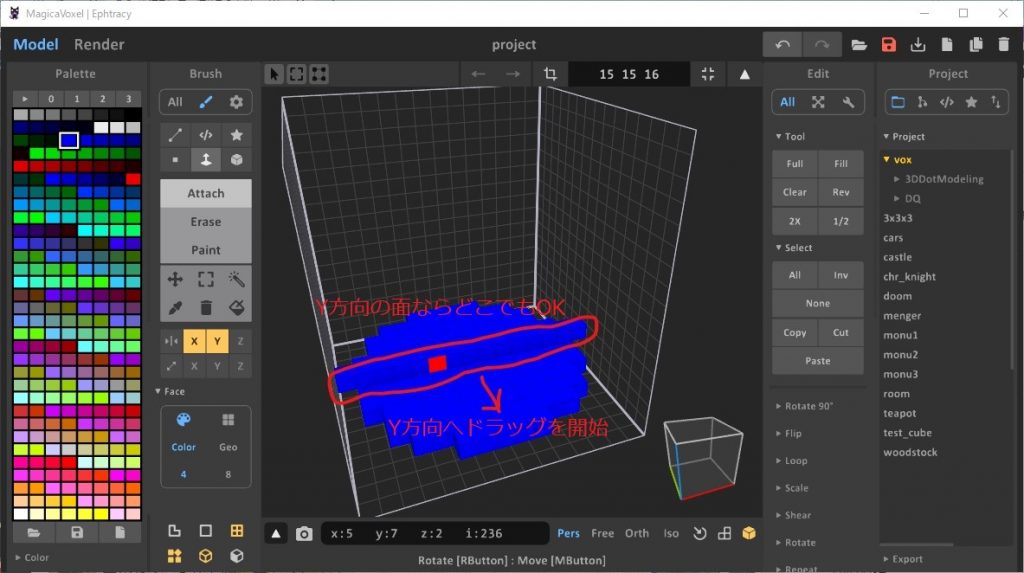
ブラシの設定はそのままでX方向に伸びたボクセルの任意のY方向の面からY方向へドラッグを開始します。

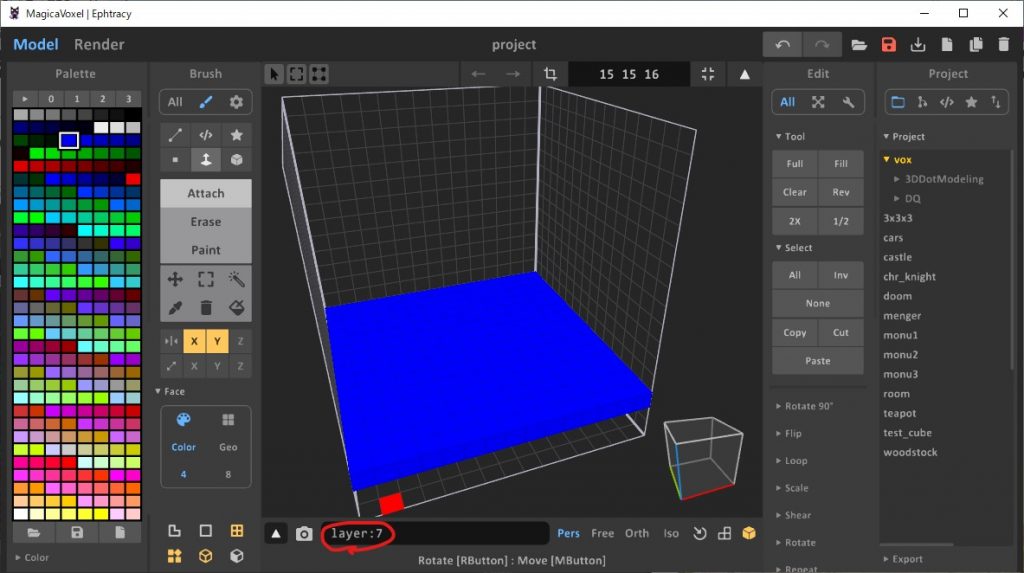
Y方向へドラッグして「layer:7」でドラッグを終わらせます。

これで3層目のボクセルをエディタ内最大の15×15の四角形に配置する事が出来ました。
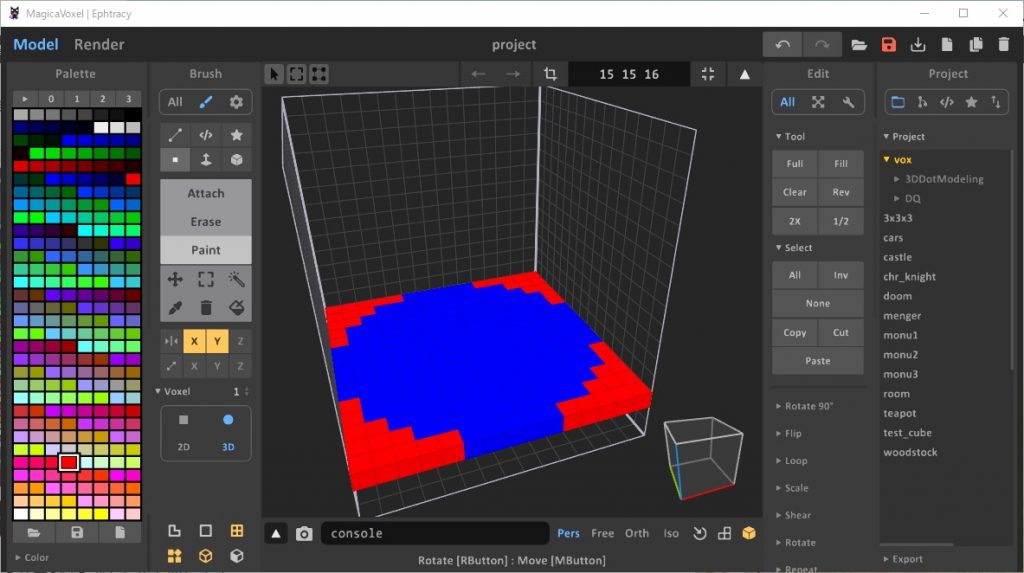
これまで通り4つの角を削って丸くします。
削る部分の色を塗っておいたので参考にボクセルを削除してみてください。

1つの角で12個のボクセルを消します。
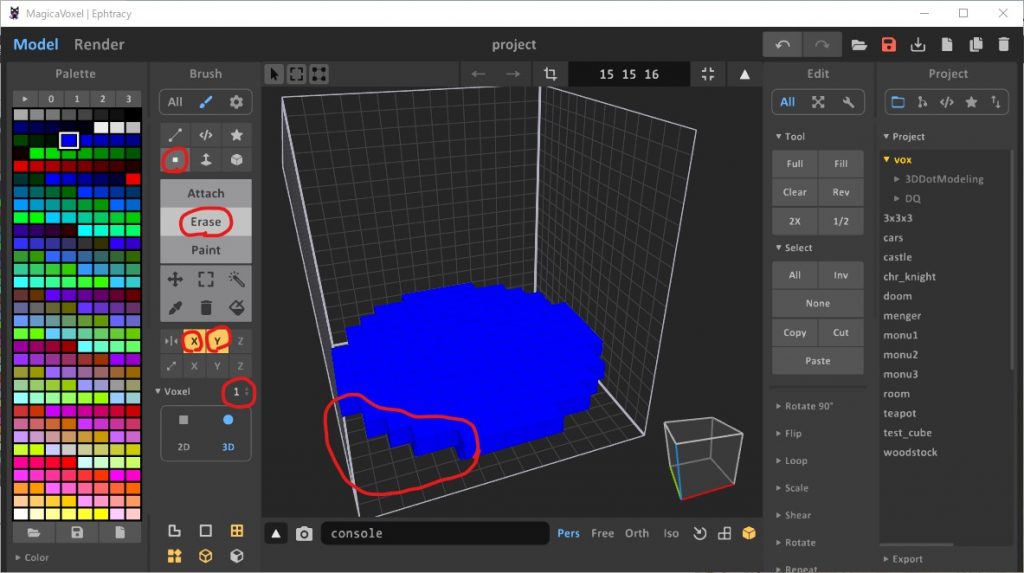
ブラシをボクセルのイレース、ボクセルサイズを1に指定してミラーモードの「X」と「Y」を有効にし、12個のボクセルを消します。

これで3層目は完成です。
4~7層目
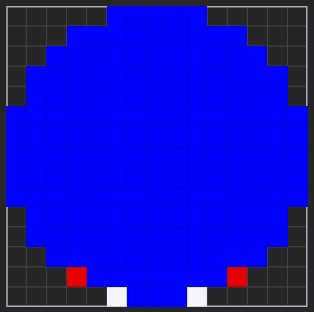
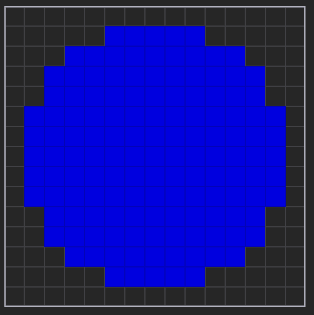
図面の通りに配置します。(4~7層目の形は目と口を除くと同じため、4層目の図面を表示しています)

3層目までは手順も多く大変だったと思いますがこの4~7層目はボーナスステージです。
外形が全く同じなので同じボクセルの配置をそのまま上に追加する形でOKで、MagicaVoxelでは既存の形状を連続して配置する機能があります。
もうすでに何度か使っているのですがフェイスタイプのブラシがその機能になります。
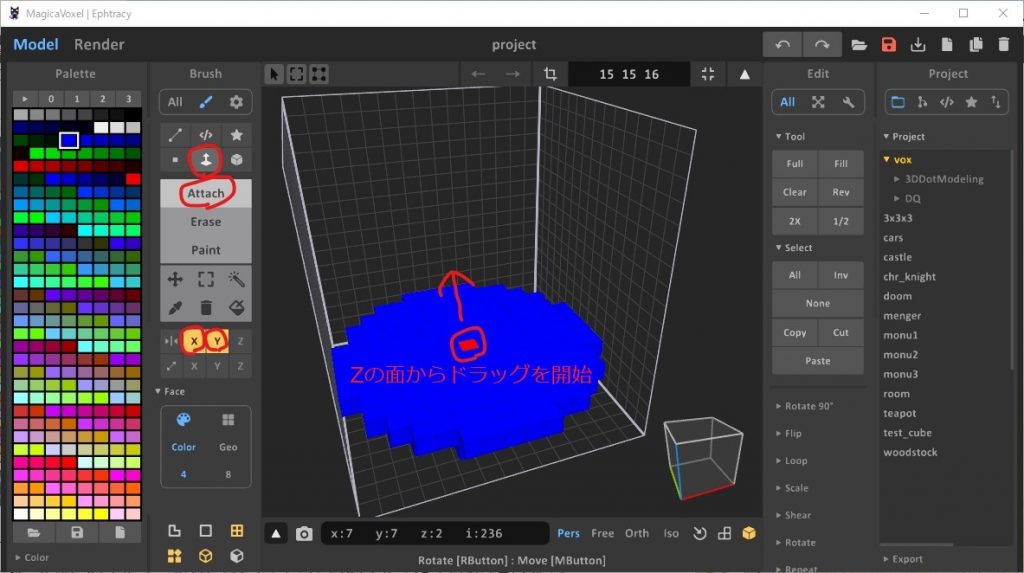
ブラシをフェイスのアタッチに指定してミラーモードはそのままで中心「x:7 y:7 z:2」のボクセルのZ面からZ方向へドラッグを開始します。(画面上の上方向はZ方向とY方向を兼用していますがドラッグの開始をZ面にする事で画面上の上方向がZ方向に固定されます)(今回は中心から始めましたが同じ平な面であればどこでも大丈夫です)

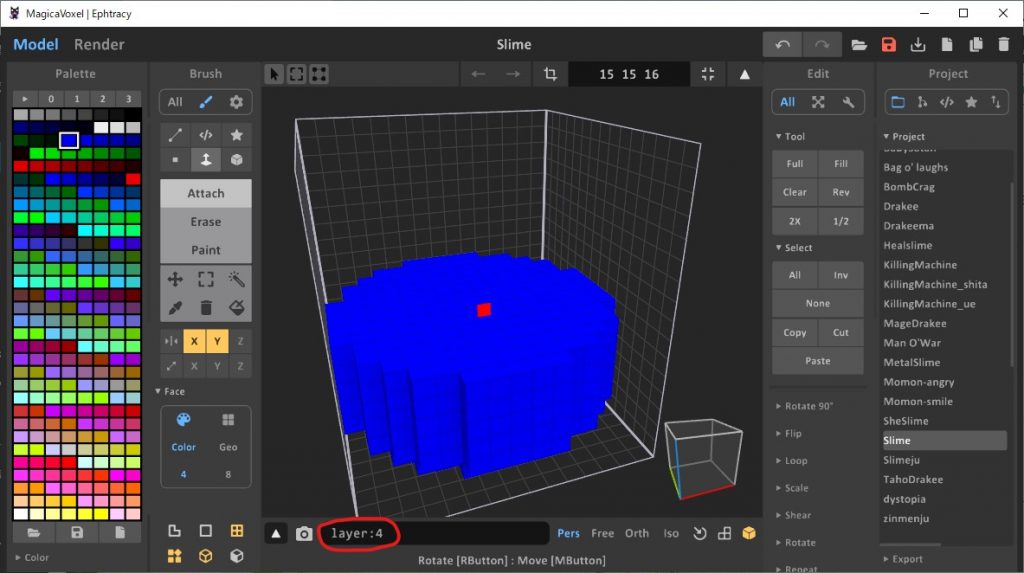
Z方向へドラッグして「layer:4」でドラッグを終わらせます。

これで4~7層目は完成です。
簡単でしたね。
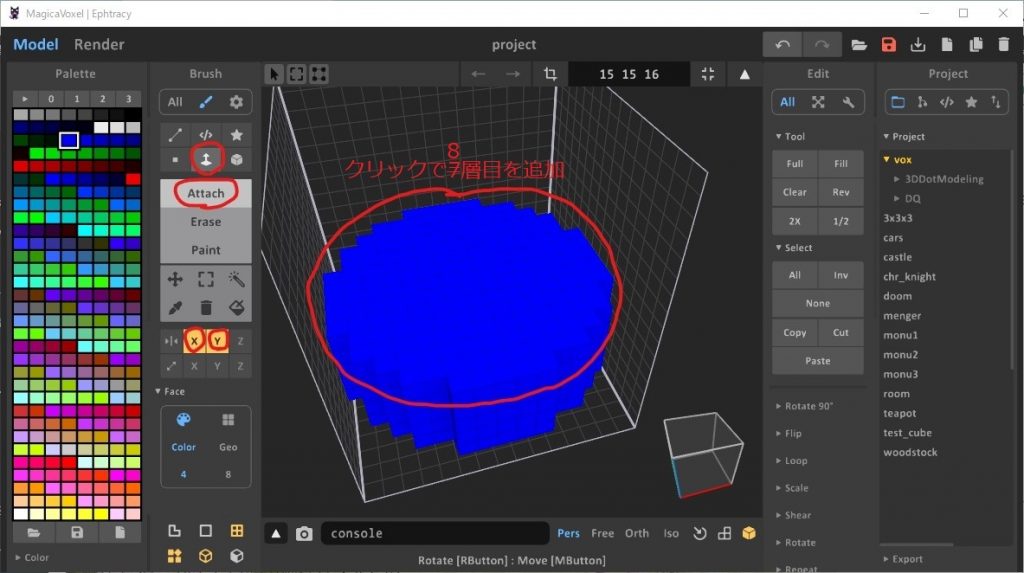
8層目
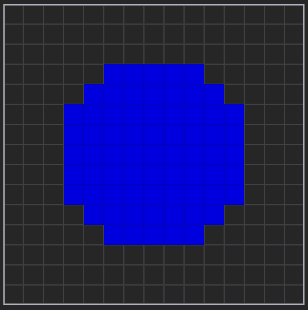
図面の通りに配置します。

実はこれ、2層目と全く同じです。(厳密に言うと口を抜かした場合です)
イメージ的にはコピペで簡単に出来そうですがコピーまでは簡単でペーストが結構面倒になるため今回はコピペを使いません。
ですがなるべく手順が少ない方法でやっていきます。
4~7層で使った方法で8層目をまず作ってしまいます。
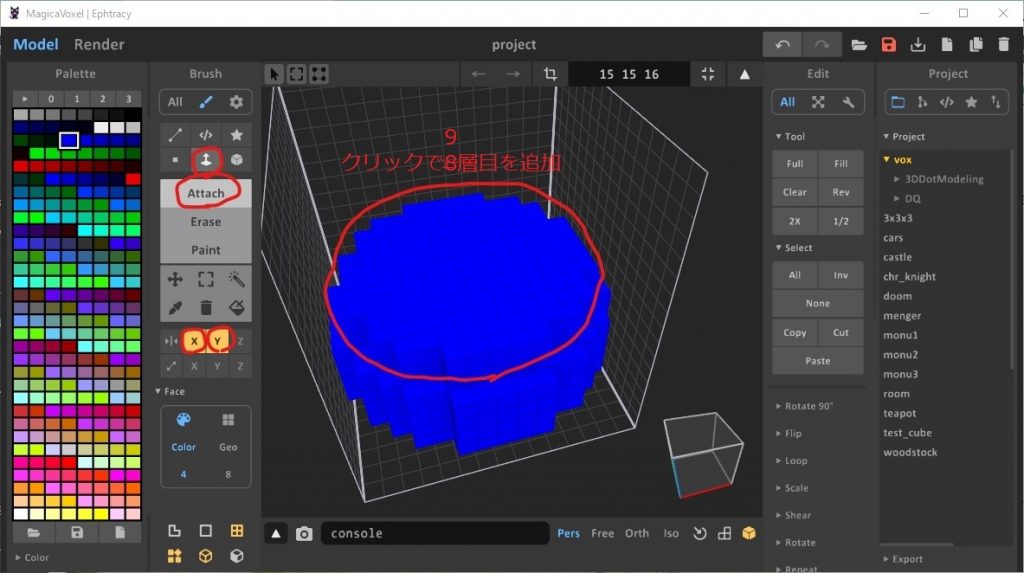
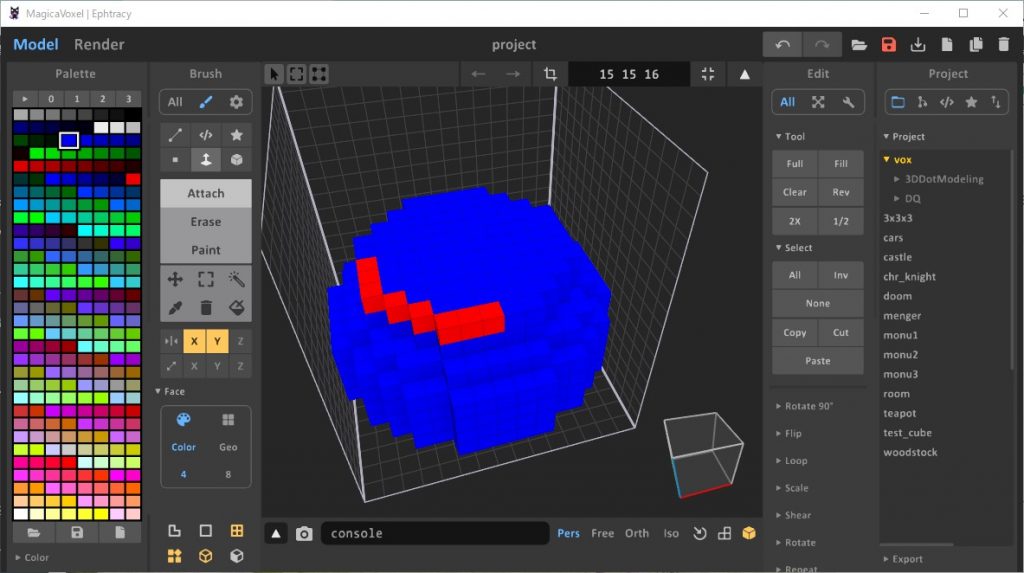
ブラシをフェイスのアタッチに指定してミラーモードはそのままで中心「x:7 y:7 z:6」のボクセルのZ面をクリックします。(1層分追加するだけのため、ドラッグする必要がありません)

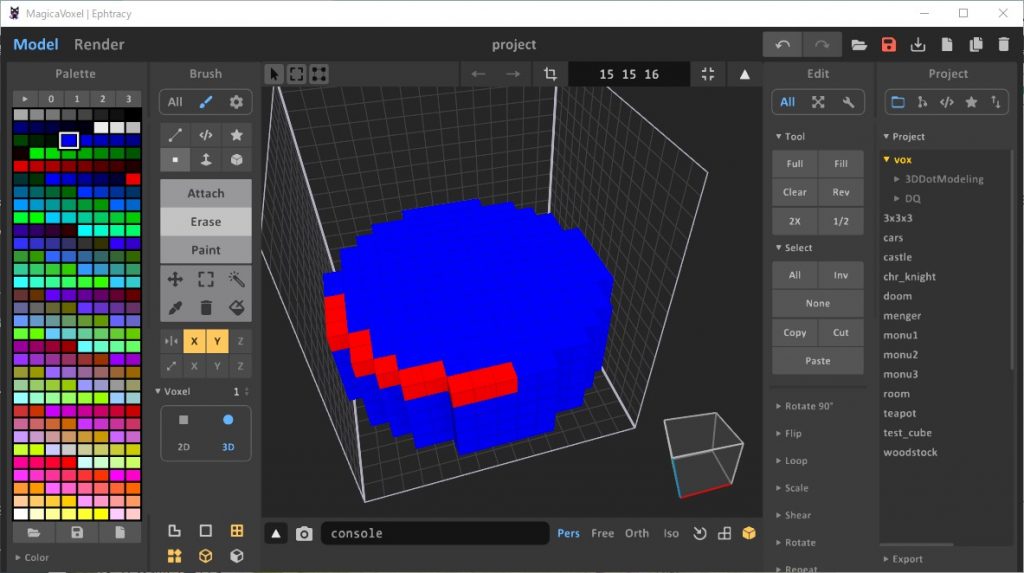
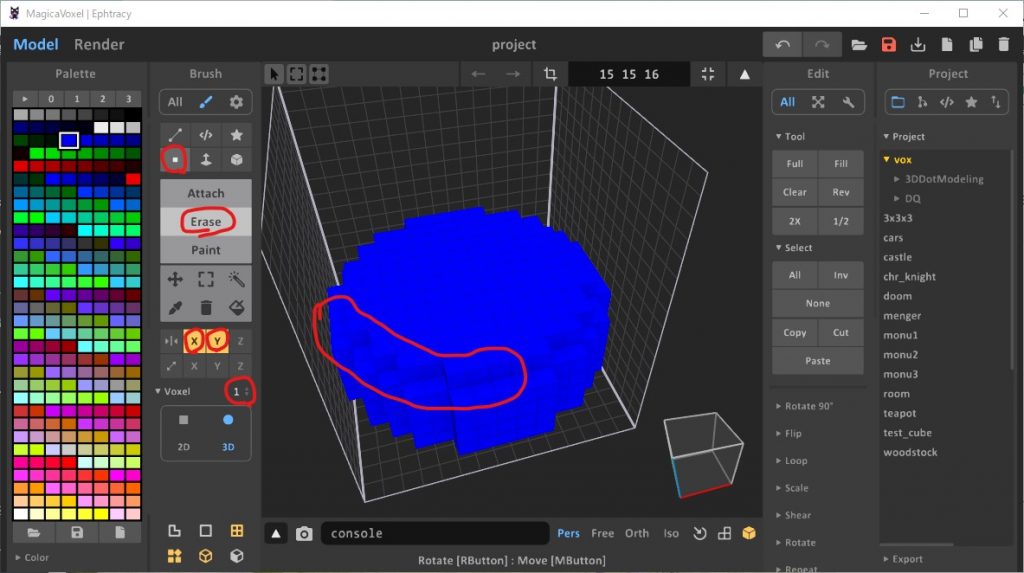
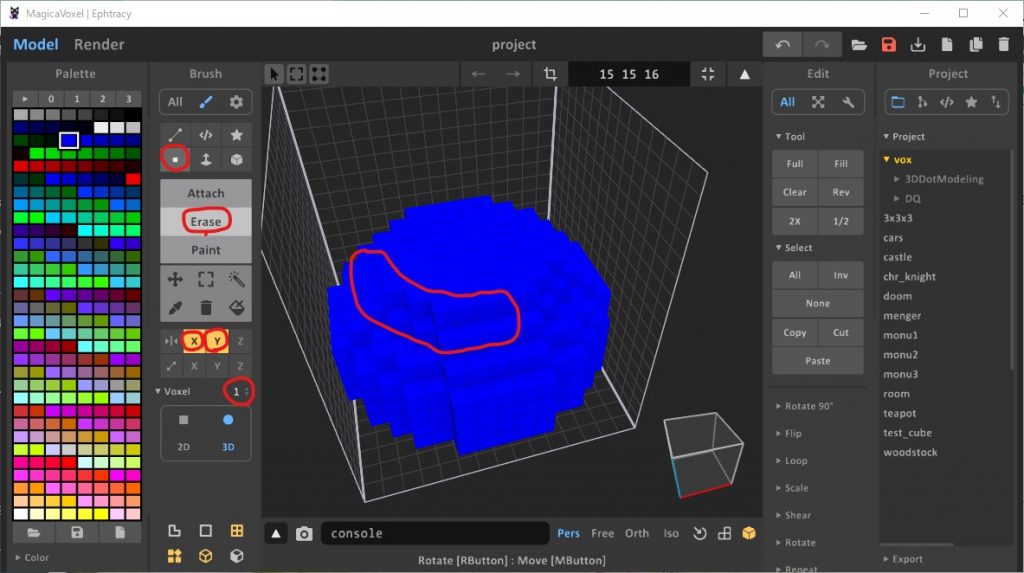
7層の外形から余分なボクセルを削って8層にします。
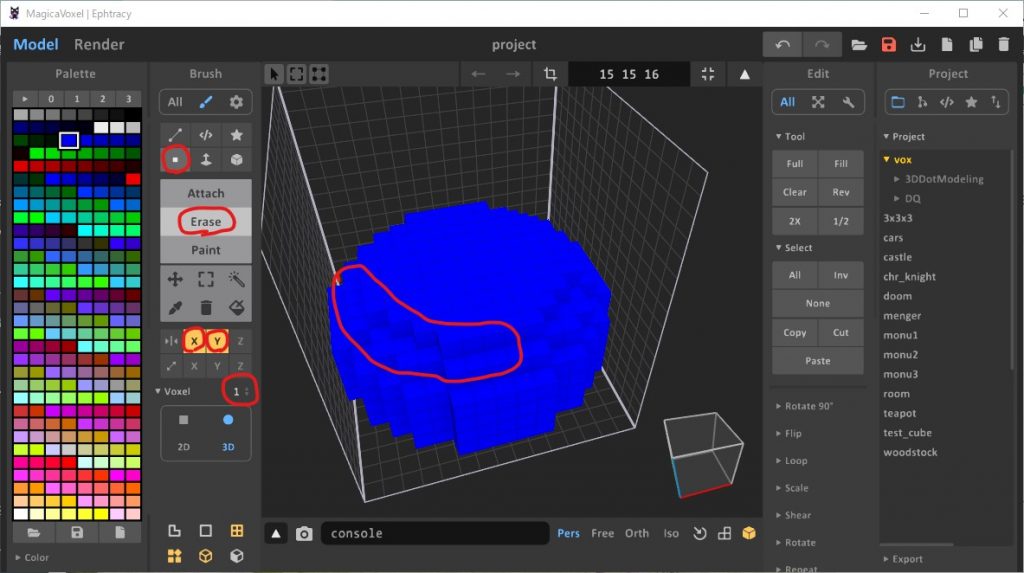
消す部分に色を塗ってみました。

4つの角ではなく1つの角だけに色を塗っているのはミラーリング機能により4つの角ともに消えてくれるので色を塗ったところだけ削除してください。
ブラシをボクセルのイレース、ボクセルサイズを1に指定してミラーモードの「X」と「Y」を有効にし、11個のボクセルを消します。

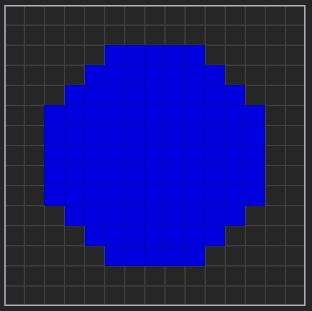
これで8層目は完成です。
9層目
図面の通りに配置します。

8層目と同じ配置で9層目を配置します。
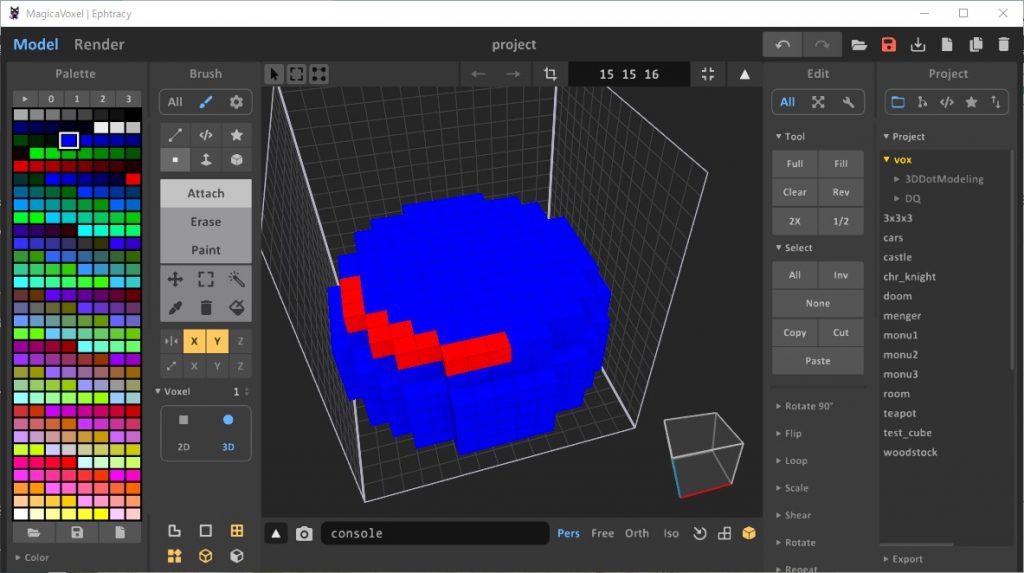
ブラシをフェイスのアタッチに指定してミラーモードはそのままで中心「x:7 y:7 z:7」のボクセルのZ面をクリックします。

色を塗った部分を消します。

ブラシをボクセルのイレース、ボクセルサイズを1に指定してミラーモードの「X」と「Y」を有効にし、11個のボクセルを消します。

これで9層目は完成です。
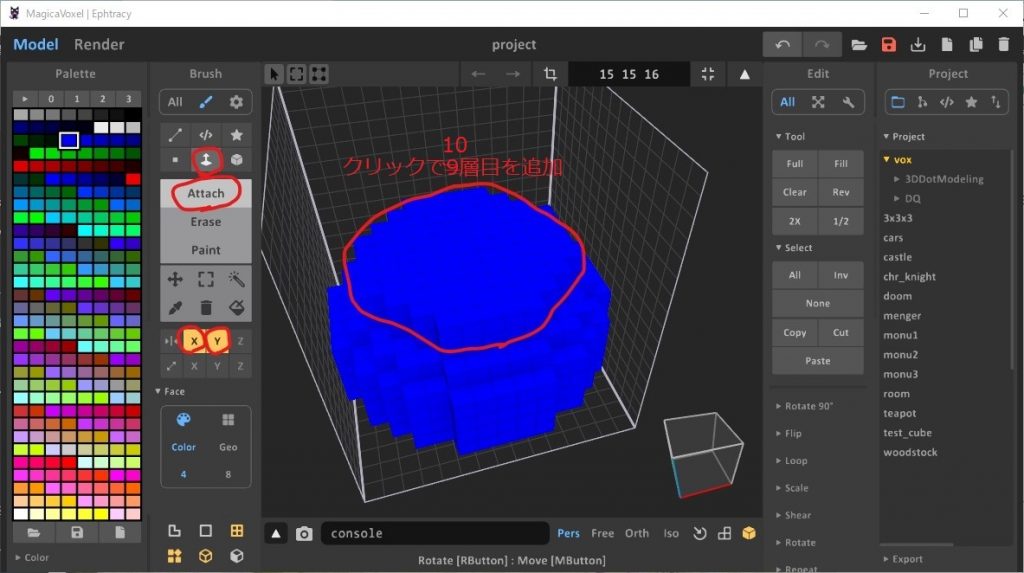
10層目
図面の通りに配置します。

9層目と同じ配置で10層目を配置します。
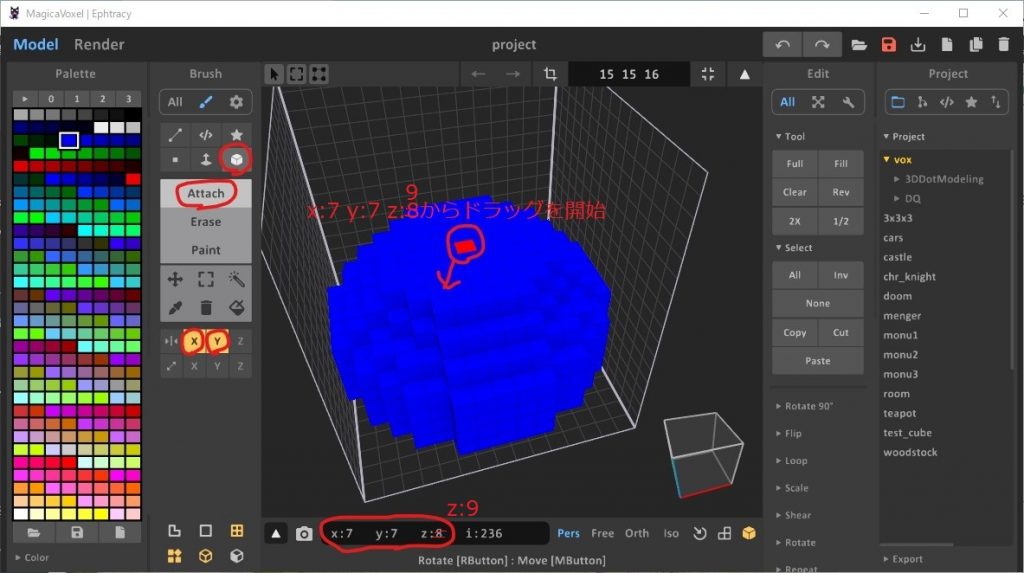
ブラシをフェイスのアタッチに指定してミラーモードはそのままで中心「x:7 y:7 z:8」のボクセルのZ面をクリックします。

色を塗った部分を消します。

ブラシをボクセルのイレース、ボクセルサイズを1に指定してミラーモードの「X」と「Y」を有効にし、8個のボクセルを消します。

これで10層目は完成です。
11層目
図面の通りに配置します。

だいぶ四角形に近い配置になってきたので1つ下の層をコピーしなくても四角形に配置して削る方法でやっていきます。
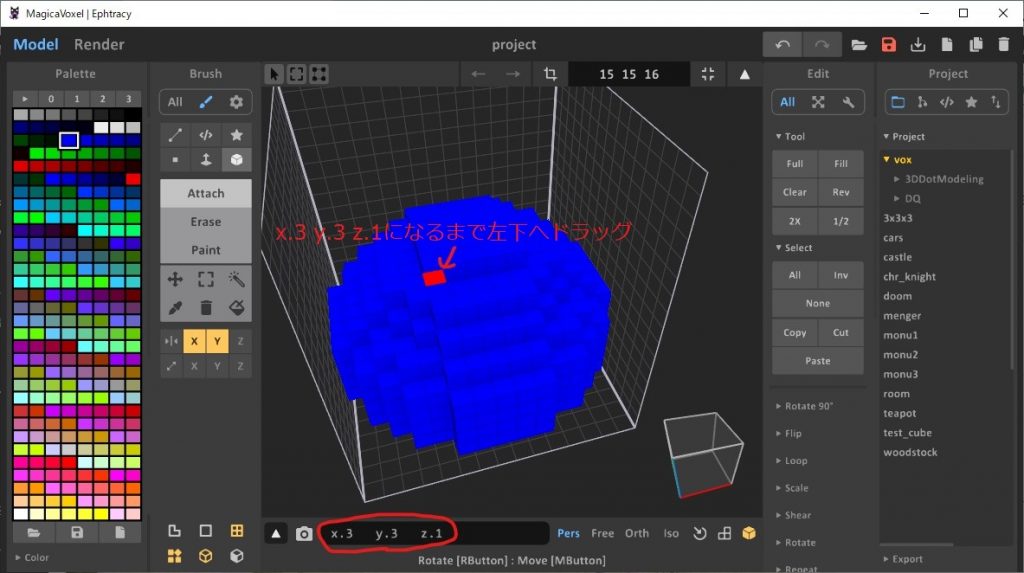
ブラシをボックスのアタッチに指定してミラーモードの「X」と「Y」を有効にし、四角形に配置できる状態にして中心から1つの角に向かって配置します。(ミラーリング機能により中心からの作成になります)

座標の「x:7 y:7 z:9」からドラッグを始め、「x.3 y.3 z.1」になるところでドラッグを終わらせます。(中心から左下に向かって指定しました)

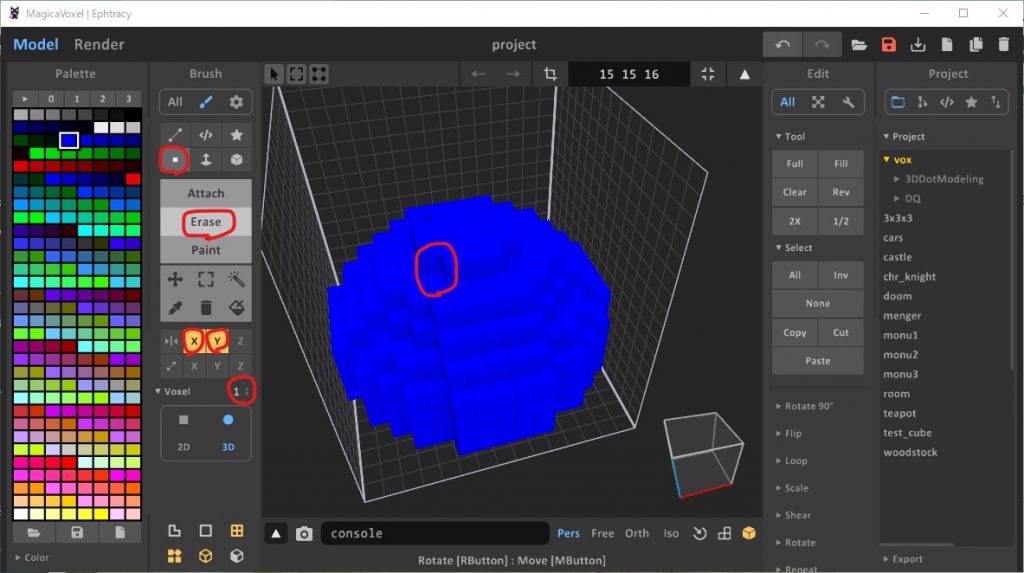
後はいつも通り4つの角を削ります。
ブラシをボクセルのイレース、ボクセルサイズを1に指定してミラーモードの「X」と「Y」を有効にし、1個のボクセルを消します。

これで11層目は完成です。
12層目
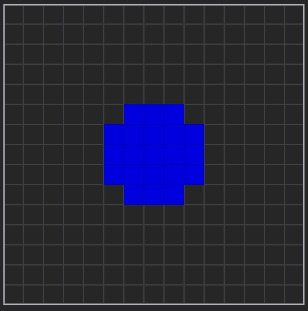
図面の通りに配置します。

3×3の四角形です。
11層を参考に作ってみましょう。

これで12層目は完成です。
13~16層目
図面の通りに配置します。

単なるボクセル1つですね。
まずは13層目だけ作りましょう。
ブラシをボクセルのアタッチ、ボクセルサイズを1に指定してミラーモードはそのまま(「X」と「Y」が有効のまま)で中心「x:7 y:7 z:12」に1つ目のボクセルを配置します。

ブラシをフェイスのアタッチに指定してミラーモードはそのままで中心「x:7 y:7 z:12」のボクセルのZ面から「layer:3」までドラッグします。

これで13~16層目は完成です。
モデリングは以上です。
まとめ
その1で「次で完成させます!!」と言ったがあれはウソだw
その2でも終われませんでしたorz
そんなワケでその3に続きます!!
その3では目と口を描いてレンダリングまで紹介します。(今度は本当!!)
「MagicaVoxel ボクセルアートでスライムをモデリングしてみよう(実践編 その3)」へ続く






コメント