前回はMagicaVoxelでモデリングしたスライムをExcelへ挿入して動かす方法について紹介しました。
今回はBlenderへの取り込みについて紹介します。
Blenderをインストール
Blenderは3D CGのモデリングからアニメーション、レンダリングまでできるオールマイティーなソフトです。
そしてこのBlenderは無料で提供されています。
MagicaVoxelではアニメーションが出来ないのでアニメーションをするにはBlenderがおすすめです。
Blenderのインストーラーは以下サイトからダウンロードできます。

インストールの手順はここでは省略します。(要望が有ればインストールの記事を書くかも?)
objファイルを取得
ボクセルアートでスライムを作るシリーズ最後の「MagicaVoxel ボクセルアートでスライムをモデリングしてみよう(実践編 その3)」の「番外:3Dデータのエクスポート」を参照してobjファイルを準備します。
次はBlenderにインポートします。
Blenderへインポート
Blenderを起動すると最初にキューブが置かれています。

キューブは不要なので削除しておきます。
そのまま「Delete」キーでキューブを削除します。
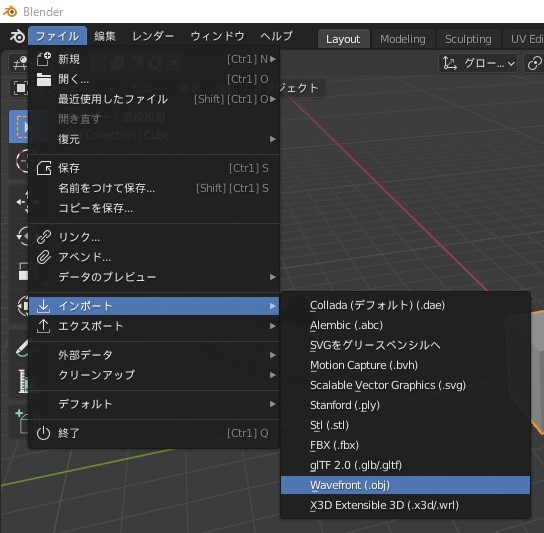
Blenderへのインポートは[ファイル]-[インポート]から行い、objファイルを使うため[Wavefont (.obj)]を選択します。

ファイル選択ダイアログが表示されるので「objファイルを取得」で取得したobjファイルを選択します。
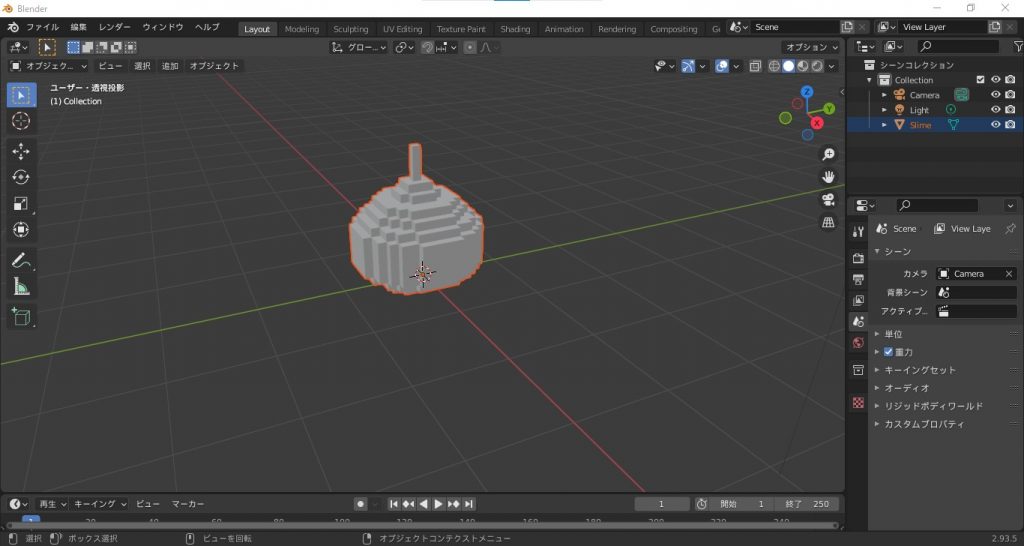
MagicaVoxelで作成した3DモデルをBlenderへ取り込む事が出来ました。

しかしこれでは色がついていないです。
実は色は既に付いていて表示されていないだけです。
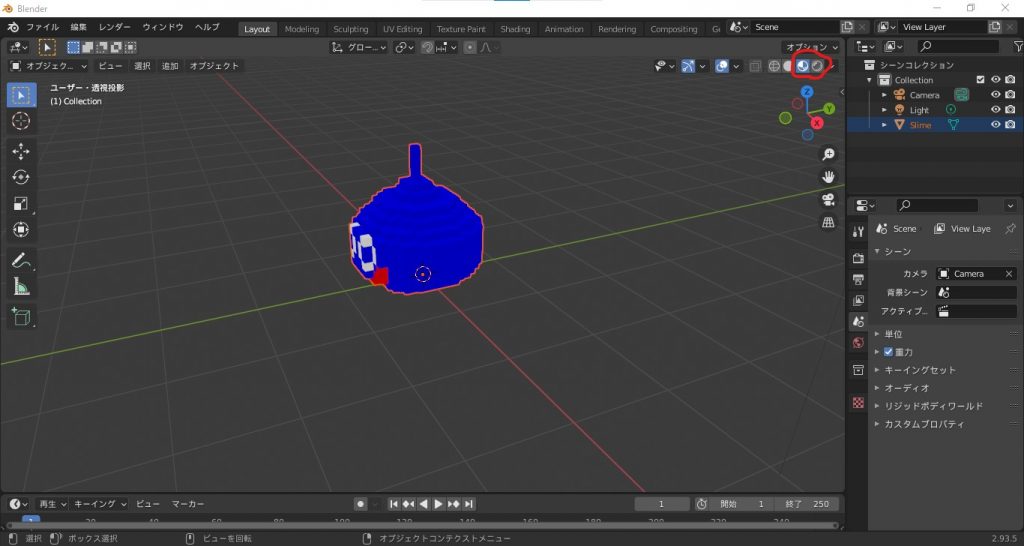
画面右上の「3Dビューのシェーディング」を「ソリッド」から「マテリアルプレビュー」または「連打―」に変更します。(どのアイコンがどれなのかはマウスをアイコンのところで停止しているとポップアップで表示されます)

ちゃんと色が表示されました。
objファイルのインポート方法はこれで全てです。
アニメーション準備
インポートが無事できたのでアニメーションのためにいくつか準備をしていきます。
準備とは地面の作成と重力&やわらかボディの設定です。
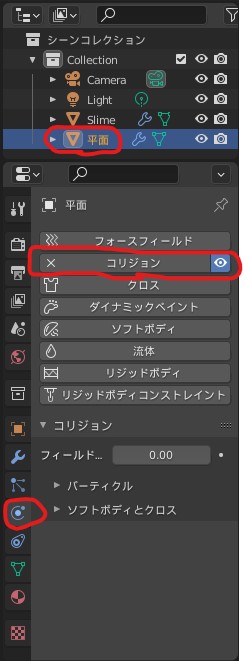
地面には「平面」を追加し、「物理演算プロパティ」の「コリジョン」を有効にします。

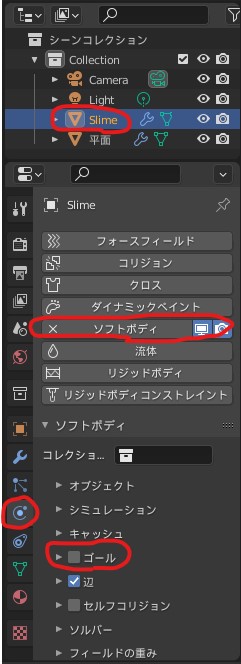
スライムの方には「ソフトボディ」を有効にし、「ゴール」のチェックを外しておきます。

さぁ、準備が出来たらそのままアニメーションを実行してみましょう。
バラバラ事件発生
アニメーションを開始したところ、大問題が発生しました。
スライムがバラバラになってしまいました(´;ω;`)ウゥゥ
解決方法発見!!
原因を求めるためにMagicaVoxelとBlenderを行き来して検証していたところ、傾向が分かってきました。
何故かわまだ分かっていないのですがどうやらインポートした3Dデータの頂点は面ごとにバラバラとなっていてくっついていない事が分かりました。
この問題を解決するために頂点が同じ場所の物は全て結合しました。
キタ━━━━(゚∀゚)━━━━!!
— 渡り鳥@ウッドりストック (@m_wataridori) December 5, 2021
ちょっと固めの設定にしてみた
(*´▽`*)
頭のてっぺんがかわいい
( *´艸`) pic.twitter.com/dN6q38MJuI
同じ場所の頂点を結合する方法
実際に同じ場所の頂点を結合する方法を紹介します。
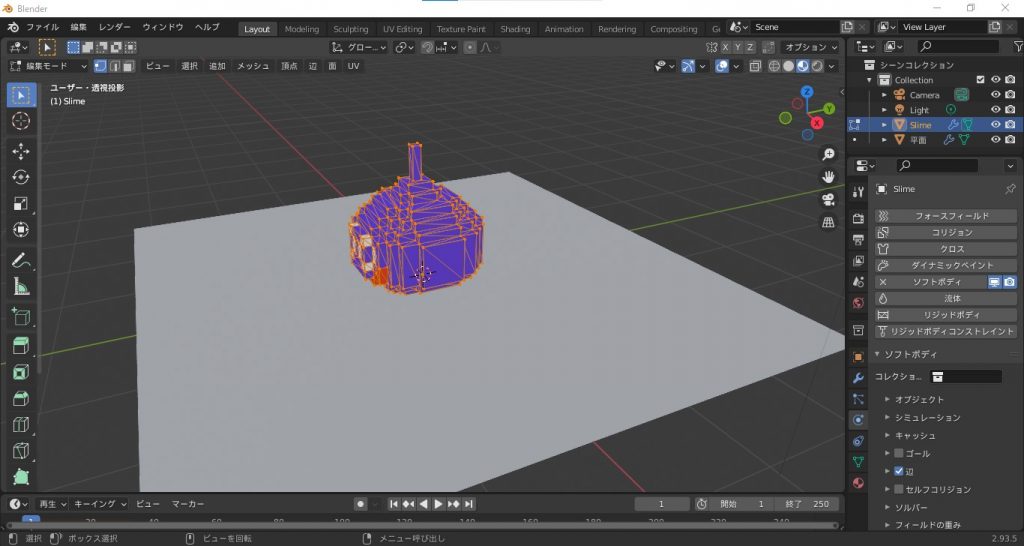
スライムを編集モードにして全点を選択します。

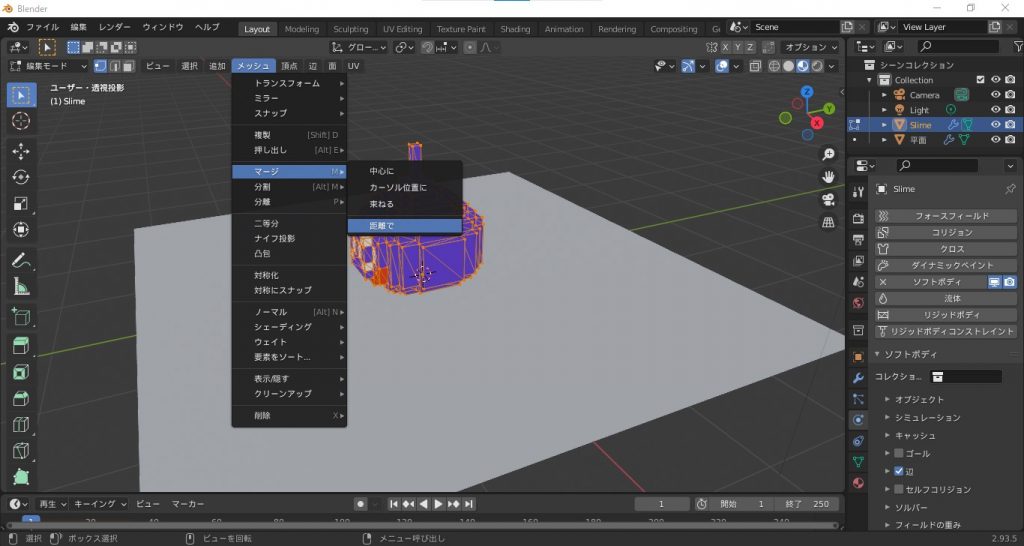
[メッシュ]-[マージ]-[距離で]を選択します。

これで同じ場所の点は結合されてバラバラになる事はなくなりました。
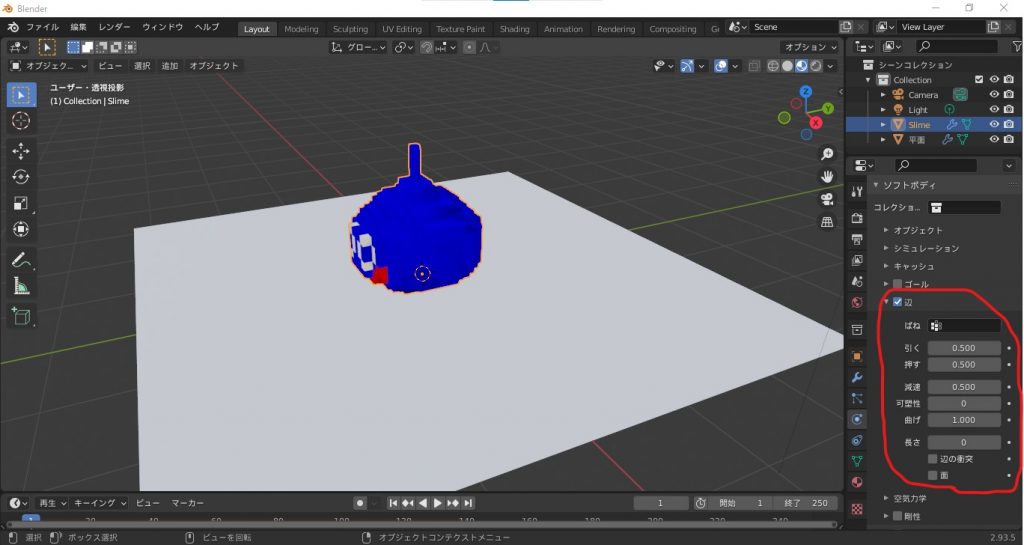
ただこのままではソフトボディが柔らかすぎてじゅうりょくに負けてつぶれてしまうのでソフトボディの「辺」の値を色々いじって好みの柔らかさを求めてみてください。

これでスライムの柔らかさを実現した状態でBlenderの世界へ連れてくることが出来ました。
まとめ
アニメーションを実現させるために柔らかい形状のスライムをインポートする事が出来ました。
Excelと違いただ単にインポートするだけではダメでバラバラにならない方法を見つけるのに苦労しました。
objファイルではどれもバラバラになる可能性があるので今回の手順のうち同じ場所の点を結合する方法は覚えておく必要がありますね。
ちなみにアニメーションを付けた動画は以下のようにTwitterで投稿しました。







コメント