その1ではSTAGE1について書きました。
今回のその2は引き続きSTAGE2からについて書いていきます。
STAGE 2 タイムラインとグラフ
STAGE 2ではタイムラインエディターとグラフエディターを使ってキーフレームの編集や動きのメリハリを付ける方法について学習する内容になっています。
STAGE 2-1 タイムラインでキーフレームの複製・編集
タイムラインエディターを使ってキーフレームの複製と編集の仕方について学習します。
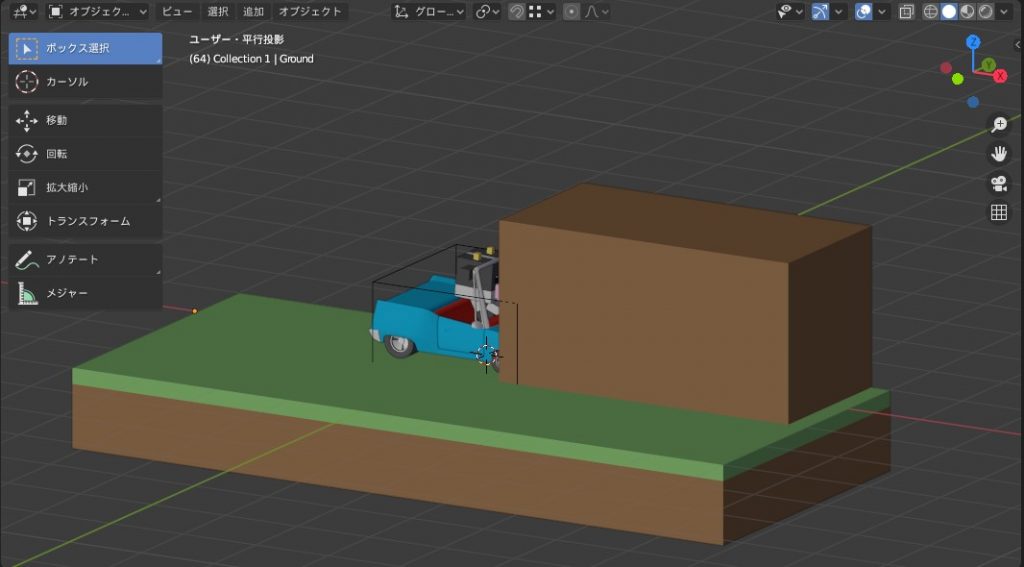
箱うしが乗る車が障害物を華麗にジャンプして避けるアニメーションが設定されています。
障害物は2つあり、1つ目はジャンプするのですが2つ目はそのまま突っ込んでしまうのでタイムラインエディターで編集を行い2つ目もジャンプして避けるアニメーションに変更するという内容になっています。

完成したアニメーションはレンダリングしてSNSに「#箱うし本」で投稿しよう!!と書かれているのでツイッターに投稿しました。
同じような動きを繰り返すのであればその都度モデルの位置変更のような手間をかけずにタイムラインエディターの編集だけで行えてしまいます。
ポイントは「同じような動き」であり、全く同じ動きじゃなくても使える事です。
2つ目の障害物は1つ目に比べて長いのでそのまま複製だけでは障害物を避けられないので編集が必要になってきます。
STAGE 2-2 タイムラインでアニメーション付きオブジェクトの複製
アニメーション付きのオブジェクトの複製について学習します。
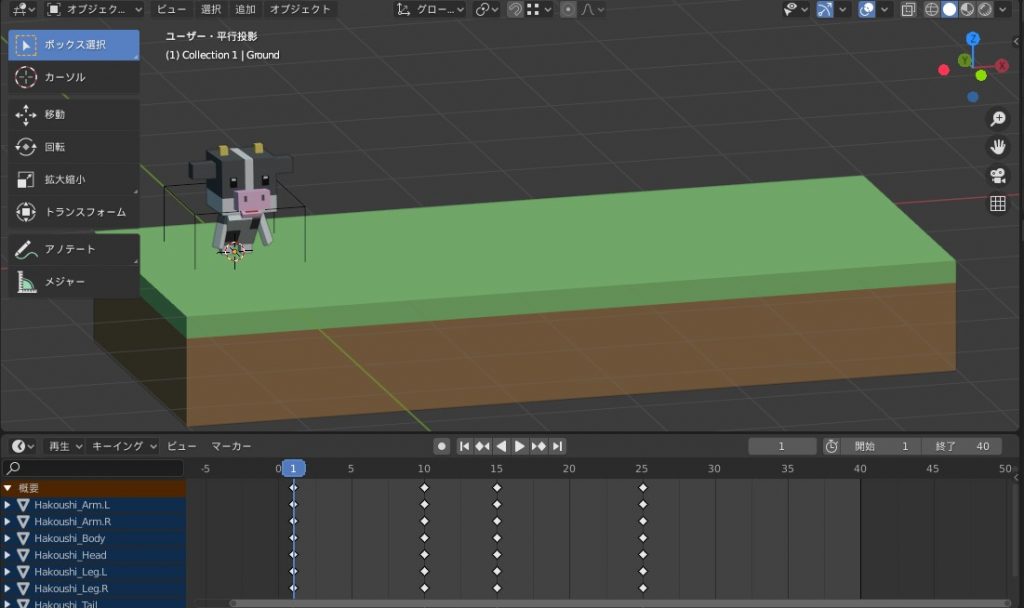
バンザイする箱うしのオブジェクトを並べて複製し、バンザイするタイミングをずらしてウェーブする箱うしにします。

完成したアニメーションはレンダリングしてSNSに「#箱うし本」で投稿しよう!!と書かれているのでツイッターに投稿しました。
タイムラインエディターに出てくるキーフレームは選択中のものしか表示されないので複数選択して並べると全体にどんな動きになってくるのか分かりやすいですね。
STAGE 2-3 グラフエディターで動きにメリハリをつける
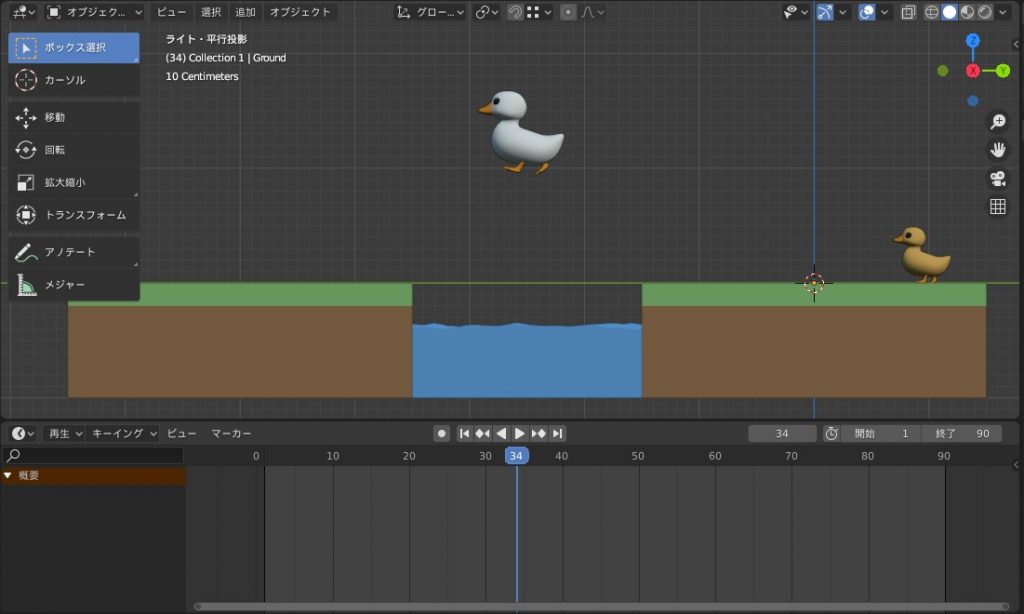
グラフエディターを使って動きにメリハリをつける方法について学習します。
キーフレームの挿入を行うと前のキーフレームから次のキーフレームまでをなだらかな動きで補完されるのでジャンプしているように動きの変化をグラフエディターを使って表現します。

完成したアニメーションはレンダリングしてSNSに「#箱うし本」で投稿しよう!!と書かれているのでツイッターに投稿しました。
この調整を使う事でいきなり動くのかゆっくりと動くのかを表現できるようになります。
まとめ
ここまででオブジェクトに対してのアニメーションに関する学習が完了しました。
素材さえ有れば今まで学習してきた事を使ってかなり色々なアニメーションを作る事ができそうです。
次のSTAGEからは関節のあるキャラクターの動きについて学習する内容になってきます。




コメント