MakeCode Arcadeが更新されていてその更新情報が公式ブログで公開されていたので紹介します。
MakeCode Arcade Tutorial Update
タイトルは「MakeCode Arcade チュートリアルの更新」となっています。
In an effort to help optimize screen layout for everyone, we’ve updated our tutorial interface.
MakeCode Arcade Tutorial Update
みんなの努力の結果によりヘルプの画面構成最適化のために、私たちはチュートリアルのインターフェースを更新した。
渡り鳥のてけとー翻訳
チュートリアルのヘルプ画面の構成が更新されたようです。
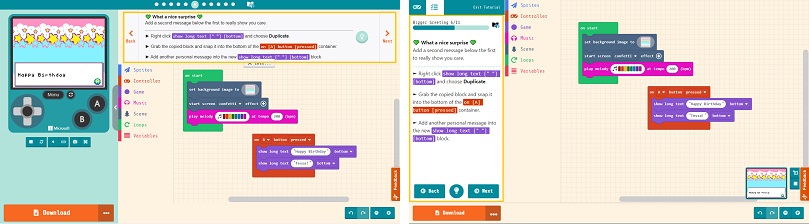
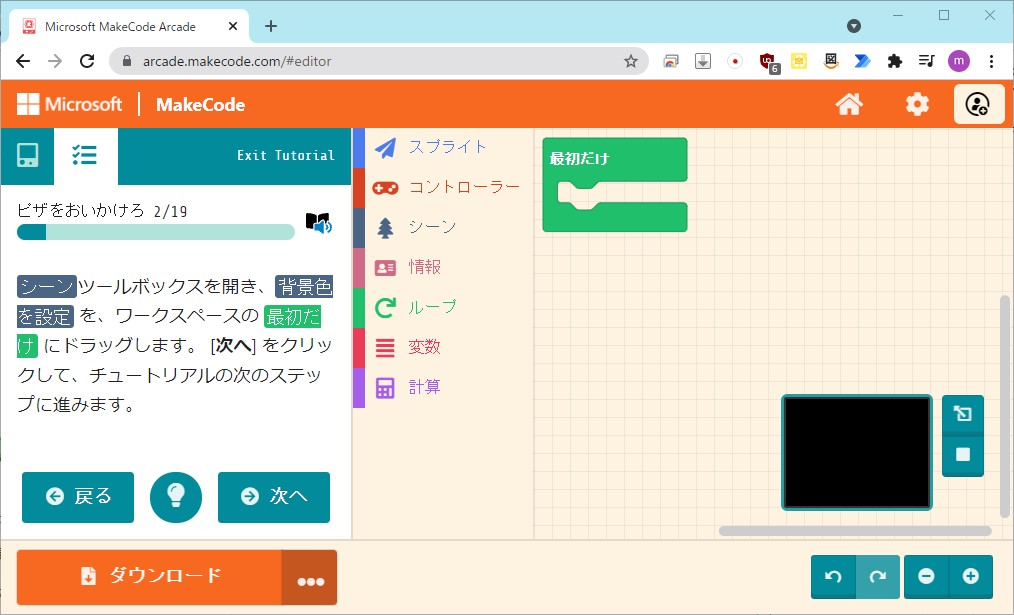
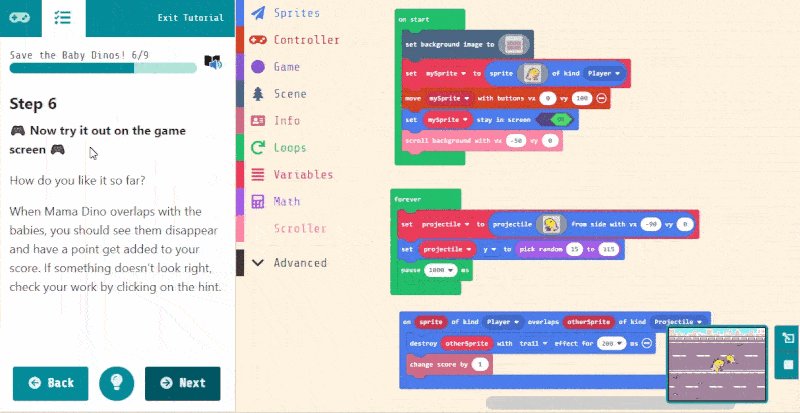
You may notice that when you open a tutorial or skillmap in MakeCode Arcade, the tutorial instructions are now on the left side of the screen instead of at the top.
MakeCode Arcade Tutorial Update
あなたはチュートリアルを開くかMakeCode Arcadeのスキルマップで、チュートリアルの手順が画面上部の代わりに左側にあることに気付く。
渡り鳥のてけとー翻訳
チュートリアルの手順が上部から左側に変更されたようです。

確かにチュートリアルを開いてみたところ、画面上部にあったはずの手順が左側に変わっていました。

ヒントを上部から左側に移動した理由を以下で説明しています。
Over the past summer, we conducted several user studies to get feedback on tutorials and skillmaps, and observed people using a wide variety of screen sizes across many different devices and platforms.
MakeCode Arcade Tutorial Update
We saw that with many of the smaller screen sizes, the vertical space in a tutorial was quite compacted and rendered the workspace almost unusable.
過去の夏の間、私たちはそれぞれのユーザーからチュートリアルとスキルマップについてフィードバックを得て、そして人々が使う多くの異なったデバイスとプラットフォームをまたがってさまざまな画面サイズを観察した。
渡り鳥のてけとー翻訳
私たちはより小さい画面サイズの多くによって、 チュートリアルの垂直スペースがかなり圧縮されて、ワークスペースをほとんど使用できなくするとわかった。
高さの無い画面サイズではヒントによりワークスペースを覆ってしまうためこのような変更を加えたようです。

これによるミニゲーム画面も追加されました。
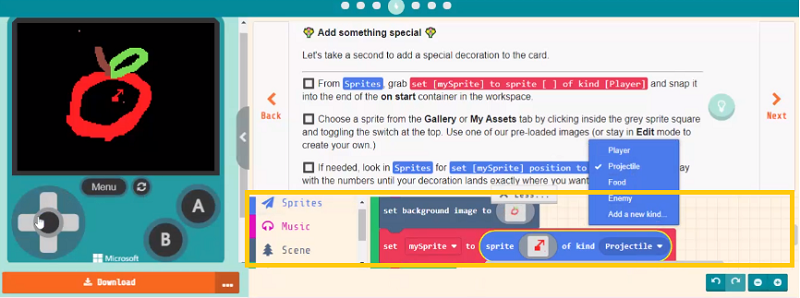
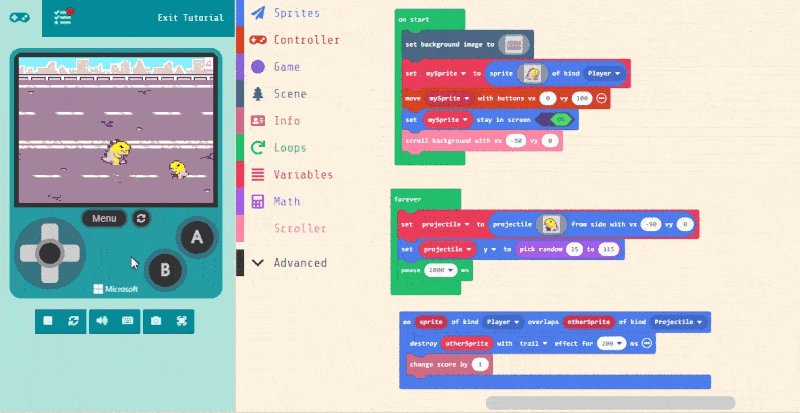
To fix this, we’ve moved the tutorial instructions to the left side of the screen as a tab, sharing space with the game screen.
MakeCode Arcade Tutorial Update
This gives people a lot more room to code using the Toolbox and the Workpace on the right.
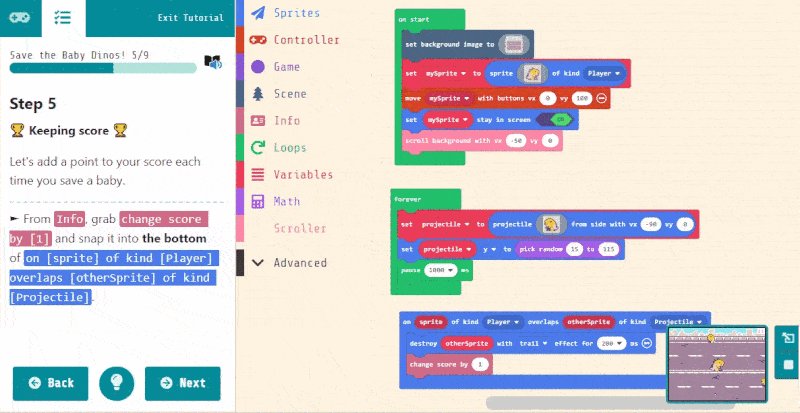
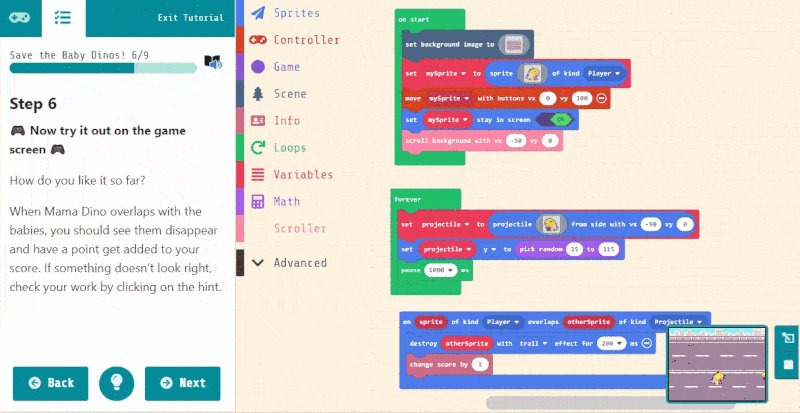
We also added a mini game screen in the bottom right corner, so you can always see your game.
You can expand the mini game screen to the full view on the left pane.
これを定着させるために、私たちは空間をゲーム画面と共有してタブとしてチュートリアルの手順を画面の左側に移動させた。
渡り鳥のてけとー翻訳
これは、右のツールボックスとコードを使うワークスペースの部屋をもっとたくさん与える。
私たちは右下角のミニゲーム画面も追加した。従って、あなたはいつもあなたのゲームを見ることができる。
あなたは、左の枠全体表示にミニゲーム画面を拡張できる。
左側のゲーム画面はタブでヒントと統合されました。

ヒントを開いている間は画面右下に小さいゲーム画面が表示されるのも良いですね。
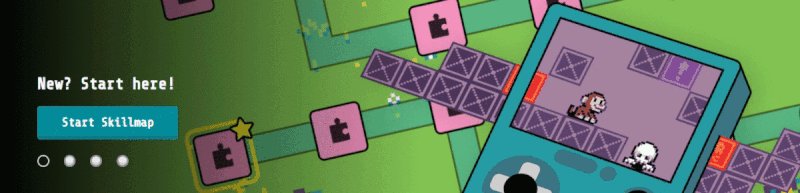
Another small update we slipped into this release is the rotating banners on the MakeCode Arcade Home page that will highlight different activities and resources.
MakeCode Arcade Tutorial Update
私たちがこのリリースに滑り込ませた別の小さいアップデートは、種々の活動と資源を強調するMakeCode Arcadeホームページの回転バナーである。
渡り鳥のてけとー翻訳
ごめんなさい、これの言いたい事が理解できませんでしたorz

もしかしてチュートリアルの更新と同時にバナーが動的に変わったって事を言いたいのかな?
更新前のバナーが静的だったかどうかが確認出来ないのでその事だったとしたら確認は出来ないですね。(現在ホームページを確認してみたところ、上記gifファイルと同じ内容になっていました)
まとめ
と言うわけで今回の更新内容はチュートリアル限定でヒント(手順)の表示位置が上部から左側に変わったとの事でした。
確かに画面サイズが小さい場合だとワークスペースが狭くなるのでこの更新はチュートリアルをやる人にはありがたい内容ですね。
まだチュートリアルのヒントは全て日本語に対応していませんがだんだんと入門者にとっては良い環境になってきました。
前回記事でも小学生におススメなツールと思っているのでこれを機に始めてみてはいかがでしょうか。
↓現在MakeCode Arcadeを学べる唯一の書籍です。





コメント