チュートリアル第五弾「Free Throw」の続きです。
前回は6/15まで進んだので今回は7/15からスタートです。
背景とプレイヤーの動きを作ったのでこれからはボールとその動き、あとはゲーム全体の情報周りかと思います。
それでは早速始めましょう。
[7/15]バスケットリングを作る
バスケットリングを作ります。
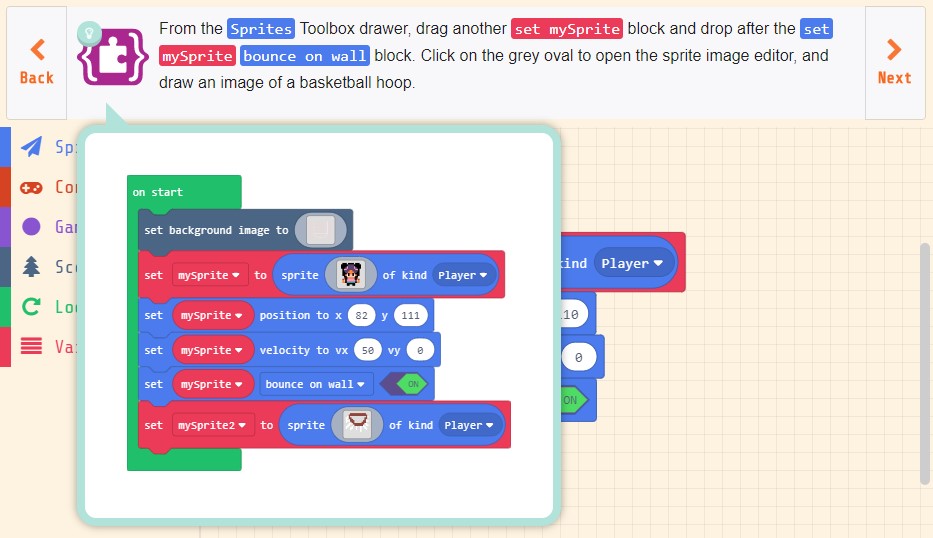
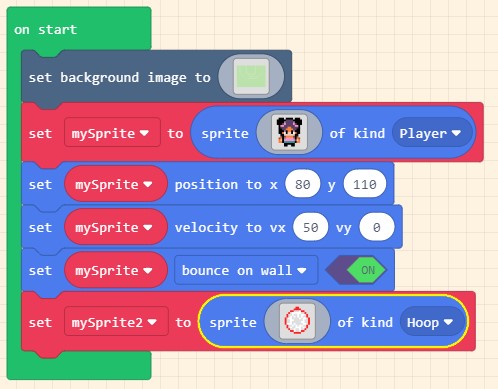
From the Sprites Toolbox drawer, drag another set mySprite block and drop after the set mySprite bounce on wall block.
Click on the grey oval to open the sprite image editor, and draw an image of a basketball hoop.
【渡り鳥のてけとー翻訳】
「Sprites」ツールボックスから別の「set mySprite」ブロックを引き出し、「set mySprite bounce on wall」ブロックの後に落としなさい。
グレーの楕円をクリックしてスプライトイメージエディターを開きバスケットボールのバスケットリングを描きなさい。
ヒントを見ると完成イメージが表示されます。

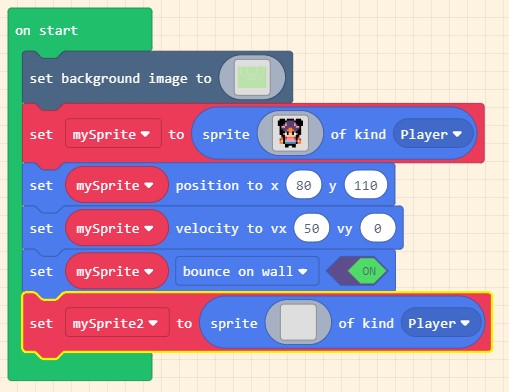
「Sprites」の「set mySprite」ブロックを「set mySprite bounce on wall」ブロックの後に配置します。(これで「set mySprite」ブロックはプレイヤーとバスケットリングの2つになりました)

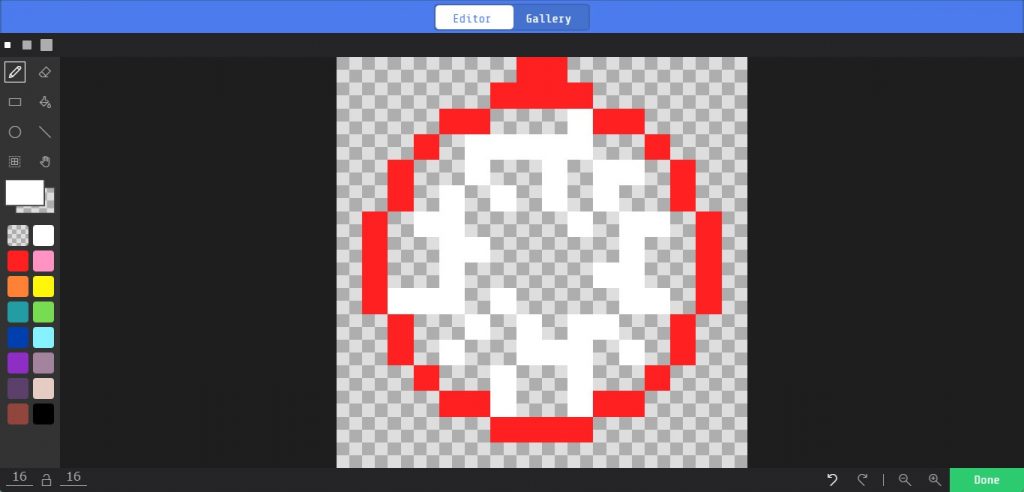
「set mySprite2」ブロックのグレーの楕円をクリックしてスプライトイメージエディターを開きバスケットリングを描きます。(楽しようとGalleryを探しましたが流石に流用できそうな物が無かったので手描きしました(ラグビーのゴールポストは有ったけど・・・))

これでバスケットリングを作ることができました。
[8/15]バスケットリングの種類を「Hoop」にする
バスケットリングの種類を「Hoop」にします。
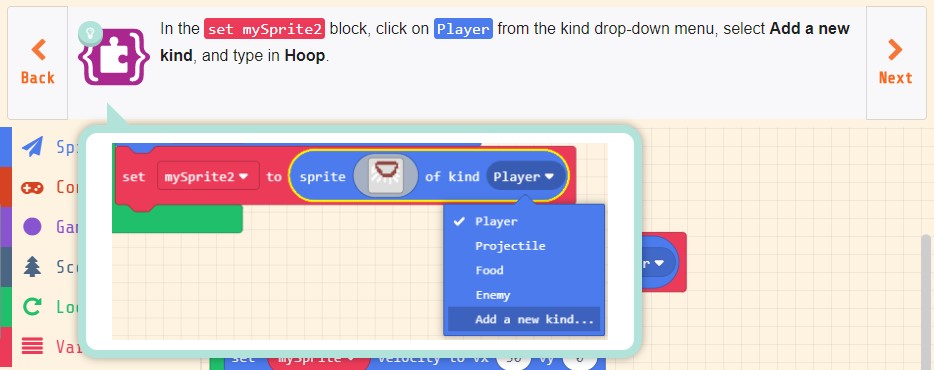
In the set mySprite2 block, click on Player from the kind drop-down menu, select Add a new kind, and type in Hoop.
【渡り鳥のてけとー翻訳】
「set mySprite2」ブロックの「Player」をクリックし、種類のドロップダウンメニューの「Add a new kind」を選択して「Hoop」とタイプ入力しなさい。
ヒントを見ると「Add a new kind…」を選択するイメージが表示されます。

「set mySprite2」ブロックの「Player」をクリックし、「Add a new kind」を選択して「Hoop」と入力します。

これでバスケットリングの種類を「Hoop」にすることができました。
[9/15]バスケットリングの位置を設定する
バスケットリングの位置を設定します。
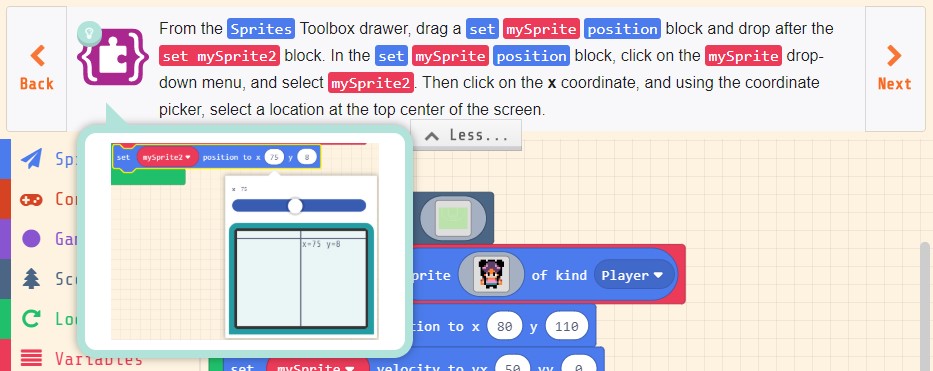
From the Sprites Toolbox drawer, drag a set mySprite position block and drop after the set mySprite2 block.
In the set mySprite position block, click on the mySprite drop-down menu, and select mySprite2.
Then click on the x coordinate, and using the coordinate picker, select a location at the top center of the screen.
【渡り鳥のてけとー翻訳】
「Sprites」ツールボックスから「set mySprite position」ブロックを引き出し、「set mySprite2」ブロックの後に落としなさい。
「set mySprite position」ブロックの「mySprite」をクリックしてドロップダウンメニューの「mySprite2」を選択しなさい。
そしてx座標をクリックしてコーディネートピッカーを使いスクリーンの一番上の真ん中の位置を選択しなさい。
ヒントを見るとコーディネートピッカーを使って位置を指定しているイメージが表示されます。

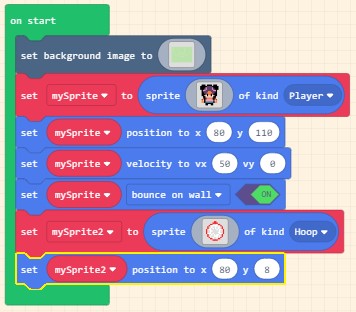
「Sprites」の「set mySprite position」ブロックを「set mySprite2」ブロックの後に配置し、「mySprite」を「mySprite2」に変更します。

コーディネートピッカーを使ってx座標「75」、y座標「8」に変更します。(座標の値は背景のバスケットコートに合わせて調整してください)

これでバスケットリングの位置を設定することができました。
[10/15]ボタンを押した時のイベントを作る
ボタンを押した時のイベントを作ります。
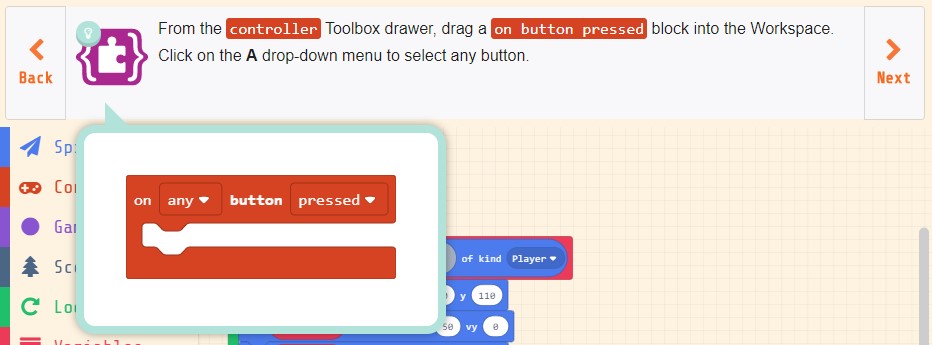
From the controller Toolbox drawer, drag a on button pressed block into the Workspace.
Click on the A drop-down menu to select any button.
【渡り鳥のてけとー翻訳】
「Controller」ツールボックスから「on button pressed」ブロックを引き出し、ワークスペースへ入れなさい。
「A」をクリックしてドロップダウンメニューから「any」ボタンを選択しなさい。
ヒントを見ると完成イメージが表示されます。

「Controller」の「on button pressed」ブロックをワークスペース配置し、「A」を「any」に変更します。

これでボタンを押した時のイベントを作ることができました。
[11/15]バスケットボールを作る
バスケットボールを作ります。
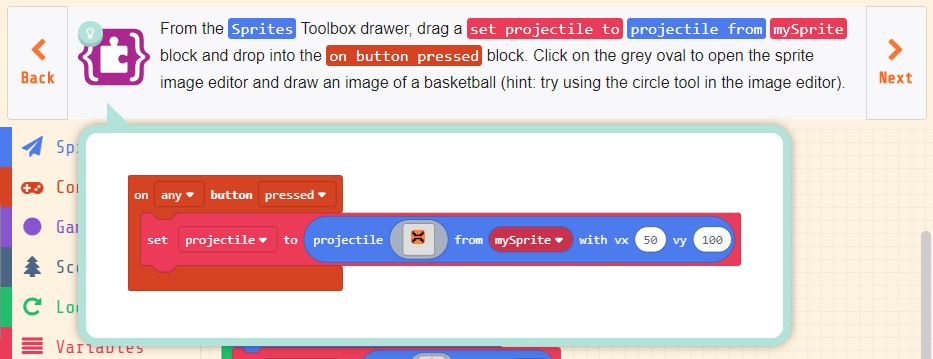
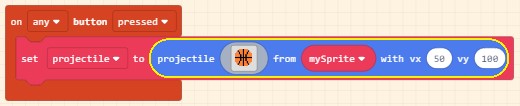
From the Sprites Toolbox drawer, drag a set projectile to projectile from mySprite block and drop into the on button pressed block.
Click on the grey oval to open the sprite image editor and draw an image of a basketball(hint: try using the circle tool in the image editor).
【渡り鳥のてけとー翻訳】
「Sprites」ツールボックスから「set projectile to projectile from mySprite」ブロックを引き出し、「on button pressed」ブロックへ落としなさい。
グレーの楕円をクリックしてスプライトエディタを開きバスケットボールのイメージを描きなさい(ヒント:イメージエディタの円ツールを使ってみなさい)。
ヒントを見ると完成イメージが表示されます。

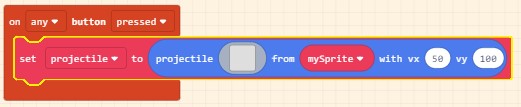
「Sprites」の「set projectile to projectile from mySprite」ブロックを「on button pressed」ブロックへ配置します。

グレーの楕円をクリックしてスプライトエディタを開きバスケットボールのイメージを描きます。
ヒントに書かれているように円ツールを使うと簡単に描けそうです。
順を追ってスプライトエディタの使い方を含めて紹介していきます。
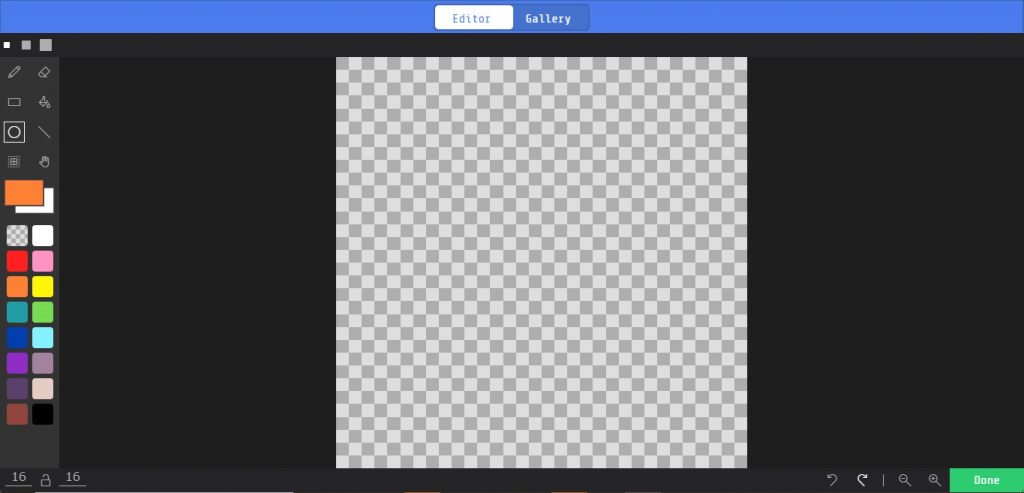
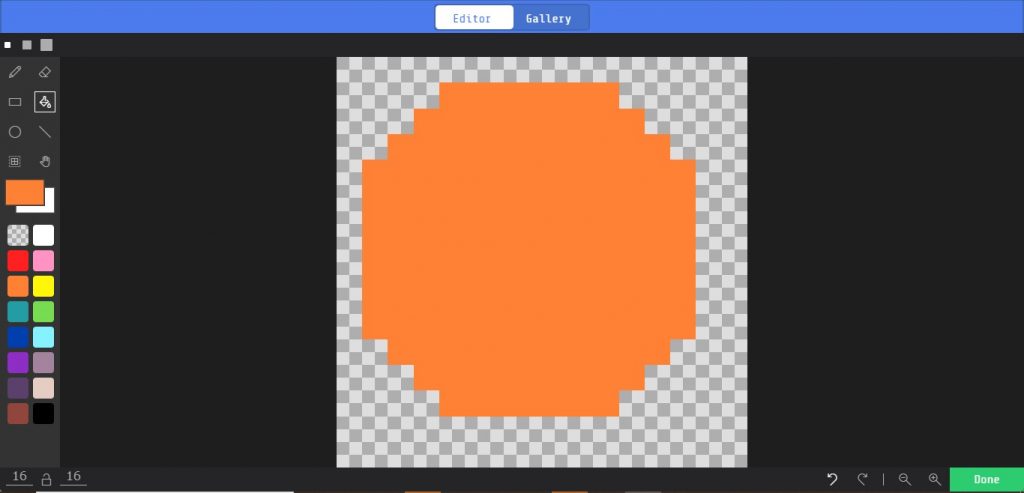
円ツールを選択する
左のツール一覧のえんぴつの2つ下にある円を選択します。

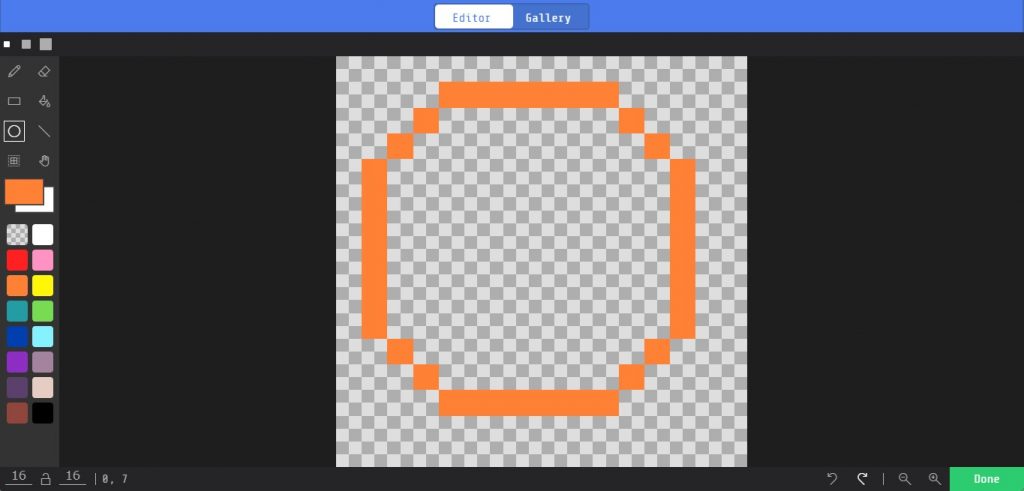
ボールの輪郭を円ツールを使って描く
円ツールはドラッグ&ドロップで円を描けます。
円の中心をドラッグして円の円周でドロップするように使います。
スプライトエディタの左下にカーソルの座標が出てくるのでまずは中心となる「7,7」までカーソルを移動させます。

ここでドラッグを始め、「0,7」でドロップするとほぼ全体を使って円を描けます。

ボールを塗りつぶす
えんぴつの右下にあるバケツを選ぶと境界内を塗りつぶせます。
バケツを選択して円の内側をクリックします。

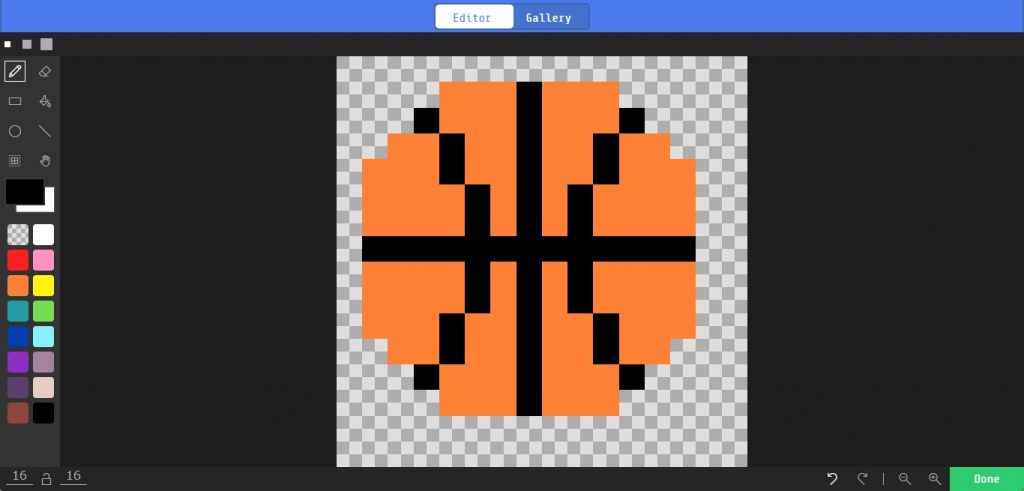
ボールの黒いラインを付ける
バスケットボールらしく黒いラインを付けます。
ここは感性に従ってください。

「Done」を押してスプライトエディタを抜けます。
「set projectile to projectile from mySprite」ブロックのスプライトがボールになりました。

これでバスケットボールを作ることができました。
まとめ
最後までいけなかったorz
今回はステップ11まで進みました。(というかステップ11で力を入れすぎた)
残りは4ステップなので次回完成となります。
今回は新しいブロックの紹介はありませんがスプライトエディタの使い方について少し詳しく書きました。
エディタの内容も感覚的にわかる事が多いと思いますのでここでは特に説明はありません。
機会があればこれらについても説明しようと思います。
続きはその3で!!




コメント