チュートリアルの紹介第六弾「Collect the Clovers」、その2です。
その1ではステップ6の背景、プレイヤー、ライフとスコアのリセットまで作成しました。
その2ではステップ13あたりまで進めようと思います。
それでは始めてみましょう。
[7/20]クローバーとミツバチの出現イベントを作成する
クローバーとミツバチの出現イベントを作成します。
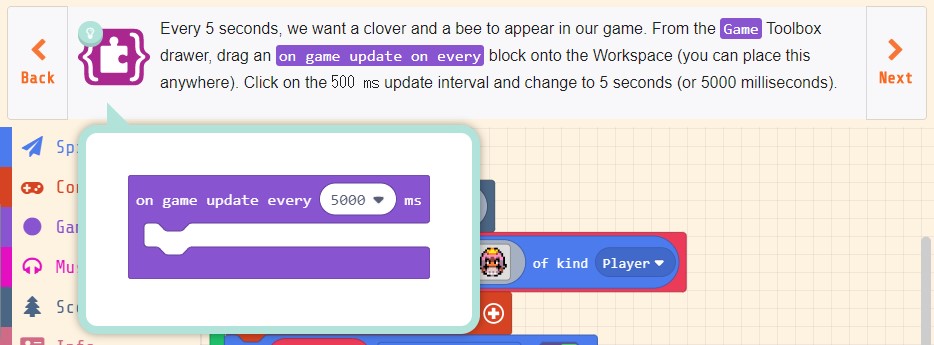
Every 5 seconds, we want a clover and a bee to appear in our game.
From the Game Toolbox drawer, drag an on game update on every block onto the Workspace(you can place this anywhere).
Click on the 500 ms update interval and change to 5 seconds(or 5000 milliseconds).
【渡り鳥のてけとー翻訳】
5秒毎にクローバーとミツバチがゲームに出現してほしい。
「Game」ツールボックスから「on game update on every」ブロックをワークスペースへ引き出しなさい(あなたはこれをどこにでも置くことができる)。
500msの更新間隔をクリックして5秒(または5000ミリ秒)に変更しなさい。
ヒントを見ると完成イメージが表示されます。

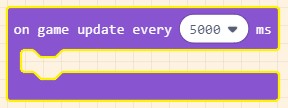
「Game」の「on game update on every」ブロックをワークスペースへ配置し、更新間隔を「500」msから「5000」msへ変更します。(「500」をクリックして出てくるドロップダウンメニューには「5000ms」が無く、代わり「5 seconds」が有るのでこれを選択します)

これでクローバーとミツバチの出現イベントを作成することができました。
[8/20]四つ葉のクローバーを作る
四つ葉のクローバーを作ります。
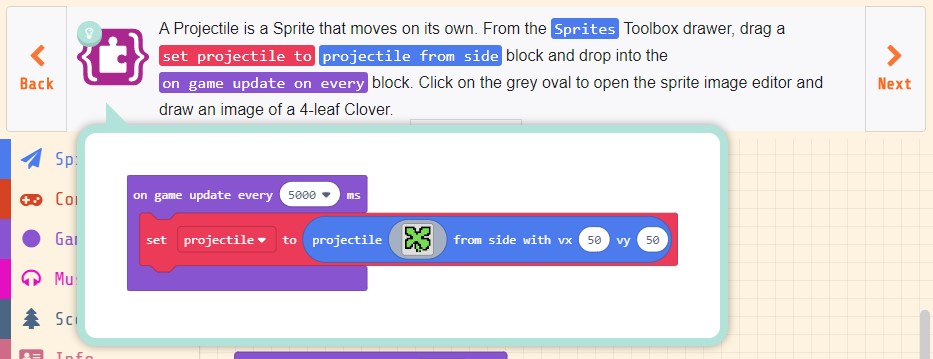
A Projectile is a Sprite that moves on its own.
From the Sprites Toolbox drawer, drag a set projectile to projectile from side block and drop into the on game update on every block.
Click on the grey to open the sprite image editor and draw an image of a 4-leaf Clover.
【渡り鳥のてけとー翻訳】
発射体はそれ自身で動くSpriteである。
「Sprites」ツールボックスから「set projectile to projectile from side」ブロックを「on game update on every」ブロックの中へ落としなさい。
グレーをクリックしてスプライトイメージエディターを開き、四つ葉のクローバーを描きなさい。
ヒントを見ると完成イメージが表示されます。

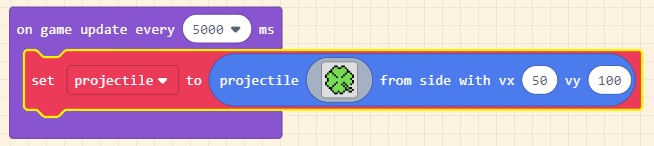
「Sprites」の「set projectile to projectile from side」ブロックを「on game update on every」ブロックの中へ配置し、クローバーを描きます。

クローバーと背景の色が同じになる場合にはクローバーに輪郭を付けて同化を防ぎましょう。
これで四つ葉のクローバーを作ることができました。
[9/20]クローバーの動きを設定する
クローバーの動きを設定します。
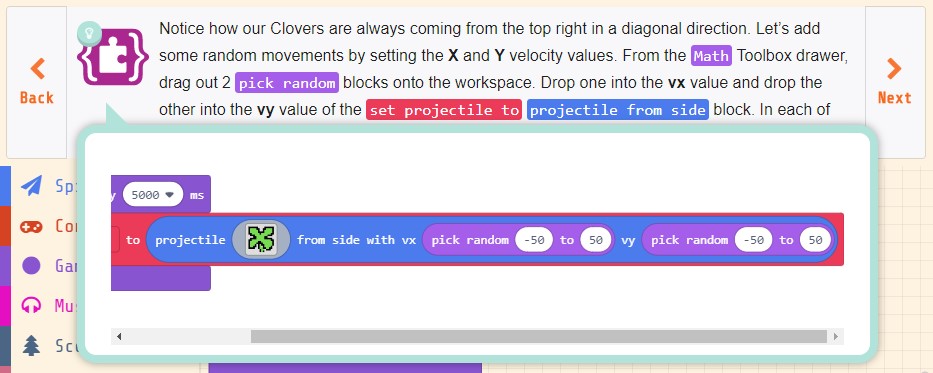
Notice how our Clovers are always coming from the top right in a diagonal direction.
Let’s add some random movements by setting the X and Y velocity values.
From the Math Toolbox drawer, drag out 2 pick random blocks onto the workspace.
Drop one into the vx value and drop the other into the vy value of the set projectile to projectile from side block.
In each of the pick random blocks, change the minimum and maximum values to -50 and 50.
【渡り鳥のてけとー翻訳】
どうしてクローバーはいつも右上から対角線の方向に来るのか気づきなさい。
XとYの速さを設定していくつかのランダムな移動を追加しよう。
「Math」ツールボックスから2つの「pick random」ブロックを引き出し、ワークスペース上に落としなさい。
1つを「set projectile to projectile from side」ブロックのvxの値に落とし、他をvyの値に落としなさい。
「pick random」ブロックのそれぞれに最小と最大の値を-50と50に変更しなさい。
ヒントを見ると完成イメージが表示されます。

「Math」の「pick random」ブロックを2つを「set projectile to projectile from side」ブロックのvxの値とvyの値に配置し、それぞれに最小-50、最大50に変更します。

これでクローバーの動きを設定することができました。
[10/20]ミツバチを作る
クローバーと同じようにミツバチを作ります。
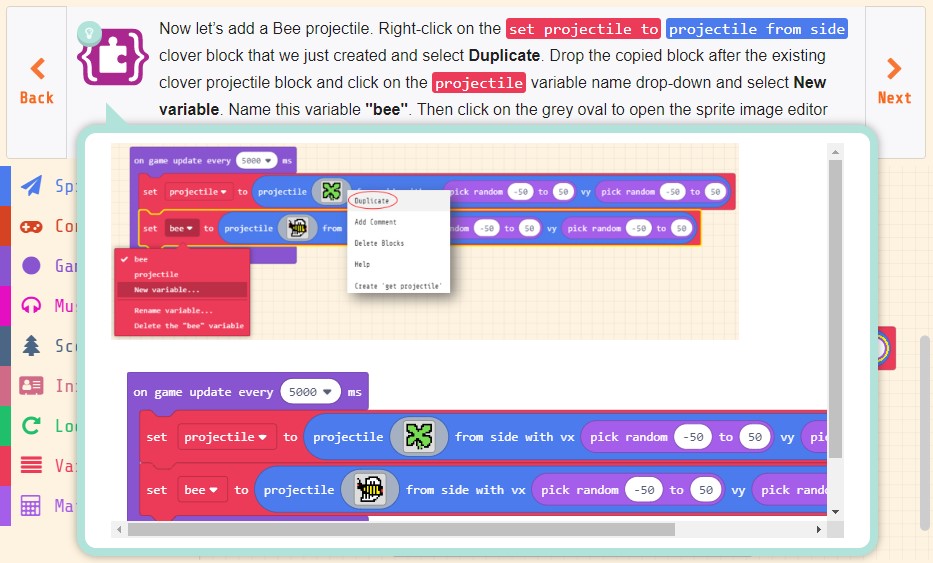
Now let’s add a Bee projectile.
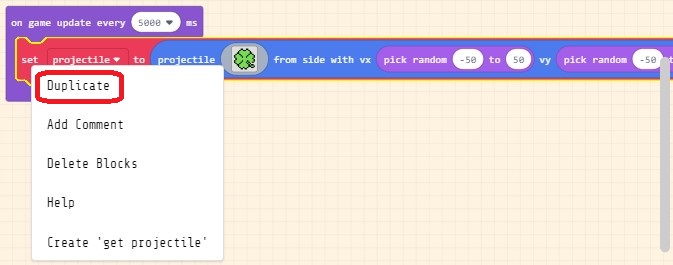
Right-click on the set projectile to projectile from side clover block that we just created and select Duplicate.
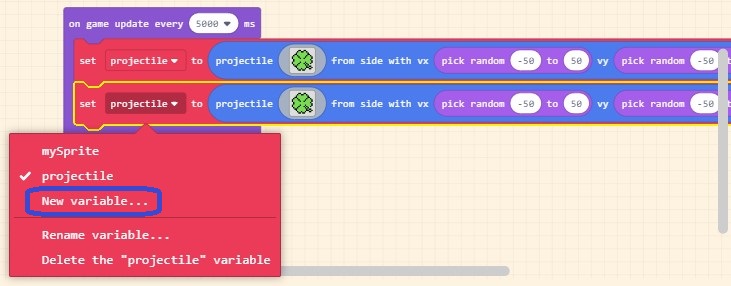
Drop the copied block after the existing clover projectile block and click on the projectile variable name drop-down and select New variable.
Name this variable “bee”.
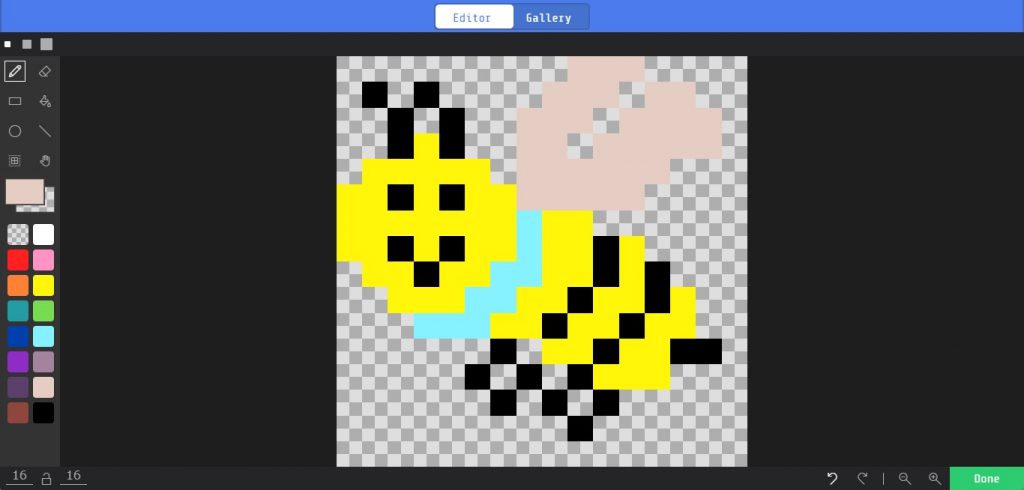
Then click on the grey oval to open the sprite image editor and draw an image of a bee.
【渡り鳥のてけとー翻訳】
さぁ、ミツバチの発射体を追加しよう。
さきほど作成した「set projectile to projectile from side」のクローバーブロックで右クリックして「Duplicate」を選びなさい。
コピーしたブロックを既存のクローバーブロックの後へ落とし、変数名「projectile」をクリックしてドロップダウンの「New variable」を選びなさい。
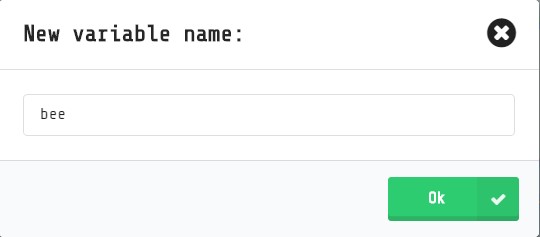
この変数を「bee」と名付けます。
グレーの楕円をクリックしてスプライトイメージエディターを開き、ミツバチのイメージを描きなさい。
ヒントを見ると手順と完成イメージが表示されます。

クローバーの「set projectile to projectile from side」ブロックで右クリックのメニューから「Duplicate」を選び、クローバーブロックをコピーします。

コピーしたブロックを既存のクローバーブロックの後へ配置し、変数名「projectile」をクリックして出てくるドロップダウンで「New variable」を選びます。

新しい変数名を入力するウィンドウが表示されるので「bee」と入力します。

「set bee to projectile from side」ブロックのグレーの楕円をクリックしてスプライトイメージエディターを開き、ミツバチのイメージを描きます。

これでミツバチを作ることができました。
[11/20]ミツバチを敵として設定する
ミツバチを敵として設定します。
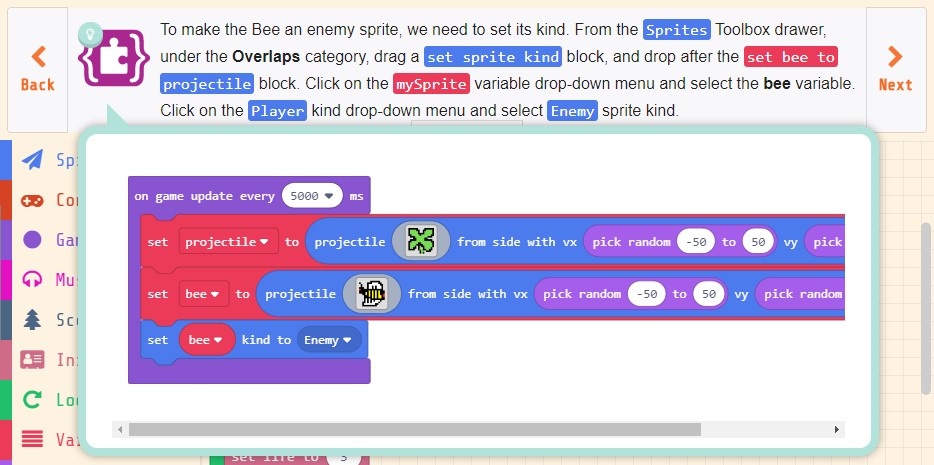
To make the Bee an enemy sprite, we need to set its kind.
From the Sprites Toolbox drawer, under the Overlaps category, drag a set sprite kind block, and drop after the set bee to projectile block.
Click on the mySprite variable drop-down menu and select the bee variable.
Click on the Player kind drop-down menu and select Enemy sprite kind.
【渡り鳥のてけとー翻訳】
ミツバチを敵のスプライトにするために、その種類を設定する必要がある。
「Sprites」ツールボックスから「Overlaps」カテゴリーの下の「set sprite kind」ブロックを引き出し、「set bee to projectile」ブロックの後へ落としなさい。
変数「mySprite」をクリックしてドロップダウンメニューの変数「bee」を選びなさい。
種類「Player」をクリックしてドロップダウンメニューのスプライト種類「Enemy」を選びなさい。
ヒントを見ると完成イメージが表示されます。

「Sprites」の「set sprite kind」ブロックを「set bee to projectile」ブロックの後へ配置し、変数「mySprite」を「bee」に、種類「Player」を「Enemy」に変更します。(「Overlaps」カテゴリーはチュートリアルでは表示されません)

これでミツバチを敵として設定することができました。
[12/20]発射体(クローバー)と重なった時のイベントを作る
発射体(クローバー)と重なった時のイベントを作ります。
Now let’s add code that will increment our score when the Player collects a clover.
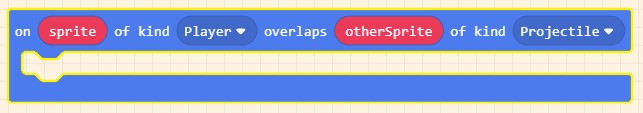
From the Sprites Toolbox drawer, in the Overlaps section, drag an on sprite overlaps block and drop on the Workspace(you can place this anywhere).
Click on the last Player kind drop-down menu and select Projectile sprite kind.
【渡り鳥のてけとー翻訳】
さぁプレイヤーがクローバーを集めた時にスコアを増やすコードを追加しよう。
「Sprites」ツールボックスから「Overlaps」セクションの中の「on sprite overlaps」ブロックを引き出し、ワークスペース上へ落としなさい(あなたはこれをどこにでも置くことができる)。
最後の種類「Player」をクリックしてドロップダウンメニューのスプライト種類「Projectile」を選びなさい。
ヒントを見ると完成イメージが表示されます。

「Sprites」の「on sprite overlaps」ブロックをワークスペース上へ配置し、最後の種類「Player」を「Projectile」に変更します。(「Overlaps」セクションはチュートリアルでは表示されません)

これで発射体(クローバー)と重なった時のイベントを作ることができました。
[13/20]プレイヤーと重なった発射体(クローバー)を消す
プレイヤーと重なった発射体(クローバー)を消します。
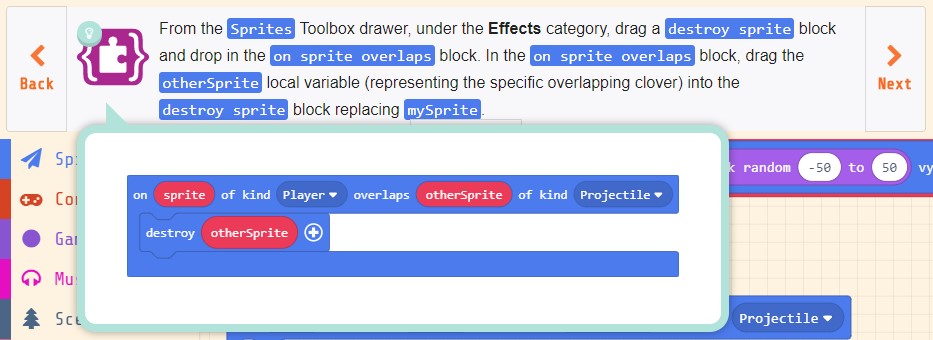
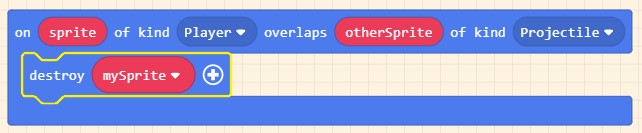
From the Sprites Toolbox drawer, under the Effects category, drag a destroy sprite block and drop in the on sprite overlaps block.
In the on sprite overlaps block, drag the otherSprite local variable (representing the specific overlapping clover) into the destroy sprite block replacing mySprite.
【渡り鳥のてけとー翻訳】
「Sprites」ツールボックスから「Effects」カテゴリーの下の「destroy sprite」ブロックを引き出し、「on sprite overlaps」ブロックの中へ落としなさい。
「on sprite overlaps」ブロックの中のローカル変数「otherSprite」(具体的にクローバーとの重なりを表している)で「destroy sprite」ブロックの中の「mySprite」を置き換えなさい。
ヒントを見ると完成イメージが表示されます。

「Sprites」の「destroy sprite」ブロックを「on sprite overlaps」ブロックの中へ配置します。(「Effects」カテゴリーはチュートリアルでは表示されません)

「on sprite overlaps」ブロックの中のローカル変数「otherSprite」をドラッグして「destroy sprite」ブロックの中の「mySprite」でドロップし、置き換えます。(「otherSprite」はローカル変数のため、「destroy mySprite」の「mySprite」をクリックしても候補に出てきません)(ドラッグ&ドロップで押し出された「mySprite」は削除しておきましょう)

これでプレイヤーと重なった発射体(クローバー)を消すことができました。
まとめ
チュートリアル「Collect the Clovers」その2はここまでです。
ここまででクローバーとミツバチが一定間隔のランダムで飛んでくるようになり、クローバーと重なった時にクローバーを消すことができました。
チュートリアルも6個目となると新しく出てくるブロックも少なく、今回も今まで使ってきたブロックばかり使っています。
そんな中で僕が気になったこととしてはステップ8でクローバーのスプライト、ステップ10でミツバチのスプライトをそれぞれ作っているのですがスプライトの変数名が「projectile」(発射体)と「bee」(ミツバチ)です。
ステップ10のスプライト変数「bee」はミツバチを示すことが良くわかるのになぜステップ8では「projectile」というクローバーとはかけ離れた名前から変更しなかったのか?
チュートリアルでなければスプライト変数名を「clover」に変えていますね。
そんなわけでとりあえずステップ13まで進めました。
残るは7ステップ、その3で紹介していきます。





コメント