チュートリアルの紹介第9弾は「Name Tag」です。
一覧の画像では「DJ」って書いてあるのでしょうか?
名前だけで推理するともしかしたらゲームじゃないかもしれませんね。
それでは早速始めてみましょう。
Name Tag
ホーム画面のチュートリアルの9番目にあるのが「Name Tag」です。

「DJ」で合っているのかな?文字が書かれていますね。
それではステップ1へ進めてみましょう。
[1/6]チュートリアルの説明
チュートリアルを開始するとこれからチュートリアルの説明が表示されます。

Let’s use the image editor to create a cool name tag!
【渡り鳥のてけとー翻訳】
イケてる個人識別票を作るためにイメージエディタを使おう!
おっと、今までに無いパターンのチュートリアルの開始画面ですね。
完成イメージがありません。
代わりにチュートリアルの説明(?)が書かれています。
とりあえずチュートリアルを進めるために右下の「OK」をクリックして次に進みます。
[2/6]背景色を赤色にする
背景色を赤色にします。
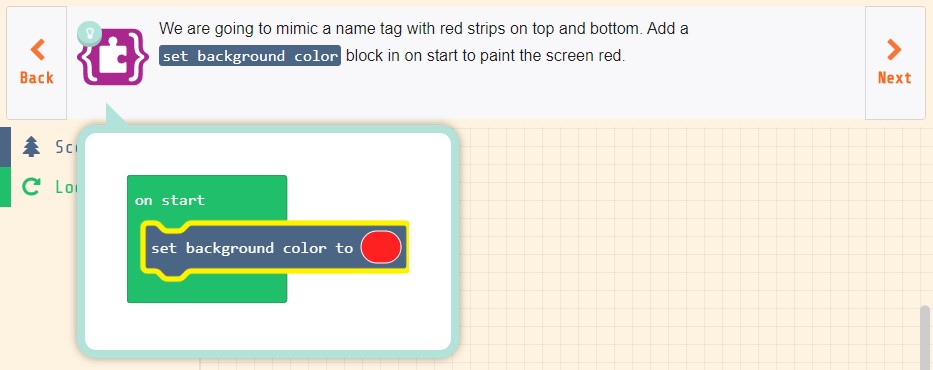
We are going to mimic a name tag with red strips on top and bottom.
Add a set background color block in on start to paint the screen red.
【渡り鳥のてけとー翻訳】
上から下へ赤でちりばめて個人識別票をまねよう。
スクリーンを赤く塗るために「set background color」ブロックを「on start」へ追加しなさい。
ヒントを見ると完成イメージが表示されます。

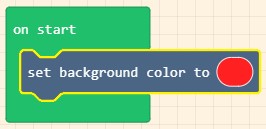
「set background color」を「on start」へ配置し、背景色を赤色に変更します。

これで背景色を赤色にすることができました。
[3/6]名前を書く
名前を書きます。
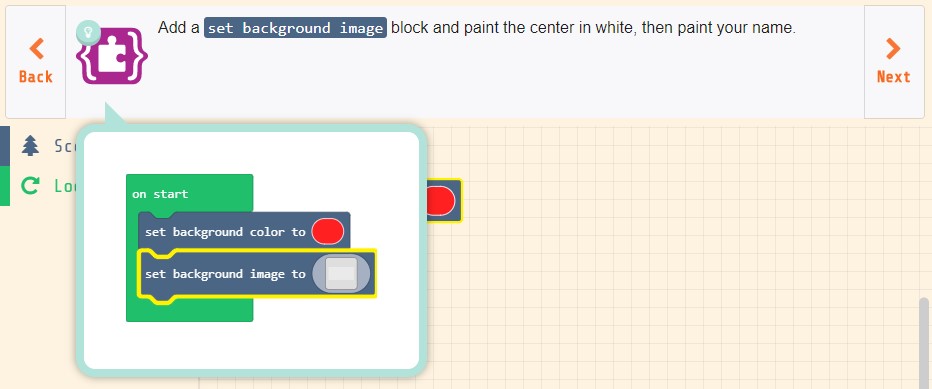
Add a set background image block and paint the center in white, then paint your name.
【渡り鳥のてけとー翻訳】
「set background image」ブロックをを追加し、白でセンターを描き、そしてあなたの名前に塗りなさい。
ヒントを見ると完成イメージが表示されます。

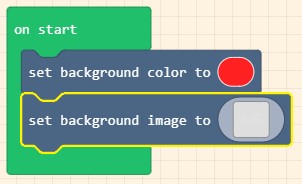
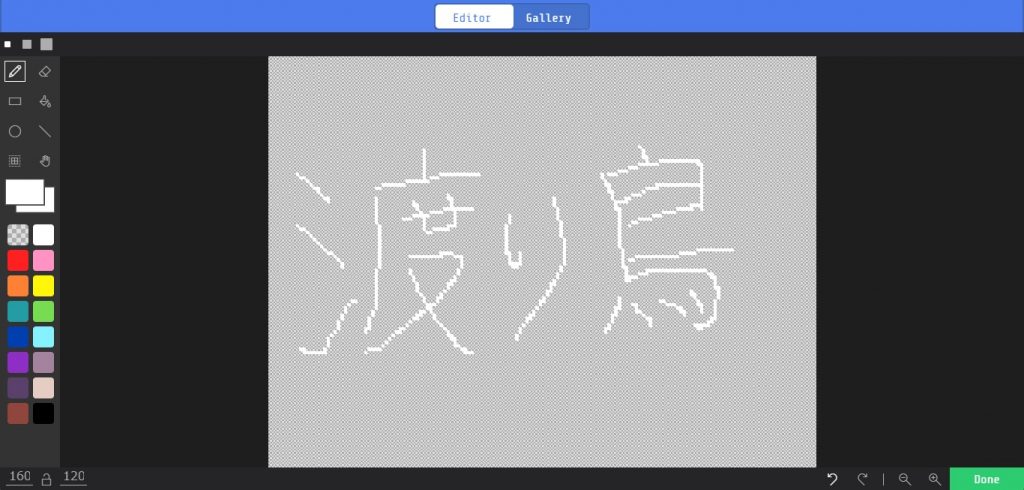
「set background image」を「set backgraound color」の後に配置し、イメージエディタで白色の名前を書(描)きます。


これで名前を書くことができました。
[4/6]小さな粒のアニメーションを追加する
小さな粒のアニメーションを追加します。
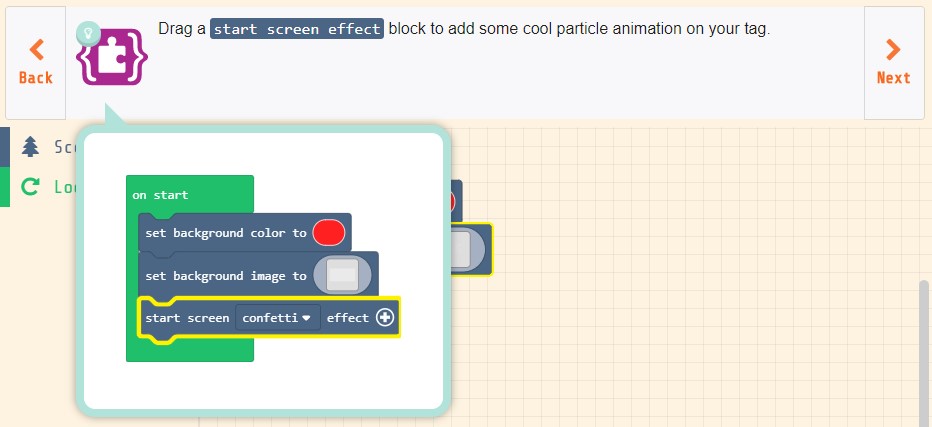
Drag a start screen effect block to add some cool particle animation on your tag.
【渡り鳥のてけとー翻訳】
いくらかのイケてる小さな粒のアニメーションを追加するため、「start screen effect」ブロックを引き出しなさい。
ヒントを見ると完成イメージが表示されます。

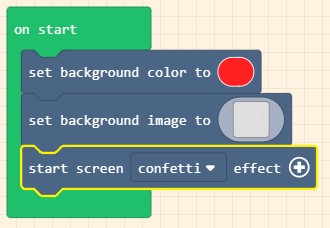
「start screen effect」を「set background image」の後に追加します。

これで小さな粒のアニメーションを追加することができました。
[5/6]デバイスに転送する
完成した個人識別票をデバイスに転送します。
Press
Downloadand transfer your name tag to your device!
【渡り鳥のてけとー翻訳】
「Download」を押して個人識別票をデバイスに転送しなさい!
ということで手持ちのMeowbitへ入れてみました。

これを首にかければイケてる個人識別票の出来上がりですね。
[6/6]完成
完成しました。
Congratulations, your name tag is complete!
【渡り鳥のてけとー翻訳】
おめでとう、個人識別票は完成した!
このステップではやることが無いのでヒントもありません。
まとめ
チュートリアル「Name Tag」はこれで完成です。
このチュートリアルではツールボックス「Scene」のブロックばかり使いました。
その中でも新しく使ったものは「set background image」と「start screen effect」の2つでした。
「set background image」は背景色の1つ前のレイヤーみたいな物ですかね。
背景色と一体になって動かない絵を付けたい時に使う物でしょうか?
「start screen effect」は画面全体の効果を行うブロックですね。
今回はデフォルトの「confetti」(紙ふぶき)を使いましたがこの値を変更すれば色々な効果を表現できますね。
次のチュートリアルは「Simple Extensions」です。(次回も名前から推測できない内容です)




コメント