前回記事にてM5Stack Core2を購入した事を紹介しました。
ブロックエディターのUIFlowにて画面上に文字を表示するところまでやりました。
M5Stack Core2は開発ボードなので本分のハード開発ができるようにGPIOを使ったLチカをやってみたので紹介します。
必要な物
M5Stack Core2でのLチカに必要な物は以下の通りです。
- M5Stack Core2 ×1
- ブレッドボード ×1
- LED(2V 20mAを想定) ×1
- 抵抗(150Ω) ×1
- ジャンパーケーブル ×2
LEDに2V、20mAを想定して抵抗の値を150Ωとしました。(M5Stack Core2のGPIO電圧を5Vで計算)
以降では手近に有った270Ωを使っていきます。(270Ωだと2V 11mA程度になるためLEDの点灯が暗くなりそう)
1秒毎にON・OFFするロジック
いきなりLチカを行わず、まずはLチカに必要なON・OFFを交互に行うロジックを組みます。
ON・OFFの確認には画面にスイッチを配置して1秒毎にONとOFFを繰り返すロジックを組みます。
スイッチを画面に配置
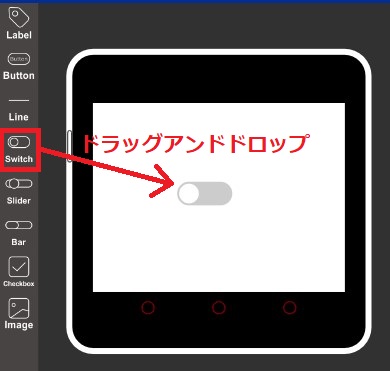
UIFlowで画面にスイッチを配置します。
画面の左端に並んでいるコントローラーから「Switch」をシミュレーターの画面へドラッグアンドドロップで配置します。

このスイッチを1秒毎にON・OFF切り替えしていきます。
スイッチを1秒毎にON・OFFする
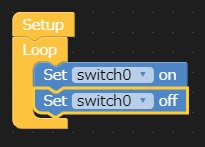
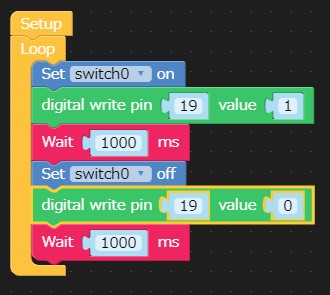
このプログラムはずっと繰り返すので「Event」の「Loop」ブロックを配置しておきます。

シミュレーターに「Switch」コントローラーを配置すると「UI」に「Switch」が追加されるのでその中から「Set switch0 on」と「Set switch0 off」のブロックを引っ張りだしてきて、「Loop」の中に配置します。(ブロックの順番は交互に繰り返すだけなので気にする必要はありません)

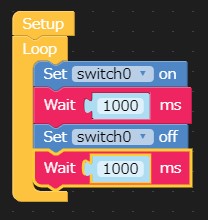
「Timer」に「Wait 1 ms」ブロックが有るので「Set switch0 on」の前に配置し、「1」を「1000」に変更します。
変更した「Wait 1000 ms」をコピーして「Set switch0 off」の前にも配置します。(コピーはブロックの右クリックで表示されるメニューから「Duplicate」をクリックで行えます)

これでスイッチを1秒毎にON・OFFするロジックが出来ました。
動作の確認
正しく動作するか確認してみましょう。
M5Stack Core2へロジックを書き込むとM5Stack Core2の画面にスイッチが表示され、1秒毎にON・OFFの切り替えがされていれば正しく動作しています。
LED回路を作る
LEDを点滅させるため、LEDの回路を作ります。
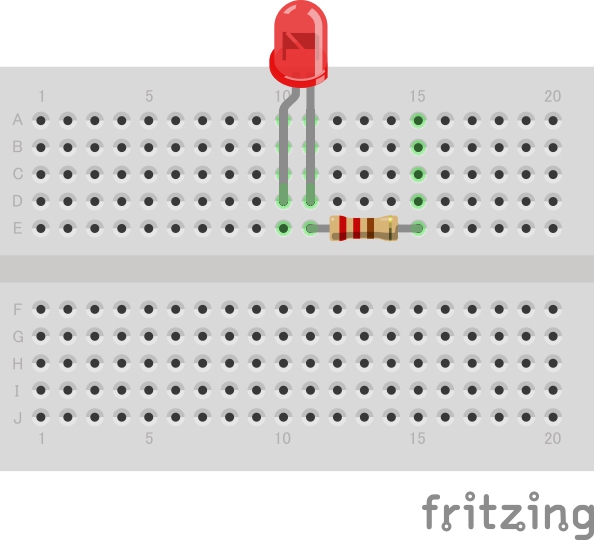
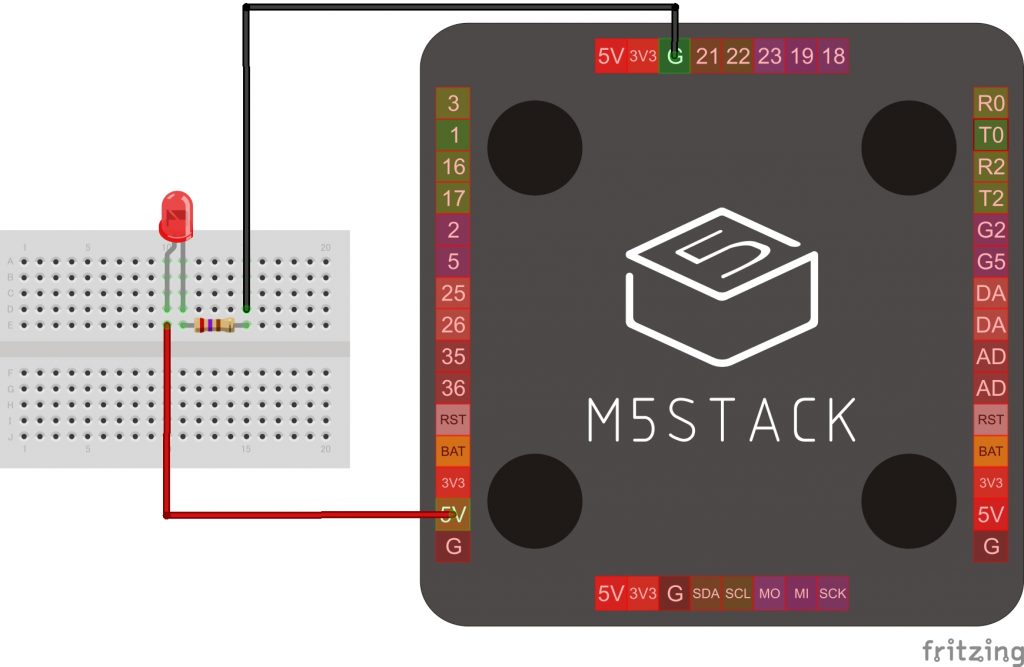
LEDと抵抗を以下の回路イメージでLED回路を作ります。

電流が流れるとLEDが点灯する事を確認するため、5V電源とGNDを以下のようにつないでみましょう。

LEDが点灯すれば回路の準備は完了です。
一旦回路を外してGPIOの制御を追加します。
1秒毎にGPIOをON・OFFするロジック
スイッチのON・OFFが出来ているのでスイッチと連動する形でGPIOのON・OFFするブロックを追加します。
「Advanced」の「Easy I/O」の「digital write pin value」ブロックを使います。
pinは「19」、valueは「0」のままで「Set switch0 on」の前に配置し、そのブロックをコピーしてvalueを「1」に変更して「Set switch0 off」の前に配置します。

これでスイッチと連動して19番pinの電圧がHightになります。
回路をつなげてLチカしてみよう
準備は整いました。
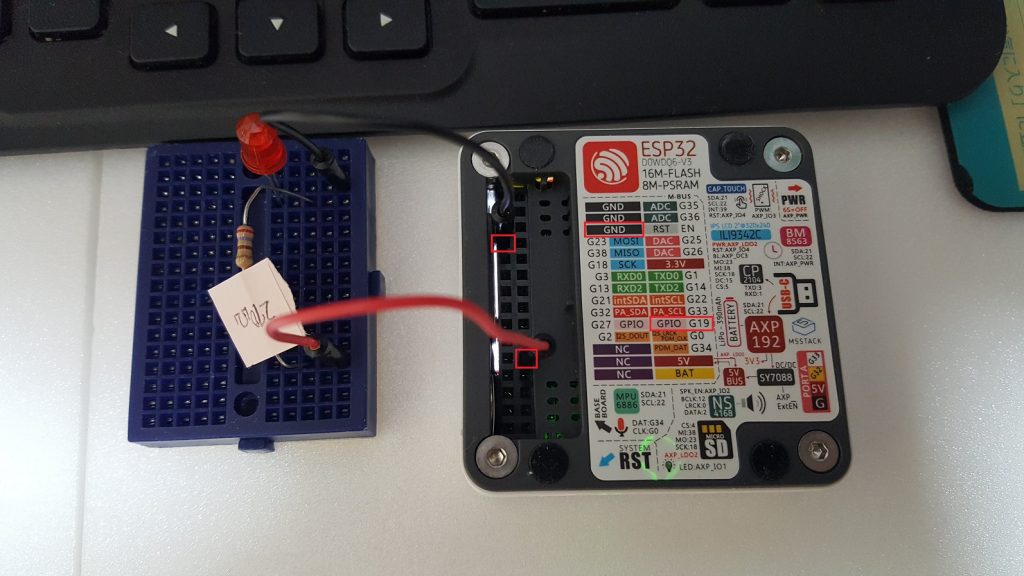
まずは書き込む前にM5Stack Core2の底面についているセンサー付きのGPIOカバーを外します。(これをしておかないとうまく動作しないため)

ロジックをM5Stack Core2へ書き込みましょう。
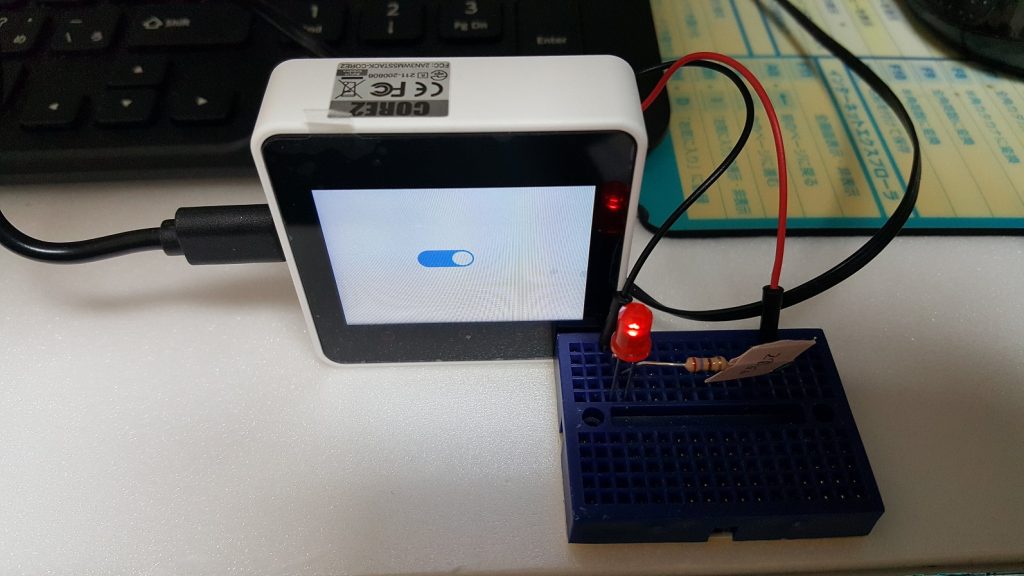
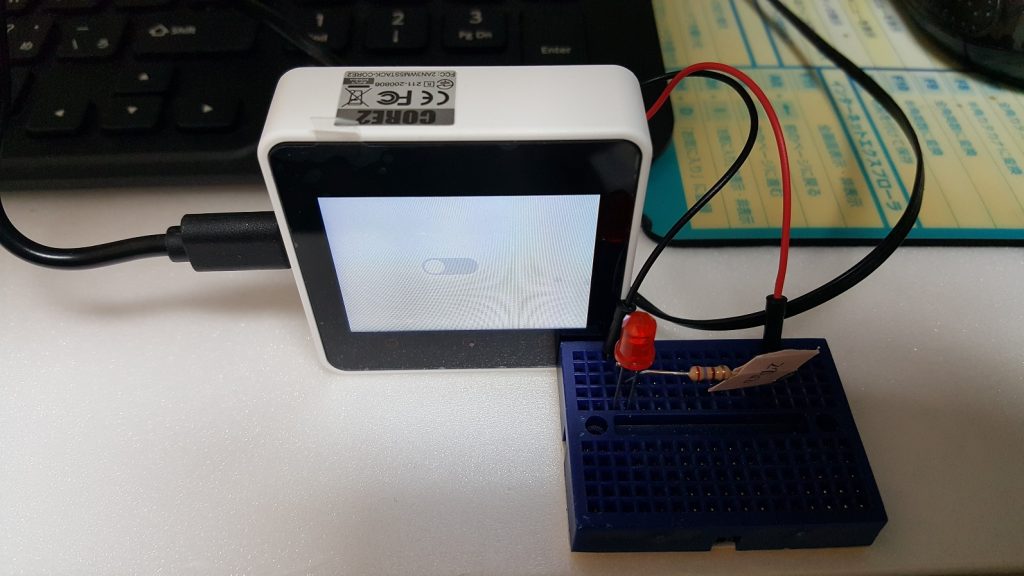
スイッチが1秒毎にON・OFFを繰り返す事が確認できます。
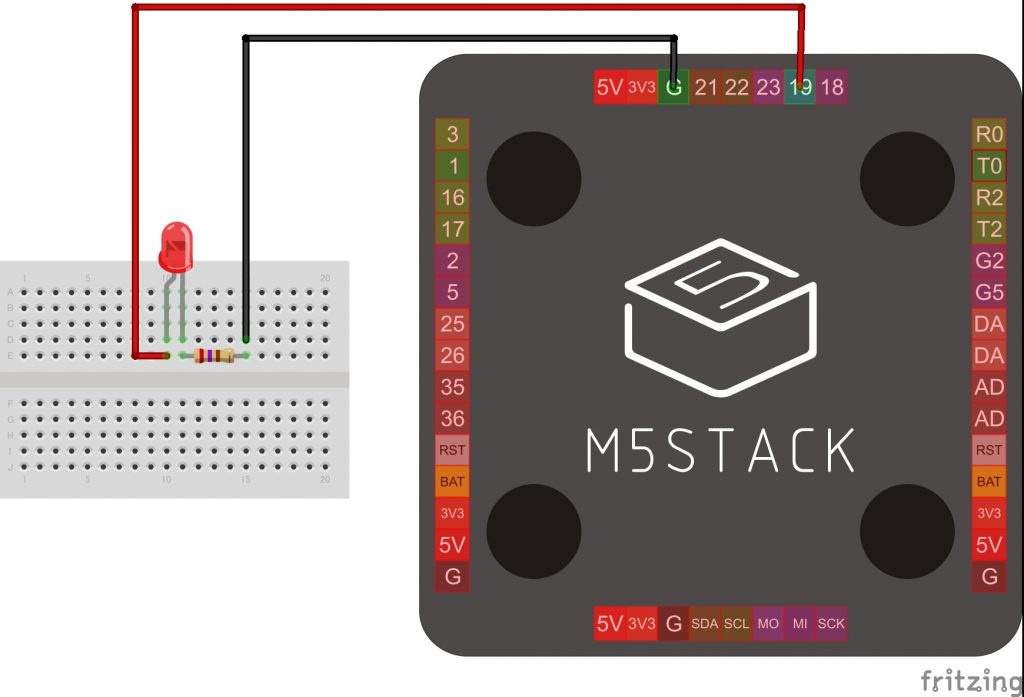
この状態で先ほど準備した回路のGND側はそのまま、5V側に接続した端子を19番pinにつなげてみましょう。


スイッチがONになるタイミングでLEDが光るようになりました。


これでLチカ完成です。
まとめ
Lチカは回路が作れてしまえばあとは難しいところがありません。
特にM5Stackの場合はブロックエディター「UIFlow」が準備されているので言語知識が無くても感覚でロジックを組めてしまいます。
複雑な事をやろうとするとなかなか難しくなってきますが単純な事であればUIFlowだけで色々できると思います。
次は7セグメントLEDあたりを使った制御をやってみようと思います。





コメント