前回記事にてチュートリアル「Chase the Pizza」の14/19ステップのスプライトの位置変更ブロックを配置まで進めました。
今回はその続きから紹介していきます。
[15/19]位置変更のスプライトをピザに変更する
位置変更のスプライトをプレイヤーキャラクターからピザに変更します。
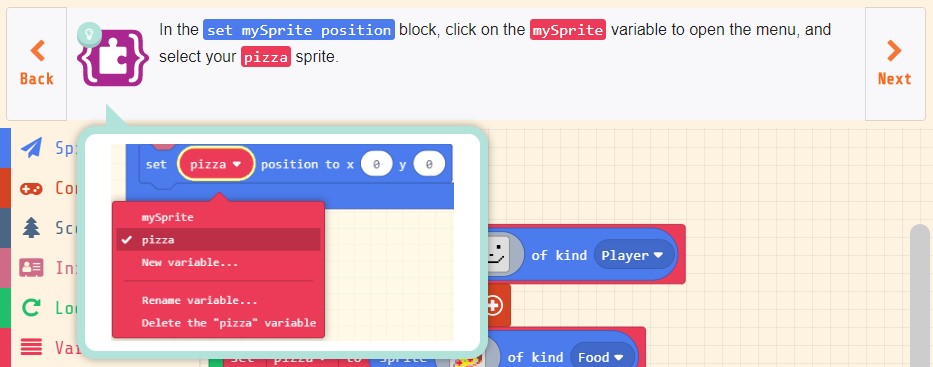
In the set mySprite position block, click on the mySprite variable to open the menu, and select your pizza sprite.
翻訳サイトで翻訳すると以下のようになりました。
セットmySpriteポジションブロックにおいて、メニューを開き、あなたのピザスプライトを選ぶために、mySprite変数をクリックしなさい。
「set mySprite position」ブロック内の変数「mySprite」をクリックしてメニューを開き、スプライト「pizza」を選択しなさい。
ヒントを見ると完成イメージが表示されます。

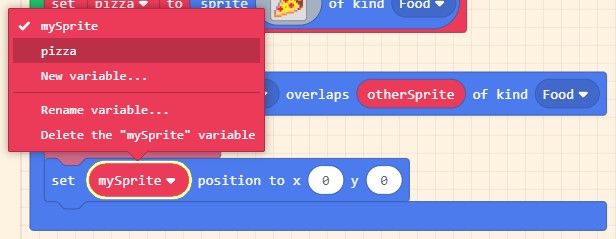
指示通り「set mySprite position」ブロックの「mySprite」をクリックして開くメニューから「pizza」を選択します。


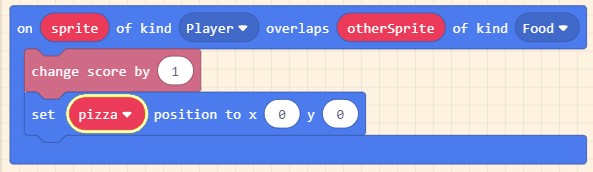
これで位置変更のスプライトをプレイヤーキャラクターからピザに変更が完成です。
[16/19]位置変更先をランダムに変更する
スプライトの位置変更先をランダムに変更します。
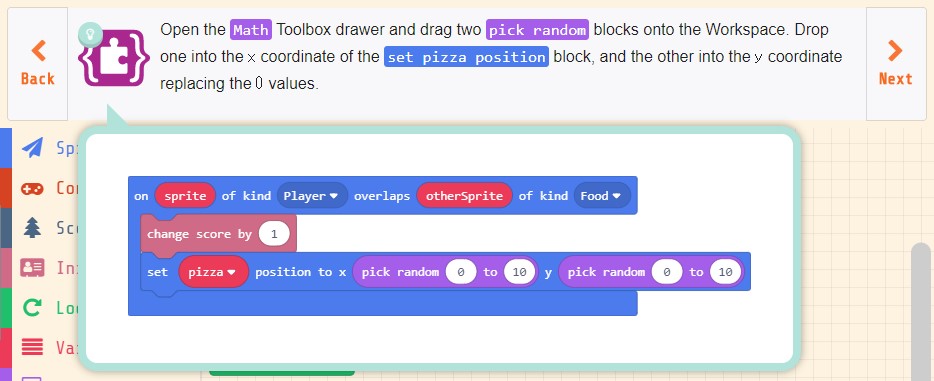
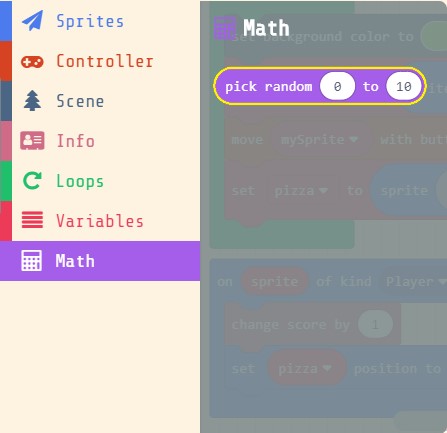
Open the Math Toolbox drawer and drag two pick random blocks onto the Workspace.
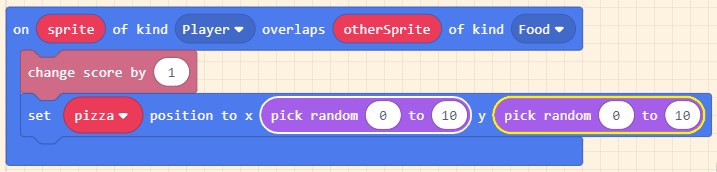
Drop one into the x coordinate of the set pizza position block, and the other into the y coordinate replacing the 0 values.
翻訳サイトで翻訳すると以下のようになりました。
数学道具箱引き出しをあけて、ワークスペースの上に2つの選りすぐりランダムブロックを引きずりなさい。
一方を、セットピザポジションブロック、および他のx座標に、0の価値を取り替えるy座標に落としなさい。
数学(「Math」(マス))ツールボックスの乱数選択(「pick random」(ピック ランダム))ブロックを2つワークスペースに配置しなさい。
1つを「set pizza position」ブロックのx座標、もう1つをy座標へ落とし(はめる)なさい。
ヒントを見ると完成イメージが表示されます。

指示通り「Math」の「pick random」ブロックを2つワークスペースの任意の場所に配置し、「set pizza position」ブロックのx軸とy軸の「0」にそれぞれ置きます。


これでスプライトの位置変更先をランダムに変更が完成しました。
[17/19]ランダムの範囲を画面に合わせる
スプライトの位置変更先として配置したランダムの範囲を画面に合わせます。
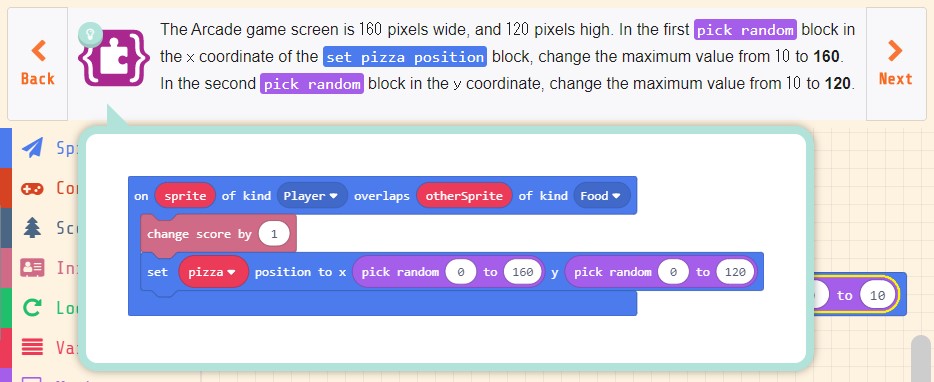
The Arcade game screen is 160 pixels wide, and 120 pixels high.
In the first pick random block in the x coordinate of the set pizza position block, change the maximum value from 10 to 160.
In the second pick random block in the y coordinate, change the maximum value from 10 to 120.
翻訳サイトで翻訳すると以下のようになりました。
アーケード・ゲームスクリーンには高く120ピクセルある 幅160ピクセルのおよび 。
セットピザポジションブロックのx座標の最初の選りすぐりランダムブロックにおいて、10から160までの最大値を変更しなさい。
y座標の2番目の選りすぐりランダムブロックにおいて、10から120までの最大値を変更しなさい。
ゲーム画面は幅160ピクセル、高さ120ピクセルです。
「set pizza position」ブロックのx座標の最初の「pick random」ブロックの最大値を10から160に変更しなさい。
y座標の2番目の「pick random」ブロックの最大値を10から120に変更しなさい。
ヒントを見ると完成イメージが表示されます。

指示通り「set pizza position」のx軸の「pick random」の最大値を160(画面幅の最大値)、y軸の「pick random」の最大値を120(画面高さの最大値)に設定します。

これでスプライトの位置変更先として配置したランダムの範囲を画面に合わせることができ、プレイヤーキャラクターがピザに重なるとピザがランダムで画面内に移動するようになりました。
[18/19]カウントダウンを追加する
ゲームの残り時間となるカウントダウンを追加します。
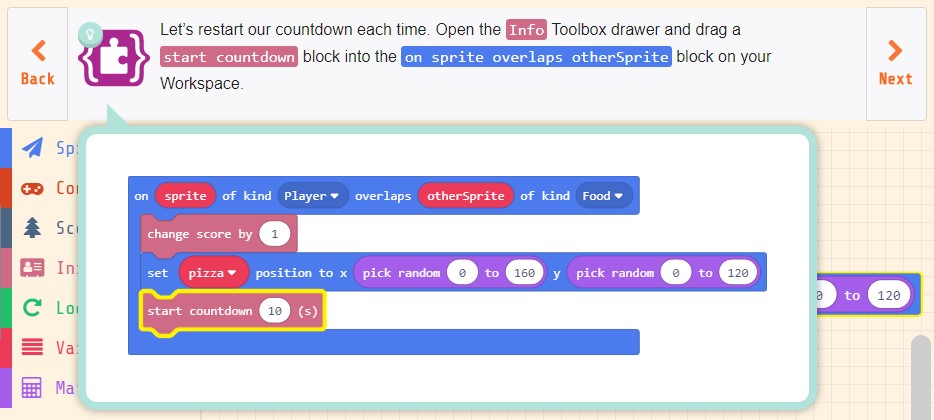
Let’s restart our countdown each time.
Open the Info Toolbox drawer and drag a start countdown block into the on sprite overlaps otherSprite block on your Workspace.
翻訳サイトで翻訳すると以下のようになりました。
いつも私達のカウントダウンを再スタートしよう。
情報道具箱引き出しをあけて、開始カウントダウンブロックをあなたのワークスペースの時のスプライトオーバーラップotherSpriteブロックに引きずりなさい。
いつでもカウントダウンを再開させよう。
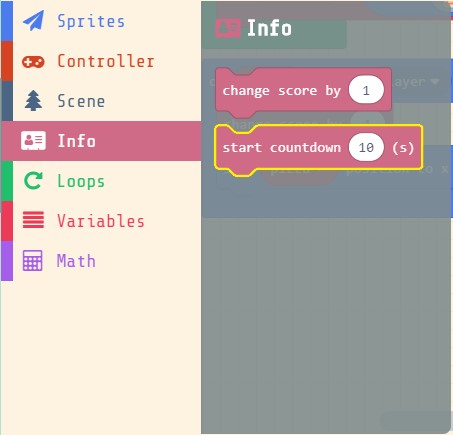
「Info」ツールボックスのカウントダウン開始(「start countdown」(スタート カウントダウン))ブロックをワークスペースの「on sprite overlaps otherSprite」ブロックの中に配置しなさい。

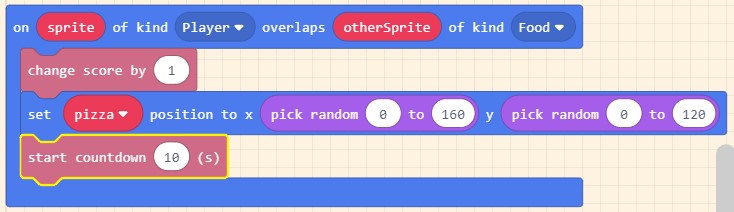
指示通り「Info」から「start countdown 「10」 (s)」ブロックを選択し、「on sprite overlaps otherSprite」ブロックの中にドラッグ&ドロップで配置します。


これでゲームの残り時間となるカウントダウンを追加することができました。
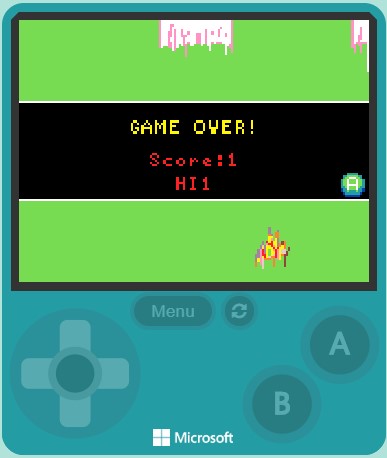
シミュレーターで確認するとゲーム開始と同時にカウントダウンが開始され、カウントが0になるとゲームオーバー画面に遷移します。

[19/19]ゲーム完成
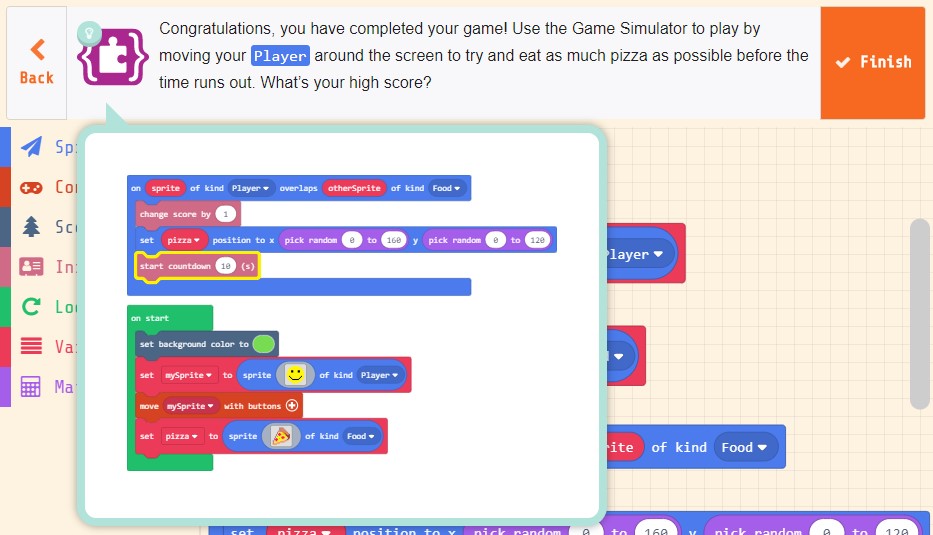
チュートリアルの最後はゲーム完成のおめでとうの言葉です。
Congratulations, you have completed your game!
Use the Game Simulator to play by moving your Player around the screen to try and eat as much pizza as possible before the time runs out.
What’s your high score?
翻訳サイトで翻訳すると以下のようになりました。
祝いの言葉、あなたは、あなたのゲームを完成した!
外の時間ランのできる限り多いピザを試し、食べるために、スクリーンのまわりのあなたのプレーヤーを動かして遊ぶために、ゲームシミュレーターを使用しなさい。
あなたの高いスコアは何であるか?
おめでとう、あなたはゲームを完成した!
ゲームシミュレーターを使用してプレイヤーを画面内で動かし、時間切れになるまでできる限り多くピザを食べる遊びをしなさい。
あなたのハイスコアは?
このステップのヒントでは完成時のブロック配置イメージが表示されます。

実際にゲームを動かして遊んでみましょう。
たった19ステップだけでここまでのゲームを作成する事ができました。
一通り遊んだら「Finish」をクリックしてチュートリアルを終わらせましょう。
まとめ
お疲れ様でした。
1つ目のチュートリアルはこれにて終了です。
日本語に対応していないですが使うブロックが制限され、ヒントや翻訳サイトを使う事で進める事ができたと思います。
チュートリアルのゲームを作るだけでもたった19ステップ(実質17ステップ)だけであれだけの物を作る事ができます。
チュートリアルはまだまだ残っているので1つずつこなしていく事で確実に身につくと思います。
今回は1つ目のチュートリアルという事で説明部分をなるべく細かく書いていきましたが2つ目以降はもう少しテンポアップして記事にしようと思います。




コメント