前回記事にてIO端子にLEDを繋げて光らせる出力側を行いました。
今回は光センサを使って入力側を紹介しようと思います。
必要な物
光センサを使って明るさを測定するために以下の物を準備します。
- ワニ口クリップ
- 光センサ(CdS)
- 抵抗(10kΩ)
|
|
|
|
CdSをmicro:bitへ繋ぐ
必要な物が揃ったらCdSをmicro:bitへ繋げます。
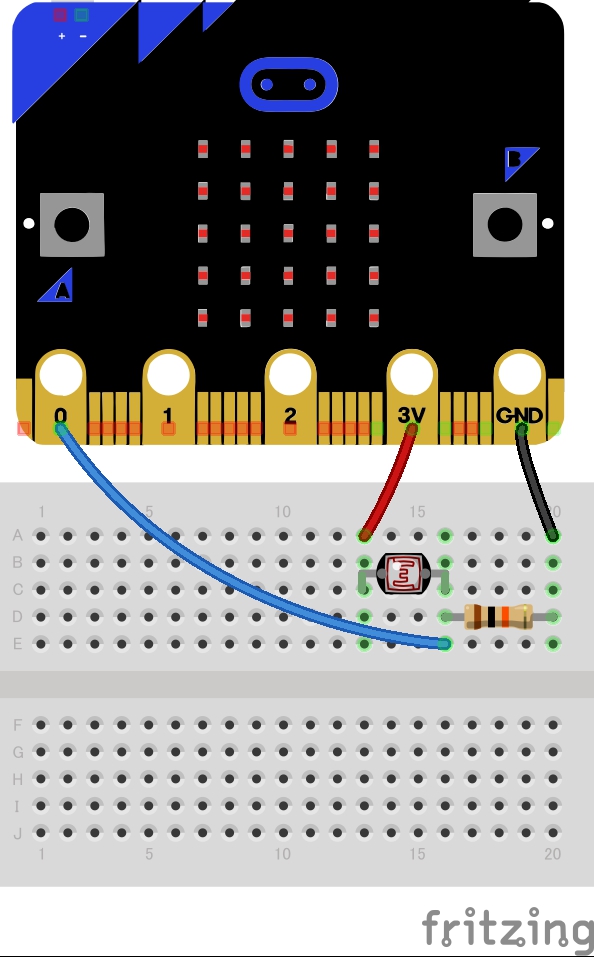
IO端子(3V)->CdS->抵抗->IO端子(GND)
IO端子(3V)->CdS->IO端子(P0)

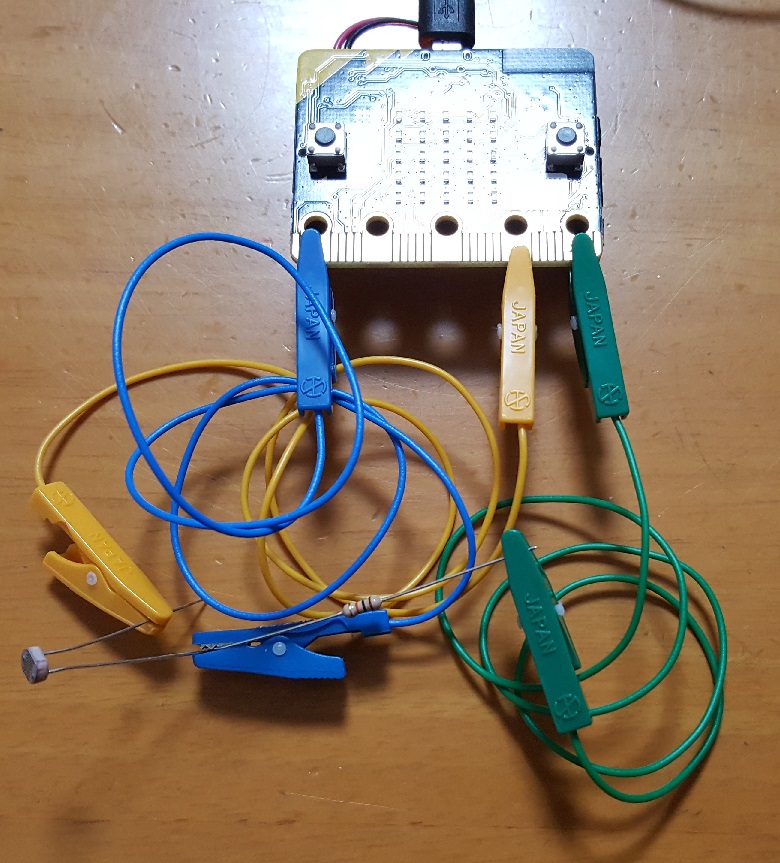
これでmicro:bitからCdSの値を読み取る準備ができました。(絵ではブレッドボードを使って繋げていますが実際にはワニ口クリップで以下のように繋げました)

回路はショートしないように気を付けてください。
光センサ(CdS)と抵抗は向きが無いので気にせず繋げてください。
光センサ(CdS)の値を読み取る
回路が作れたら次はプログラムです。
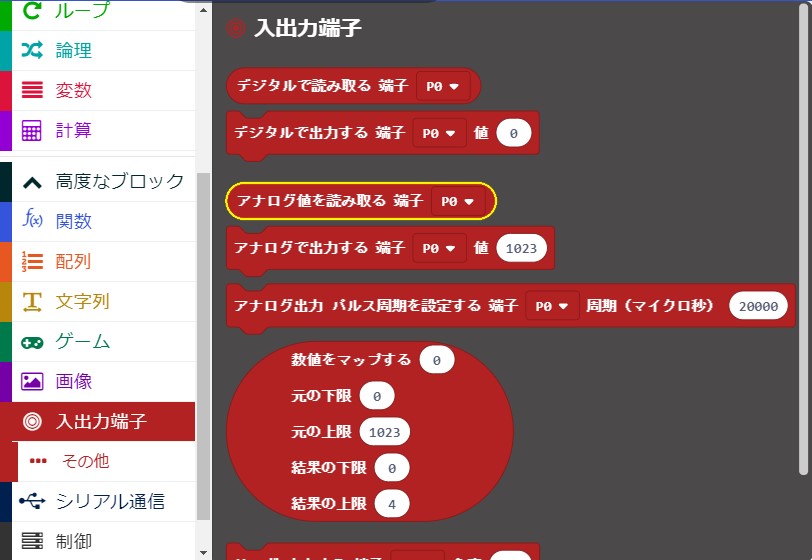
IO端子からセンサの値を読み取るには「入出力端子」の「アナログ値を読み取る 端子「P0」」ブロックを使います。

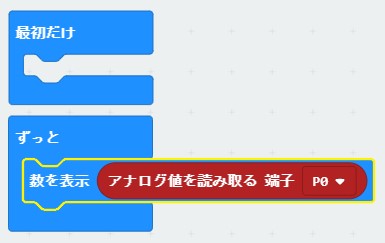
簡単にセンサの値を確認したいのでmicro:bitのLEDに読み取った値を表示させるために「数を表示「0」」ブロックと組み合わせて「ずっと」ブロックに配置します。

これでプログラムは完成です。
プロジェクトをmicro:bitへ書き込んで動作を確認してみましょう。
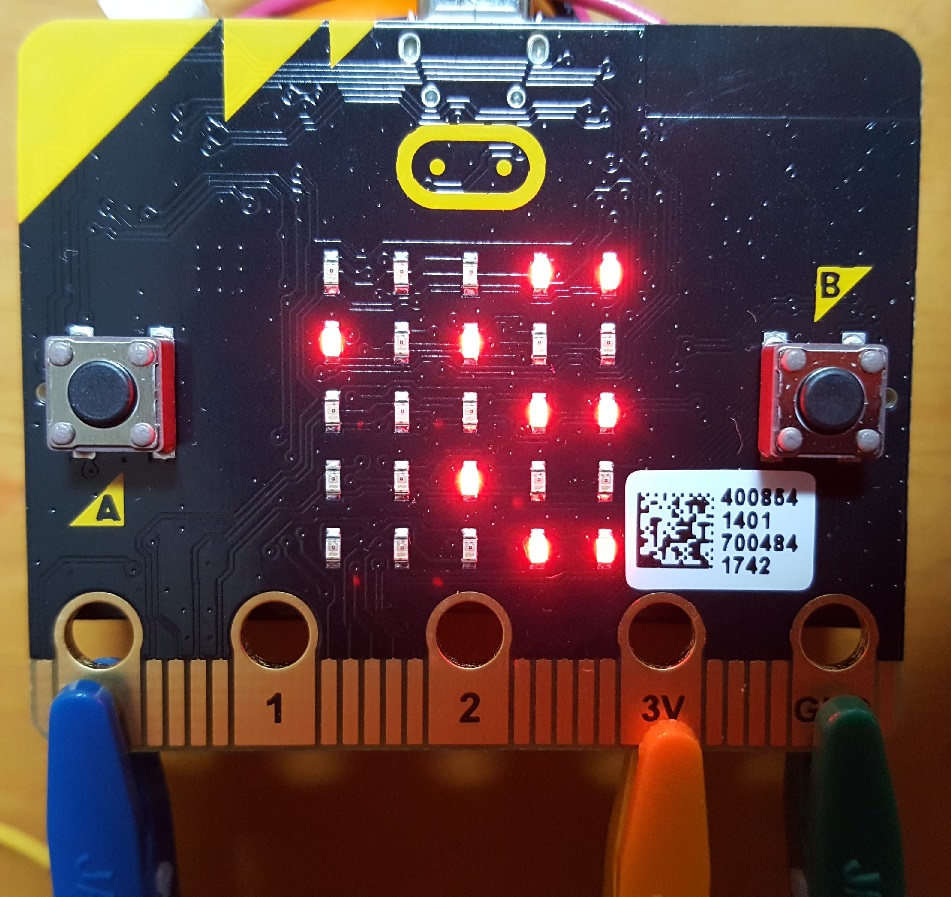
光センサの値を読み取り
プロジェクトをmicro:bitへ書き込みが完了すると光センサの値がmicro:bitのLEDに表示されます。(LEDへの表示では値が大きい(2桁以上)あるため、文字がスクロールして見づらいです)

これで光センサ(CdS)を使って明るさを読み取る事ができるようになりました。
値を判定して分岐するプログラムを作れば明るさが変わると動作するような物が作れます。
まとめ
今回はアナログセンサの値の読み取りについて回路とプログラムを組んで実際に動かしてみました。
micro:bitはアナログの入出力端子とそれを制御するブロックが準備されているので、とりあえず動かすにはすぐ行えます。
実際に値を適切な値に変換して利用するにはその電子部品の仕様理解が必要ですがこれらも何度か扱ううちにスキルが上がり自由に回路を組んでいけると思います。
これからも電子工作の記事を増やしていこうと思います。






コメント