これまでMakeCode Arcadeのチュートリアルではブロックでこなしてきました。
今回はJavaScriptとPythonでもできるチュートリアルが用意されているので実際にチュートリアルを試してみたのでその内容について紹介します。
チュートリアルをJavaScript、Pythonで行うには
まずはチュートリアルをJavaScriptまたはPythonで行う方法について紹介します。
公式のチュートリアルを選択すると言語の選択ができます。

これまで紹介してきたチュートリアルでは「ブロック」を使った方法について紹介していました。
ここでJavaScript、Pythonを選択するとそれぞれの言語に合ったチュートリアルが開始されます。
チュートリアル「Chase the Pizza」のブロックは既にやっているのでJavaScriptとPythonで行ったチュートリアルについて紹介します。
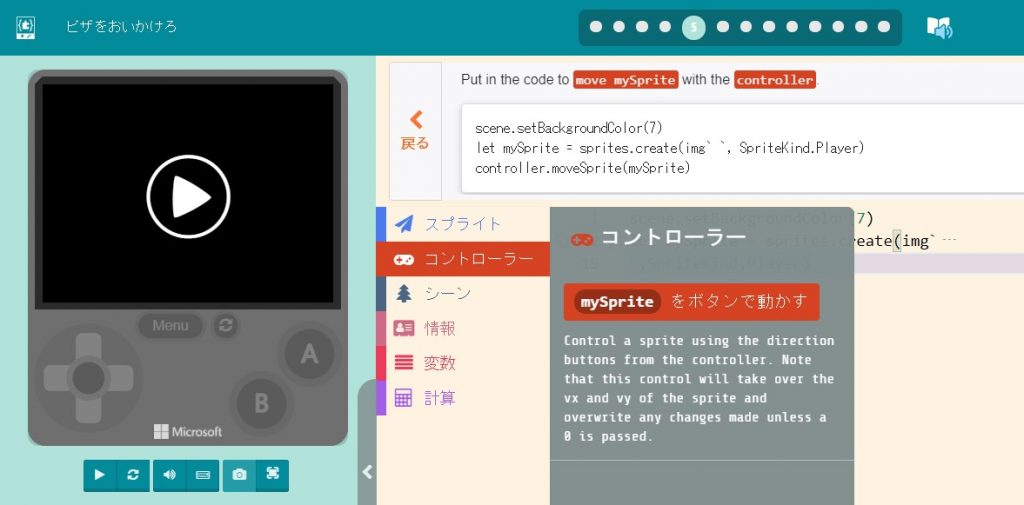
JavaScriptでChase the Pizza
チュートリアル「Chase the Pizza」のJavaScriptでスタートするとエディターが表示され、ブロック同様、グループ内から該当するブロック(となっている命令)をエディターへドラッグ&ドロップする事でコーディングする事ができます。

日本語の翻訳がまだ途中のようで説明の一部がまだ英語のままだったり、説明とブロックの記述が一致していないなどやり辛いので英語環境で始める事をおススメします。
また、エディターには単語の途中で「Ctrl」キー+スペースキーで補完する機能があります。
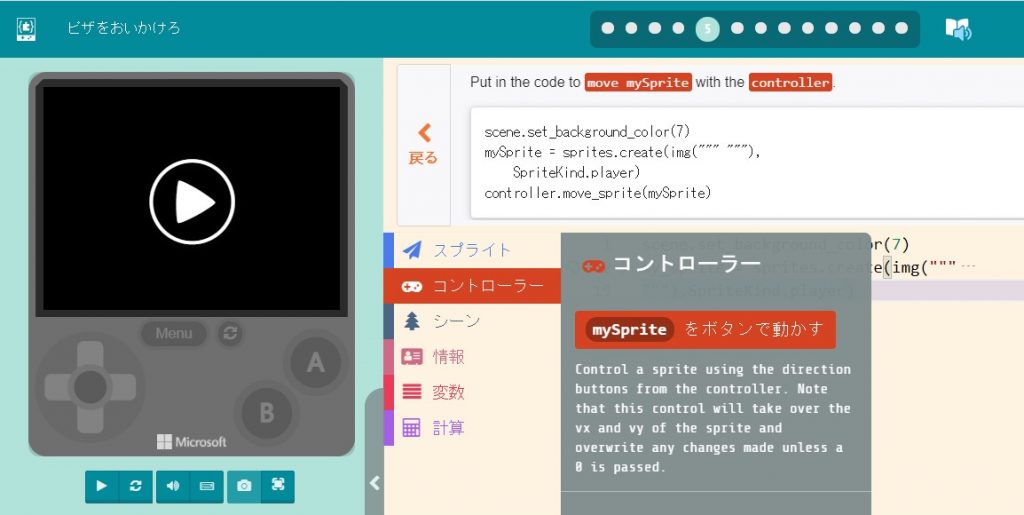
PythonでChase the Pizza
チュートリアル「Chase the Pizza」のPythonでスタートするとエディターが表示され、ブロック同様、グループ内から該当するブロック(となっている命令)をエディターへドラッグ&ドロップする事でコーディングする事ができます。

JavaScriptとの違いは言語の違いだけです。
ただ、まだPythonの環境が完全にできていないためかブロックによってはドラッグアンドドロップでコーディングできない事があります。
間隔的にはイベントブロックにその傾向が強いように感じました。
まとめ
当たり前ではありますがチュートリアルの分かりやすさはダントツでブロックでした。
このブロックをベースにJavaScriptとPython用に少しアレンジしたような感じで作られていました。
また、Pythonはまだ対応が始まって間もないため、不具合が残っているようです。
更にJavaScript、Pythonの両方であったのですが、コードのヒントに間違いがあり、言語のルールを知らないと問題の解決がかなり困難になります。
正直、今のままではJavaScript及びPythonの学習をMakeCode Arcadeのチュートリアルで行うには向かないと思います。
早いところこれらの不具合が改善される事を願います。
↓現在MakeCode Arcadeを学べる唯一の書籍です。






コメント