TwitterのZoom会でフォロワーさんがiPhoneで遊んでいた「ネズだく」というアプリがiPhoneバージョンアップで遊べなくなったとの事だったのでなんちゃって「ネズだく」をMakeCode Arcadeで作ってみました。
「ネズだく」とは?
僕はこの「ネズだく」というゲームを知りません。
そこでまずはネットに存在する「ネズだく」に関する動画を検索していくつか見てみました。

またZoom会で話があった内容と合わせて以下の要素を含んだゲームを作ればそれっぽくなるかな?と思いました。
- ネズミがべらぼうな数に膨れる
- ネズミがうようよしているような感じを出す
- シュールなネコがネズミを捕食していく
結構盛りだくさんな内容になりそうだったので少しずつ対応して完成形に近づけていく作戦でやってみることにしました。
ちなみに完成形はここで出した方針とは違った内容になりました。
べらぼうな数の表現
僕の経験ではこのべらぼうな数を表現するようなゲームをまだ作った事が無かったので単純に作れるのか確認する必要があると思い、ここから手掛けることにしました。
スコアを試してみる
表現の方法で簡単に実装できそうだったのが「スコア」です。
標準の「ゲーム」グループに存在し、値の増加ブロックも有るのでゲーム中増やし続けれるだけでできそうです。
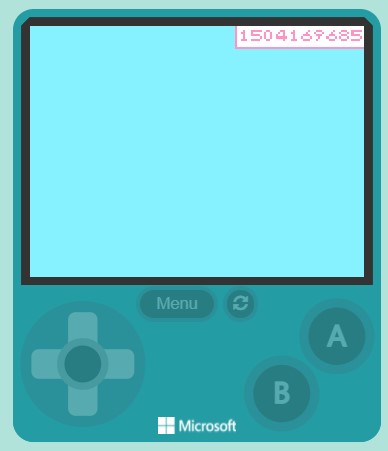
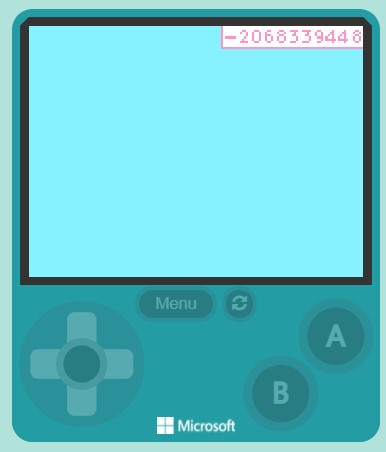
実際にやってみました。

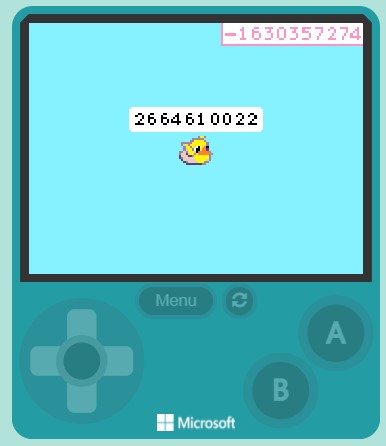
最初の方は中々良い感じで表現できていたのですが20億を超えたあたりでマイナスに反転してしまいました。

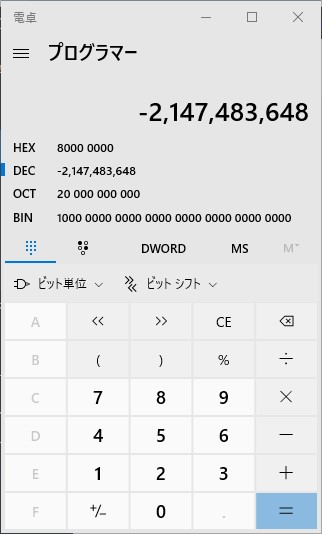
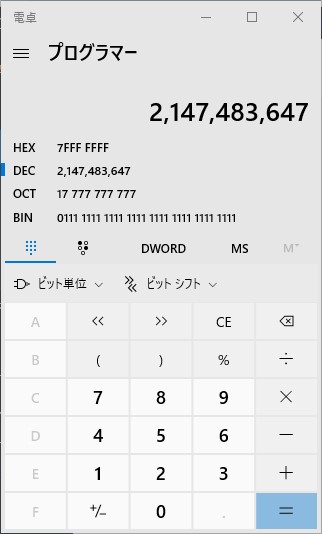
どうやらスコアは64bit(4Byte)の符号付き整数型で範囲が-2,147,483,648~2,147,483,647である事がわかりました。


ネズだくでは1兆の位まで表現できるようなのでそれに合わせるのであればこれでは対応できないです。
スプライトにしゃべらす
スコアがダメだったので回避策はないだろうなと思いながらも他に実装が簡単にできそうな物としてスプライトにしゃべらせる方法があったのでそれを試してみる事にしました。
適当にスプライトを準備してスコアと同じように値を増加させてしゃべらせてみました。

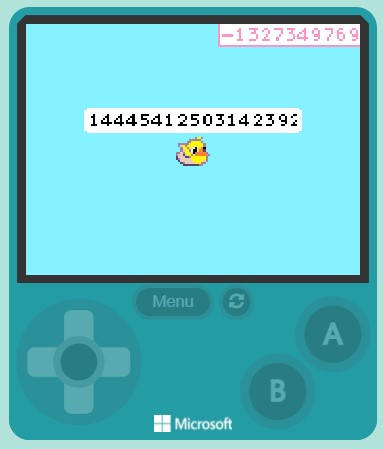
なんとスプライトならスコアで表現できなかった26億の表示を難なくこなせてしまいました。
こうなるとどこまでできるか確認したくなるもので、どんどん増やし続けたところ17桁(1京の位)で1桁目が欠けてしまいました。

変数としてはまだまだ計算を続けていたので値の保持としては10京を超えても大丈夫だったのですが表示の限界を超えているので意味がありません。
という事でスプライトにしゃべらせれば千兆の位までは表示できる事が確認できました。
値の増え方確認
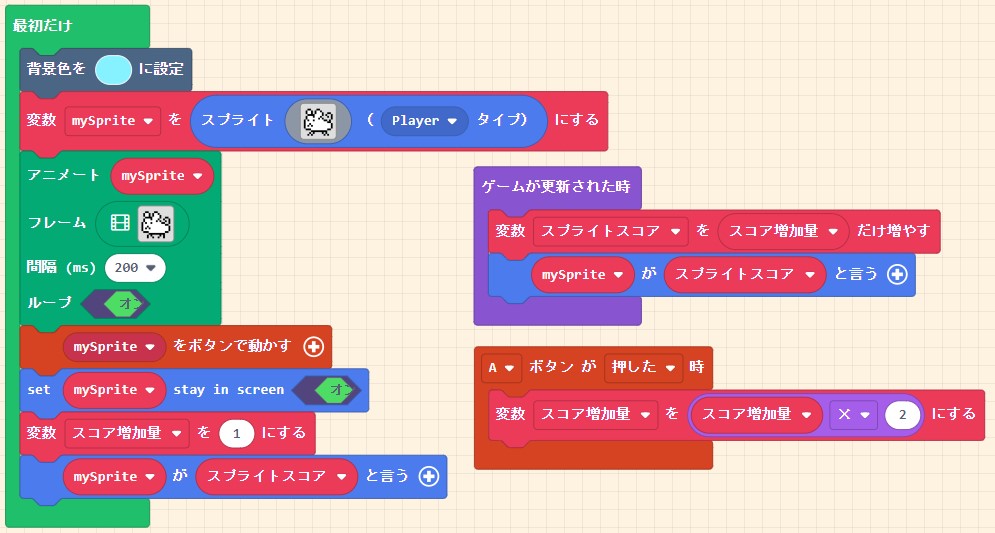
とりあえず「ネズだく」に近づけるための第一歩としての値の増え方が似ているのか見てもらうためにざっくりその部分を作ってみました。↓


時間の経過とともにネズミが増えるところを値だけで表現し、「A」ボタンを押すたびに増加量が加速度的に増えていくように実装しました。(おまけで十字キーを押す事でスプライトを画面内で動かせるようにしました)
実際にフォロワーさんに見てもらい、なかなかの評価をもらいました。
ちなみにネズミのキャラクターは事前に作っていて、アニメーションも作っていたのでイメージからアニメーションに置き換えてみたのが↓のバージョンです。


アニメーションのブロックは元々拡張機能から追加しないと使う事ができない物だったのですが本ブログでも紹介した今年1月のバージョンアップにより高度なブロックに格上げされました。
そんなアニメーションを今回早速取り入れてみました。
パッと見でもどんな事ができるかわかりやすいのでブロックも簡単に扱えました。
背景追加&穴から出てくる
Zoom会では他の参加者さんたちも居て、この作ったゲームを遊んでもらえて良い物作れたとうれしい気持ちになれました。
そこでフォロワーさんがこの「ネズだく」についてどういう物だったのか熱く語ってくれていたので僕はその最中、本家「ネズだく」をもう少し真似てみようと考えていました。
一番「ネズだくだ!!」と思えるところはやはり画面だよなと思いネズだくの背景を真似て作り、そこからネズミが飛び出してくるようにしました。
飛び出したネズミを留める事はメモリも苦しくプログラムも複雑になりそうだったので穴から放射状に出てくる動きを考えました。
この飛び出す方法はMakeCode Arcadeのチュートリアル「Happy Flower」にあった物を利用して実装しています。
こういうチュートリアルをやっておくと引き出しが増えて良いですね。
で、完成したのが↓の物です。


やはり背景が効いたのか、かなり雰囲気が出ていたそうです。
新たなる要望
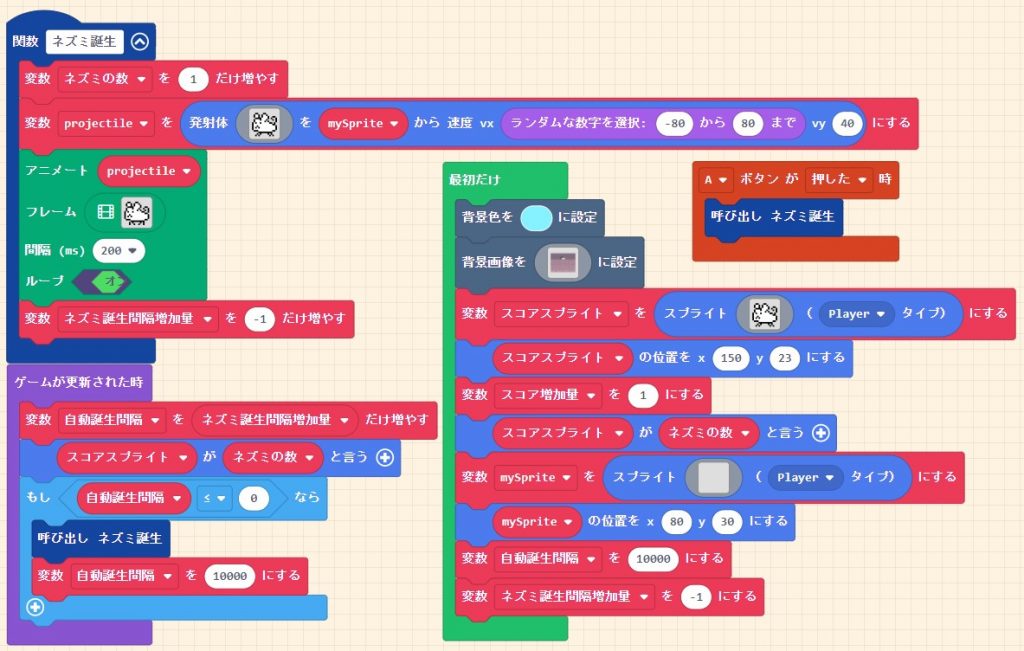
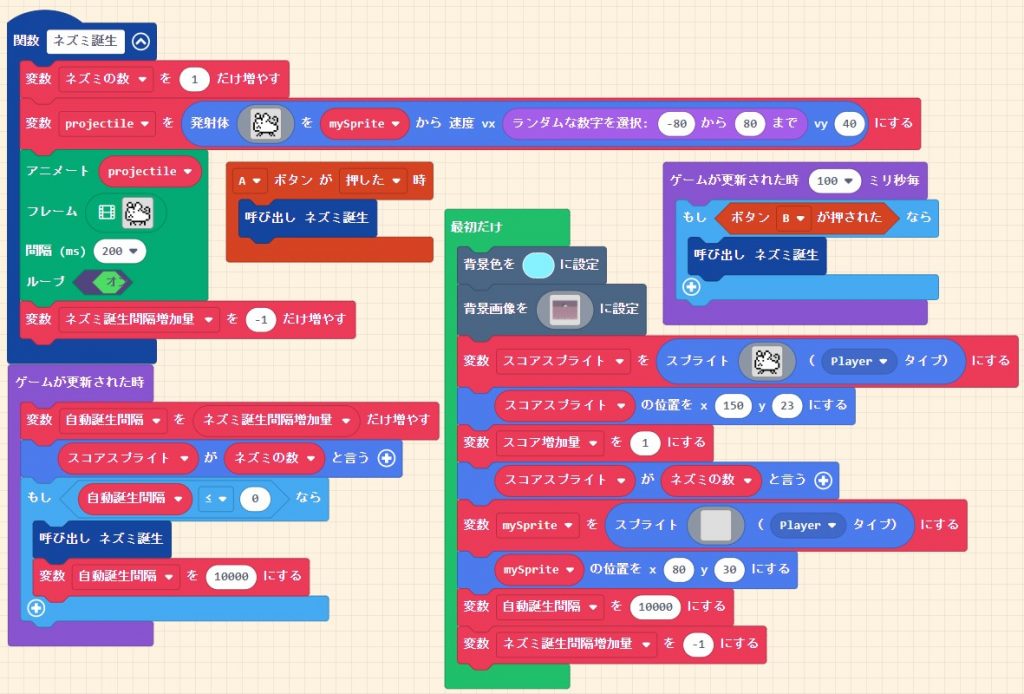
背景も作り、穴からネズミが出てくるようにしたのですが本来の「ネズだく」は時間経過とともにネズミが自動で生まれ、生産機能を開放するごとに自動で生まれる間隔が短くなっていくみたいです。
流石に生産機能の開放を実装するには大事になるのでもっとお手軽な方法として生まれたネズミの数が多くなればなるほど自動で生まれるネズミの間隔を短くする事はそこまで難しくないのでその方向で改修してみました。
↓がそのバージョンで良い感じにネズミが増える毎に生まれる間隔を短くする事ができました。


これで「ネズだく」の開発は一旦終了しました。
おまけの連射機能
一通りの機能を実装できたので「ネズだく」をリリースしたのですがそれを熱心に遊んでくれていたフォロワーさんに悲劇が起きました。
電源が切れてしまいゲームがリセットされたそうです。
MakeCode Arcadeは値の保持が出来ないため、セーブ機能がありません。
ここまで熱心にやってくれるのでやり直しが必要になったときでも楽に進められるように連射機能を追加で実装しました。↓


まとめ
今回「ネズだく」の開発を通してユーザーの希望にこたえて開発していくという経験が出来ました。
また、ネズミが放射状に出てくるところは完全にチュートリアルを流用できたのでやはりチュートリアルを一通りやっておくのはできる事の幅を広げるためには重要な事がわかりました。
さらに普段ではよっぽど使う事が無い10桁を超える値の取り扱いで「スコア」が64bitの符号付整数である事が知れて今回一番の収穫だったかもしれません。






コメント