前回記事にてアナログ時計を作ってみました。
今までUIFlowを使ってM5Stack Core2を制御してきましたが単体で完結していました。
そろそろLED以外の電子部品でも繋げたいなと思い今回はみんな大好き、サーボモーターを使ったPWM出力制御を紹介します。
サーボモーターとは
サーボモータ (Servomotor) とはサーボ機構において位置、速度等を制御する用途に使用するモーターである。
出典:ウィキペディア
ウィキペディアに詳しい説明がありました。
通常のモーターとは違い、位置(角度)と速度を制御する事が出来るモーターの事です。
どうやって制御させるか?というとPWM信号を使います。
PWM信号とは
パルス幅変調(パルスはばへんちょう、英語: pulse width modulation、PWM)とは変調方法の一つであり、パルス波のデューティ比を変化させて変調すること。
出典:ウィキペディア
PWMについてもウィキペディアに説明があります。
内容を見ても良く分からないですね(^^;
ここでは詳しく紹介しませんが(勉強不足で説明できませんorz)サーボモーターを制御するにはPWM信号が必要だと思ってください。
完成形を確認
話はここまでにして実際に今回目標とする完成形を見てみましょう。
ボタンを押す事でサーボモーターの角度を変更(0°と180°)しています。
※動画の途中でM5Stack Core2が停まってしまいますが最終的には解消しており、その紹介もしていきます
必要なもの
今回のサーボモーターを制御するには以下の物が必要です。
- M5Stack Core2
- サーボモーター(SG90)
- オス-オスのジャンパー線×6
- ブレッドボード
- 電解コンデンサ(16V 220μF)
それではUIFlowでプログラムしていきましょう。
PWMのブロック
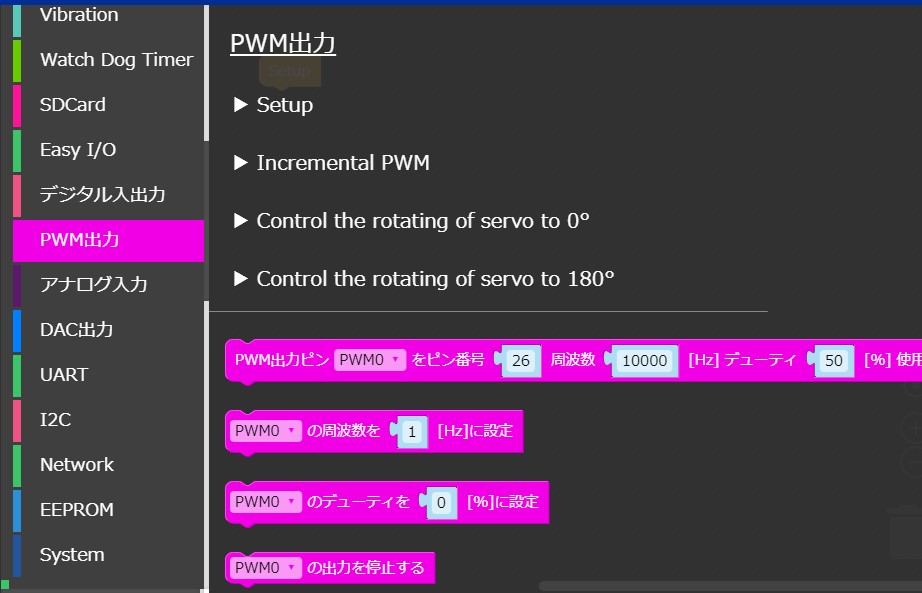
PWMに関するブロックは[ハードウェア]-[PWM出力]に格納されています。

今回はこのブロックの中からサーボモーターを制御するブロックを使います。
「Control the rotating of servo to ~°」が正にそのものなのでこちらを利用します。

違いはデューティ比で「2.5」が0°、「12.5」が180°に相当します。
PWM制御と角度の表示
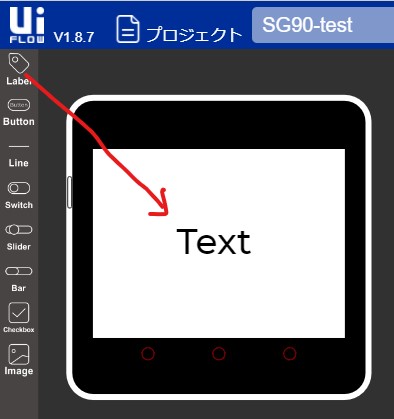
デバッグも兼ねて画面構成はラベル1つだけです。

「Setup」ブロックには何も付けず、「A」ボタン押下時に0°の指示とラベルの表示、「B」ボタン押下時も180°の指示とラベルの表示でプログラムは完成です。

ピン番号は26のままですが無難なのでそのピンを使います。
これでプログラムは完成です。
ここで作成したプログラムは以下でダウンロードできます。
組み立て
プログラムが出来たので各部品を組み立てていきます。
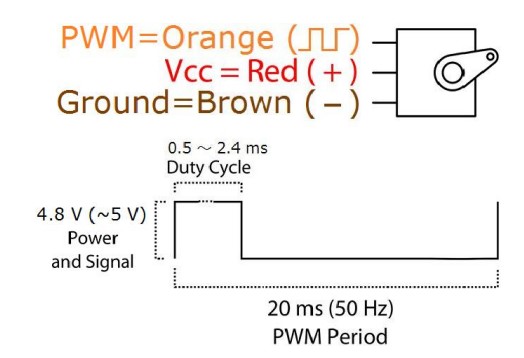
まずはサーボモーター(SG90)の仕様を見てみましょう。

データシートは秋月電子通商から拝借しました。
オレンジにPWM信号線(先ほどのプログラムではピン番号26)、赤色に駆動のための電源、茶色がGNDとなっています。
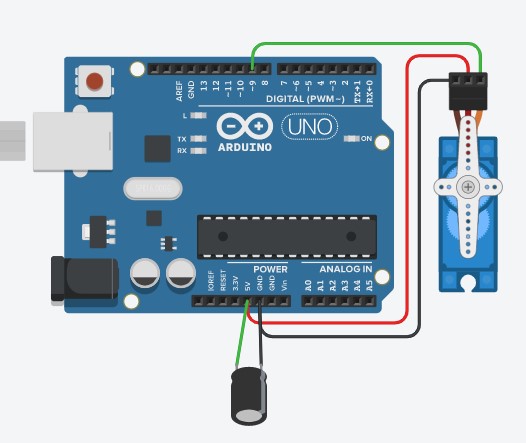
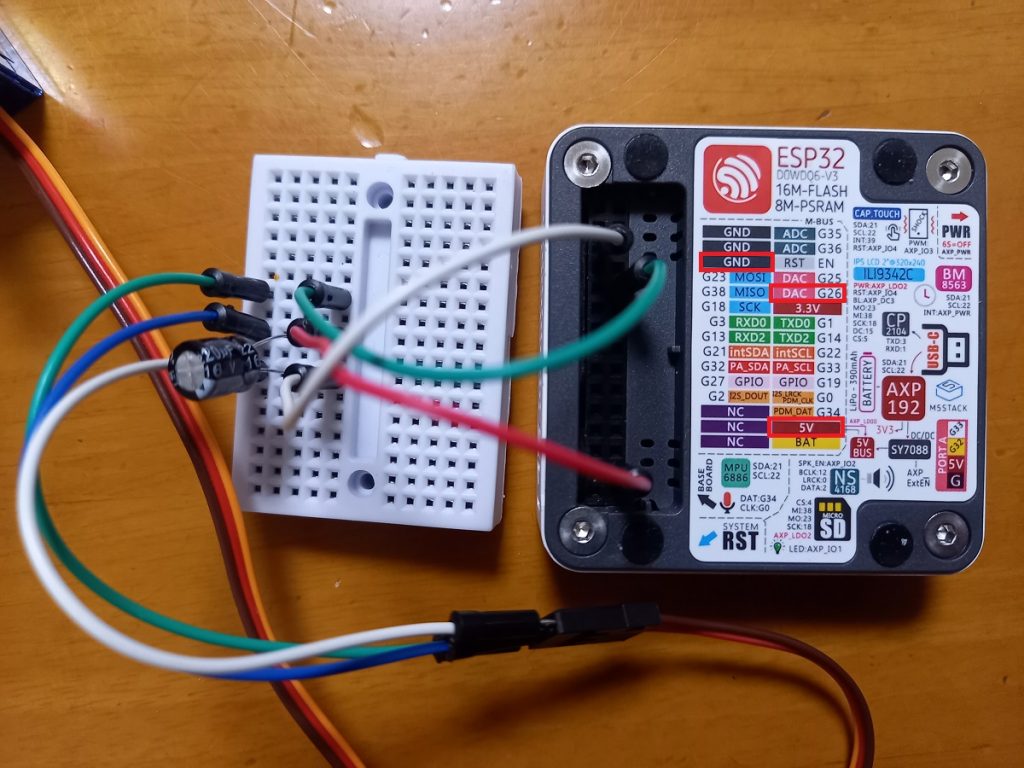
それぞれを接続し、電源とGNDに電解コンデンサを繋ぎます。

画像は「Arduino」になってしまっていますがM5Stack Core2だと思ってください。(TinkercadにはM5Stackシリーズが準備されていなかった)
PWM信号線の接続先もピン番号9になっていますが実際のM5Stack Core2はピン番号26に刺してください。

動作確認
組み立てまで出来たので早速動かしてみましょう。
無事、動作確認が出来ました。
実は問題がありました
動作確認だけ見ると何も問題なく作れたように見えますが実は最初の組み立てでは電解コンデンサを使わずに組み立てました。
その状態で動作確認を行ったところ、何度か角度を切り替えていると突然M5Stack Core2がシャットダウンしてしまいました。
Twitterに問題を投げかけたところ、電解コンデンサで安定する事を教えてもらい問題解決する事ができました。
なぜこれで解決するかは不明です。(コンデンサでも容量違いでも可能かどうかも不明です)
まとめ
M5Stack Core2からサーボモーター(SG90)を制御する事ができました。
GPIOを使って電子部品などの制御を行う場合にはどんな問題が潜んでいるのかまだ分からず、ここら辺の知識と経験が足りてないなと痛感しました。
これからもUIFlowを使ってGPIO経由で電子部品を使う方法を試して紹介していきます。







コメント