micro:bitでどんな事ができるのか、それに対して今僕の技術でできそうな課題に取り組んでみようと思います。
本記事ではその第二弾です。(その1はこちら)
おさらい
前回の記事にて自車を左右に移動するプログラムを作成しました。
自車をスプライトで実装する事で単純なプログラムにする事ができました。
自車だけではレースゲームにならないため今回はライバル車を登場させます。
概要
・ゲーム画面は5×5のLEDを使って自車の真上から見下ろしたイメージです。
・前方から迫るライバル車を避けながら距離(時間)を競うレースゲームです。
・ライバル車に当たるとゲームオーバーで距離(時間)を表示します。
・アクセル、ブレーキ操作は無く、ハンドルによる左右移動だけが可能です。
ライバル車の動きを実装
ライバル車は自車より遅いため前方から近づいてきます。
難しい動きは完成後の作り込みにまわすとして今回は単純にライバル車が画面の上から下に向かって移動する動きを実装してみます。
ライバル車も自車同様スプライトで実装させます。
「ライバル車」を表示
まずは左上にライバル車を表示させてみましょう。
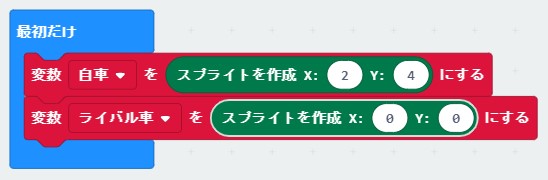
スプライト用変数「ライバル車」を作成し、「最初だけ」ブロックに「変数「ライバル車」を「スプライトを作成 X:「0」Y:「0」」にする」ブロックを配置します。

これでライバル車を左上に表示させる事ができました。
「ライバル車」を移動
ライバル車を左上に表示したままではゲームにならないのでそのまま下まで移動させます。
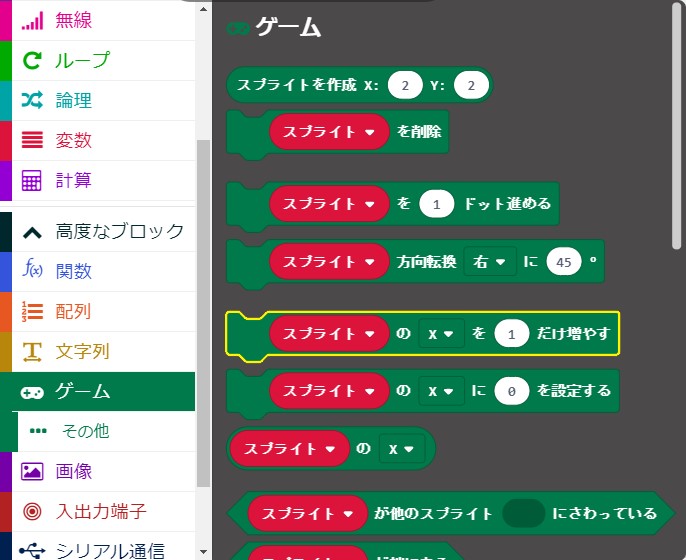
移動は自車の時とは違い「「スプライト」の「X」を「1」だけ増やす」ブロックを使います。

このブロックは作成したスプライトをX方向(またはY方向)に指定の数だけ移動させる事ができます。
ライバル車も自車と同様移動は1ドットで行いたいので「「ライバル車」の「Y」を「1」だけ増やす」にします。
自車ではボタンを押す度に1ドットずつ動かすプログラムでしたがライバル車は時間の流れと共に下方向へ移動する必要があるので「ずっと」ブロックに配置します。(「一時停止」ブロックも配置していますがこれが無いとあっという間に下まで行ってしまうため移動速度を遅くするために配置しています)

ここまででライバル車を左上に表示させて下へ向かって自動で移動させる事ができました。
ライバル車を増やす
増やすと言っても同時に出現するライバル車の数を増やすわけではなく、これまでに作成したプログラムではライバル車はゲーム開始と共に左上に表示され、時間の流れと共に下に移動していき、一番下で停止しています。
つまりこの1台を避ければ後はずっと走り続けられます。
やはりこれではゲームにならないので一番下まで来たライバル車は一旦消えてもらい、再び一番上に表示されて下まで移動するという動きを繰り返す必要があります。(このイメージが何台もライバル車が居る(ライバル車を増やす)を表しています)
それでは早速一番下まで来たライバル車には用済みなので消えてもらいます。
プログラムとしては一番下(「Y」が「4」)に来たライバル車はスプライトを削除(「「スプライト」を削除」ブロック)する事で実現できます。

このままでは最初に登場したライバル車が一番下まで移動して消えるだけになってしまいます。
そこでライバル車を削除したタイミングで再度作成するようにプログラムを変更する必要があります。

これで何台もライバル車が現れるようになりました。
|
|
ライバル車の出現場所を変更する
複数のライバル車が登場するようになりましたが常に一番左(「X」が「0」)にしか登場しないためこれもゲームとは言えません。
そこでライバル車の出現場所をランダムで変更するようにしてみます。
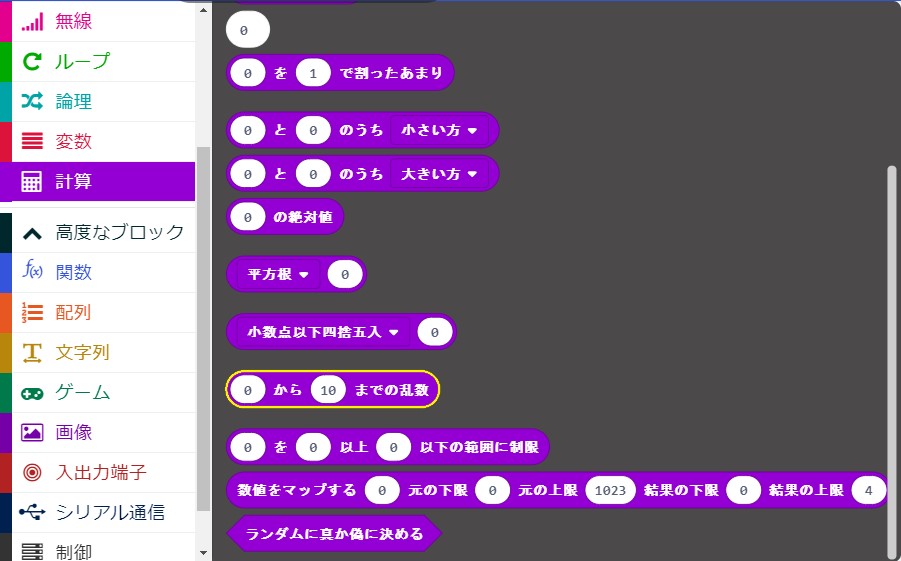
使うのは「計算」の「「0」から「10」までの乱数」ブロックです。

ライバル車のスプライトを作成する時の「X」を「0」固定から「0~4」までの乱数で設定するようにします。

だいぶゲームっぽくなってきました。
ここまでのまとめ
自車の動きとライバル車の動きを実装したので動作がだいぶゲームっぽくなってきました。
ここまで「スプライト」を色々扱ってみて分かったと思いますがまさにゲームを作るために準備されたブロック群です。
これに当たり判定や得点などを追加していき完成させようと思います。
その3はこちら




コメント