MagicaVoxelでモデリングしたボクセルアートを色々なアプリに取り込んできたスライムもとうとう最後、WebARで表示させる方法について紹介します。
ちなみにWebARについては記事「WebAR アプリ不要でARが出来るWebARを試してみた」にて紹介しています。
WebARの準備
WebARにはwebサーバーが必要になります。(javascriptで動作するためアプリケーションサーバーは不要かな?)
WordPressを使ったブログを管理している人ならそのレンタルサーバーが利用できます。
レンタルサーバーが無い人はPCへローカルのwebサーバーを準備してARで利用する端末からそのwebサーバーへアクセスできるようにしておく必要があります。
ここがWebARの一番ハードルが高い部分かなと思います。
WebARページの作成
WebARのページはHTMLで記述します。
<!doctype HTML>
<html>
<script src="https://aframe.io/releases/1.0.0/aframe.min.js"></script>
<script src="https://cdn.rawgit.com/jeromeetienne/AR.js/2.2.0/aframe/build/aframe-ar.js"></script>
<body style='margin:0px; overflow:hidden;'>
<a-scene embedded arjs><!--="debugUIEnabled:false;trackingMethod:best;" vr-mode-ui="enabled: false"--->
<a-marker preset="hiro">
<a-entity obj-model="obj: url(Slime.obj);mtl: url(Slime.mtl)"scale="1.00 1.00 1.00"rotation="0 0 0">
</a-entity>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
</html>「Slime.obj」「Slime.mtl」のファイル名は対象のobjファイルの名前にする必要があります。
これを「index.html」として保存しておきます。
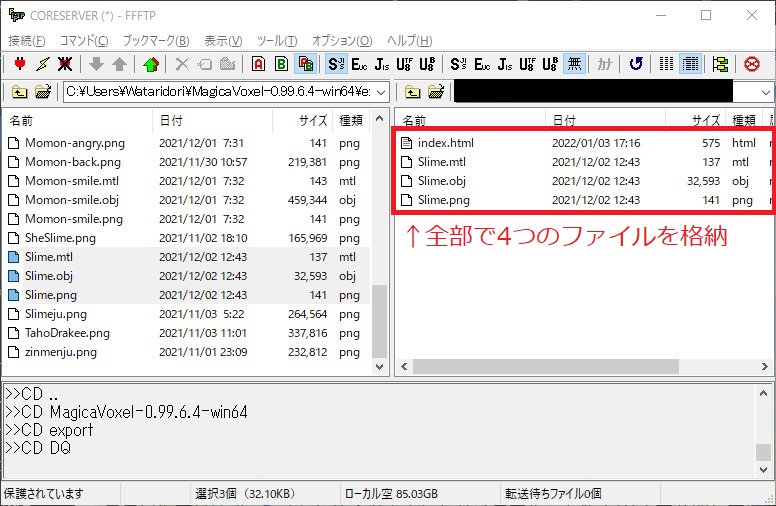
webサーバーへ格納
ファイルが全てそろったのでwebサーバーへ格納します。
格納先は公開されているフォルダで「index.html」とobjファイルの3つ(拡張子が「.mtl」「.obj」「.png」)を格納します。

これで公開されました。
ARマーカーの印刷
今回のARは「Hiro」マーカーで表示されるように設定しています。
そのため「Hiro」マーカーが必要になります。
「Hiro」マーカーはこちらで公開されていますので拝借します。
https://github.com/artoolkit/artoolkit5/blob/master/doc/patterns/Hiro%20pattern.pdfこれを印刷しておきます。(プリンターが無い方はARを表示する端末とは別にこのARマーカーを表示する端末で代替えも可能です)
WebARへアクセス
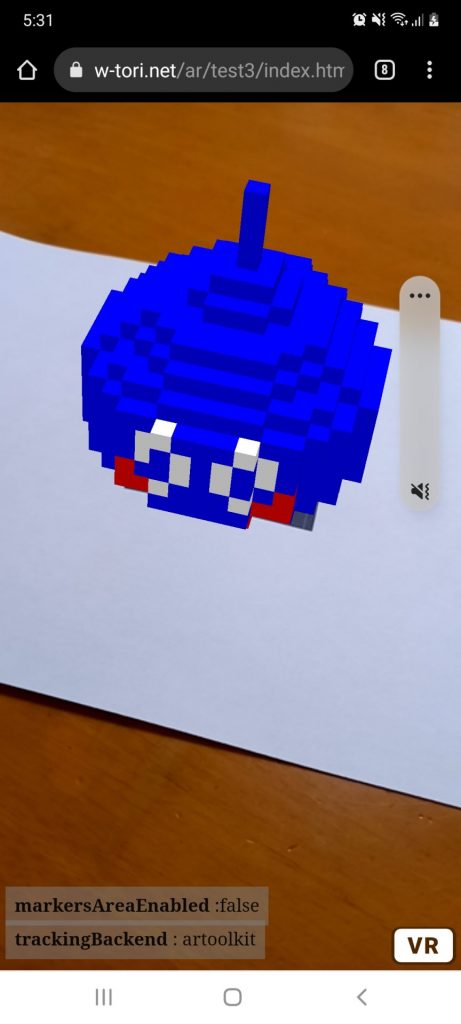
全ての準備が完了したので早速WebARへアクセスして「Hiro」マーカーを写してみましょう。

「Hiro」マーカーの上にスライムが表示されました。
このスライムはこちらで公開しているので興味のある人は「Hiro」マーカーを準備して表示してみてください。
まとめ
ざっくりとした紹介をしましたがじつはまだ「A-Frame」と「AR.js」について分かってないところが多いです。
もっと勉強してWebARについて詳しい紹介が出来るようにがんばります。
とりあえずblender経由とかでアニメーションができるようにしたいところです。





コメント