前回に続きチュートリアル「Happy Flower」の続きからです。
前回はステップ5/12まで進みましたが今回は最後までやっていきたいと思います。
それでは早速始めましょう!!
[6/12]Xの値をランダムに設定する
ミツバチの飛ぶ方向Xの値をランダムに設定します。
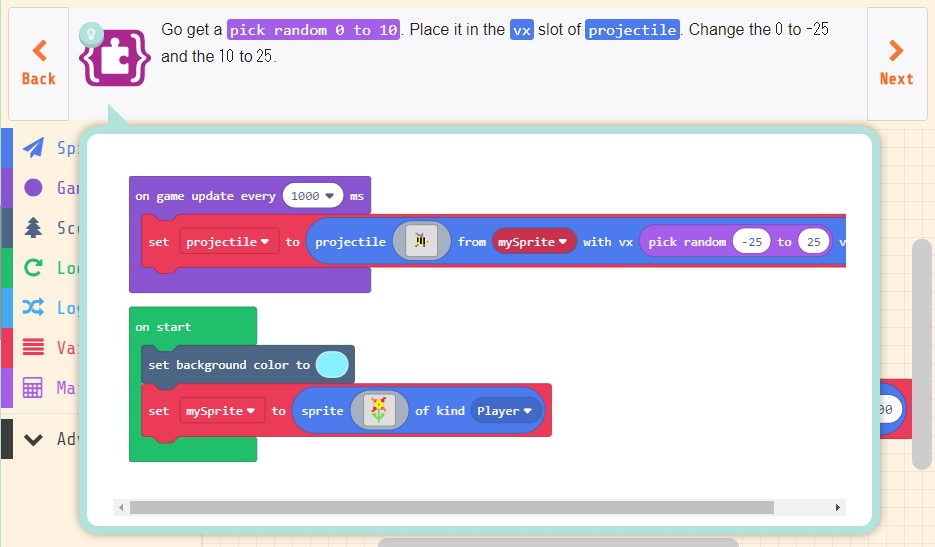
Go get a pick random 0 to 10.
Place it in the vx slot of projectile.
Change the 0 to -25 and 10 to 25.
【渡り鳥のてけとー翻訳】
「pick random 0 to 10」を得なさい。
それを「projectile」の「vx」スロットに置きなさい。
「0」を「-25」、それと「10」を「25」に変更しなさい。
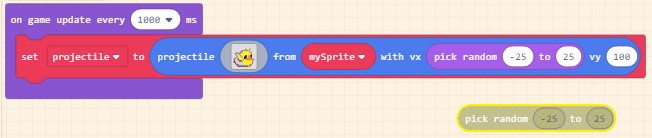
ヒントを見ると完成イメージが表示されます。

指示通り「Math」の「pick random 0 to 10」を「projectile」の「vx」スロットに置きます。

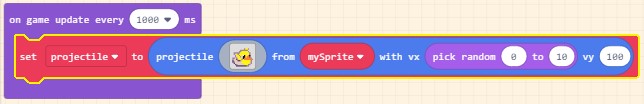
置いたランダムの範囲「0~10」を「-25~25」にします。

これでXの値をランダムに設定することができました。
[7/12]Yの値をランダムに設定する
ミツバチの飛ぶ方向Yの値をランダムに設定します。
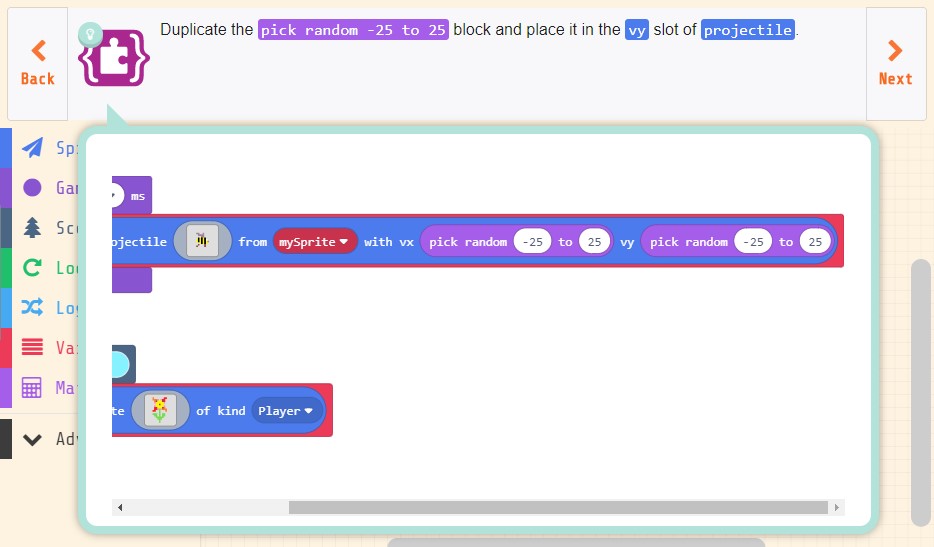
Duplicate the pick random -25 to 25 block and place it in the vy slot of projectile.
【渡り鳥のてけとー翻訳】
「pick random -25 to 25」ブロックを複写し、それを「projectile」の「vy」スロットに置きなさい。
ヒントを見ると完成イメージが表示されます。

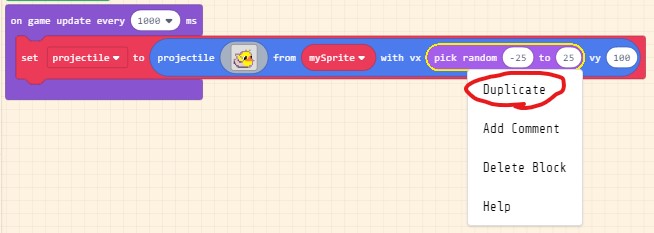
指示通り「vx」へ置いた「pick random -25 to 25」ブロックを複写します。
複写はブロックを右クリックして表示するメニューから「Duplicate」を選択する事で同じブロックがワークスペース上に複写されます。


複写したランダムブロックを「projectile」の「vy」スロットに置きます。

これでYの値をランダムに設定することができました。
[8/12]ミツバチの寿命を設定する
ミツバチの表示数を制限するためにミツバチの寿命を設定します。
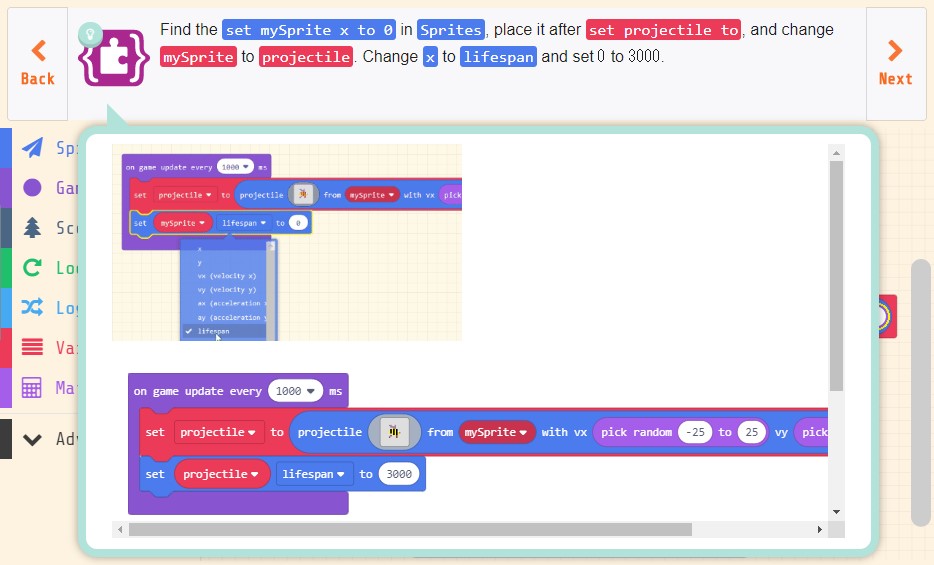
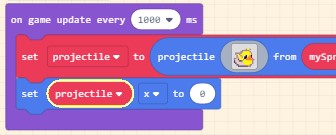
Find the set mySprite x to 0 in Sprites, place it after set projectile to, and change mySprite to projectile.
Change x to lifespan and set 0 to 3000.
【渡り鳥のてけとー翻訳】
「Sprites」から「set mySprite x to 0」を見つけ、「set projectile to」の後に配置し、「mySprite」を「projectile」に変えなさい。
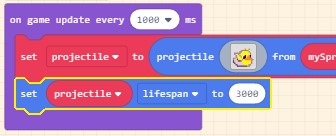
「x」を「lifespan」に変え、「0」から「3000」に設定しなさい。
ヒントを見ると「x」を「lifespan」に変更するところの動画と完成イメージが表示されます。(動画部分は指示の順番と違い「mySprite」を「projectile」に変更せずに「x」を「lifespan」に変更しているので混乱しそうです)

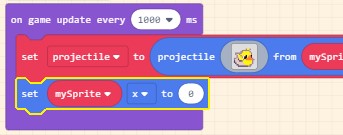
指示通り「Sprites」の「set mySprite x to 0」を「set projectile to」の後に配置します。

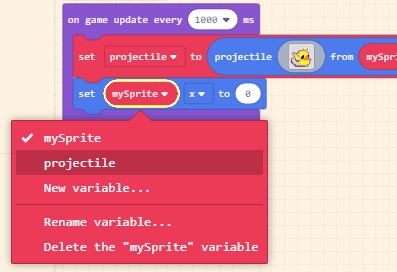
「mySprite」を「projectile」に変更します。


あとは動画の通り「x」をクリックのメニューから「lifespan」に変更し、「0」を「3000」に設定します。

これで花から飛び立ったミツバチは3000ms(3秒)で寿命となり消えます。
[9/12]完成!でもちょっと変
ミツバチが飛び立つプログラムは完成しました!でも飛び方がちょっと変?
Congratulations, your happy flower is complete!
It will now send back joyful little bees.
Go run your program in the simulator and see the bees fly away.
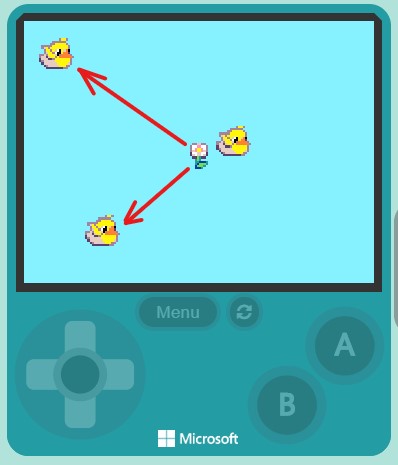
Did you notice that some of the bees are fly backwards?
Do you wont to try something extra?
If so, we can have some of the bees fly of facing in the opposite direction.
Continue on with the next step.
【渡り鳥のてけとー翻訳】(文章長ぇよorz)
おめでとう、あなたは「Happy Flowers」を完成した!
それはうれしい小さなミツバチを送り返すだろう。
さあ、シミュレータでプログラムを実行して飛び去るミツバチを見よう。
あなたはいくつかのミツバチが後ろの方向に飛んでいることに気が付いたか?
あなたは追加でいくらか試す習慣があるか?
もしそうなら、後方へ向かって飛ぶミツバチに立ち向かう事ができる。
次のステップを続けなさい。
今回のステップではヒントがありません。
文章も前半は祝辞で後半はもっと良くしてみないか?と聞かれている内容です。
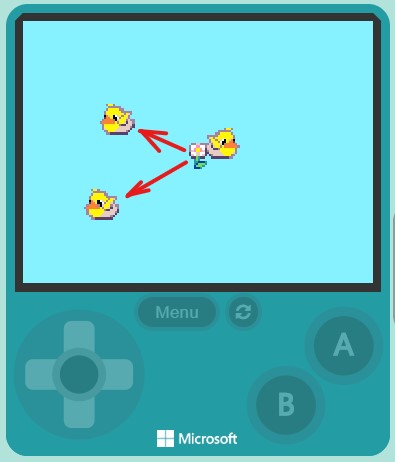
実際にシミュレータで確認するとミツバチが後ろ向きに飛んでいる様子が確認できます。

次のステップではこの後ろ向きに飛ぶ問題の解決を行います。
[10/12]左方向の処理分岐を作る
左方向へ飛ぶミツバチは後ろ向きに飛んでいるので処理分岐を作ります。
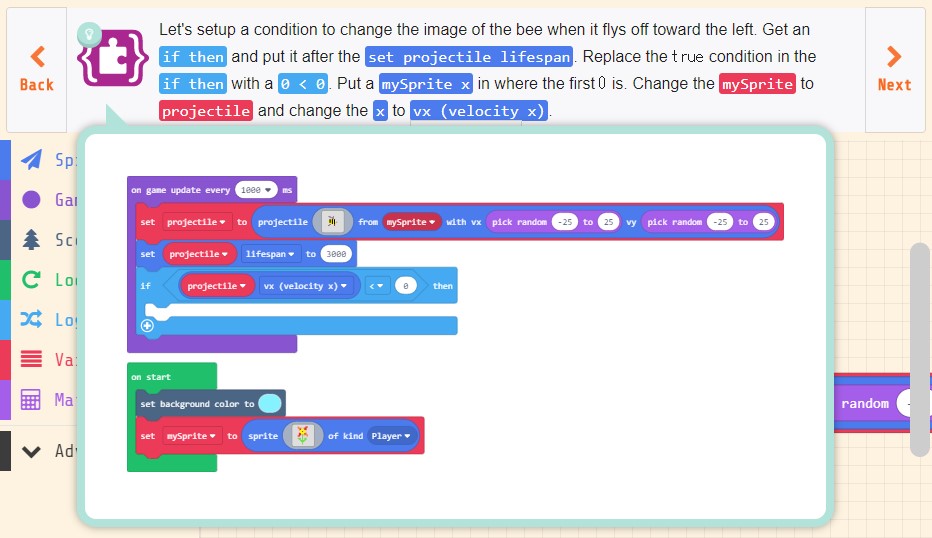
Let’s setup a condition to change the image of the bee when it flys off toward the left.
Get an if then and put it after the set projectile lifespan.
Replace the true condition in the if then with a 0 < 0.
Put a mySprite x in where the first 0 is.
Change the mySprite to projectile and change the x to vx (velocity x).
【渡り鳥のてけとー翻訳】
左の方へ飛び去る時のミツバチの画像を変える条件を組み立てよう。
「if then」を取得し、「set projectile lifespan」の後へ配置しなさい。
「if then」のTRUEの条件を 「 0 < 0」に取り替えなさい。
最初の「0」に「mySprite x」を置きなさい。
「mySprite」を「projectile」に変更し、「x」を「vx (velocity x)」に変更しなさい。
ヒントを見ると完成イメージが表示されます。

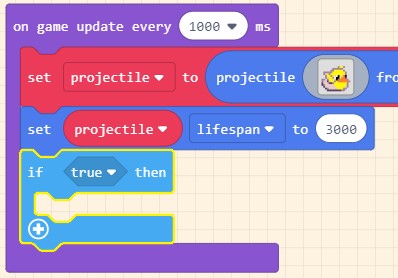
指示通り「Logic」の「if then」を「set projectile lifespan」の後へ配置します。

「if then」の条件「TRUE」を「Logic」の 「 「0」 < 「0」」に置き換えます。

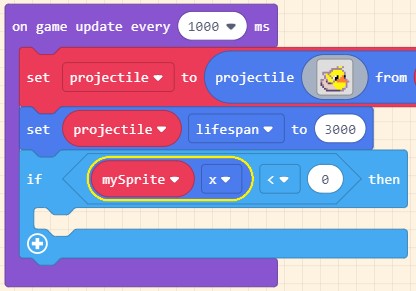
最初の「0」に「Sprites」の「mySprite x」に置き換えます。

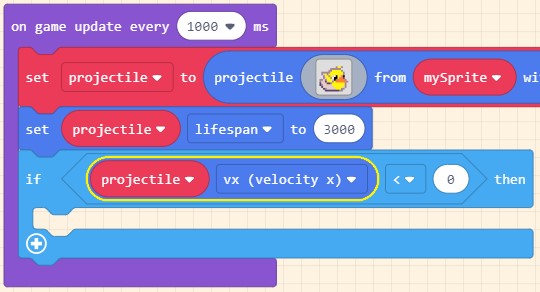
「mySprite」を「projectile」に変更し、「x」を「vx (velocity x)」に変更します。

これで「if then」の中の処理は左方向へ飛ぶミツバチの時のみ実行されるようになりました。
まずは分岐だけを作成したので何も処理しませんが次のステップでこの処理を組み立てていきます。
[11/12]左方向へ飛ぶミツバチの画像を変える
左方向へ飛ぶ時の処理分岐を作ったので画像を変えて後ろ向きに飛ばないようにします。
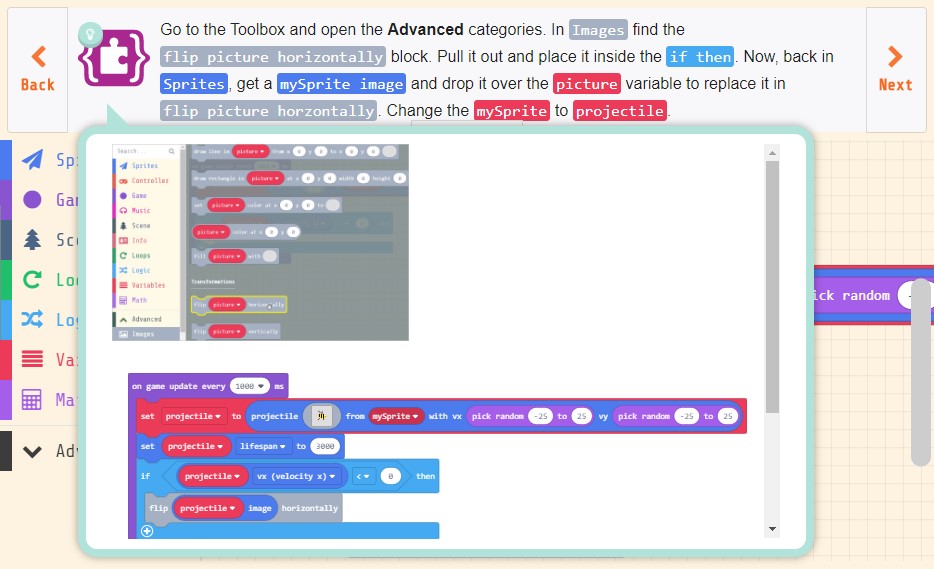
Go to the Toolbox and open the Advanced categories.
In Images find the flip picture horizontally block.
Pull it out and place it inside the if then.
Now, back in Sprites, get a mySprite image and drop it over the picture variable to replace it in flip picture horizontally.
Change the mySprite to projectile.
【渡り鳥のてけとー翻訳】
ツールボックスに行きAdvancedカテゴリーを開きなさい。
「Images」の中から「flip picture horizontally」ブロックを見つけなさい。
それを引き出し、「if then」の中に配置しなさい。
「Sprites」へ戻り「mySprite image」を得て 「 flip picture horizontally」の中の「picture」変数を置き換えなさい。
「mySprite」を「projectile」に変更しなさい。
ヒントを見ると動画と完成イメージが表示されます。(動画ではたくさんのブロックから探していますがチュートリアルでは使えるブロックを制限しているのですぐに見つかります)

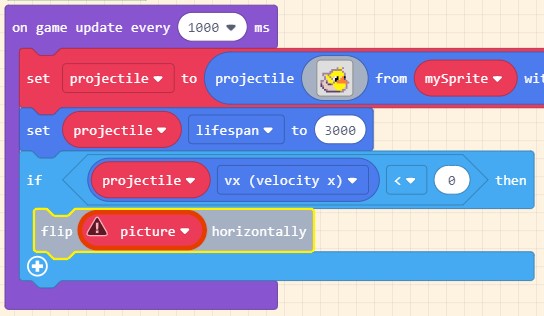
指示通りツールボックスの「Advanced」をクリックして「Images」を開き、「flip picture horizontally」ブロックを「if then」の中に配置します。

配置すると三角形に「!」が表示され、「Program Error: Cannot read property ‘makeWritable’ of null」のエラーメッセージが表示されます。

「’makeWritable’がnullで読み取りできない」つまり「picture」がnullになっているので怒られている事がわかります。
「picture」は変更するので今はエラーのままで問題ないです。
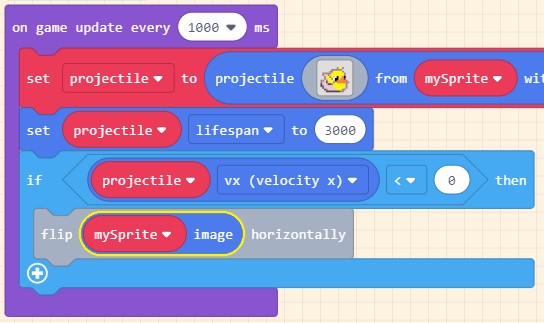
続いて「Sprites」の「mySprite image」を「flip picture horizontally」の中の「picture」に置き換えます。

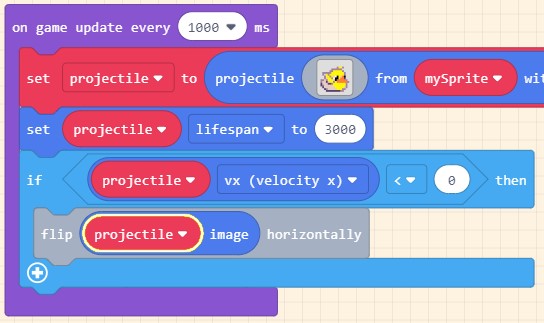
「mySprite」を「projectile」に変更します。

これで左方向へ飛ぶミツバチの画像を変えることができました。
[12/12]今度こそ完成!!
後ろ向きに飛ぶミツバチを直したので今度こそ完成です!!
Alright, now you have bees happily flying away in both directions!
【渡り鳥のてけとー翻訳】
わあ、あなたはミツバチを幸せに両方向に飛び去らせた!
今回のステップではヒントがありません。
これにてチュートリアルのプログラムは完成です。
ステップ9で左方向が後ろ向きに飛ぶミツバチもこのステップでは前向きに飛ぶようになりました。

まとめ
お疲れ様でした。
2つ目のチュートリアルはこれにて終了です。
今回はゲームではなかったですがゲーム作りに必要になりそうなスプライトの寿命や画像の切り替えが出てきました。
それにプログラムには付き物のエラーとその対応についても今回のチュートリアルで出てきました。
完成作品は物足りなさを感じるかもしれませんが今後に活かせるプログラムだったと思います。
チュートリアルはまだまだあるので順番に紹介していきます。




コメント