micro:bitでどんな事ができるのか、それに対して今僕の技術でできそうな課題に取り組んでみようと思います。
本記事ではその第三弾です。(その2はこちら)
おさらい
前回の記事にてライバル車の動作を行うプログラムを作成しました。
自車は画面の下を左右、ライバル車はランダムの列で上から下へそれぞれの動きを見る事ができました。
このままでは自車とライバル車がぶつかってもそのイベントのプログラムを書いていないので何もおきません。
そこで今回は自車とライバル車が当たった時のプログラムを実装してみます。
概要
・ゲーム画面は5×5のLEDを使って自車の真上から見下ろしたイメージです。
・前方から迫るライバル車を避けながら距離(時間)を競うレースゲームです。
・ライバル車に当たるとゲームオーバーで距離(時間)を表示します。
・アクセル、ブレーキ操作は無く、ハンドルによる左右移動だけが可能です。
当たり判定を実装
これまでに作ったプログラムでは自車とライバル車が当たっても何もおきませんでした。
これは自車とライバル車が「当たった時」という命令が存在しなかったため、そのままプログラムが動いているためです。
そこで今回は当たり判定を追加して自車とライバル車が当たった時の振る舞いを実装してみます。
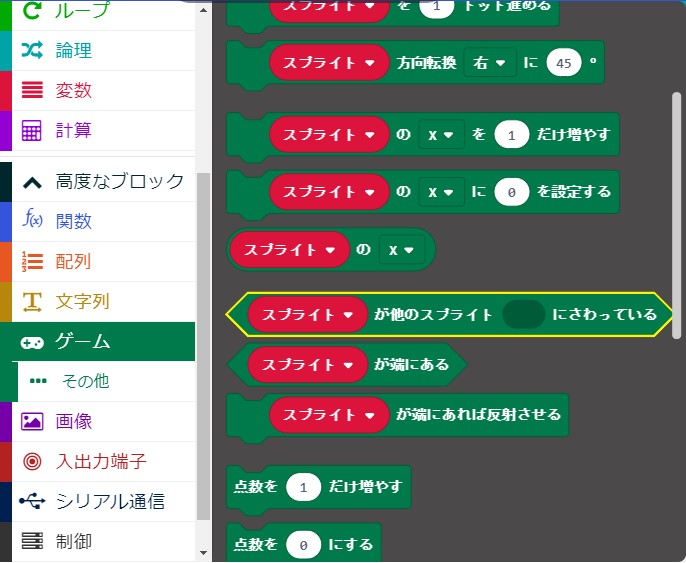
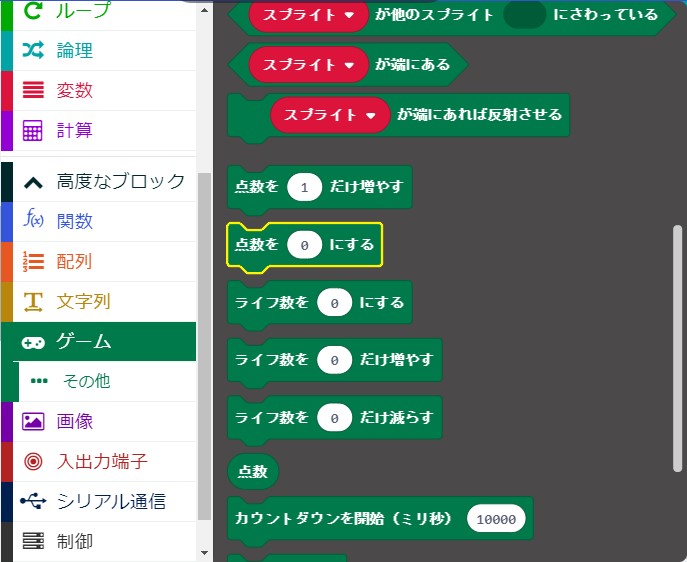
使うブロックは「ゲーム」の「「スプライト」が他のスプライト「」にさわっている」ブロックです。

判定はずっと行う必要があるため、「ずっと」ブロックに配置する必要があります。
ここで注意しないといけないのは既に使っている「ずっと」ブロックではなく新しく「ずっと」ブロックを使う事です。
既に使っている「ずっと」ブロックでは「一時停止」ブロックを使っているため、当たり判定が「一時停止」ブロックで指定した時間毎にしか行われないためです。(工夫する事で実装可能ですがプログラムが複雑になるため推奨しません)

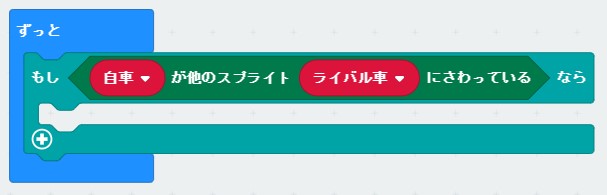
それでは実際に「基本」の「ずっと」ブロックを新たに配置し、当たり判定を実装してみましょう。

これで当たり判定を実装できました。
それでは実際に当たった場合にどういう振る舞いをさせましょう?
今回は手っ取り早くゲームを作り上げるため、当たったら即ゲームオーバーとします。
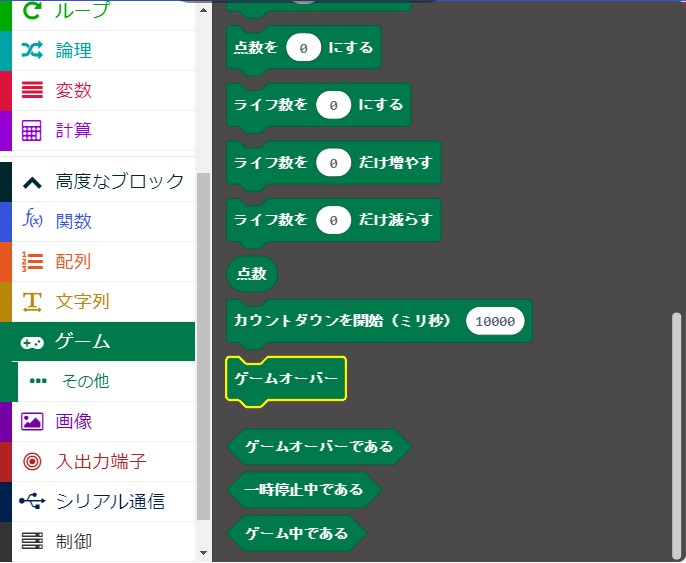
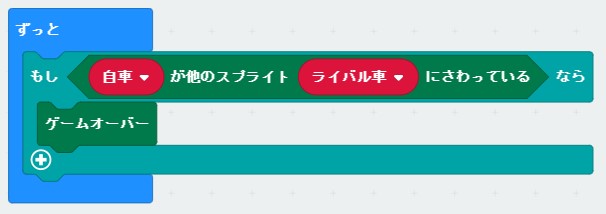
ゲームオーバーの処理は「ゲーム」の「ゲームオーバー」ブロックを使います。(ここら辺が自分で実装しなくても準備されているのがうれしいですね)

これで自車とライバル車が当たった時にゲームオーバーとなるプログラムが完成しました。

実際に自車とライバル車が当たるように自車を動かしてみましょう。
LED全体が点滅して徐々に消灯していくアニメーションの後に「GAME OVER SCORE 0」の表示が流れます。
点数を実装
ここまで作ったプログラムではゲームオーバー画面で「GAME OVER SCORE 0」となり点数(スコア)はいつも0点になってしまいます。
そこでゲーム中は点数を加算していき、ゲームオーバー画面でその点数を表示するように実装してみましょう。
今まで点数の実装をしてこなかったのですが「ゲームオーバー」ブロックにて表示される画面に点数の表示がある通り、点数の実装はスクリプト(ゲーム系ブロック)が引き受けてくれます。
使うブロックは「ゲーム」の「点数を「0」にする」ブロックです。

「0」を「「得点」+「1」」に変更してライバル車が近づく度に点数が加算されるようにライバル車を移動するプログラムのところに配置します。

これでライバル車が近づく度に点数が加算されるようになりました。
「ゲーム」には「点数を「0」にする」ブロック以外に「点数を「1」だけ増やす」ブロックが存在します。
一見「点数を「1」だけ増やす」ブロックを使えば簡単に実装できるように見えますが実は「点数を「1」だけ増やす」ブロックには「点数を増減し、ちょっとしたアニメーションを表示します。」との説明がある通り、このブロックで点数を変更するとその度にアニメーションが入ります。
今回作るゲームではこれが「大きなお世話」となってしまうので「点数を「0」にする」ブロックと計算のブロックを組み合わせて加算させるブロックを自作しました。
実際に動かしてゲームオーバー画面で点数が0以外になっている事を確かめてみましょう。
これでゲームとしてはほぼ完成です。
|
|
加速して難易度を上げる
実際にこのままゲームとして動かしてみると分かるのですがいくらライバル車の出現場所をランダムにしたところで一定間隔で迫ってくるライバル車をかわす事は容易で余程集中力が無くならなければゲームオーバーにはなりません。
そこでライバル車をかわす度に加速してライバル車が短時間で迫ってくるように徐々に難易度が上がるように工夫してみましょう。
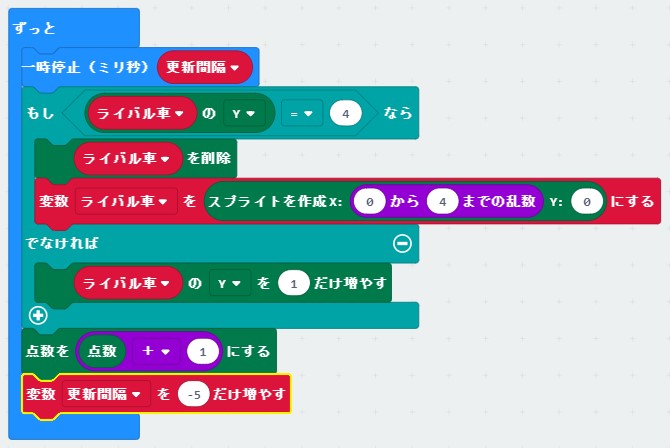
ライバル車の移動速度を速めたいので注目すべきは「ずっと」ブロックの「一時停止」ブロックに書かれている時間です。

これを徐々に小さくしていく事でライバル車が移動する時間を短くし、自車に迫ってくる速度が上がっているように表現します。
徐々に小さくさせるためには値を変更できるようにしないといけません。
そこで変数「更新間隔」を作成し、直接書いていた「500」に置き換えてみましょう。

最初は更新間隔を「500」ミリ秒とするため「最初だけ」ブロックに更新間隔を「500」とするように配置します。

次に徐々に更新間隔を小さくさせるためにライバル車が移動する時に更新間隔を小さくさせます。
小さくする値はお好みで良いですがここでは「-5」としました。(「-3」~「-10」程度が良いと思います)

実際に動かして徐々にライバル車をかわすのが難しくなる事が確認できます。
まとめ
ここまででレースゲームを作ってみる試みは完成です。
最後まで作る事ができてほっとしてます。
今回作ったレースゲームではライバル車が同時に1台だけで消える度に新しいライバル車が出現する仕様でしたがライバル車の出現間隔を変更したり数を増やしたりなどこれをベースに自分好みに改造してみてはいかがでしょうか。
まずは1つ作り上げたのでまた他のゲームを作れるように考えてみようと思います。




コメント