チュートリアルの紹介第10弾「Simple Extensions」のその2です。
その1ではアクション付きのキャラクターを作りました。
その2では残りの工程でステージとゲームの処理を追加し、ゲームを完成させます。
[5/9]足場を作る
足場を作ります。
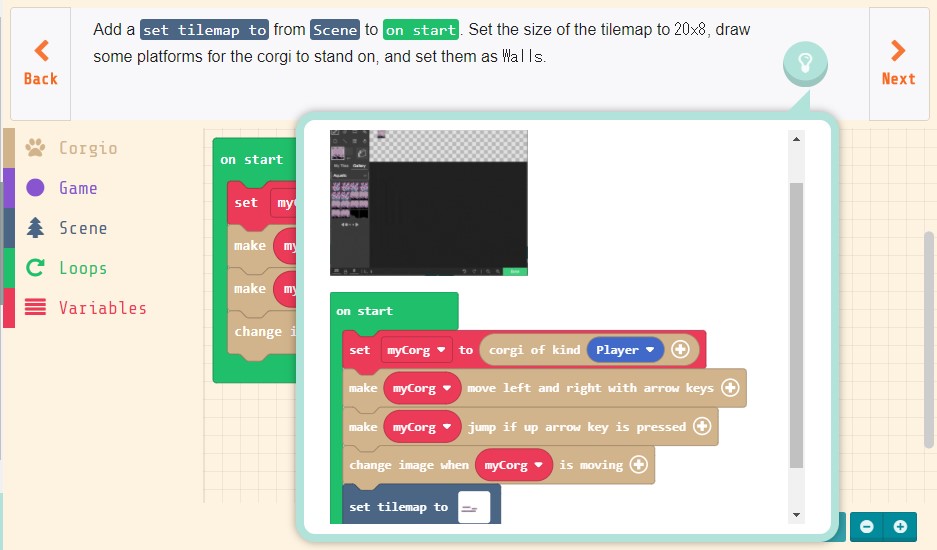
Add a set tilemap to from Scene to on start.
Set the size of the tilemap to 20×8, draw some platforms for the corgi to stand on, and set them as Walls.
【渡り鳥のてけとー翻訳】
「Scene」から「set tilemap to」を「on start」に追加しなさい。
20×8のサイズを設定し、コーギーが立ついくつかの足場を描き、壁と決める。
ヒントを見ると手順の動画と完成イメージが表示されます。

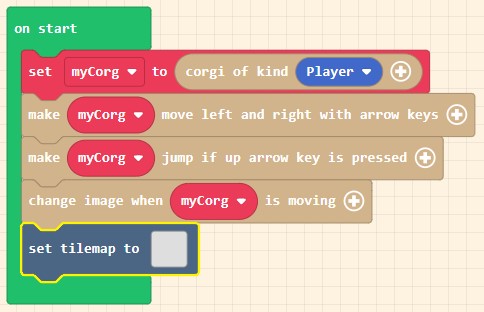
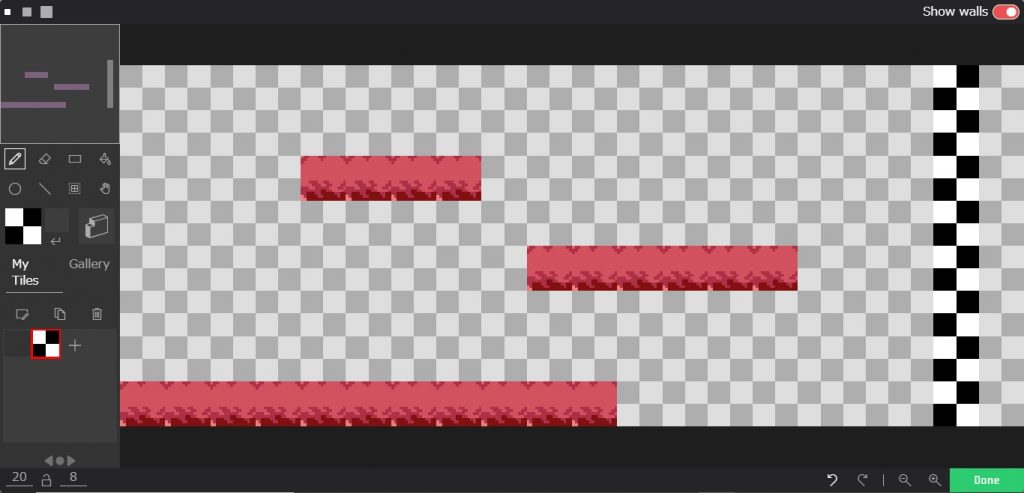
「Scene」の「set tilemap to」を「change image when myCorg is moving」の下に配置し、四角形をクリックしてタイルエディターを開きます。

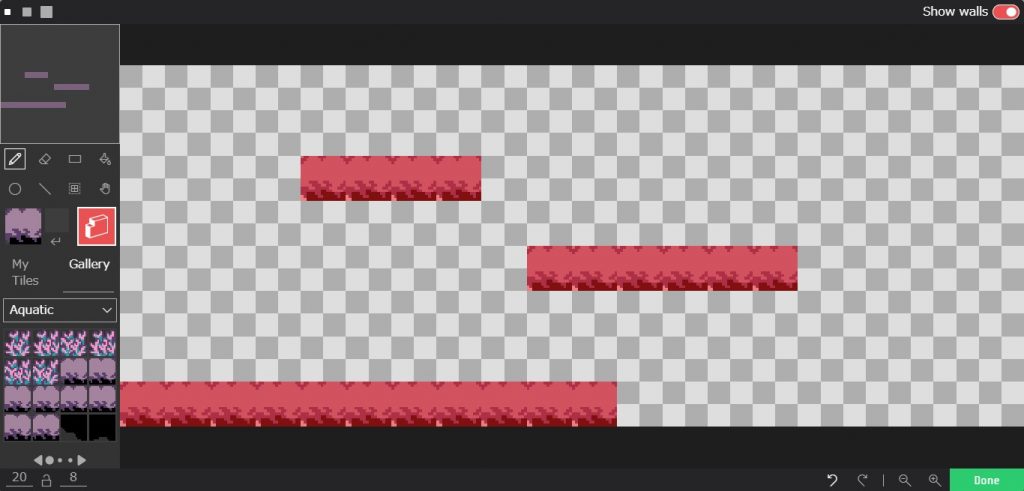
サイズを20×8に変更し、足場を描いて壁の設定を行います。

これで足場を作ることができました。
[6/9]カメラを移動する
コーギーの移動に合わせてカメラを移動します。
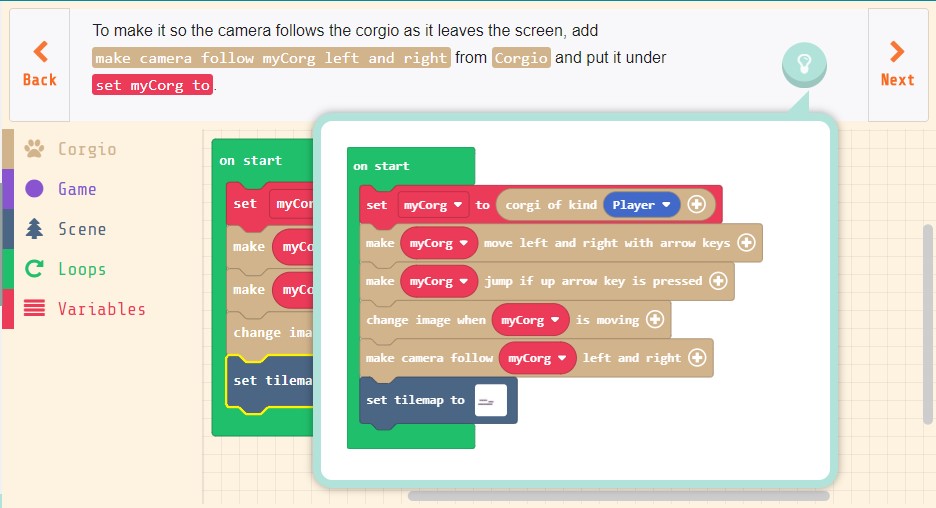
To make it so the camera follows the corgio as it leaves the screen, add make camera follow myCorg left and right from Corgio and put it under set myCorg to.
【渡り鳥のてけとー翻訳】
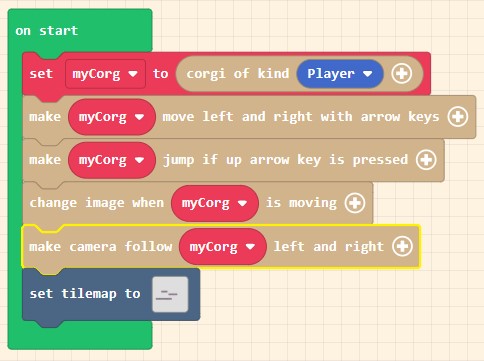
画面が置いてきぼりにならずカメラがコーギーに続くように、「Corgio」から「make camera follow myCorg left and right」を追加し、「set myCorg to」の下に置きなさい。
ヒントを見ると完成イメージが表示されます。

「Corgio」の「make camera follow myCorg left and right」を「set myCorg to」の下に置きます。(直下でなくても良い)

これでカメラを移動することができました。
[7/9]ゴールを作る
ゴールを作ります。
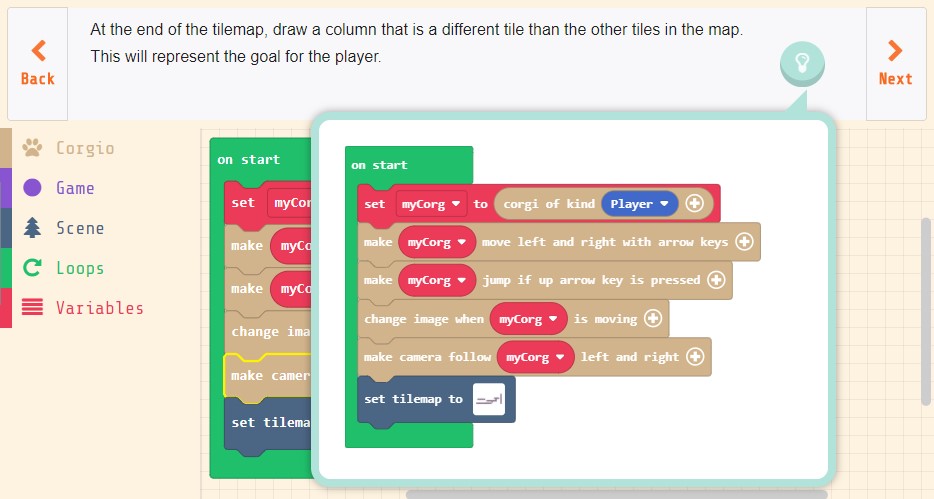
At the end of the tilemap, draw a column that is a different tile than the other tiles in the map.
This will represent the goal for the player.
【渡り鳥のてけとー翻訳】
tilemapの終わりに、マップの他のタイルとは違うタイルでカラムを描きなさい。
これはプレーヤーのためのゴールを表す。
ヒントを見ると完成イメージが表示されます。

「set tilemap to」の四角形をクリックしてタイルエディターで足場とは違うタイルでゴールを描きます。(僕は格子縞を自作して配置しましたがここで使うタイルは何でも良いです)

これでゴールを作ることができました。
[8/9]ゴール処理を作る
ゴール処理を作ります。
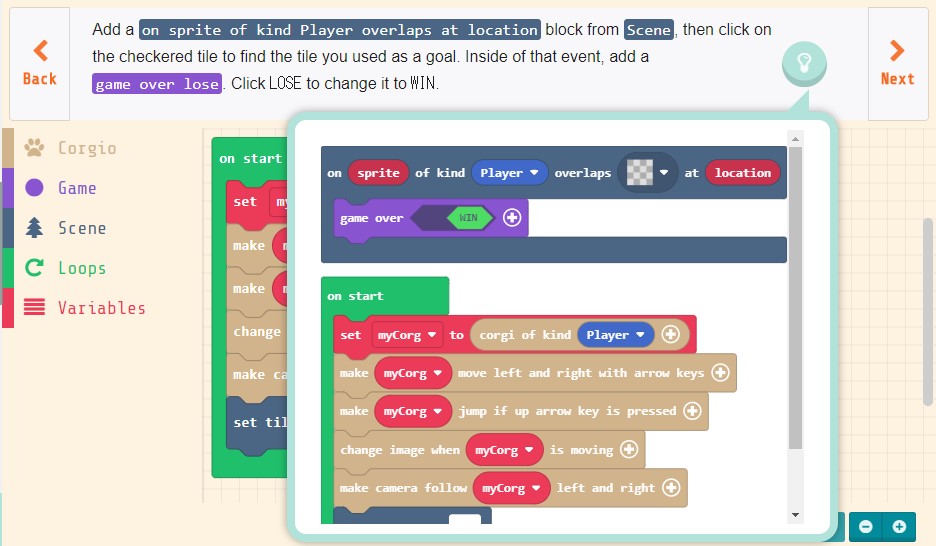
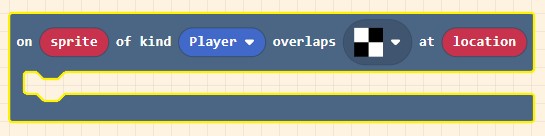
Add a on sprite of kind Player overlaps at location block from Scene, then click on the checkered tile to find the tile you used as a goal.
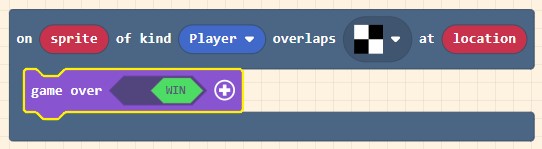
Inside of that event, add a game over lose.
Click LOSE to change it to WIN.
【渡り鳥のてけとー翻訳】
「Scene」から「on sprite of kind Player overlaps at location」ブロックを追加し、格子縞のタイルをクリックしてゴールとして使ったタイルを見つけなさい。
そのイベントの中に、「game over lose」を追加しなさい。
「LOSE」をクリックして「WIN」に変更しなさい。
ヒントを見ると完成イメージが表示されます。

「Scene」の「on sprite of kind Player overlaps at location」をワークスペースへ配置し、「overlaps」の右のタイルをゴールのタイルに変更します。

「Game」の「game over LOSE」を「on sprite of kind Player overlaps at location」の中へ配置し、「LOSE」をクリックして「WIN」に変更します。

これでゴール処理を作ることができました。
[9/9]完成
完成しました。
Congratulations, your platformer is complete!
See if you can get to the wall at the end of the level.
【渡り鳥のてけとー翻訳】
おめでとう、あなたのシステム基盤利用は完成した!
レベルの終わりの壁に到達できるか確かめなさい。
このステップではやることが無いのでヒントもありません。
まとめ
拡張機能「Corgio」を使った横スクロールアクションゲームを容易に作る事ができました。
敵やゲームオーバーの実装をしていませんがたった9つのブロックだけでゲームを構築する事ができてしまいました。
拡張機能にどんなものがあるか知っておくと作品の工数をぐっと縮める事できます。
チュートリアルが終わったらこの拡張機能について紹介できるような記事を作ろうと思います。




コメント