チュートリアル第五弾「Free Throw」その3です。
ステップは15までだったのでその2で終わらせる予定でしたがスプライトイメージエディタでヒートアップしてしまいその2では終わらせられませんでした。
なので今度こそ最後のその3です。
はりきっていきましょう。
[12/15]バスケットボールを前方に飛ばす
ボタンを押した時にバスケットボールを前方に飛ばすようにします。
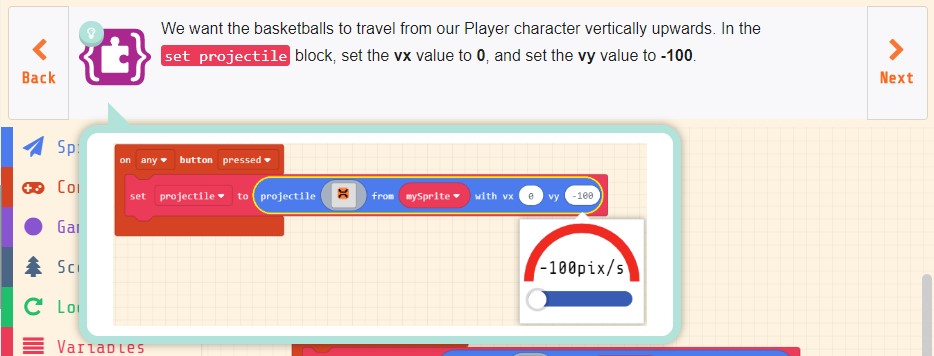
We want the basketballs to travel from our Player character vertically upwards.
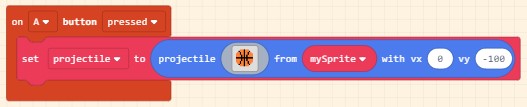
In the set projectile block, set the vx value to 0, and set the vy value to -100.
【渡り鳥のてけとー翻訳】
私たちはバスケットボールがプレイヤーキャラクターから垂直上向きに進んでほしい。
「set projectile」ブロックのvx値を「0」、vy値を「-100」に設定しなさい。
ヒントを見ると完成イメージが表示されます。

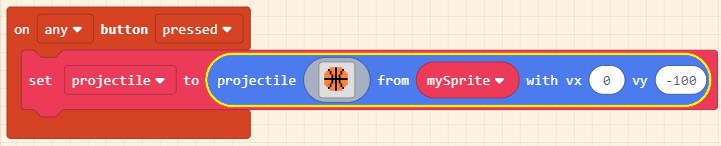
「set projectile」ブロックのvx値を「0」、vy値を「-100」に設定します。

これでバスケットボールを前方に飛ばすことができました。
[13/15]ゴールのイベントを追加する
ゴールのイベントを追加します。
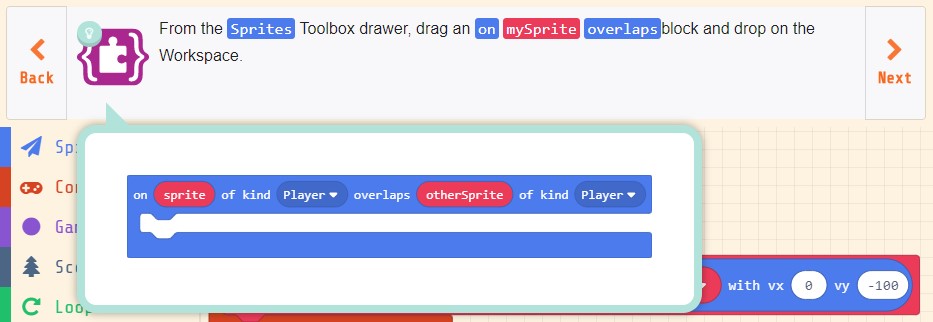
From the Sprites Toolbox drawer, drag an on mySprite overlaps block and drop on the Workspace.
【渡り鳥のてけとー翻訳】
「Sprites」ツールボックスから「on mySprite overlaps」ブロックを引き出し、ワークスペースへ落としなさい。
ヒントを見ると完成イメージが表示されます。

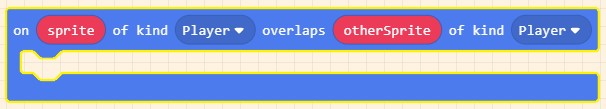
「Sprites」の「on mySprite overlaps」ブロックをワークスペースへ配置します。

これでゴールのイベントを追加することができました。
[14/15]ボールとゴールのイベントに変更する
ボールとゴールのイベントに変更します。
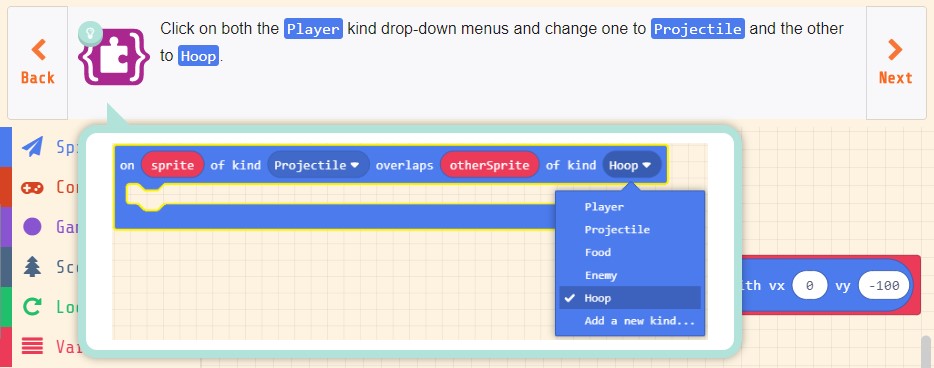
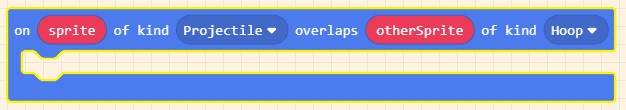
Click on both the Player kind drop-down menus and change one to Projectile and the other to Hoop.
【渡り鳥のてけとー翻訳】
両方の「Player」種類のドロップダウンメニューをクリックし、1つは「Projectile」、もう1つは「Hoop」に変更しなさい。
ヒントを見ると完成イメージが表示されます。

「on mySprite overlaps」ブロックの1つ目の「Player」を「Projectile」、2つ目の「Player」を「Hoop」に変更します。

これでボールとゴールのイベントに変更することができました。
[15/15]ゲームオーバーを作る
ゲームオーバーを作ります。
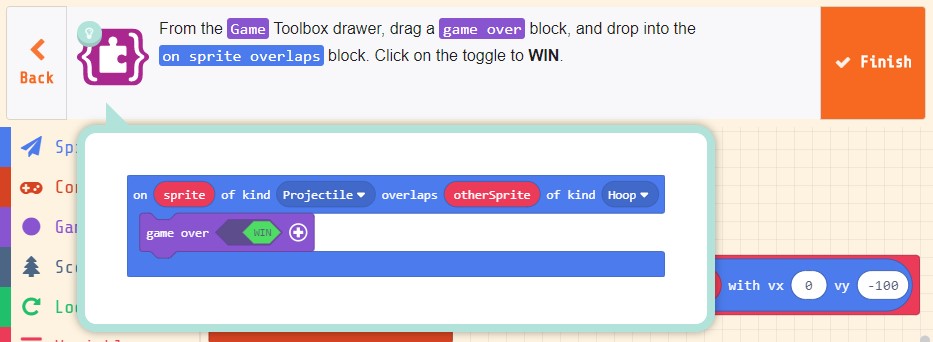
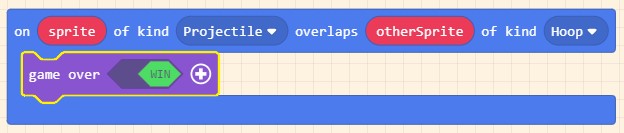
From the Game Toolbox drawer, drag a game over block, and drop into the on sprite overlaps block.
Click on the toggle to WIN.
【渡り鳥のてけとー翻訳】
「Game」ツールボックスから「game over」ブロックを引き出し、「on sprite overlaps」ブロックの中へ落としなさい。
トグルを「WIN」にクリックしなさい。
ヒントを見ると完成イメージが表示されます。

「Game」の「game over」ブロックを「on sprite overlaps」ブロックに配置し、トグルを「WIN」に変更します。

これでゲームオーバーを作ることができました。
お疲れ様でした。
「Free Throw」のチュートリアルはこれで終了です。
[番外]ボールの飛ぶ方向をランダムに変えてみよう
チュートリアルとしては終了しましたがその1、その2と比べるとボリュームが足らないと感じたので番外編として改造を紹介します。
チュートリアル「Free Throw」はキャラクターから放たれたボールがゴールに当たると「勝ち」となるゲームでした。
このボールが真っ直ぐ上に向かって飛ぶため、キャラクターが画面中央に来た時に放てば必ずゴールを決める事ができる難易度が低いゲームでした。
そこでボールが真上以外にランダムに飛ぶようにして難易度を調整してみることにしました。
完全ランダムではゲーム性が無くなってしまうため、「A」ボタンは右方向、「B」ボタンは左方向に飛ぶように改造してみます。
チュートリアルのままでは使えるブロックが制限されているのでいったん「Finish」してチュートリアルを終わらせましょう。
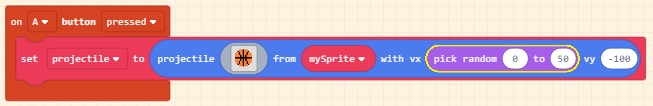
まずはボールを右方向へ飛ぶようにします。
「on any button pressed」の「any」を「A」に変更します。

「vx」はスプライトが水平方向に進む速さを示していてここが「0」になっているので水平方向への移動がありません。
つまり真上に飛ばないようにするにはこの「vx」の値を「0」以外にすることで対応できます。
この値をランダムにしたいので「Math」の「pick random」を「vx」の「0」に配置し、「0」から「50」の間で変化するように設定します。

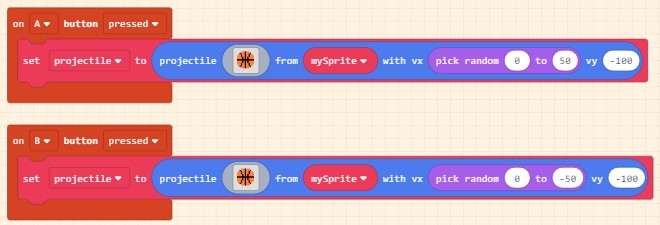
「B」ボタンも同様に左方向へ飛ぶようにします。
「on A button pressed」を右クリックして出てくるメニューから「Duplicate」を選択して複製し、「A」を「B」、「pick random」の「50」を「-50」にそれぞれ変更します。

これでボールはなかなか真っ直ぐ飛ばなくなり難易度を上げる事ができました。
まとめ
チュートリアル「Free Throw」はいかがでしたか?
このチュートリアルでは新しいブロックなどは出てこなかったですが背景やスプライトを描くことが必要になってくる内容でした。
ドット絵作成はやっていて楽しいですが(僕を含めて)センスが無いと結構つらい作業になりますね。
ゲームでの絵の重要性は高いので苦手意識を持っていてもどんどんチャレンジしていく精神が必要です。
次のチュートリアルは「Collect the Clovers」です。



コメント