チュートリアルの紹介も第五弾となりました。
第五弾のお題は「Free Throw」です。
フリースローと言えばバスケットボールですが今回のチュートリアルもバスケットボールのフリースローに因んだ内容なのでしょうか?
さぁ、始めてみましょう。
Free Throw
ホーム画面のチュートリアルの5番目にあるのが「Free Throw」です。

見た目もバスケットゴールに見える・・・のかな?
ここではまだわからないのでステップ1へ進めていきましょう。
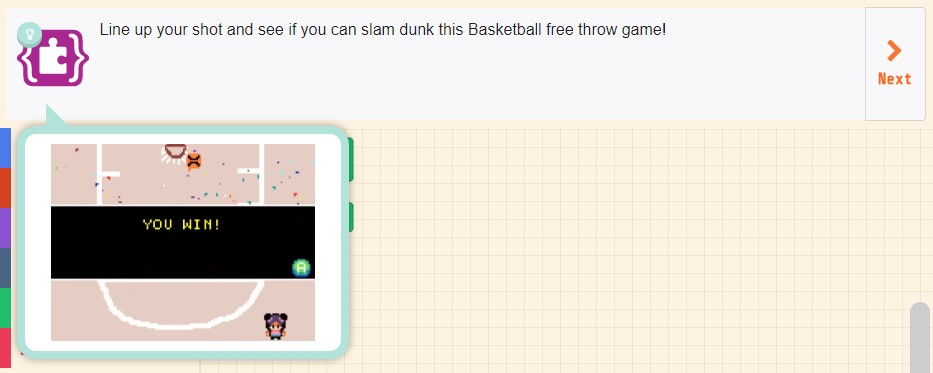
[1/15]完成イメージ
今までと違いステップ1からシミュレータとワークスペースが表示され、ステップ2以降と同じようにヒントを表示する事で完成イメージが表示されるようになります。
Line up your shot and see if you can slam dunk this Basketball free throw game!
【渡り鳥のてけとー翻訳】
整列して見て投げ、あなたはバスケットボールのフリースローゲームでスラムダンクできるか?
ヒントを見ると完成イメージの動画が表示されます。

ここではプログラムが全くないのでそのまま次へ進めましょう。
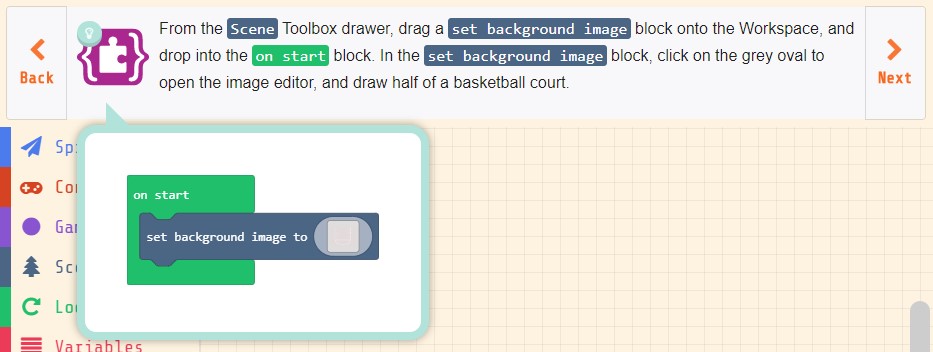
[2/15]バスケットボールのコートを作る
ステージとなるバスケットボールのコート(半面)を作ります。
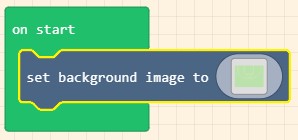
From the Scene Toolbox drawer, drag a set background image block onto the Workspace, and drop into the on start block.
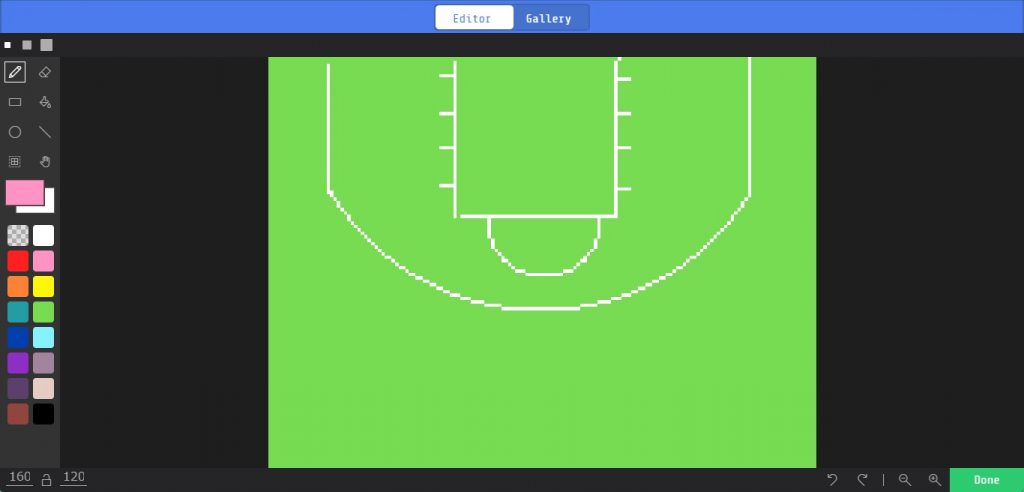
In the set background image block, click on the grey oval to open the image editor, and draw half of basketball court.
【渡り鳥のてけとー翻訳】
「Scene」ツールボックスから「set background image」ブロックをワークスペース上に引き出し、「on start」ブロックへ落としなさい。
「set background image」ブロックの中の灰色の楕円をクリックしてイメージエディターを開き、バスケットボールコートの半分を描きなさい。
ヒントを見ると完成イメージが表示されます。

「Scene」の「set background image」ブロックを「on start」ブロックの中へ配置し、灰色の楕円をクリックしてイメージエディターを開き、上がゴールになるバスケットボールコートの半分を描きます。(Galleryに無いので自分で作るしかありません)


これでバスケットボールのコートを作ることができました。
[3/15]プレイヤーを作る
プレイヤーを作ります。
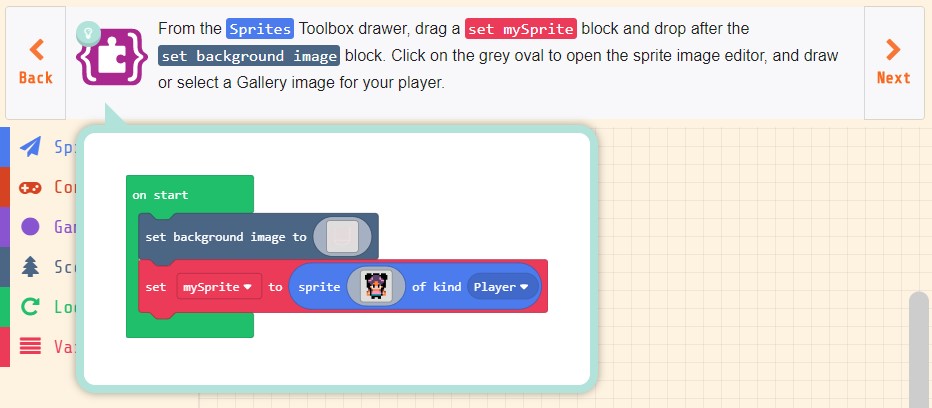
From the Sprites Toolbox drawer, drag a set mySprite block and drop after the set background image block.
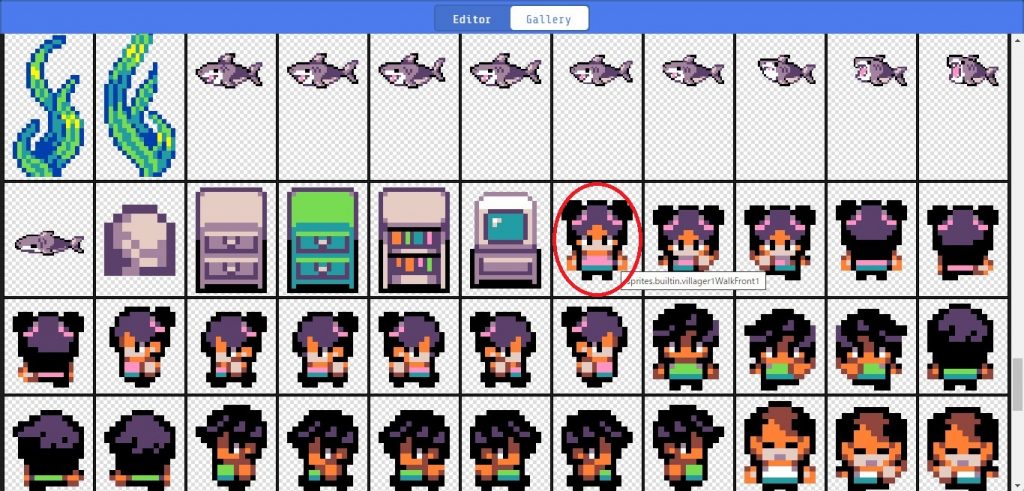
Click on the grey oval to open the sprite image editor, and draw or select a Gallery image for your player.
【渡り鳥のてけとー翻訳】
「Sprites」ツールボックスから「set mySprite」ブロックを引き出し「set background image」ブロックの後へ落としなさい。
灰色の楕円をクリックしてスプライトイメージエディターを開きあなたのプレイヤーイメージを描くかギャラリーから選択しなさい。
ヒントを見ると完成イメージが表示されます。

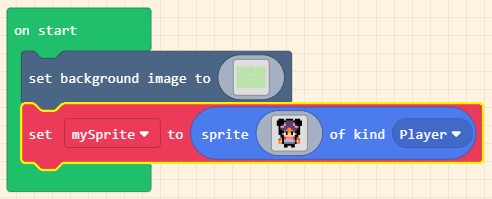
「Sprites」の「set mySprite」ブロックを「set background image」ブロックの後へ配置し、灰色の楕円をクリックしてスプライトイメージエディターを開き、プレイヤーイメージを描くかギャラリーから選択します。


これでプレイヤーを作ることができました。
[4/15]プレイヤーの場所を設定する
作ったプレイヤーの場所を設定します。
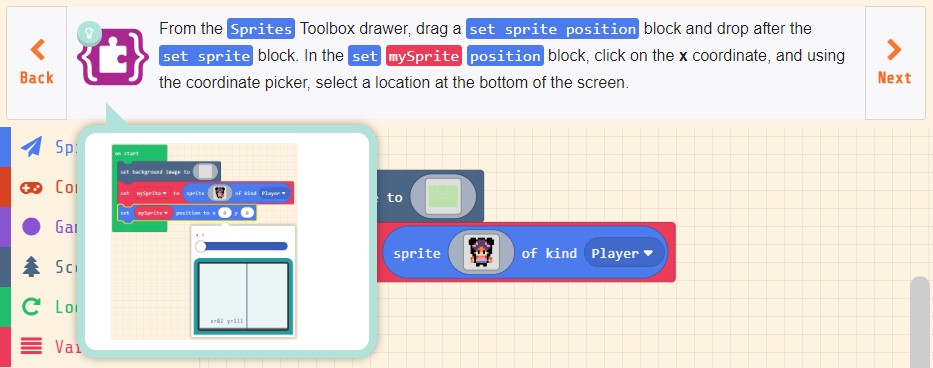
From the Sprites Toolbox drawer, drag a set sprite position block and drop after the set sprite block.
In the set mySprite position block, click on the x coordinate, and using the coordinate picker, select a location at the bottom of the screen.
【渡り鳥のてけとー翻訳】
「Sprites」ツールボックスの「set sprite position」ブロックを引き出して「set sprite」ブロックの後へ落としなさい。
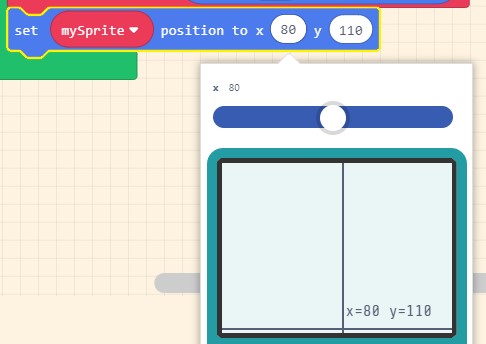
「set mySprite position」ブロックの中のx座標をクリックし、コーディネートピッカーを使ってスクリーンの底の位置を選びなさい。
ヒントを見るとコーディネートピッカー(座標を抽出する道具)を使っているイメージが表示されます。

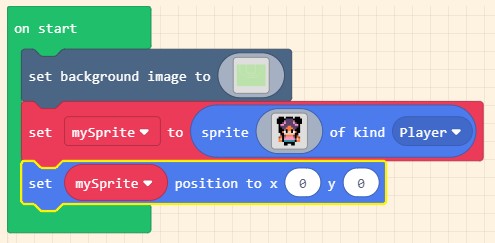
「Sprites」の「set sprite position」ブロックを「set sprite」ブロックの後へ配置します。

「set mySprite position」ブロックの中のx座標をクリックし、コーディネートピッカーを使ってスクリーンの底の位置を選びます。

これでプレイヤーの場所を設定することができました。
[5/15]プレイヤーの移動を設定する
プレイヤーの移動を設定します。
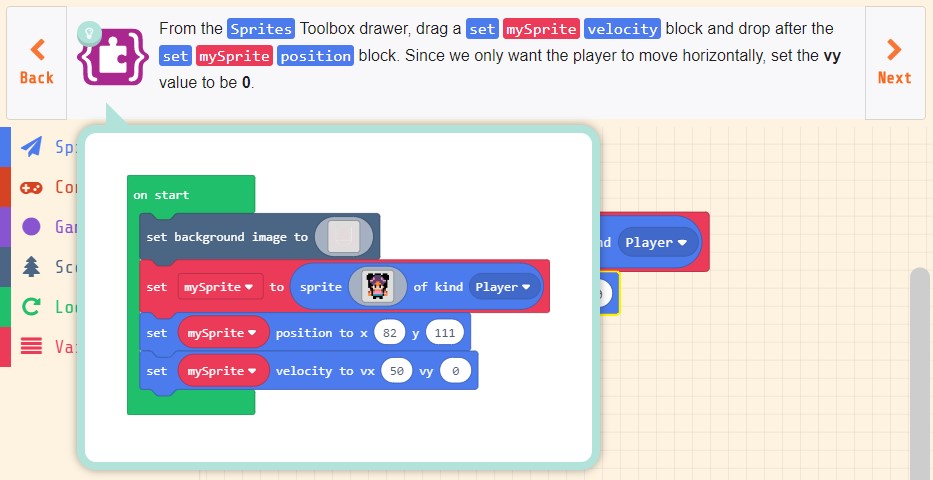
From the Sprites Toolbox drawer, drag a set mySprite velocity block and drop after the set mySprite position block.
Since we only want the player to move horizontally, set the vy value to be 0.
【渡り鳥のてけとー翻訳】
「Sprites」ツールボックスから「set mySprite velocity」ブロックを引き出し「set mySprite position」ブロックの後へ落としなさい。
プレイヤーは水平だけに移動してほしいため、vyの値を0に設定しなさい。
ヒントを見ると完成イメージが表示されます。

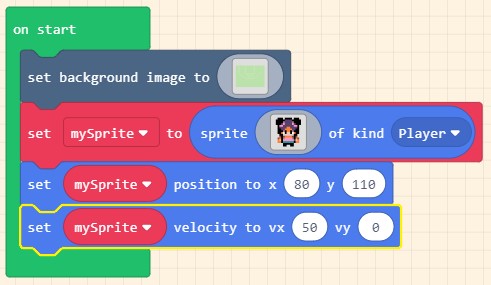
「Sprites」の「set mySprite velocity」ブロックを「set mySprite position」ブロックの後へ配置し、vyの値を0に設定します。

これでプレイヤーの移動を設定することができました。
[6/15]プレイヤーをバウンドさせる
画面外に行かないようにプレイヤーをバウンドさせます。
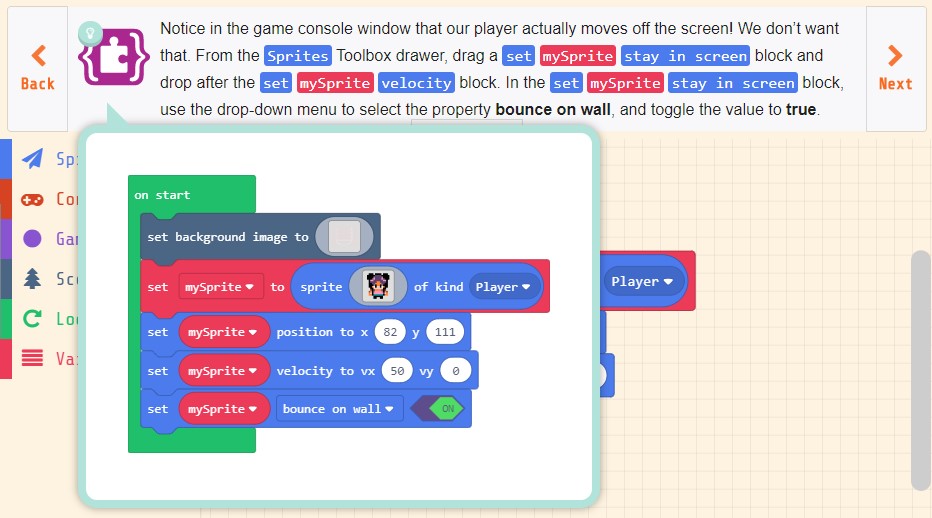
Notice in the game console window that our player actually moves off the screen!
We don’t want that.
From the Sprites Toolbox drawer, drag a set mySprite stay in screen block and drop after the set mySprite velocity block.
In the set mySprite stay in screen block, use the drop-down menu to select the property bounce on wall, and toggle the value to true.
【渡り鳥のてけとー翻訳】
ゲームコンソールウィンドウでプレイヤーがなんとスクリーンの外へ移動していることに気づきなさい!
私達はそれを望まない。
「Sprites」ツールボックスから「set mySprite stay in screen」ブロックを引き出し「set mySprite velocity」ブロックの後へ落としなさい。
「set mySprite stay」ブロックの中のドロップダウンメニューを使ってプロパティ「bounce on wall」を選択し、トグルの値を「true」にしなさい。
ヒントを見ると完成イメージが表示されます。

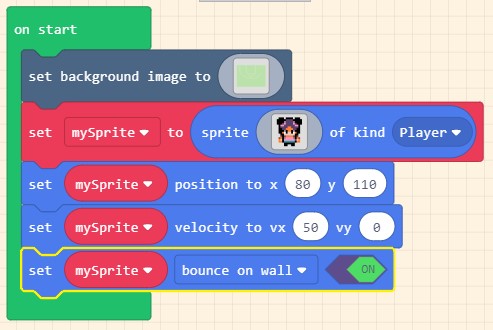
「Sprites」ツールボックスの「set mySprite stay in screen」ブロックを「set mySprite velocity」ブロックの後へ配置し、「stay in screen」をクリックして出てくるドロップダウンメニューでプロパティ「bounce on wall」を選択してトグルの値を「true」にします。

これでプレイヤーをバウンドさせることができました。
まとめ
チュートリアル「Free Throw」としてはステップ的に半分手前まで進めることができました。
背景とプレイヤーを作成するところまででき、見た目はだいぶ完成に近づいたのではないかと思います。
今回新しく出てきたブロックはありませんが「コーディネートピッカー」と「跳ね返る」の2つを学びました。
「コーディネートピッカー」は座標指定を感覚的に設定できるため、まずは大まかに「コーディネートピッカー」を使い、微調整は直接値を書き換えてシミュレータで確認することでプログラミング速度が上がります。
「跳ね返る」についてはプロパティ変更前の「set mySprite stay in screen」をチュートリアル「Galga」で使いました。
「stay in screen」は外に出ないようにする設定でしたが「bounce on wall」では壁(スクリーンの四角)を跳ね返るようになります。
残るステップはあと9個。
続きはその2で紹介していきます。





コメント