前回記事にてMicrosoft MakeCode Arcadeの紹介をしました。
そこで他のビジュアルプログラミングツールに比べて壁が高い事を書きました。
その理由の1つとして日本語のチュートリアルが準備されていない事でした。
本ブログではこの壁を無くすためにチュートリアルの進め方について紹介していきます。
今回はその第一弾として「Chase the Pizza」について紹介します。
Chase the Pizza
ホーム画面のチュートリアルの最初にあるのが「Chase the Pizza」です。

「Chase the Pizza(チェイス ザ ピザ)」翻訳サイトで翻訳すると「ピザを追いなさい」になりました。
名前の通りピザを追いかけるゲームのチュートリアルです。
早速チュートリアルを開始してみましょう。
[1/19]完成イメージ
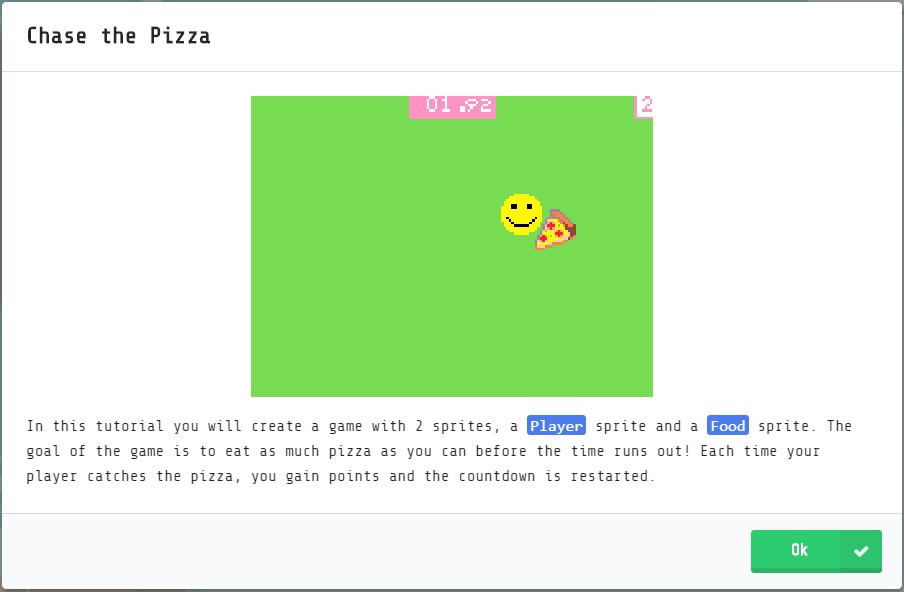
チュートリアルを開始するとこれから作成するプログラムの完成イメージが表示されます。

動画で確認できるので完成時のイメージが掴みやすいです。
完成イメージの下には以下の文章が書かれています。
In this tutorial you will create a game with 2 sprites, a Player sprite and a Food sprite. The goal of the game is to eat as much pizza as you can before the time runs out! Each time your player catches the pizza, you gain points and the countdown is restarted.
翻訳サイトで翻訳すると以下のようになりました。
このチュートリアルに、あなたは、2つのスプライトを持つゲーム、プレーヤースプライト、および食物スプライトを作成する。ゲームのゴールは、外の時間ランのできる限り多いピザを食べることである!あなたのプレーヤーがピザをつかむたびに、あなた利益ポイントとカウントダウンが再スタートされる。
つまりこのチュートリアルで作るゲームはプレイヤーが食べ物を食べるとカウントダウンがリセットされ、食べ物を多く食べる事が目的のゲームという事がわかりました。
このチュートリアルなら英語が読めなくても動画の内容的にどんなゲームか想像できますね。
右下の「OK」ボタンをクリックして次に進みます。
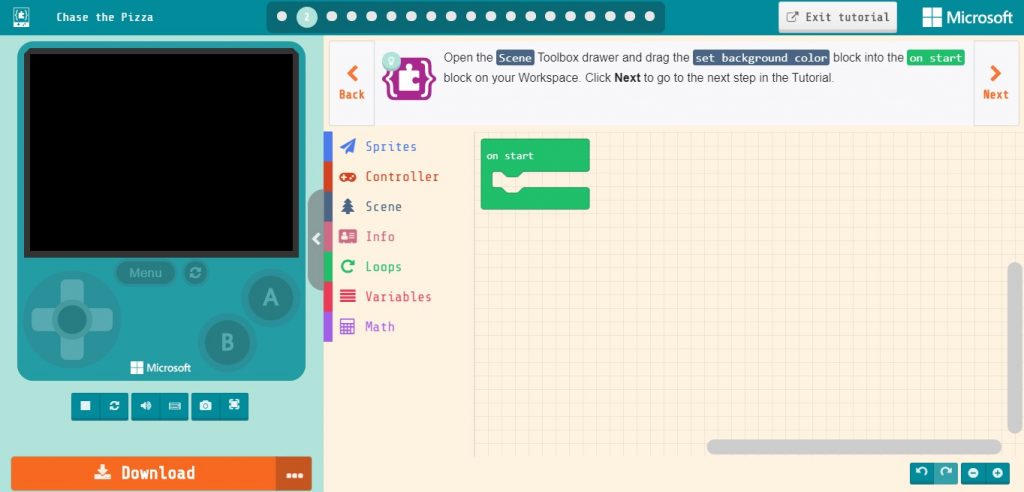
[2/19]背景色設定ブロックの配置
まずは背景色を設定するブロックを配置します。

説明には以下の内容が書かれています。
Open the Scene Toolbox drawer and drag the set background color block into the on start block on your Workspace.
Click Next to go to the next step in the Tutorial.
翻訳サイトで翻訳すると以下のようになりました。
場面道具箱引き出しをあけて、セット背景色ブロックをあなたのワークスペースの時の開始ブロックに引きずりなさい。
チュートリアルに次のステップに行くために次にクリックしなさい。
分かりづらいですね。
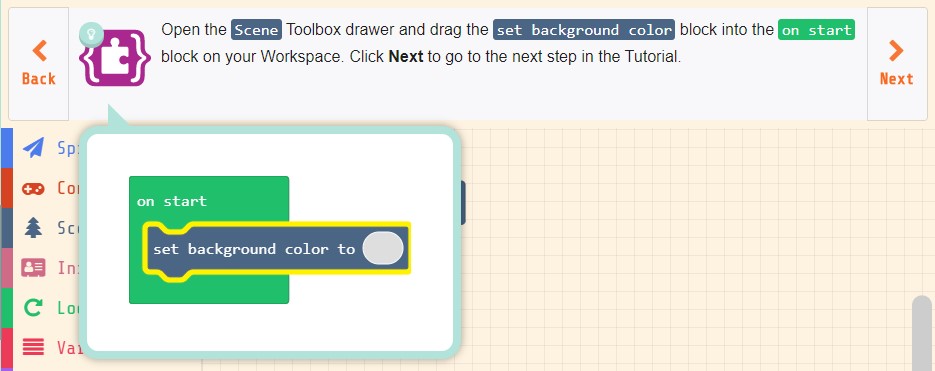
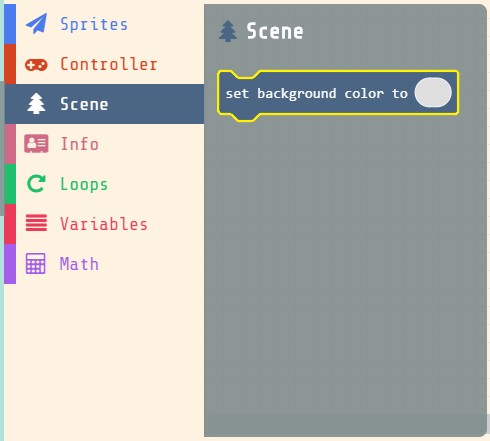
ここでは「場面(「Scene」(シーン))ツールボックスの背景色設定(「set background color to [色]」(セット バックグラウンド カラー))ブロックをワークスペースの開始(「on start」(オン スタート))ブロックに配置」して「「Next」をクリック」と指示されています。
各ステップでは説明部分をクリックするとヒントが表示されます。

指示通りツールボックスの中の「Scene」から「set background color」ブロックを選択し、最初から配置されている「on start」の中にドラッグ&ドロップで配置します。

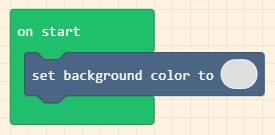
配置するとこんな感じになります。

「Next」をクリックして次のステップに進みます。
[3/19]背景色設定ブロックの色を設定
配置した背景色設定ブロックは背景色未設定なので色を設定します。
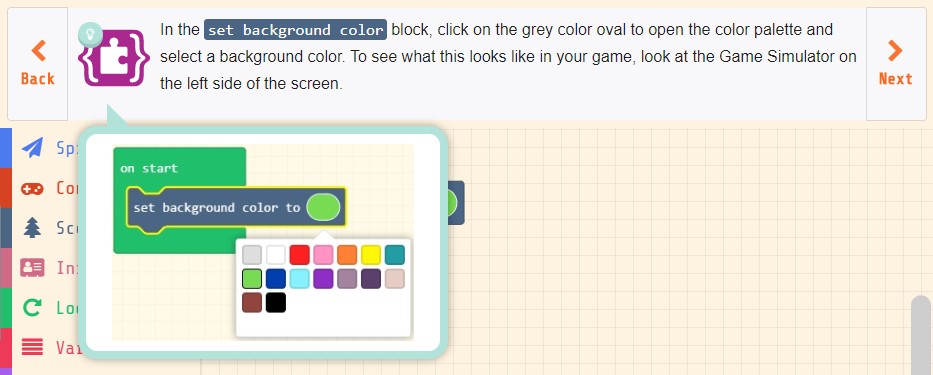
In the set background color block, click on the grey color oval to open the color palette and select a background color.
To see what this looks like in your game, look at the Game Simulator on the left side of the screen.
翻訳サイトで翻訳すると以下のようになりました。
セット背景色ブロックにおいて、カラーパレットを開き、背景色を選ぶために、灰色の色卵形をクリックしなさい。
あなたのゲームにおいてこれが見えるものを見るためには、スクリーンの左側のゲームシミュレーターを見なさい。
配置した「set background color to [色]」ブロックの灰色の楕円形をクリックし、カラーパレットを開いて背景色を選びなさい。
ゲームの見え方は左側のシミュレーターを見なさい。
ヒントを見ると選択する色がわかりますがヒント通りの色ではなく好きな色を選択すれば良いです。

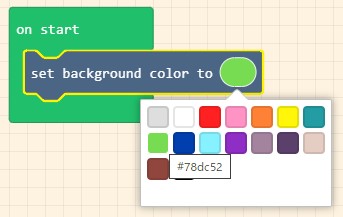
指示通り楕円形をクリックして開くカラーパレットから背景色を選択します。

背景色の色を変更すると画面左のシミュレーターも反映されます。

これで背景色設定ブロックの色を設定は完成です。
[4/19]プレイヤー用Sprite作成ブロックを配置する
プレイヤー用Sprite作成ブロックを配置します。
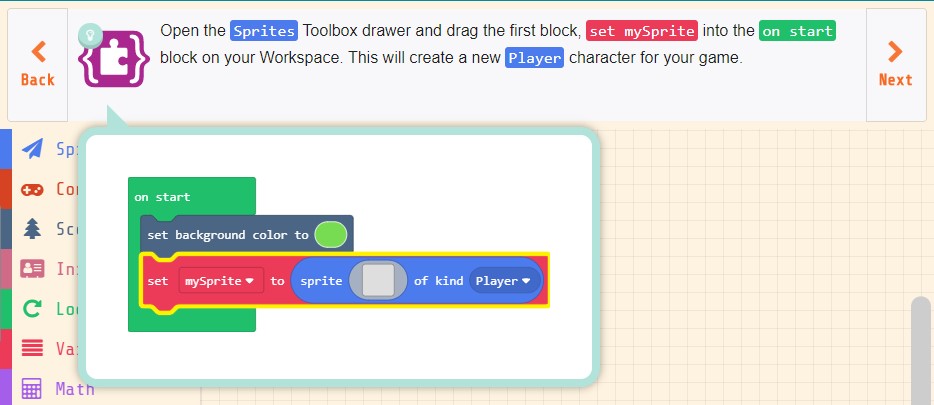
Open the Sprites Toolbox drawer and drag the first block, set mySprite into the on start block on your Workspace.
This will create a new Player character for your game.
翻訳サイトで翻訳すると以下のようになりました。
スプライト道具箱引き出しをあけて、最初のブロックを引きずり、mySpriteがあなたのワークスペースの時の開始ブロックに課されなさい。
これはあなたのゲームのための新しいプレーヤー文字を作成する。
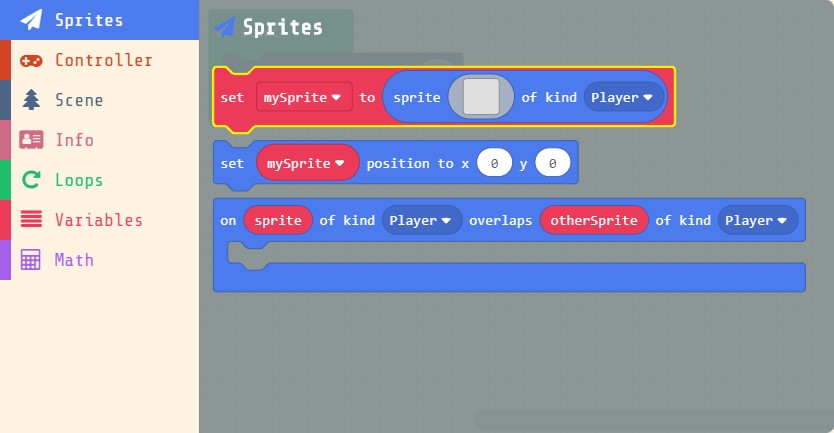
スプライト(「Sprites」(スプライツ))ツールボックスのスプライト作成(「set 「mySprite」 to 「sprite [スプライト] of kind 「player」」」(セット マイスプライト トゥ 「スプライト[スプライト] オブ カインド 「プレイヤー」」))ブロックをワークスペースの「on start」ブロックに配置しなさい。
これはゲームの新しいプレイヤーキャラクターを作成する。
ヒントを見ると完成イメージが表示されます。

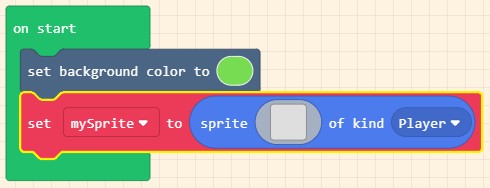
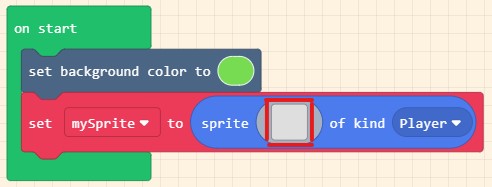
指示通りツールボックスの中の「Sprites」から「set 「mySprite」 to 「sprite [スプライト] of kind 「player」」」ブロックを選択し、「on start」の中の「set background color to [色]」ブロックの下にドラッグ&ドロップで配置します。


これでプレイヤー用Sprite作成ブロックの配置は完成しました。
[5/19]プレイヤーキャラクターを作る
プレイヤーキャラクターを作成します。
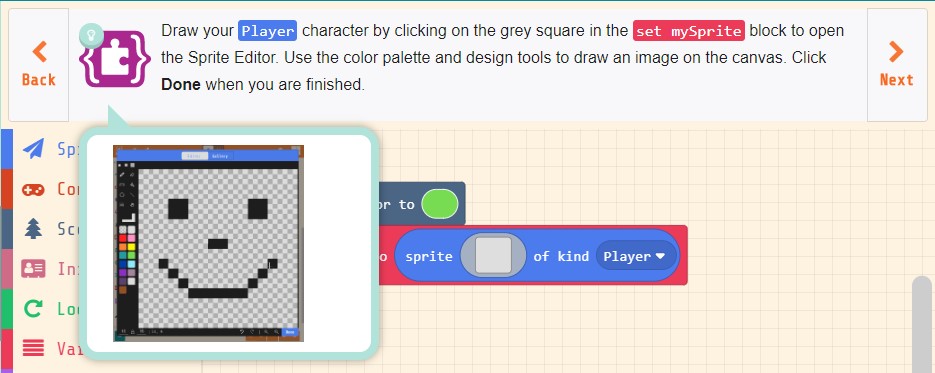
Draw your Player character by clicking on the grey square in the set mySprite block to open the Sprite Editor.
Use the color palette and design tools to draw an image on the canvas.
Click Done when you are finished.
翻訳サイトで翻訳すると以下のようになりました。
スプライトエディタを開くために、セットmySpriteブロックの灰色の四角形をクリックしてあなたのプレーヤー文字を引き付けなさい。
カラーパレットを使い、ツールを、キャンバスにおいてイメージを引くようにデザインしなさい。
あなたが終えられる時にされたクリック。
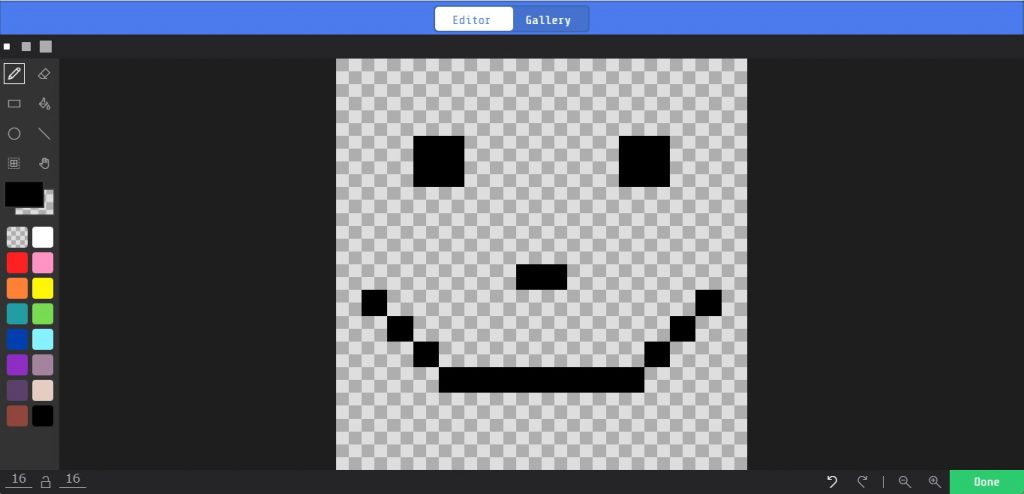
配置した「set 「mySprite」 to 「sprite [スプライト] of kind 「player」」」ブロックの灰色の四角形をクリックし、スプライトエディタを開いてプレイヤーキャラクターを描きなさい。
終了は「Done」をクリック。
ヒントを見ると手順が動画で確認できますがほとんどがスプライトエディタで顔を描く内容になっていて分かりづらいです。

指示通り灰色の四角形をクリックして開くスプライトエディタでプレイヤーキャラクターを描きます。

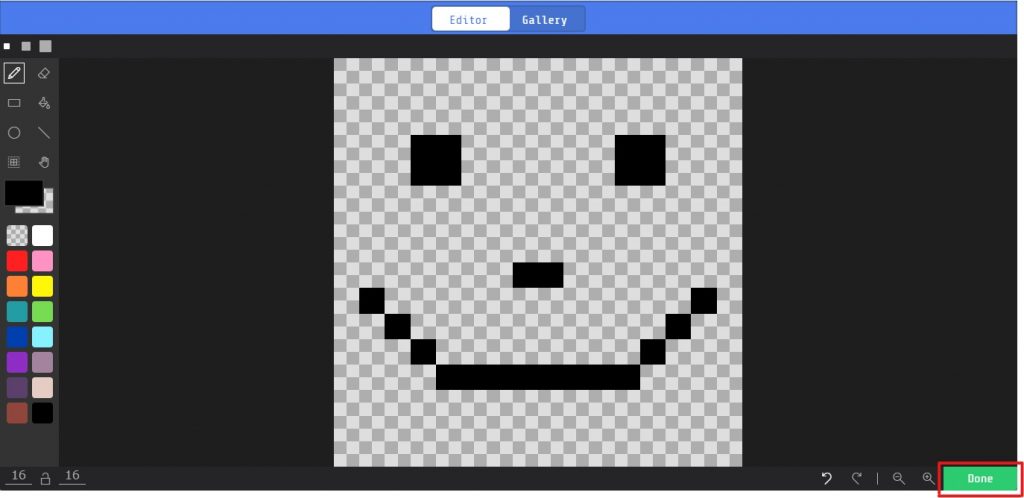
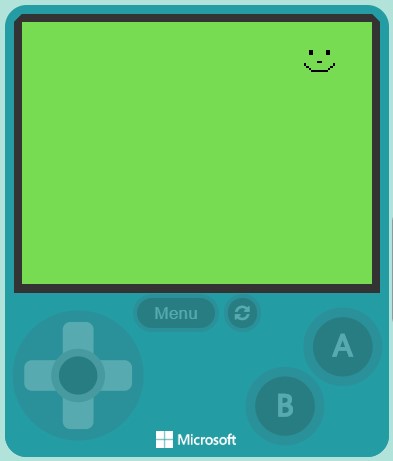
ヒントと同じように顔を描いてもいいですしお手本のようにスマイルマークでもプレイヤーキャラクターになる物を描きます。

描き終わったら右下の「Done」ボタンをクリックするとスプライトエディタを終了します。

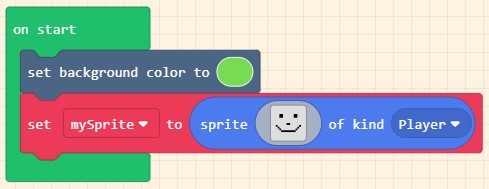
スプライトエディタで描いたプレイヤーキャラクターが「set 「mySprite」 to 「sprite [スプライト] of kind 「player」」」ブロックの[スプライト]の部分に反映されます。

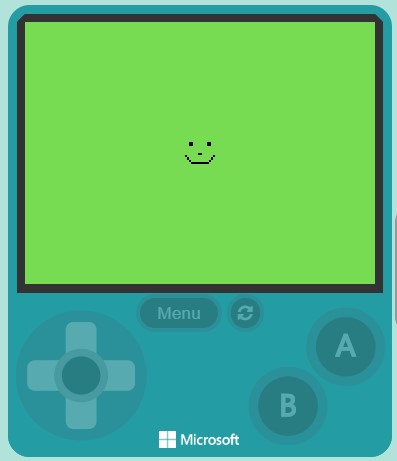
それと同時にシミュレーター上にもプレイヤーキャラクターが表示されます。

これでプレイヤーキャラクターを作成できました。
[6/19]プレイヤーキャラクターの移動を設定
プレイヤーキャラクターが描けたので移動の設定を行います。
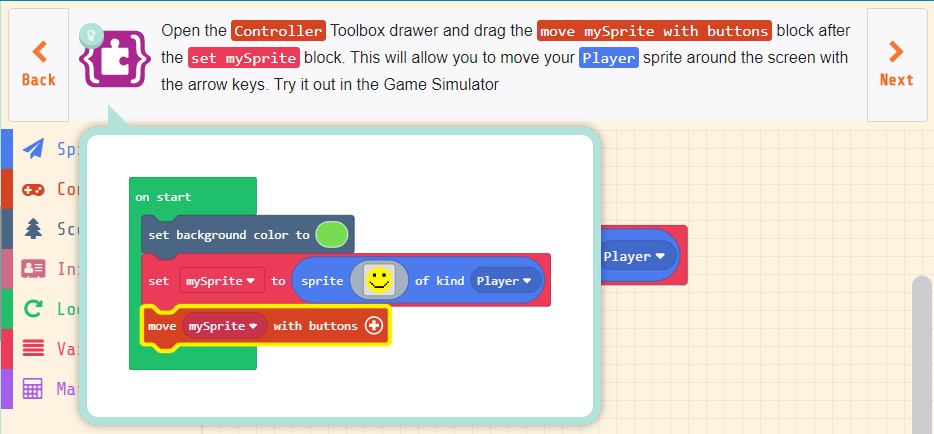
Open the Controller Toolbox drawer and drag the move mySprite with buttons block after the set mySprite block.
This will allow you to move your Player sprite around the screen with the arrow keys.
Try it out in the Game Simulator.
翻訳サイトで翻訳すると以下のようになりました。
コントローラ道具箱引き出しをあけて、セットmySpriteブロックの後でボタンブロックで動きmySpriteをドラッグしなさい。
これは、矢印キーのためあなたがスクリーンのまわりのあなたのプレーヤースプライトを感動させることを可能にする。
ゲームシミュレーターにおいてそれを試しなさい。
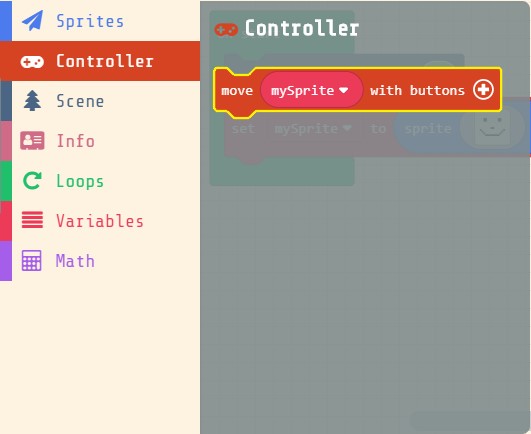
コントローラー(「Controller」(コントローラー))ツールボックスの矢印キーで移動する(「move mySprite with buttons」(ムーブ マイスプライト ウィズ ボタンズ」))ブロックをワークスペースの「set mySprite」ブロックの後に配置しなさい。
これは矢印キーでプレイヤー用スプライトをスクリーン内で移動させます。
ゲームシミュレーターで試しなさい。
ヒントを見ると完成イメージが表示されます。

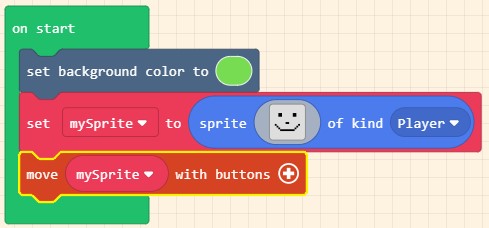
指示通りツールボックスの中の「Controller」から「move 「mySprite」 with buttons」ブロックを選択し、「set mySprite」の下にドラッグ&ドロップで配置します。


これでプレイヤーキャラクターの移動の設定が出来ました。
シミュレーターで移動できる事を確認できます。

まとめ
ここまででかなり長くなってしまったので続きは次の記事にて行います。
今回はプレイヤーキャラクターを作成するまでの手順を紹介しましたがいかがでしょうか?
表現が英語になっているだけで内容としてはそんなに難しくなかったと思います。
気をつけなけれいけないのがスプライトエディタで絵を描く事に集中して他の作業が止まらないようにしないといけません。
何事もほどほどが大事です。
次はピザの作成とゲームの内容部分を作成していく事になります。



コメント