その1、その2と2回に渡って紹介してきた7セグメントLEDですが2桁表示のプログラムについて軽く流しました。
そこで今回はそのプログラムについて詳細に紹介していきます。
数字表示用関数を作る
まずは数字表示用の関数を作成します。
これをしておかないと数字を表示するためにどの外部IOをどうするか、都度考えていかなければならずプログラムが冗長になってしまいます。
「micro:bit で7セグメントLEDを使おう(その2)」で紹介していた10を表示させるために必要な「0」を表示する関数と「1」を表示する関数を作成します。
使用する7セグメントLEDはカソードコモンなのでGだけ消灯した外部IOの状態にします。

同様に「1」を表示するため、BとCのみ点灯した外部IOの状態にします。

これで数字表示用関数を作成できました。
0~9まで作りたい方は同様に関数を作ってみましょう。
|
|
|
|
桁表示用関数を作成する
数字が作成できたので次は桁表示用の関数を作成します。
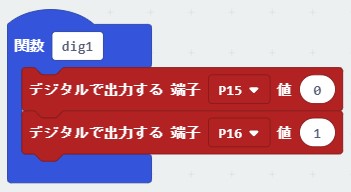
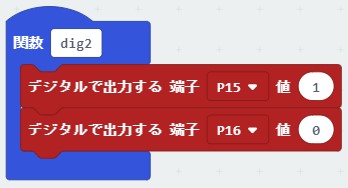
カソードコモンなので10の位を表示させるにはDIG1側のカソードを0V、DIG2側のカソードを3Vにします。

1の位を表示させるには反対にします。

これで桁表示用関数を作成できました。
桁数を増やす場合にはそれぞれ表示させたい桁の共通を通電するように組む事でできます。
数字×桁表示用関数を作る
数字表示用関数と桁表示用関数を作成したのでこれらを組み合わせた数字×桁表示用の関数を作成します。
関数を作成する前に10の位と1の位を格納できる変数を作成しておきます。

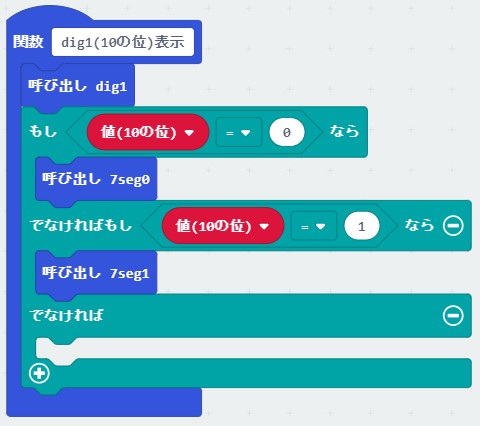
ではdig1(10の位)の数字を表示させる関数を作成します。

プログラムの内容はまずdig1(10の位)を表示できるように桁表示用関数を呼び出し、10の位の値に合った数字表示用関数を呼び出します。
これで変数「10の位」に格納された値をdig1へ表示させる事ができます。
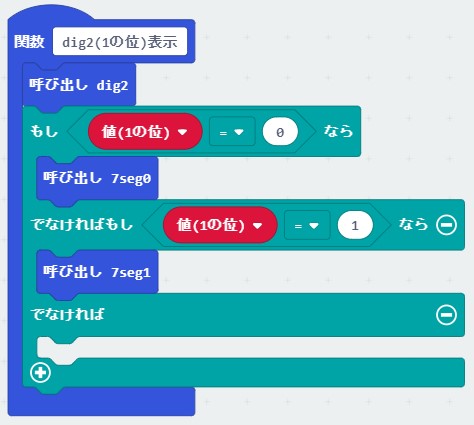
同様にdig2(1の位)の数字を表示させる関数も作成します。

これで表示させたい値を桁で分解して数字×桁表示用関数を呼び出すだけで表示させる事ができるようになりました。
3桁以上の場合にも同様にプログラムを組む事でできます。
桁分解関数を作る
桁事に表示させる関数を作成したので桁分解させる関数を作成します。
関数を作成する前に表示させる値を格納する変数を作成します。

桁を分解するには10で割ったり割ったあまりを使ったりして各桁の値として先に作っておいた桁毎の変数に格納します。

これで値を桁毎に分解できるようになりました。
ループ処理を作る
必要な関数はすべて作成できたので後はこれらを呼び出す事で2桁以上の7セグメントLEDに値を表示させる事ができます。
ループ処理では繰り返す度に桁を変更する必要があるので表示させる桁を保持する変数が必要になります。
なのでまずは桁を保持する変数を作成します。

これで全ての変数もそろいました。
ループ処理では桁分解、現在の桁部分を表示、現在の桁を移動の3つの処理を行います。

これで値が変わればそれに合わせて7セグメントLEDの表示が変わるようにプログラムを組む事ができました。
初期処理を作る
10を表示するプログラムは値を変更していないので初期処理で値を格納しています。

値の格納と同時に変数の初期化も行っています。
初期処理は変数の初期化だけ行い、上記で作成したループ処理とは別のループ処理にて値を変更すると変更の度に7セグメントLEDの表示も変更すると思います。
まとめ
関数を使ったのでそれぞれのプログラムは小さく読みやすいようになっていると思います。
もしかしたらもっと短くできるかもしれませんがそれは各々好きなようにやったら良いと思います。
7セグメントLEDを使った紹介記事はこれにて完結です。







コメント