センサーシールドが手に入り、micro:bitでは試す事が出来なかった7セグメントLEDを試してみます。
前回は1桁のカソードコモンの使い方について紹介しました。
今回はその続きでアノードコモンの使い方と2桁以上の使い方について紹介しようと思います。
アノードコモン7セグメントの表示
前回に引き続きアノードコモンの1桁7セグメントLEDにて0を表示してみます。
準備した「3161BS」も「3161AS」同様手持ちのブレッドボードで試せないため、2桁の「3261BS」を使いそのうちの1桁だけ使う事にします。
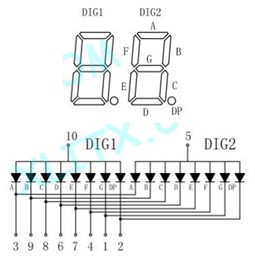
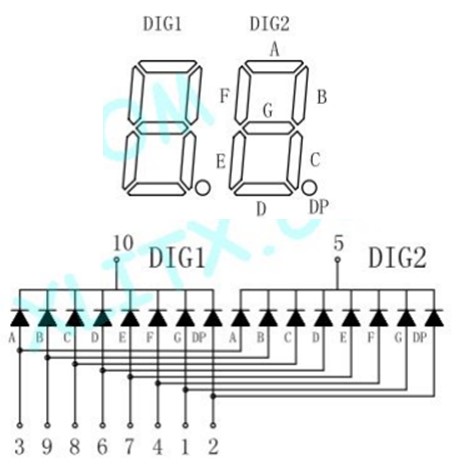
アノードコモンの2桁7セグメントLEDの仕様は以下の通りです。

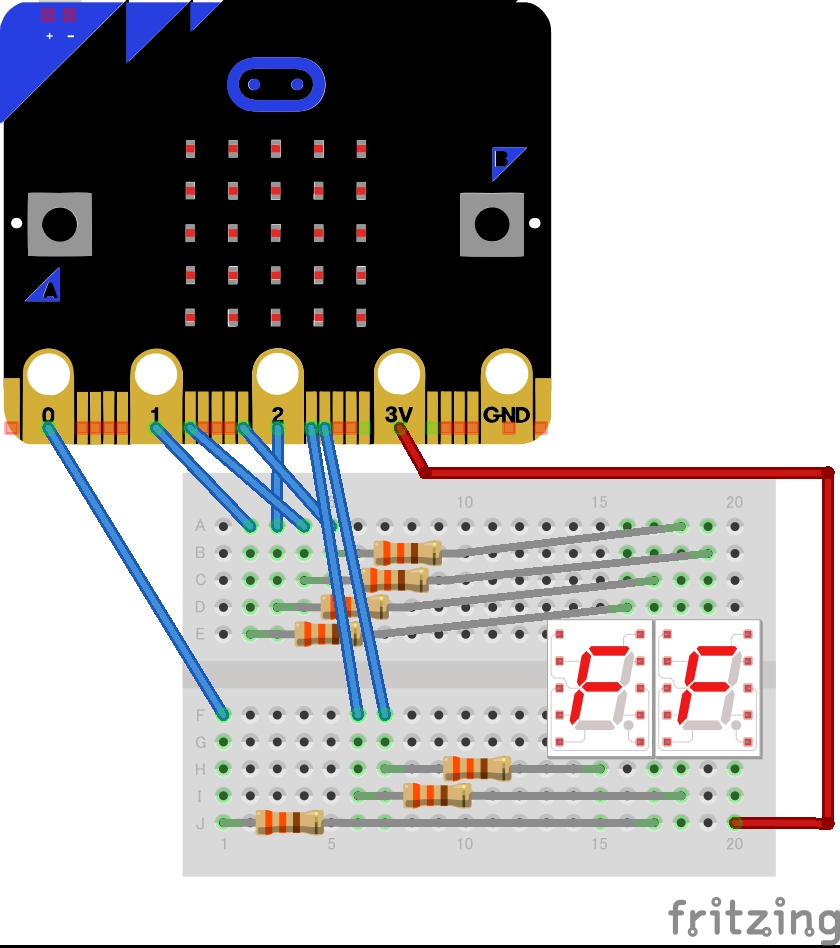
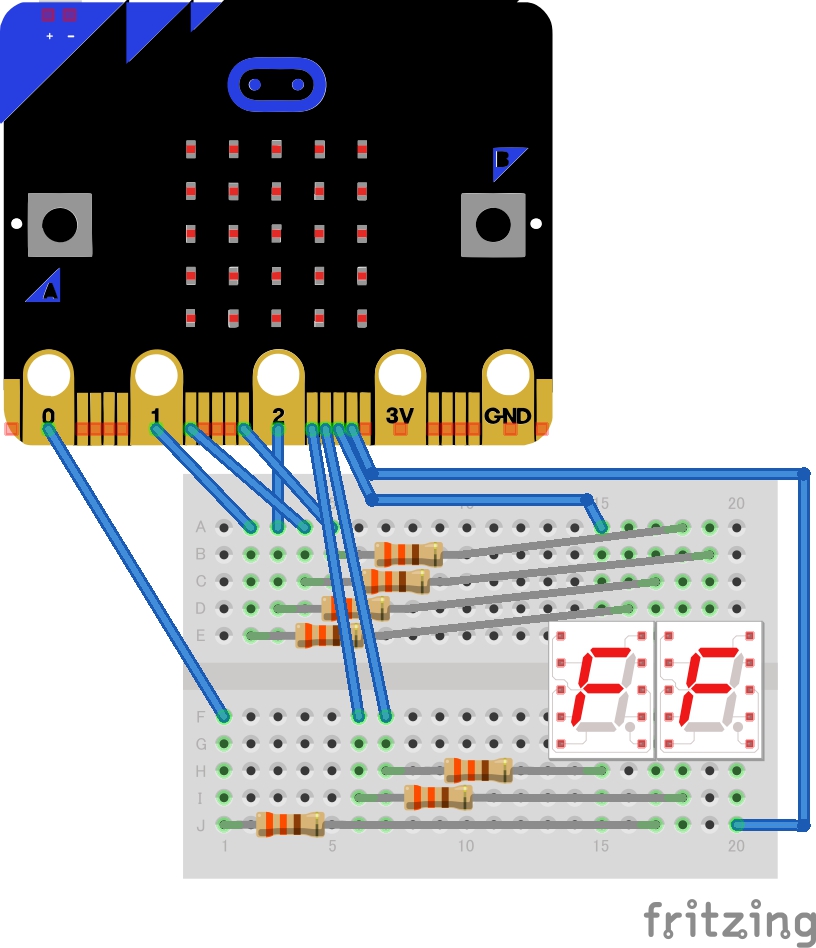
回路は以下の通りです。(カソードコモンのGNDを3Vに変更しただけ)

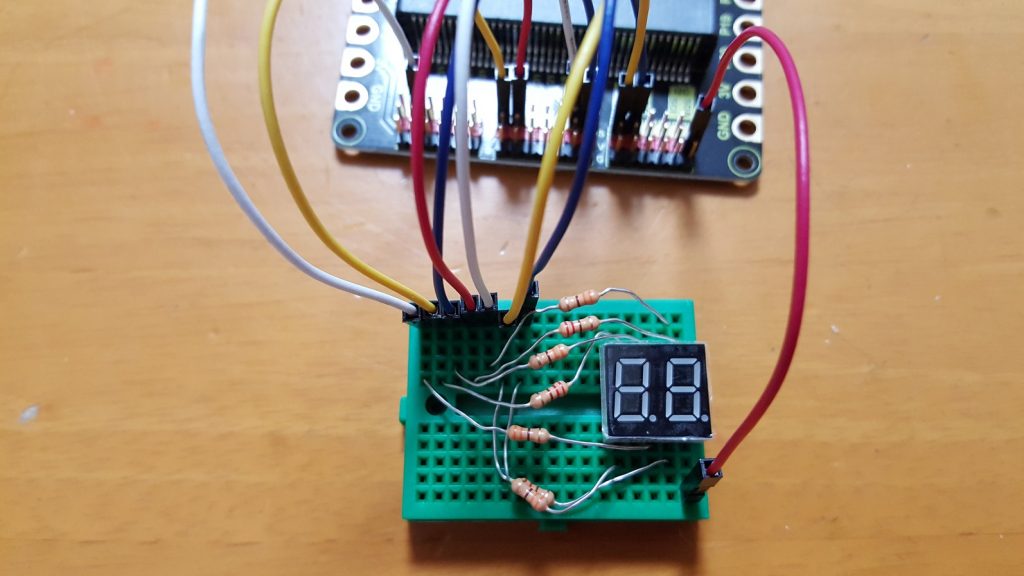
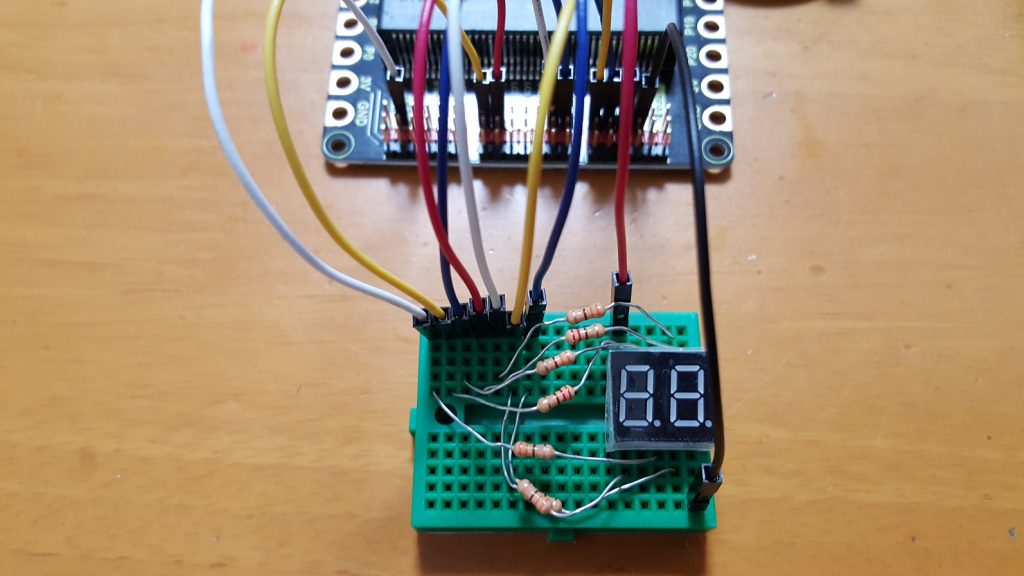
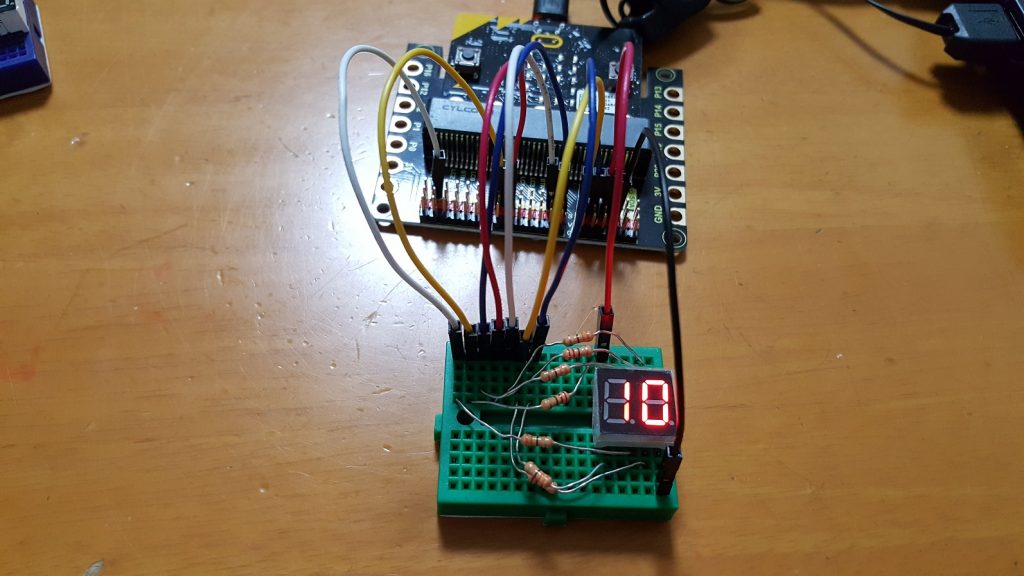
実際にブレッドボードへ組むとこんな感じになります。

続いてプログラムですが「0」を表示させるプログラムを作ってみます。
7セグメントLEDのそれぞれ「A」が「P0」、「B」が「P1」、「C」が「P2」、「D」が「P8」、「E」が「P12」、「F」が「P13」、「G」が「P14」として接続したので真ん中に相当する「G」の「P14」以外をすべて通電する事で「0」を表示します。

カソードコモンの時のプログラムとは全く逆になっています。
理由はアノードコモン(+側が共通)なので全ての入力側は常に3Vが出力され、通電するには出力(カソード)側を3Vより低くする必要があるためです。
小学校の理科の実験では電気はプラスからマイナスへ流れると勉強したと思いますが実際に電気の流れは電圧の高いところから電圧の低いところへ流れます。
なので今回の場合は3Vが共通に入力となるのでデジタル出力を「0」(0V)にすると電気が流れLEDが点灯し、「1」(3V)にすると電気が流れずLEDが点灯しなくなります。
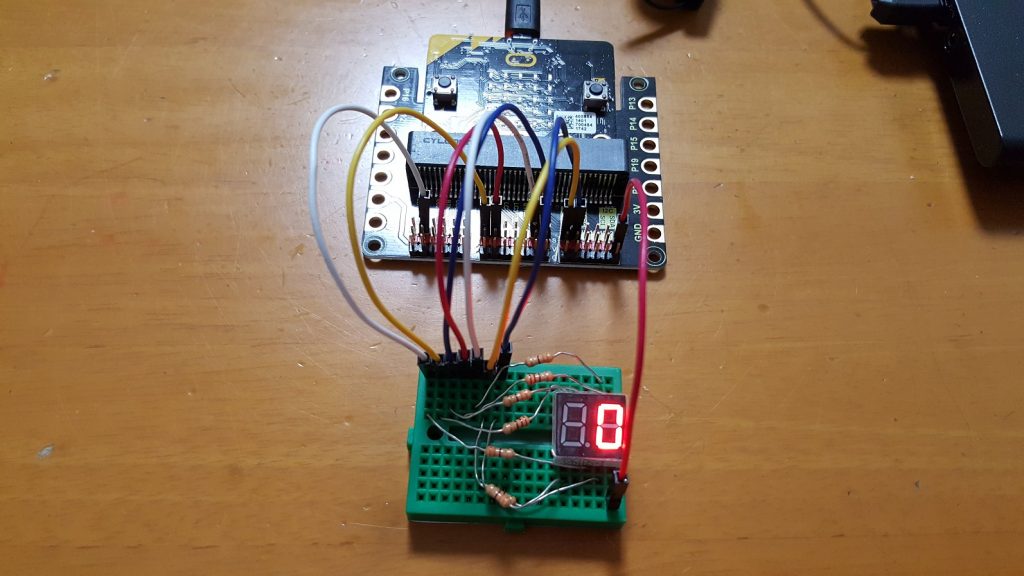
実際に動かしたところです。

同様に表示したいところの値を「0」、表示させたくないところの値を「1」とする事で7セグメントLEDを表示させる事ができます。
|
|
|
|
2桁以上の表示
アノードコモン、カソードコモンと2種類の7セグメントLEDについて1桁に限定して使い方を紹介してきました。
次は2桁以上の表示について紹介します。
直観的に理解しやすい(と僕は思っている)カソードコモンを使って2桁の表示をします。
改めて2桁7セグメントLEDについて仕様を確認します。

カソードコモンのため、カソード(-側)は共通になっています。
そして2桁の場合にはこの共通がそれぞれ10の位のDIG1と1の位のDIG2に分かれています。
この2つのうち点灯したい方を通電するようにしてやる事でLEDを点灯させる事ができます。
この説明ではDIG1とDIG2のうちどちらかしか点灯できないと思われますがその通りです。
同時に両方を点灯する事はできません。
それでは使えないと思われるかもしれませんがこのDIG1とDIG2を目にも止まらぬ速さで切り替わると人の目は残像現象によりあたかも両方とも点灯しているように見えます。
このような点灯方法を「ダイナミック点灯」と言うそうです。
回路は以下の通りです。

実際にブレッドボードへ組むとこんな感じになります。

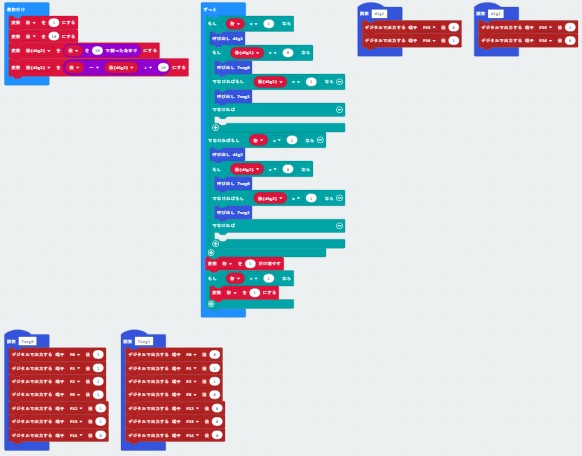
そしてプログラム。

ブロックでのプログラムでは冗長になってしまうので「10」を表示させるだけのプログラムとして全体を載せています。
次回の記事にてでも詳細を書こうと思います。
実際に動かしたところです。

う~む、切り替わりが遅く両方が点灯しているように見えませんね。(写真ではきれいに両方点灯しているように見えるけど実際にはチカチカしている)
まとめ
7セグメントLEDについてアノードコモン、カソードコモン、2桁の表示と実際にやってみました。
流石に数字専用だけあって汎用的な標準搭載されているLED画面での数字表示より分かりやすくなります。
しかし2桁以上の表示ではダイナミック点灯の切り替え間隔が長すぎてチカチカして見えてしまいます。
ArduinoやRaspbery Piなどではチカチカせずに表示できましたがもしかしたらmicro:bitでは色々内部でやっていて繰り返しの周期が長くなってしまっているのかもしれません。
7セグメントLEDは素直にドライバに任せて信号で制御するのが良さそうですね。
とは言え、7セグメントLEDを使ってどのように点灯させるかの理解はできる内容になったのではないかと思うのでこれで良しとします。






コメント