前回記事にてチュートリアルのサイコロを数字の表示ではなくサイコロの目に改造しました。
これによりプログラムが長くなり可読性が下がってしまいましたので新しく関数を導入して可読性を上げてみましょう。
「関数」とは?
そもそも「関数」とはなんぞや?って事ですがある物を入れたら別の物になって出てくる箱と思ってください。
例えば「数を1つ足す」関数が有ったとするとそこに5を入れると6になって出てきます。
難しくないでしょ?
理解するには実際に関数を使ってみるのが早いので実際にmicro:bitのプログラムを使って関数を作ってみましょう。
「数を1つ足す」関数
先ほど例でとりあげた「数を1つ足す」関数を実際に作ってみましょう。
まずは「新しいプロジェクト」を開きます。

早速関数を作成します。
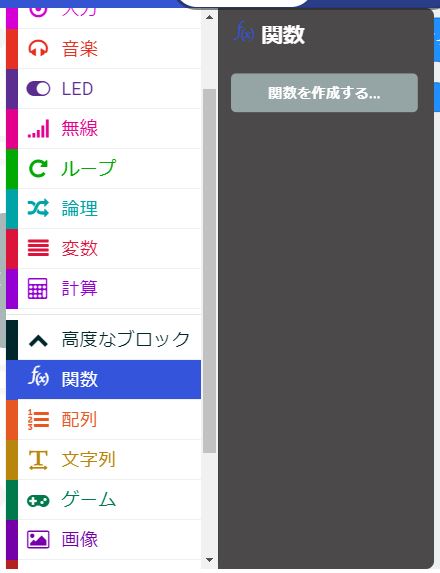
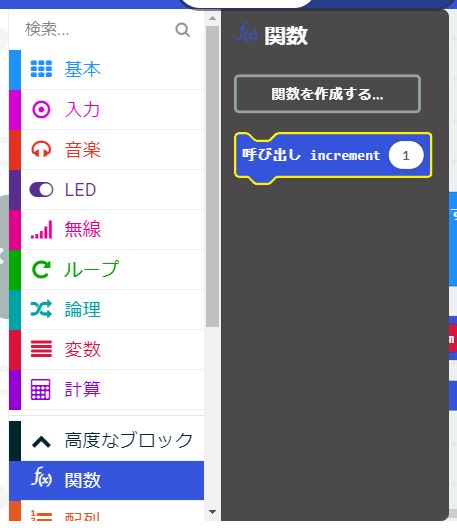
「高度のブロック」をクリックするとブロックが追加されます。
その中にある「関数」の「関数を作成する…」をクリックします。

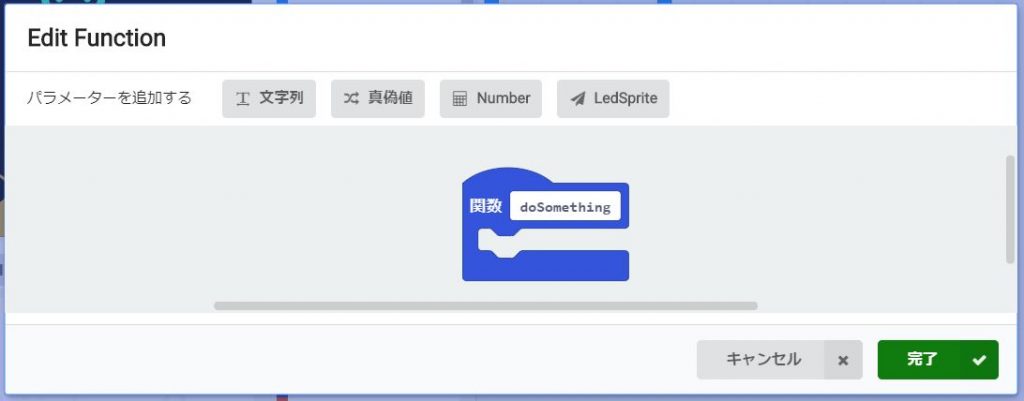
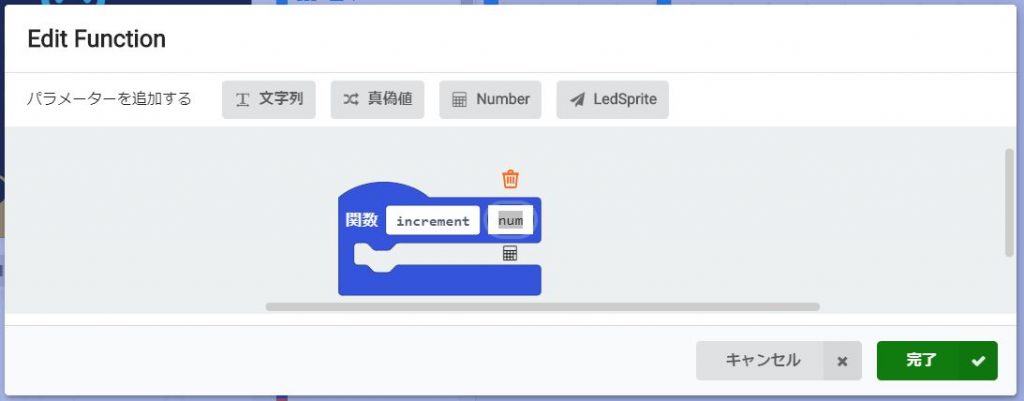
すると関数の作成画面(Edit Function)が表示されます。

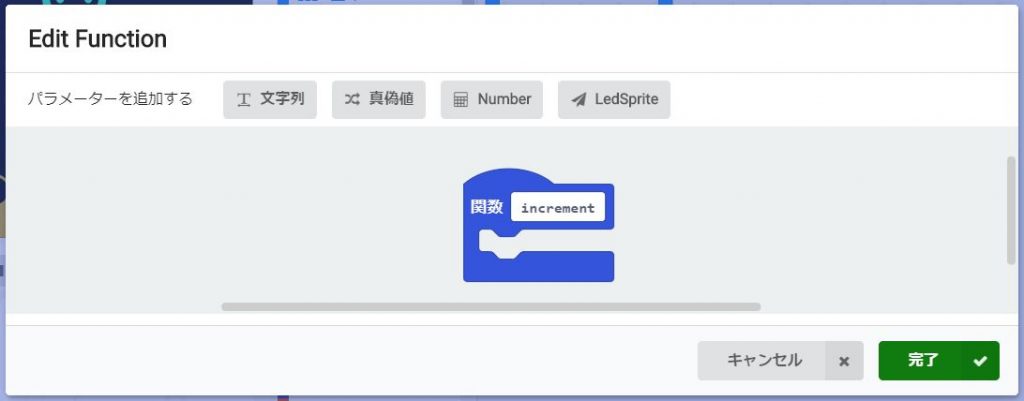
まずは関数名を「increment」とします。(インクリメントの意味は「増加」でプログラミングでは主に数値を1つ増やす時に使われる言葉です。)
「doSomething」をクリックし、「increment」に書き換えましょう。

今回は「数を1つ足す」関数を作成するので足す前の数字を入れられる箱を準備する必要があります。
「パラメーターを追加する」のところに「文字列」「真偽値」「Number」「LedSprite」の4つが準備されています。
この中で数字となる「Number」を今回使いますので「Number」をクリックします。

関数名の右(電卓マークの上)に「num」が表示されています。
これは関数「increment」に数値で「num」という名前のパラメーターが存在する事を示しています。
今回はとりあえずパラメーターの名前の変更を行わずこの「num」のままで進めていきます。
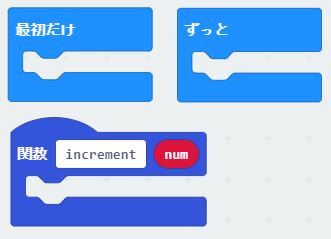
「完了」をクリックして「数に1を足す」関数の作成が完了しました。
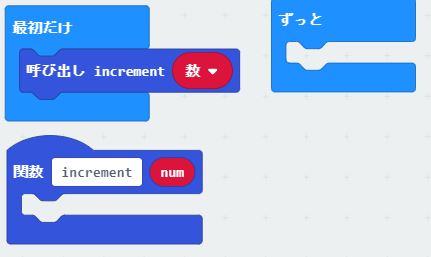
「最初だけ」ブロックと「ずっと」ブロックの他に「関数「increment(num)」」ブロックが作られました。

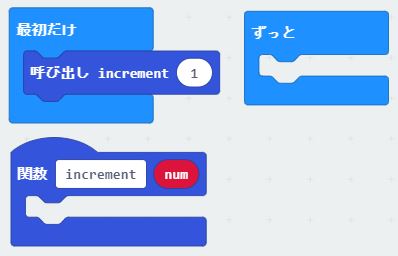
呼び出し側も設定するため「呼び出し「increment(1)」」ブロックを「最初だけ」ブロックに配置します。


次に「increment」関数でやり取りするための変数を作成します。
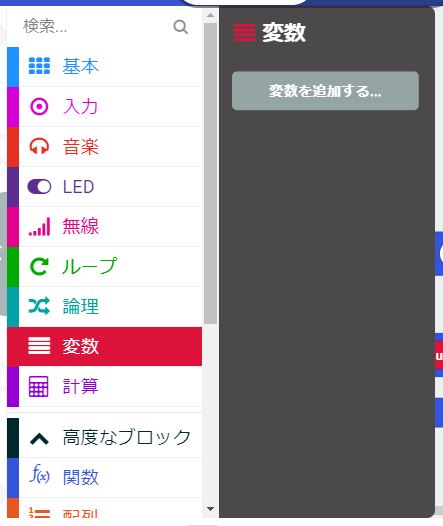
「変数」の「変数を追加する…」で変数を作成します。

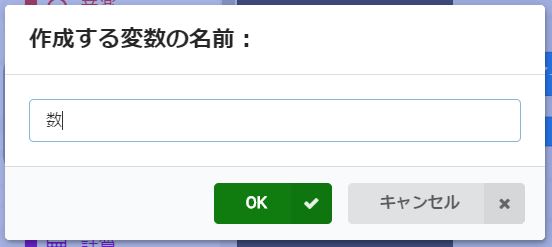
変数の名前は「数」としておきましょう。

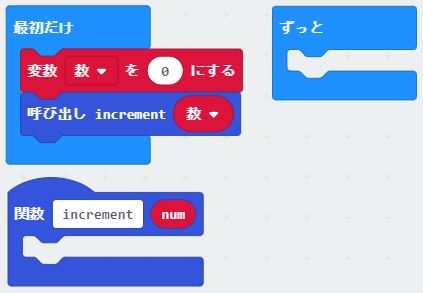
作った変数「数」を「呼び出し」関数のパラメーターに配置します。

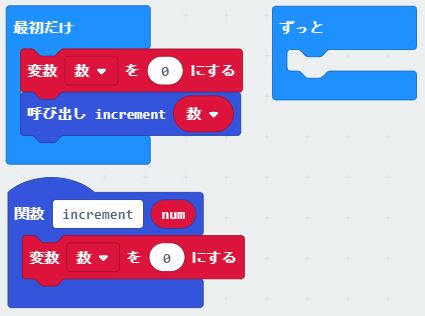
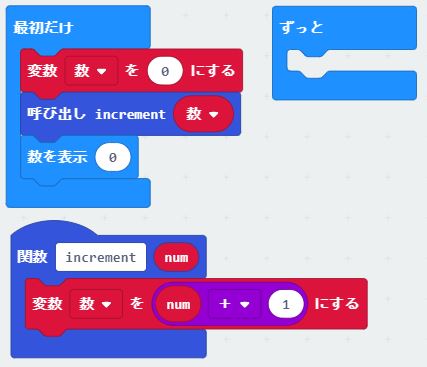
関数呼び出しの前に「変数「数」を「0」にする」ブロックを配置して関数呼び出し前の値を変更できるようにします。

関数側はまだ何も配置されていないので数に1を足してくれません。
数に1を足すにはパラメーターで受け取った値に1を足して「数」へ代入する必要が有ります。
そこで先ほどにも使った「変数「数」を「0」にする」ブロックを使います。
関数「increment」の中に「変数「数」を「0」にする」ブロックを配置します。

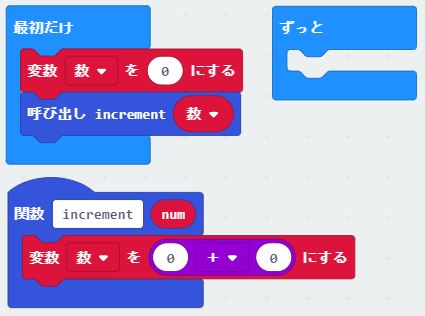
次に足し算するために「計算」の足し算ブロックを「変数「数」を「0」にする」ブロックの「0」に配置します。

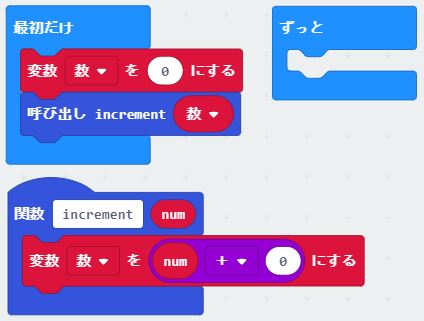
足し算ブロックの左は関数の「num」を配置します。(ドラッグアンドドロップで配置出来ます)

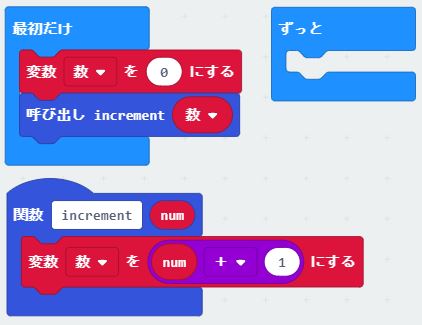
右は「1」に変えます。

変数の値を増加するプログラムは出来ましたがこのままでは変数の内容を確認できません。
そこで変数の内容をLEDへ表示させるため「基本」の「数を表示「0」」ブロックを関数「increment」呼び出し後に配置します。

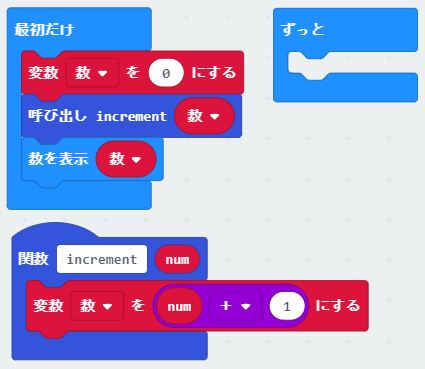
表示したいのは変数「数」なので「数を表示「0」」ブロックの「0」へ変数「数」を配置します。

これでプログラムは完成です。
実際に関数呼び出し前の「数」に任意の値を入力してみてください。
入力した数字に1を足した数が表示されます。
関数内を改造してみよう
今回の例では足し算を使ったインクリメントを関数で実現しました。
足し算の右の数字を大きくしたり足し算部分を引き算に替えてデクリメント(減算)にしたりしてどうなるか確認してみて下さい。
この時、いきなり変更するのではなく結果がどうなるのか予想を立ててから実際に変更して予想と同じ結果になったか確認する事でプログラムの内容をより一層理解出来ます。
サイコロを関数化してみよう
関数の使い方も分かったところで実際に前回記事にて作成したサイコロを改造して関数化してみましょう。
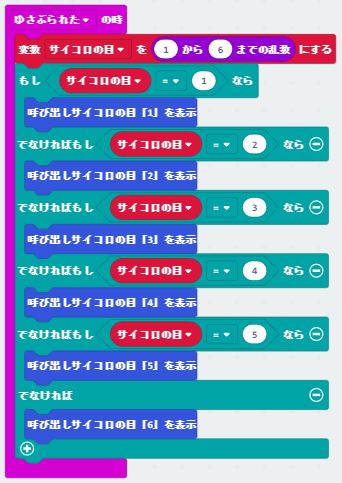
プログラムを長くしている原因の「LED画面に表示」ブロックと分岐ブロックを関数化して「「ゆさぶられた」の時」ブロックを短くして可読性を上げます。
サイコロの目「1」を表示させる関数を作成
まずはサイコロの目「1」を表示させる関数を作ります。
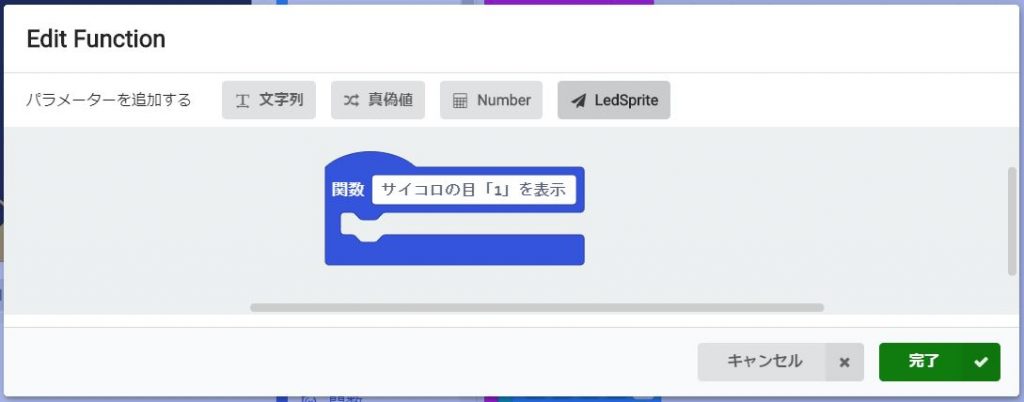
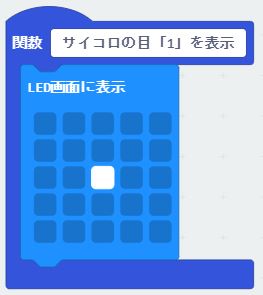
関数「サイコロの目「1」を表示」を作成します。

作成した関数に「LED画面に表示」ブロックで作成したサイコロの目「1」をコピーして配置します。

これで関数「サイコロの目「1」を表示」を呼び出すだけでledにサイコロの目「1」を表示出来るようになりました。
サイコロの目「2」~「6」を表示させる関数を作成
関数「サイコロの目「1」を表示」と同じように2~6まで関数を作成します。

これでサイコロの目を表示する関数を全て準備する事が出来ました。
実際に関数からサイコロの目が表示出来るか確認してみましょう。
分岐ブロックに配置している「LED画面に表示」ブロックを外し、代わりに関数の呼び出しブロックを配置します。

配置が完了したら実際に動かしてみてサイコロの目がランダムに表示されれば成功です。
数字からサイコロの目を表示させる関数を呼び出す関数を作成
ここまででもプログラムはずいぶんすっきりして見易くなりましたがもう一歩改善していきましょう。
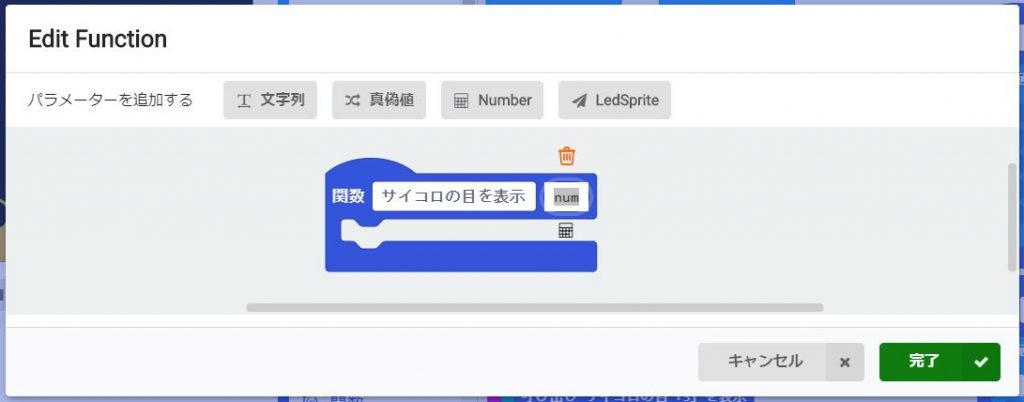
関数「サイコロの目を表示」を作成します。
この関数には数字を渡してその数字に該当するサイコロの目を表示したいのでパラメーターの数字(Nunber)を追加します。

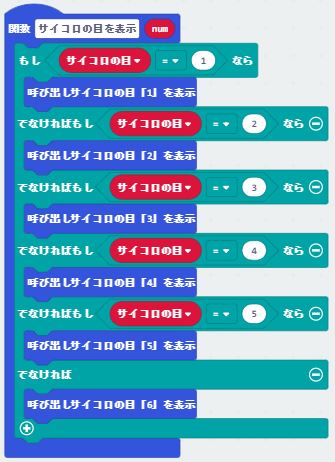
出来上がった関数に「「ゆさぶられた」の時」ブロックの分岐ブロックをコピーして配置します。

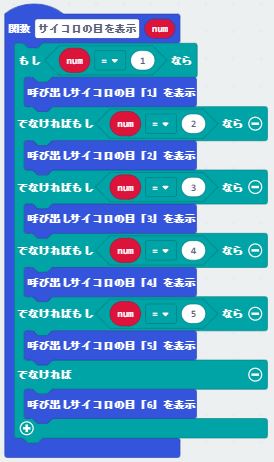
分岐の条件になっている変数「サイコロの目」をパラメーター「num」に置き換えます。

これで関数は完成です。
「「ゆさぶられた」の時」ブロックの分岐を外して関数「サイコロの目を表示」の呼び出しブロックを配置し、パラメーターに変数「サイコロの目」を配置します。

これでプログラムは完成です。
改造前と比べると「「ゆさぶられた」の時」のブロック数が減り、可読性の高いプログラムになりました。


実際にプログラムを実行して改造前と改造後で同じ動きになっている事を確認します。
まとめ
実際に関数を使ってみていかがでしたか?
例で作成した関数「increment」は値(数字)を入力すると処理された値(数字)を出力するオーソドックスな使い方をしました。
サイコロの目の改造では縦長になるプログラムを関数でまとめて可読性を上げる使い方をしました。
今回では使う場所が無かったですが関数は共通化する事にもよく使います。(と言うよりもむしろこっちがメイン)
高度なブロックだからと臆する事なく便利な道具と思い色々使ってみてはいかがでしょうか。



コメント