さて、前回は「レースゲーム」を題材にmicro:bitでゲームのプログラムを作ってみました。
これに気を良くしたので次のお題は「インベーダーゲーム」にしようと思います。
その1では宇宙船の移動と弾の発射までプログラムしました。
その2では敵の動きをプログラムしていこうと思います。
おさらい
前回の記事にて宇宙船の移動の動作と弾の発射と動作を行うプログラムを作成しました。
宇宙船は画面下側で「A」ボタンを押すと左、「B」ボタンを押すと右に移動し、両方同時に押すと弾を発射します。
この時点ではまだ敵となるインベーダーが居ないので今回は敵のインベーダーの動作を行うプログラムを作成していきます。
概要
・ゲーム画面は5×5のLEDを使って宇宙船の真上(宇宙船の真上とは?w)から見下ろしたイメージです。
・前方からインベーダーが横移動しながら下へ迫ってきます。
・インベーダーは宇宙船から発射した弾に当たると倒せます。
・インベーダーが一番下まで来るとゲームオーバーでそれまでに倒したインベーダーの数で勝負するゲームです。
インベーダーの移動を実装
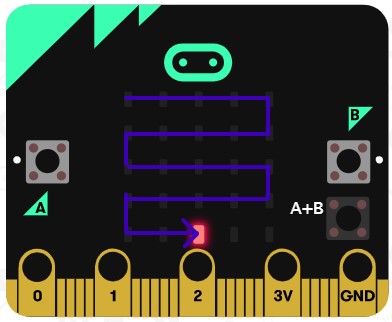
インベーダーは以下のように左上から出現してジグザグに近づいてくるように動くと想定して実装方法を考えていきましょう。

インベーダーの登場
まずはインベーダーをスプライトとして登場させます。
インベーダーは左上から出現し、右下に向かって移動を繰り返します。
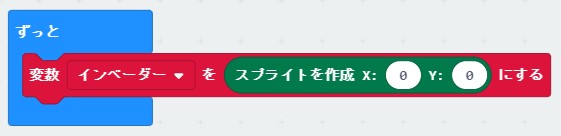
スプライト変数「インベーダー」を作成し、左上(LEDのX0、Y0)に作成します。

インベーダーの作成は繰り返しが必要なため、とりあえず「ずっと」ブロックを作成して配置しました。
しかしこれではずっとスプライトを作り続けてしまいます。
そこでインベーダーが存在しない場合のみ作るようにします。
スプライトの存在有無を確認するには変数を使う方法があるので変数「インベーダー存在」を作成し、「0」を存在しない、「1」を存在するとして初期値に「0」、スプライトの作成時に「1」を設定し、「0」の時にスプライトを作成するように変更します。

これでスプライト変数「インベーダー」を削除する時、変数「インベーダー存在」の値も「0」にする事で自動的にインベーダーを登場させる事ができます。
|
|
インベーダーを右に移動
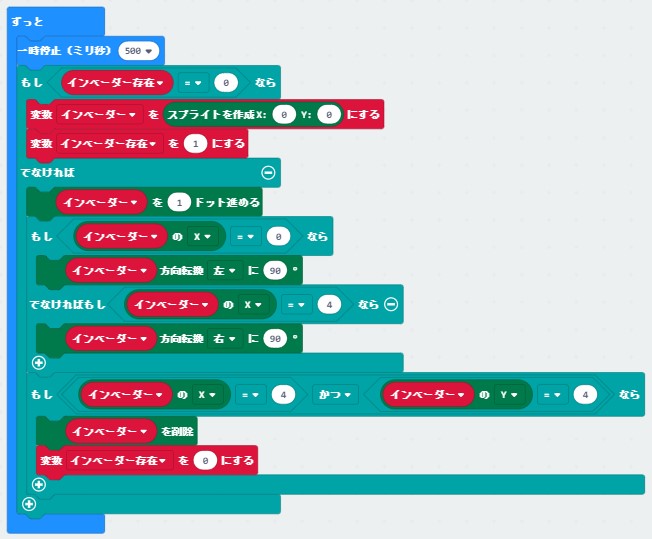
インベーダーを右に移動するプログラムを組みます。
宇宙船の「B」ボタンと同じプログラムになります。
インベーダーが存在する場合にインベーダーを1ドット進めるようにしましょう。(そのままではものすごいスピードで移動するので移動速度を遅くするために500msの一時停止も配置します)

スプライトは作成したままであれば右を向いているので右に進めるには「「スプライト」を「1」ドット進める」を使うだけで右へ進みます。
インベーダーの前進と方向転換
インベーダーは端まで移動すると前進と方向転換を行います。
考え方としては右端まで移動したら右(90°)に方向をかえて1ドット進み、更に右に方向を変えて左端に向かって進むようにする事で実現できます。(左端も同様の考え)
これらを実装するため、インベーダーが右端の場合は「右向け右」、左端の場合は「左向け左」をさせます。

これでインベーダーがジグザグに前進する動きを実現できました。
一番右下でインベーダーを削除
インベーダーが一番下まで来るとずっと左右に移動するようになります。
右下まで来たら不要になるのでインベーダーを削除します。(最終的にこの処理はいらなくなるのですが一旦作成しておきます)

スプライト変数「インベーダー」の削除と同時に変数「インベーダー存在」を「0」にしているのでインベーダー削除後は左上にインベーダーが作成され、右下まで移動すると削除するを繰り返すようになりました。
まとめ
宇宙船の動き、弾の発射、インベーダーの動きと役者は揃いました。
ここまで揃えば後は当たり判定を追加していく事でゲームとして完成します。
一度パターンが出来上がると考え方も流用できるのでなんでも良いので何か1つ作り上げるようにすると良いと思います。
その3はこちら





コメント