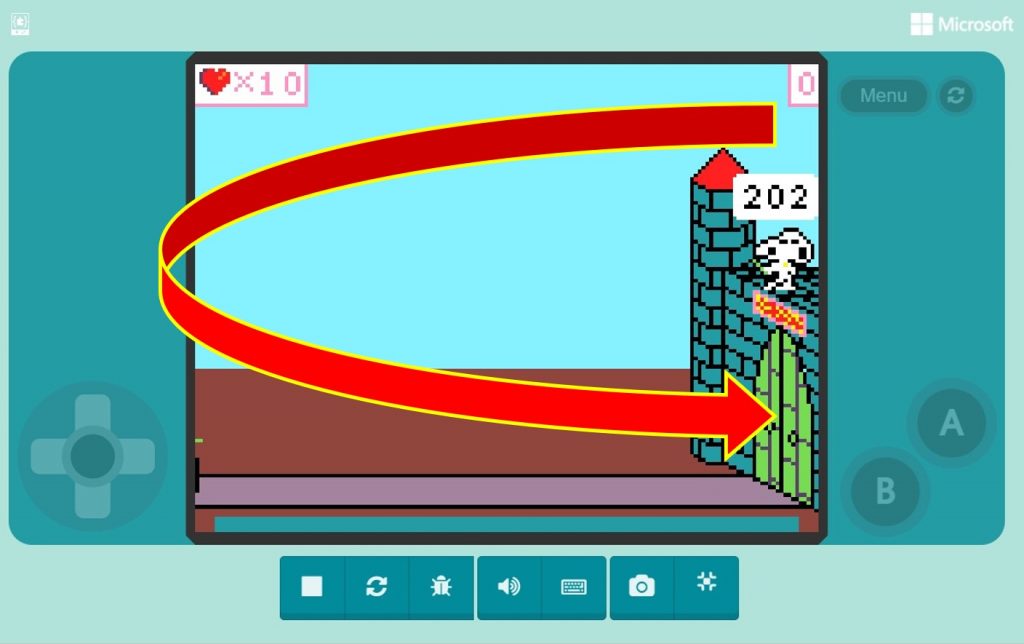
前回記事にてMakeCode ArcadeでのTwitterネタゲーム第3弾「楽園への扉 女子会最終防衛線」の内容紹介しましたが、今回が最後の完結編です。
プログラムの内容
このゲームのプログラムについて紹介します。(ブロック数が多いのでかなり端折ってます)
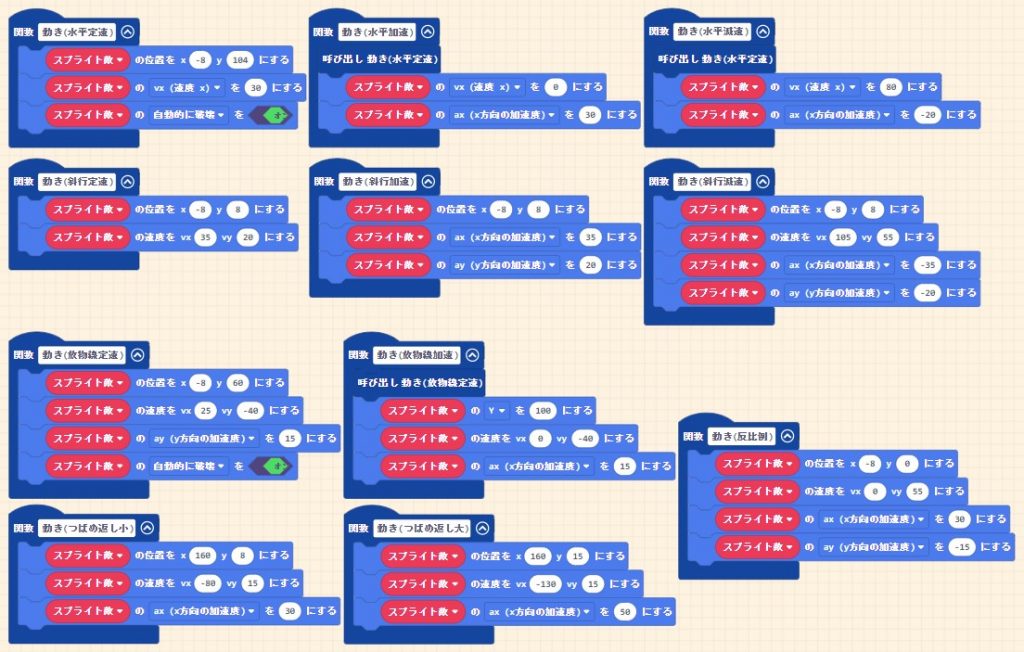
「関数「動き(xxx)」」ブロック
敵の動きを制御します。

動きには全部で11種類存在します。
- 水平定速
- 水平加速
- 水平減速
- 斜行定速
- 斜行加速
- 斜行減速
- 放物線定速
- 放物線加速
- つばめ返し小
- つばめ返し大
- 反比例
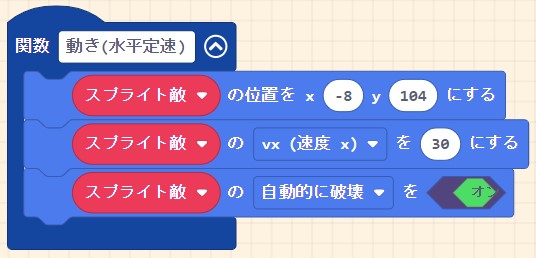
水平定速
左から右へ水平に一定速度で動く動きです。

この動きを表現させるためにスプライトの位置と速度を設定しています。

水平加速
左から右へ水平に加速する動きです。

この動きを表現させるためにスプライトの位置と速度、加速度を設定しています。

水平減速
左から右へ水平に減速する動きです。

この動きを表現させるためにスプライトの位置と速度、減速度(0未満の加速度)を設定しています。

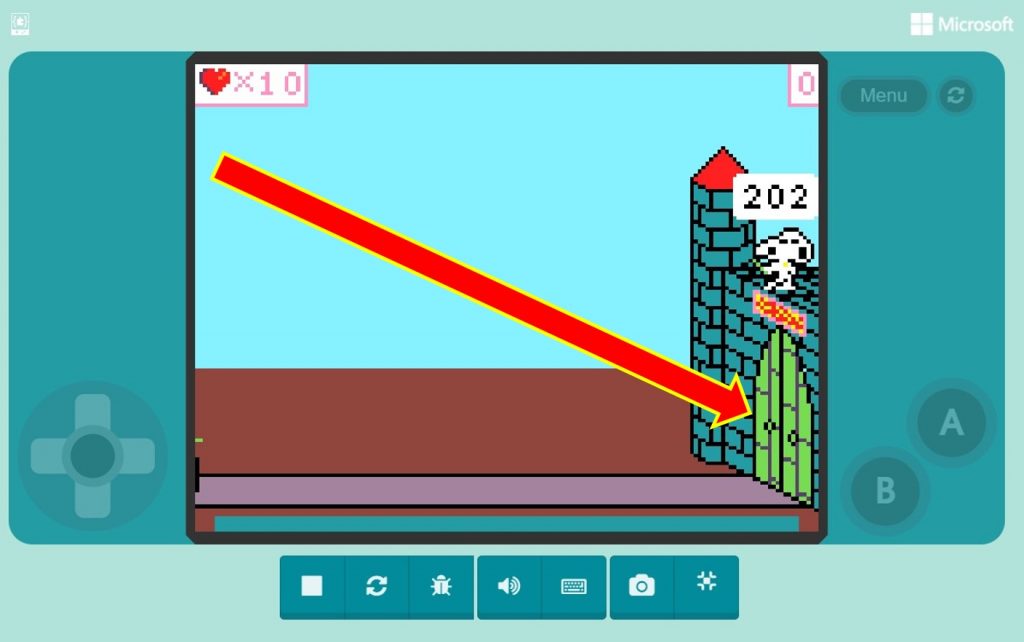
斜行定速
左上から右下へ斜めに一定速度で動く動きです。

この動きを表現させるためにスプライトの位置と速度を設定しています。

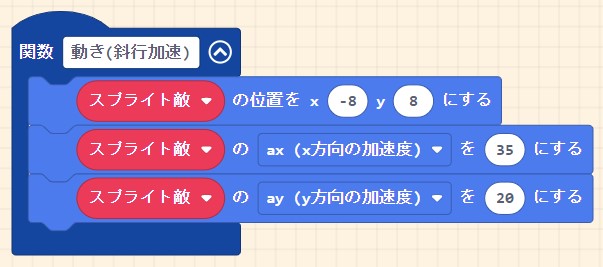
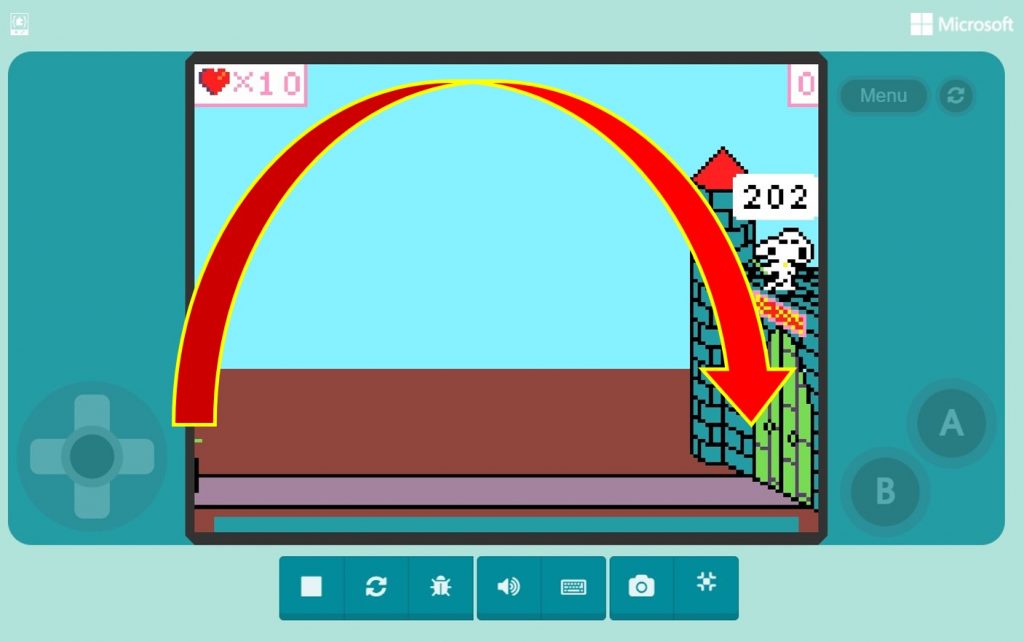
斜行加速
左上から右下へ斜めに加速する動きです。

この動きを表現させるためにスプライトの位置と加速度を設定しています。

斜行減速
左上から右下へ斜めに減速する動きです。

この動きを表現させるためにスプライトの位置と速度、減速度(0未満の加速度)を設定しています。

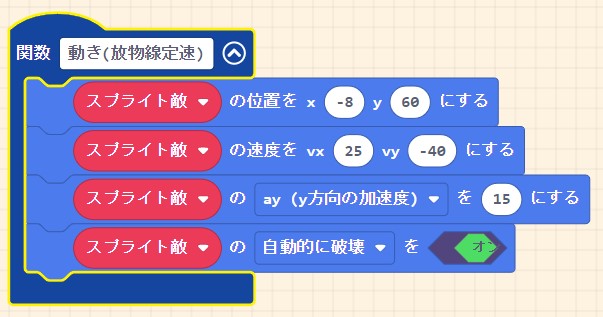
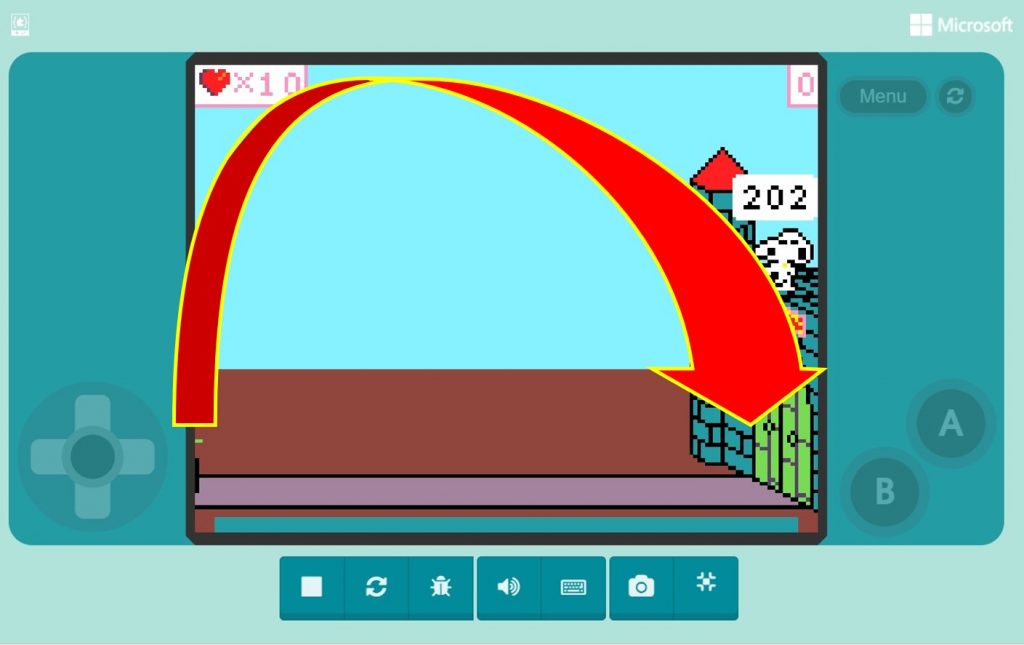
放物線定速
左から右へ放物線を描くように右方向へ一定速度で動く動きです。

この動きを表現させるためにスプライトの位置と速度、加速度を設定しています。

放物線加速
左から右へ放物線を描くように右方向へ加速する動きです。

この動きを表現させるためにスプライトの位置と速度、加速度を設定しています。

つばめ返し小
左に90度回転した小さな放物線を描くように下方向へ一定速度で動く動きです。

この動きを表現させるためにスプライトの位置と速度、加速度を設定しています。

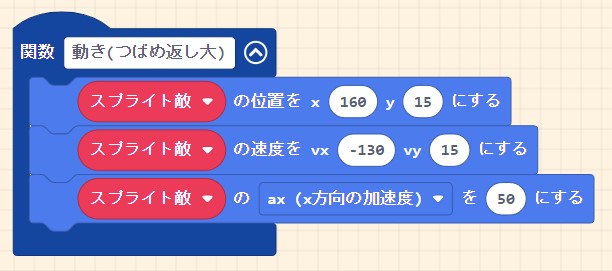
つばめ返し大
左に90度回転した大きな放物線を描くように下方向へ一定速度で動く動きです。

この動きを表現させるためにスプライトの位置と速度、加速度を設定しています。

反比例
左上から右下へ反比例を描くようにで動く動きです。

この動きを表現させるためにスプライトの位置と速度、加速度を設定しています。

最新版公開
最新版はTwitterにてリンクを貼っています。
ゲームのプレイはもちろん、中身のプログラムもMakeCode Arcadeなので確認できます。
改変も可能なので色々いじって遊んでもらっても構いません。(リンクのプログラムを改変しても公開されているゲームへの影響はまったくありません)
まとめ
やっとこ、このゲームについてのまとめに入れます。
この女子会ネタゲームはみんなに喜んでもらえるから作っているのも有るのですがMakeCode Arcadeの新たな発見を見つけるためにも作っています。
今回の挑戦としてはボタンを押している時間によって値を変える方法と動きを付けたシーンの表現を学べました。
今回のゲームの紹介の中でさらっと紹介はしていますが、ここら辺のまとめはまたいつか気が向いたら記事にしようと思います。
まだまだゲームのアイデアはたくさんあるので次回の女子会でもネタゲームを作っていこうと思います。
↓現在MakeCode Arcadeを学べる唯一の書籍です。





コメント