MakeCode Arcadeは簡単に言うとレトロゲームを作るための開発ツールです。
つまりゲームを作る以上、キャラクター(場合によってはカーソルなど)を動かす事はほぼ必須です。
そこで今回はこのキャラクターの動かし方について紹介しようと思います。
縦横無尽に動かす
まずは簡単なキャラクターを縦横無尽に動かす方法の紹介です。
上からの視点で操作するゲームの基本ですね。
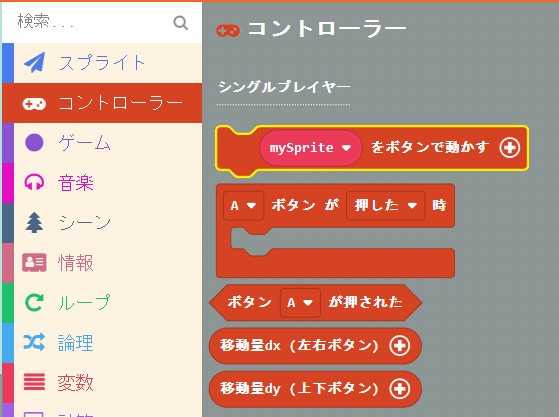
使うブロックは「コントローラー」グループ内の「mySpriteをボタンで動かす」ブロックです。

たった1つ、このブロックを使うだけでキャラクターを縦横無尽に動かす事ができます。

左右に制限して動かす
続いてゲームを代表するジャンルにスーパーマリオブラザーズのような横スクロールアクションゲームがあります。
これは先ほど使った「mySpriteをボタンで動かす」では上下に対しても動いてしまうのでこのままでは使えません。
そこでこの「mySpriteをボタンで動かす」には拡張できる「+」が付いています。
ここをクリックするとブロックが拡張されて「速度 vx 100 vy 100」が表示されます。

実はこの値を変更すると動く速度を変更する事ができます。
速度なのでこの速度を0にする事でその方向に動かないようにする事ができます。
つまりキャラクターを左右(X方向)に制限して動かすには上下(Y方向)の速度を0にする事で実現できます。

ジャンプの実装
横スクロールアクションゲームを作る場合には左右の移動のほかにジャンプなどのアクションが必要になってきます。
このジャンプを実装する方法としてはキャラクターに重力を持たせ、ジャンプの時に重力とは反対側へ移動させてやる方法があります。
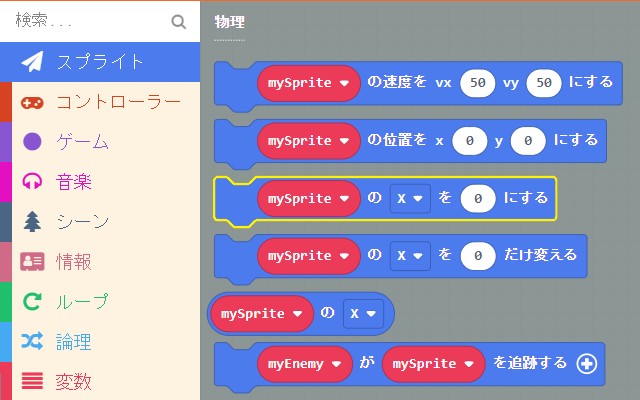
使うブロックは「スプライト」グループ内の「mySpriteのXを0にする」ブロックです。

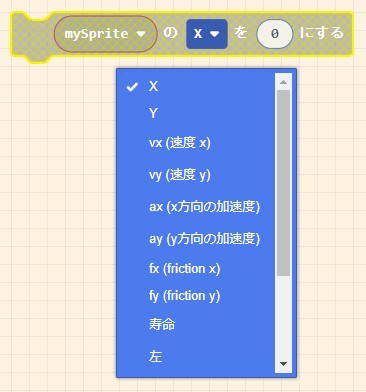
このXはそのままでは座標指定ですが速度(vx(速度 x)、vy(速度 y))や加速度(ax(x方向の加速度)、ay(y方向の加速度))に変更できます。

この加速度を使いキャラクターへの重力を、速度を使いキャラクターのジャンプアクションを実装できます。

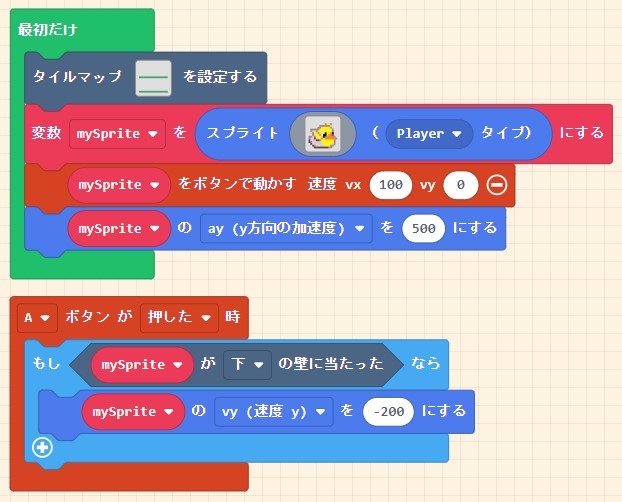
画像には「タイルマップを設定する」ブロックと「Aボタンが押した時」「もしmySpriteが下の壁に当たったなら」ブロックが追加していますが「タイルマップ」はタイルを使ったステージ、「Aボタンが押した時」はそのままジャンプ用のAボタンが押された時に実行される処理で、空中でのジャンプアクションをしないように着地している事を条件に追加しています。
タイルマップに合わせて動かす
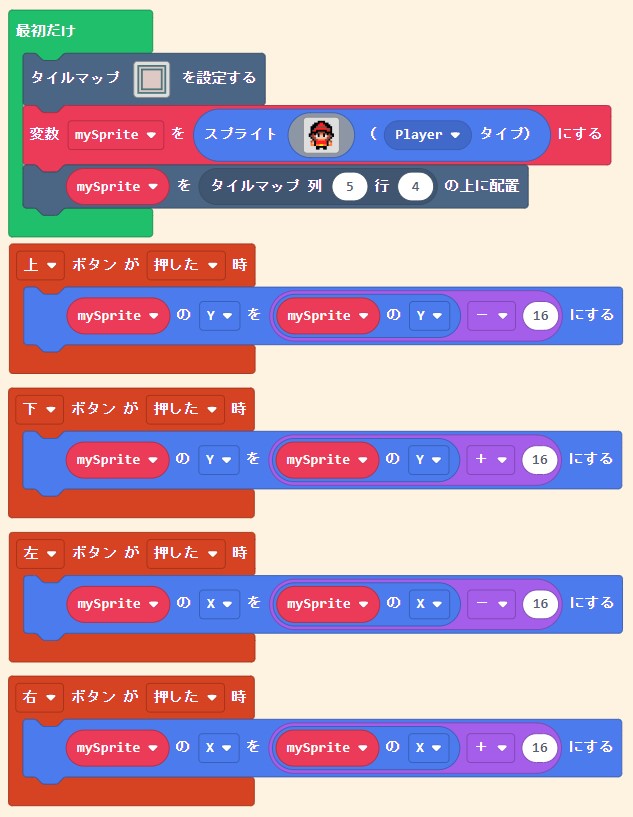
キャラクターをマス目に合わせて動かすシミュレーションゲームなどを作る場合にはタイルマップに合わせて動かす方法が良いです。
ただ、タイルマップ関連のブロックが入っている「シーン」グループを探してみたのですが、スプライトが今タイルマップ上のどこに居るのかを取得するブロックが見当たりません。
そこで「スプライト」グループの「mySpriteのXを0にする」ブロックを使う方法で提案します。

タイルのサイズは16×16固定のため、スプライトの位置を16ずらす事でタイルマップに合わせて移動させる事が出来ます。
この方法で移動自体はできるのですがタイルマップで設定した壁を認識してくれないのでもうひと工夫必要になってきます。
まとめ
どんなゲームを作るかによって実装方法も変わってきます。
何が目的でそれを実現するにはどんな方法があるだろうか?と考える事が大事だと思います。
ここで紹介した方法はこれ以外方法が無いわけではなくもっと良い実装方法があるかもしれないので、1つの例として考えた方が良いです。
また、本ブログ記事でも書いていますが公式のチュートリアルにも色々なヒントがあります。
MakeCode Arcadeの実装について、こんな感じの紹介をこれからもやっていこうと思います。





コメント